28 Push To String Javascript
If you work with javascript arrays, you should read this javascript array posts: javaScript Push Element, Array Into Array Example; JavaScript: Multidimensional Array With Push Pop; Remove Duplicate Elements From Array in JavaScript ; javaScript push() Method. The javaScript push() method is used to add a new element to the end of an array. Description. Javascript array push() method appends the given element(s) in the last of the array and returns the length of the new array.. Syntax. Its syntax is as follows −. array.push(element1, ..., elementN); Parameter Details. element1, ..., elementN: The elements to add to the end of the array. Return Value
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
In Javascript, push () is a method that helps in adding one or more than one elements to an array's end. That is, length of the array will be changed on using this push () method. Moreover, it has certain other features. This method is deliberately generic. This method can be used on arrays that resembles objects.

Push to string javascript. The placeholder ${numbers} contains an array of numbers.. toString() array method executes array.join(',') when the array is converted to string. Thus the string interpolation result is 'The numbers are 1,2,3'.. 3. Escaping placeholders. Because the placeholder format ${expression} has a special meaning in the template literals, you cannot use the sequence of characters "${someCharacters ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Array type provides the push() and pop() methods that allow you to use an array as a stack. push() method. The push() method allows you to add one or more elements to the end of the array. The push() method returns the value of the length property that specifies the number of elements in the array.
All Languages >> Javascript >> Next.js >> push string in array javascript "push string in array javascript" Code Answer's. add value to array javascript . javascript by Alex on May 21 2020 Comment ... calculate string value in javascript; Calculate string value in javascript, not using eval; calculate sum in empty array javascript; calculate surface of a circle round to the nearest integer javascript; calculate time difference between two dates in javascript; calculate time difference in hrs moment; calculate today date javascript Output: Geeks , Geeks str.split() method is used to split the given string into array of strings by separating it into substrings using a specified separator provided in the argument. Syntax: str.split(separator, limit) Perameters: separator: It is used to specifie the character, or the regular expression, to use for splitting the string. If the separator is unspecified then the entire string ...
The push method appends values to an array.. push is intentionally generic. This method can be used with call() or apply() on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0. This includes the possibility of length being nonexistent, in ... Introduction to the JavaScript trim () method. The String.prototype.trim () returns a new string stripped of whitespace characters from beginning and end of a string: let resultString = str.trim (); Code language: JavaScript (javascript) The whitespace characters are space, tab, no-break space, etc. Note that the trim () method doesn't change ... In JavaScript, concat () is a string method that is used to concatenate strings together. The concat () method appends one or more string values to the calling string and then returns the concatenated result as a new string. Because the concat () method is a method of the String object, it must be invoked through a particular instance of the ...
9/1/2020 · And since you want it to be a string array you should declare it as such: arr:string[] = []; Then you need to convert your numbers to strings if you want to push them into that array. The push method doesn't return the array, so you have to keep referring to the field itself rather than capturing the result the way you're trying to do. To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character ( \n). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML. Here is a long string without line breaks: var noBreaks = "Hello World. The javaScript push() method is used to add new elements to the end of an array. Note: javaScript push() array method changes the length of the given array . Here you will learn the following:
The first and probably the most common JavaScript array method you will encounter is push(). The push() method is used for adding an element to the end of an array. Let's say you have an array of elements, each element being a string representing a task you need to accomplish. In JavaScript, we can create a string in a couple of ways: Using the string literal as a. In general, a string represents a sequence of characters in a programming language. Let's look at an example of a string created using a sequence of characters, Forum Donate Learn to code — free 3,000-hour curriculum. June 16 ... So the battle really comes down to toString() and String() when you want to convert a value to a string. This one does a pretty good job. This one does a pretty good job. Except it will throw an ...
Pop, Push, Shift and Unshift Array Methods in JavaScript JavaScript gives us four methods to add or remove items from the beginning or end of arrays: pop() : Remove an item from the end of an array In this quick tutorial, you learnt how to push and unshift to add elements to the end and front/beginning of an array using JavaScript. JavaScript array Subscribe 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. After clicking on the button: The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
There are 3 ways to concatenate strings in JavaScript. In this tutorial, you'll the different ways and the tradeoffs between them. The + Operator. The same + operator you use for adding two numbers can be used to concatenate two strings.. const str = 'Hello' + ' ' + 'World'; str; // 'Hello World'. You can also use +=, where a += b is a shorthand for a = a + b. ... Description. join( ) converts each element of an array to a string and then concatenates those strings, inserting the specified separator string between the elements. It returns the resulting string. You can perform a conversion in the opposite direction—splitting a string into array elements—with the split( ) method of the String object. A comma-separated string can be converted to an array by 2 approaches: Method 1: Using split () method. The split () method is used to split a string on the basis of a separator. This separator could be defined as a comma to separate the string whenever a comma is encountered. This method returns an array of strings that are separated.
6 Ways To Convert Array To String In Javascript - Simple Examples. By W.S. Toh / Tips & Tutorials - Javascript / January 6, 2021 January 29, 2021. Welcome to a beginner's tutorial on how to convert an array to string in Javascript. So you have probably realized by now that arrays are very useful "containers" for data. But to display ... Array.prototype.join () The join () method creates and returns a new string by concatenating all of the elements in an array (or an array-like object ), separated by commas or a specified separator string. If the array has only one item, then that item will be returned without using the separator. 6 Answers6. var myString = "Hello "; myString += "World"; myString += "!"; the result would be -> Hello World! simply used the + operator. Javascript concats strings with +. To use String.concat, you need to replace your existing text, since the function does not act by reference. Of course, the join () or += suggestions offered by others will ...
var string ="Maru"; string +="f" console.log(string); Here we declare a variable to contain a string and then we just used the + operator to add "f" to the end of the string. So we should get the output with the added character into the string. Output: Maruf. Here we are! So it's that such simple.
 How To Combine Multiple Elements And Append The Result Into A
How To Combine Multiple Elements And Append The Result Into A
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Add A Before Each Word In A String Using Jquery Stack
Add A Before Each Word In A String Using Jquery Stack
 List Of All Useful Javascript String Methods With Detailed
List Of All Useful Javascript String Methods With Detailed
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 Find The Longest Word In A String Help Please Can T Find
Find The Longest Word In A String Help Please Can T Find
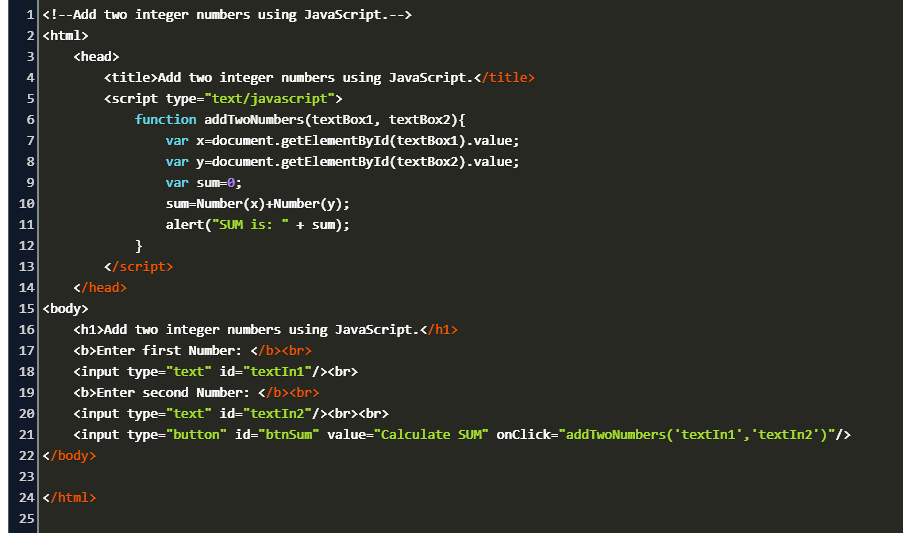
 Javascript How To Sum Two Numbers Code Example
Javascript How To Sum Two Numbers Code Example
 Help With Whale Project Step 8 Javascript Codecademy Forums
Help With Whale Project Step 8 Javascript Codecademy Forums
 Javascript Basics String Concatenation With Variables And
Javascript Basics String Concatenation With Variables And
 Python String Append Example Java Code Geeks 2021
Python String Append Example Java Code Geeks 2021
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Converting An Object To A String Stack Overflow
Converting An Object To A String Stack Overflow
 Reverse A String In Javascript
Reverse A String In Javascript
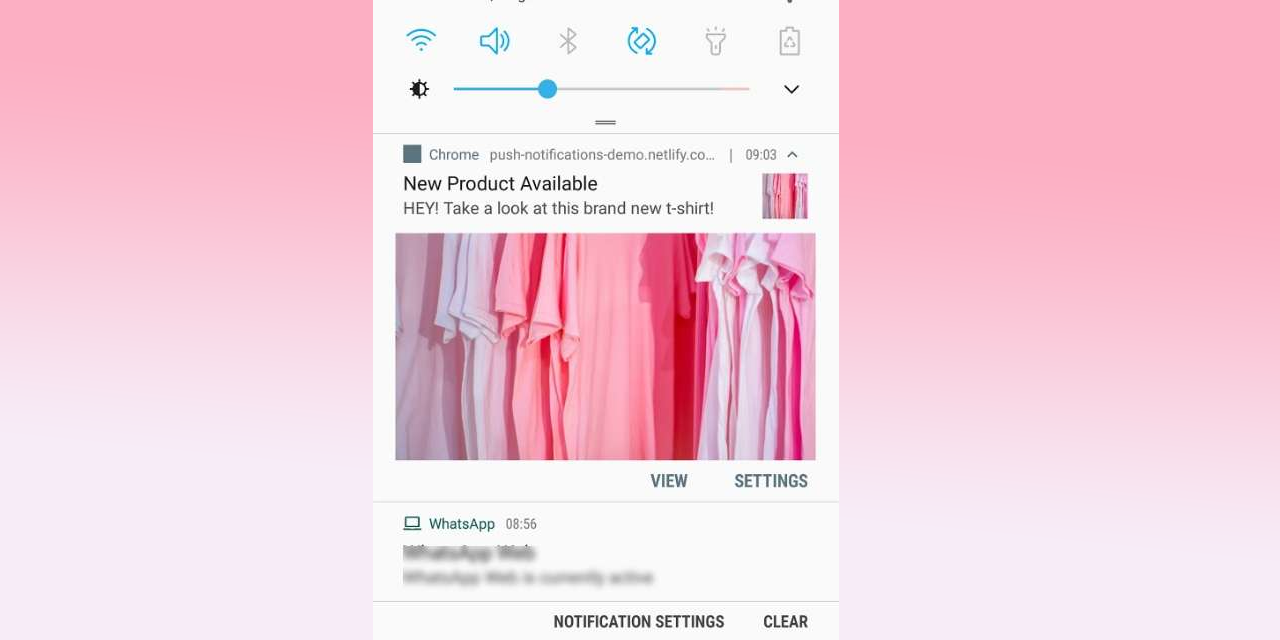
 Push Notifications In Javascript Yes You Can By Lorenzo
Push Notifications In Javascript Yes You Can By Lorenzo
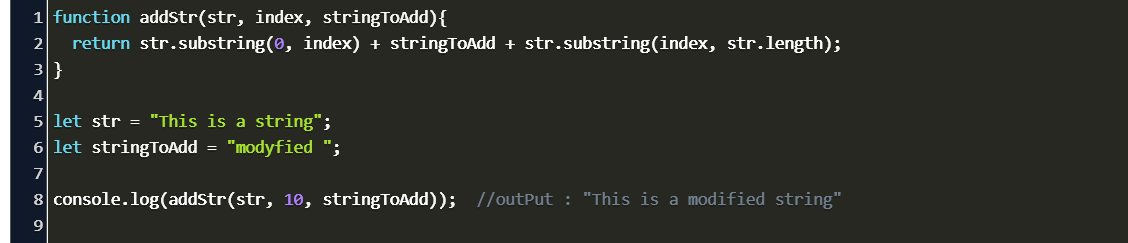
 Javascript Add String To Middle Of String Code Example
Javascript Add String To Middle Of String Code Example
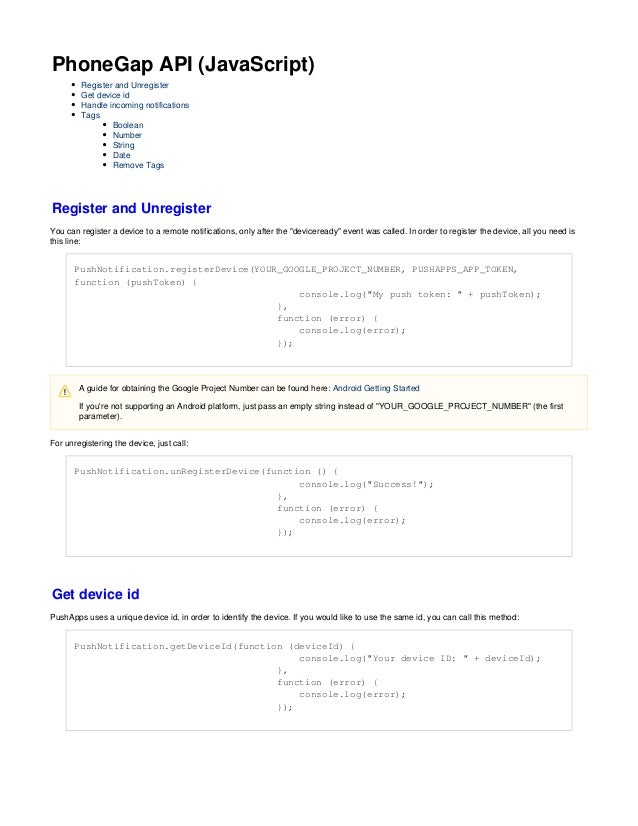
 Phonegap Push Notifications Api Javascript
Phonegap Push Notifications Api Javascript
 When Add 1 The String Should Not Is 01 Stack Overflow
When Add 1 The String Should Not Is 01 Stack Overflow
How To Declare An Empty Array In Javascript Quora
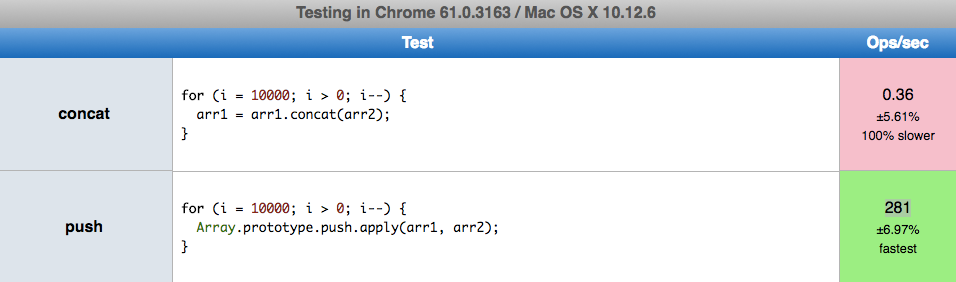
 Jsnoob Push Vs Concat Basics And Performance
Jsnoob Push Vs Concat Basics And Performance
 Using External Javascript Libraries Post Neptune Software
Using External Javascript Libraries Post Neptune Software
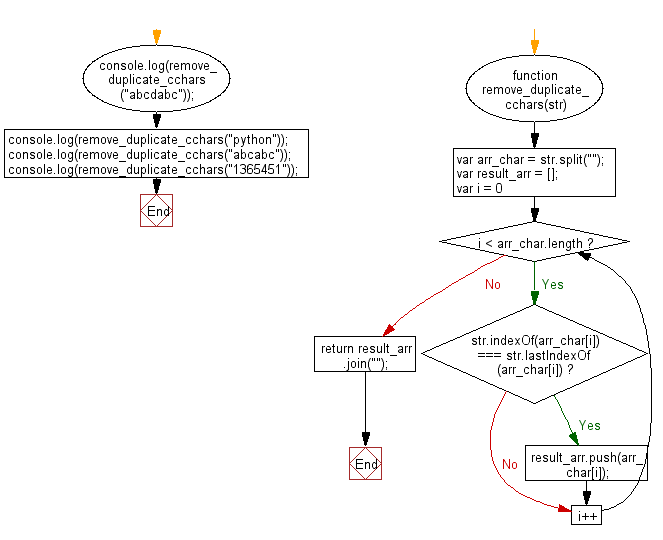
 Javascript Basic Remove All Characters From A Given String
Javascript Basic Remove All Characters From A Given String
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 4 Ways To Combine Strings In Javascript Samanthaming Com
4 Ways To Combine Strings In Javascript Samanthaming Com
 How To Extend Cloud Dataprep By Using Bigquery Javascript Udfs
How To Extend Cloud Dataprep By Using Bigquery Javascript Udfs
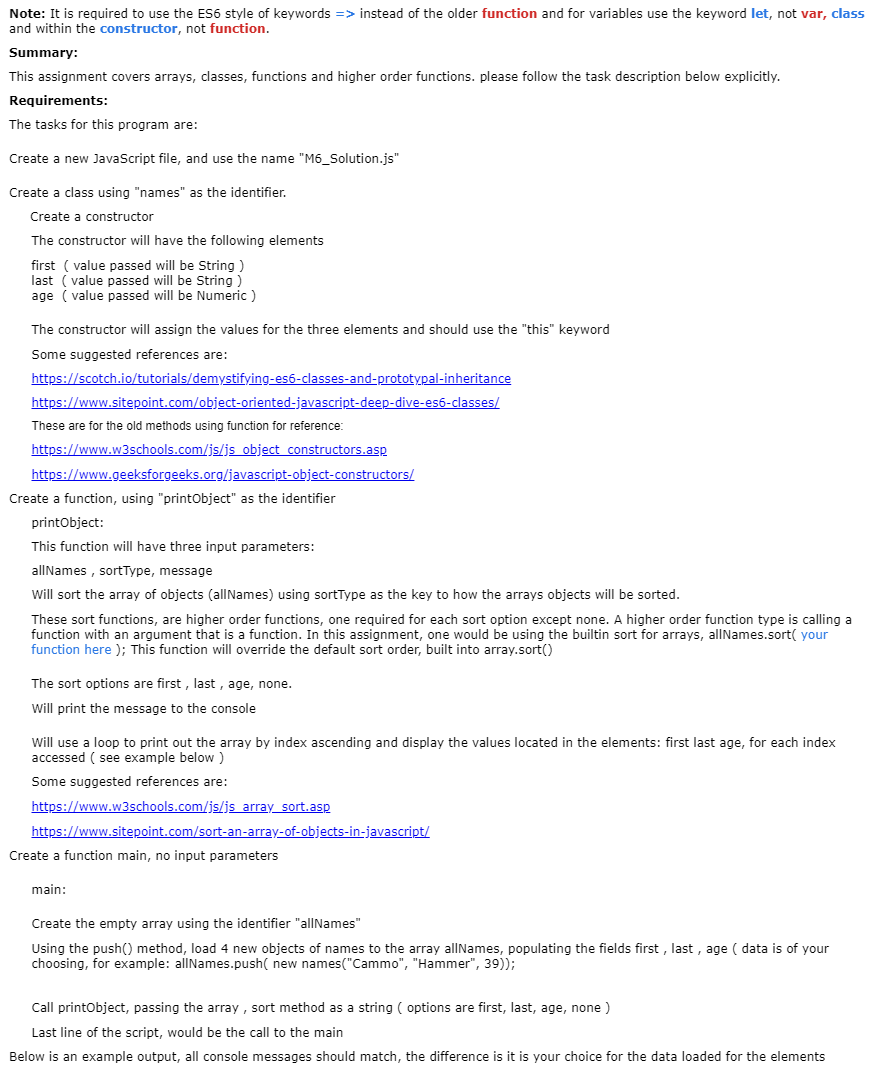
 Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
Note It Is Required To Use The Es6 Style Of Keywords Chegg Com
 How To Use Array As Stack In Javascript Javascript Array
How To Use Array As Stack In Javascript Javascript Array
 26 Built In String Methods Javascript Dev Community
26 Built In String Methods Javascript Dev Community
0 Response to "28 Push To String Javascript"
Post a Comment