25 Simple Calculator Using Javascript Code
Basic JavaScript Calculator Source Code Given Here Below. Copy these codes and save it with the name that is given here. use can use IDE as well as notepad in windows. I would recommend that first understand this code and then use it anywhere. So, if you have to make it yourself, you do not have to copy the code repeatedly. If you have just started learning javascript, you may be assigned by someone to create a basic project of calculator using javascript, so in this article, I will provide you simple code of creating a calculator using javascript's eval function, which does the all work for you on a single button click.
 Writing A Code In Javascript With Radio Buttons And Using If
Writing A Code In Javascript With Radio Buttons And Using If
The onclick attribute determines what is run when a click occurs. It causes a block of JavaScript code to run. For this tutorial, I would not go deep into the use of the onclick attribute. Essentially, the code contained in the onclick attribute is simply telling the web browser to display whatever value the button holds when it is clicked.

Simple calculator using javascript code. A simple calculator using HTML, CSS & Javascript This is a simple calculator functionality achieved using Javascript. The logic is very simple with the minimum lines of code possible. Steps to execute this calculator: Download the entire code; Open up the index.html. Technologies used: HTML; CSS [style/Presentation] Javascript [Logic/Working of ... I assume that you had a decent understanding of HTML, CSS, and Javascript. If you already don't know them, don't worry. I will try my best to break this tutorial into simple steps and explain everything as I can. I am going to use visual studio code as my text editor. You are free to use whatever code editor you like. JavaScript statements are commands to the browser JavaScript code is a sequence of statements JavaScript statements are separated with semicolon Multiple statement on one line is allowed JavaScript statements can be grouped together in code blocks You can break a code line after an operator or a comma.
Simple Calculator using Javascript | How to build a simple calculator using javascriptSource Code: https://bit.ly/3mqQAMzFollow this Channel on:-----... Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below. Make sure your calculator in JavaScript can perform the mathematical calculations with ease. To enable this functionality, you can use a combination of syntaxes and methods. We have specified the code for the JavaScript elements below for your perusal. // select all the buttons. const buttons = document.querySelectorAll('button');
This is an epic article where you learn how to build a calculator from scratch. We'll focus on the JavaScript you need to write—how to think about building the calculator, how to write the code, and eventually, how to clean up your code. By the end of the Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. This will be our output screen where all text will be shown. And we use the return keyword to represent current status. Below is the javascript code you need. Basic JavaScript Calculator Source Code Given Here Below. Make calculator using JavaScript. We also make different functions of operations to be performed. And we use the return keyword to represent current status. We make functions like add (), product (), division (), multiply (). We use a return keyword in every function. Because as soon as the function is called it returns the value of a variable.
23/2/2017 · Here are the steps to create a simple calculator using HTML and JavaScript which can evaluate simple arithmetic on integer numbers. Two types of inputs text and button are used here on a table within a form element and the OnClick event was used to insert button values on the screen or to evaluate the numbers. Here a Calculator is going to be formed with HTML code. Calculator Title: This is the title at the top of our application, "GeeksforGeeks Calculator".; Output Screen: This will be our output screen, where all text will be shown.Like the input that the user will type and the answer calculated from the user input. How to build a Calculator App with JavaScript. This epic tutorial provides a solid workout for JavaScript newbies by describing how a simple calculator application can be developed with the language. JavaScript projects for beginners (8 part series) 1 Build your first JavaScript App — A Random Quote Generator
Today, We want to share with you calculator program in javascript.In this post we will show you javascript calculator function, hear for simple calculator program in javascript using functions we will give you demo and example for implement.In this post, we will learn about vuejs Simple calculator web Application with an example. How to Create A Simple Calculator using JavaScript Demo . Sample Code index.html . ABOUT ME. Sara. Working as a freelance programmer in Japan. I try to make coding as simple as possible. Hope you enjoy coding🙂 ... How to code calendar in PHP. 4. How to Create A Simple Calculator in JavaScript. 5. \$\begingroup\$ @C5H8NNaO4: eval is not advisable for scripting logic, but for simple mathematical parsing it seems fine. There's no attack vector (it's a local calculator) and it's a clever way to circumvent the complexity of writing your own parser and instead relying one one you have available in JS anyway. \$\endgroup\$ - Flater Jun 3 '20 ...
22/6/2021 · You can start by building beginner-level projects like a simple calculator, digital clock, stopwatch, etc. In this article, you'll learn how to make a simple calculator using HTML, CSS, and JavaScript. This calculator can perform basic mathematical operations like addition, subtraction, multiplication, and division. Let's get started. In this article, we will design the Simple Calculator using HTML, CSS, and JavaScript. HTML code creates a basic building block of Simple Calculator, CSS code added the styles on Simple Calculator and JavaScript code implements the functionality of Simple Calculator. HTML Code: Filename - Calculator.html This is a simple javascript that performs basic arithemetic operations like Addition, Subtraction, Division, Multipication and Modulus. Just copy paste the below script in to an html file and run on any browser to see the working. Check out Advance Calculator With Memory Function Using Javascript.
Let's start with the HTML code. You can create a file in your favorite text editor (Notepad, Notepad++, Sublime Text, Visual Studio code etc.). Then copy the below HTML code and save as "index.html". The below code contains the buttons and inputs that houses the structure of the calculator. Making a simple calculator using vanilla javascript. ... button> tags to make the calculator buttons and the <input> tag of 'type' text to make the calculator screen, as shown in the code sample 28/11/2018 · Below is the HTML and JavaScript code. Note: HTML structure cannot be changed. function update (value) { //Type the code here. document.myForm.screen.value += value; } function result (VALUE) { document.myForm.screen.value = eval (document.myForm.screen.value); } function form_reset () { //Type the code here. document.myForm.screen.value = ...
https://studio.code / you can get code lab here.Instagram : https://www.instagram /senbuuCheck Out My Udemy Courses Flask : https://www.udemy /cours... // program for a simple calculator // take the operator input const operator = prompt('Enter operator ( either +, -, * or / ): '); // take the operand input const number1 = parseFloat(prompt('Enter first number: ')); const number2 = parseFloat(prompt('Enter second number: ')); let result; // using if...else if... else if (operator == '+') { result = number1 + number2; } else if (operator == '-') { result = number1 - number2; … Simple calculator in HTML and JavaScript. Ask Question Asked 6 years, 9 months ago. Active 1 year, 4 months ago. Viewed 39k times 1 2. I have to write a calculator in HTML. ... you should replace "innerHTML" to "value" in your code. If you want to access the text within a non-input HTML element, then you are going to have to use the innerHTML ...
This code is the source code of the calculator that display the designed of the application. This will calculate the equation when the equal button is pressed. To create this just write these block of code inside the text editor. There you have it we successfully created a Simple Calculator using Javascript. Play around a bit. Try the 'finished' calculator using both Netscape and IE - you'll find that despite your fine-tuning, the darn thing looks quite different. When you're happy, we're ready to move on to actually making the thing work! Calculator Functions- Writing the JavaScript We know how to attach event handlers to each button. We simply put: Simple calculator App project using JavaScript is simple project developed for students and learners using HTML,CSS and JavaScript. Using Simple Calculator App you can perform basic arithmetic function. The calculator app contain numerical button and arithmetic function i.e. addition, subtraction, division and multiplication. Scroll down to ...

 How To Create A Basic Calculator Using Html Css And
How To Create A Basic Calculator Using Html Css And
Github Choudhurym Simple Calculator Html Css Javascript I
 Html Html5 Tutorial How To Create Basic Calculator Using
Html Html5 Tutorial How To Create Basic Calculator Using
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Simple Calculator Design Html Css And Javascript Ways2read
Simple Calculator Design Html Css And Javascript Ways2read
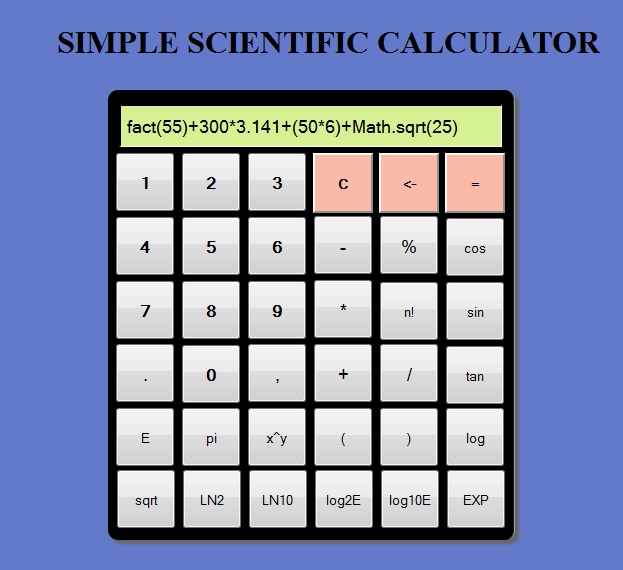
 Simple Scientific Calculator Using Html Javascript And Css
Simple Scientific Calculator Using Html Javascript And Css
 How To Make Simple Calculator In C Programming Code Examples
How To Make Simple Calculator In C Programming Code Examples
Creating Calculator Using Html Css And Javascript Codeproject
Creating Calculator Using Html Css And Javascript Codeproject
 Calculator Source Code Project
Calculator Source Code Project
 C Java Php Programming Source Code Javascript Calculator
C Java Php Programming Source Code Javascript Calculator

 Android Authority On Twitter How To Build A Simple
Android Authority On Twitter How To Build A Simple
 Programming Tutorial Simple Calculator Using Javascript Part 2
Programming Tutorial Simple Calculator Using Javascript Part 2
 Js Simple Calculator Code Example
Js Simple Calculator Code Example
 How To Build A Simple Calculator With Javascript
How To Build A Simple Calculator With Javascript
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 How To Build A Simple Calculator App Full Tutorial With Code
How To Build A Simple Calculator App Full Tutorial With Code
 Html Making Simple Calculator Using Javascript Part 2
Html Making Simple Calculator Using Javascript Part 2
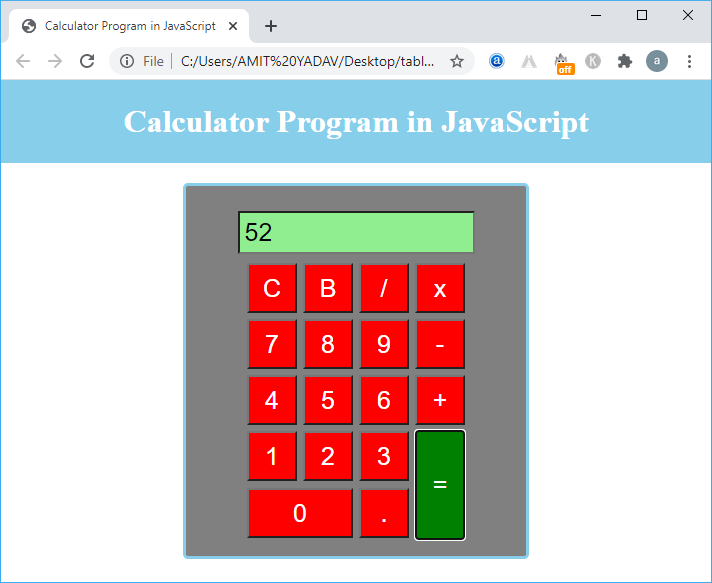
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
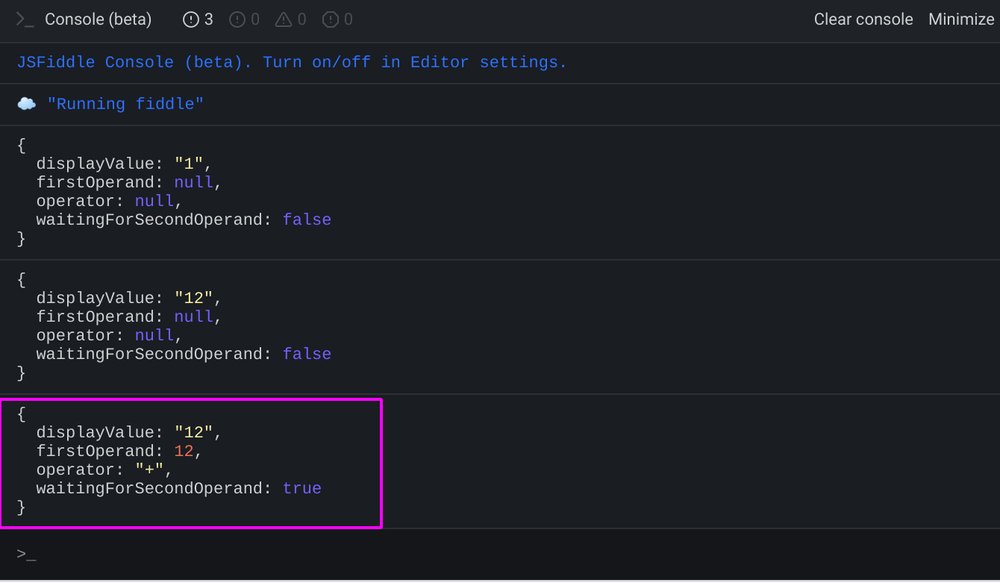
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 How To Build A Simple Calculator Using Javascript
How To Build A Simple Calculator Using Javascript
 Simple Calculator Program Using Javascript In Html
Simple Calculator Program Using Javascript In Html
0 Response to "25 Simple Calculator Using Javascript Code"
Post a Comment