23 Html String In Javascript
Create a temporary DOM element and retrieve the text This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property: HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more.
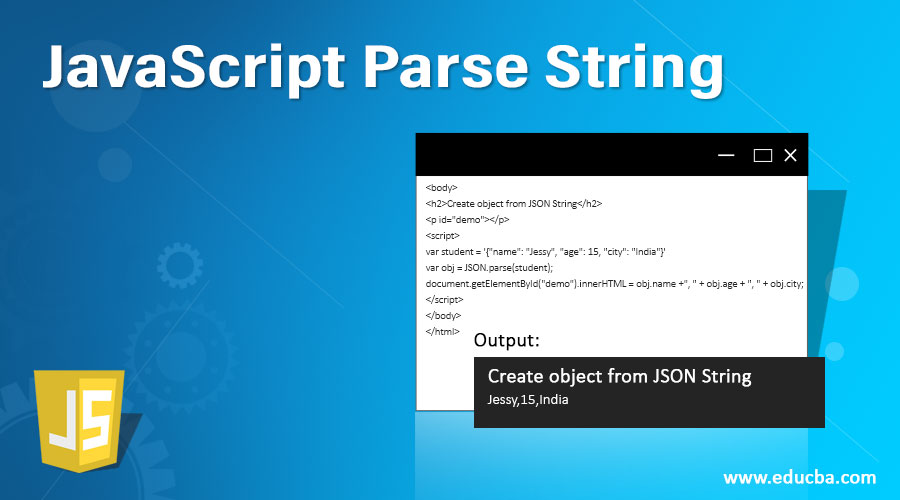
 Javascript Parse String How Javascript Parse String Work
Javascript Parse String How Javascript Parse String Work
Jun 06, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.

Html string in javascript. Nov 18, 2016 - Easy Creation of HTML with JavaScript’s Template Strings ... Another feature of template literals or template strings is the ability have multi-line strings without any funny business. Previously with regular string we would have escape the new lines like so: ... That gets to be quite a task, to be able to do that. In ... To convert an HTML string into real HTML or DOM, you can use the DOMParser Web API using JavaScript. The DOMParser helps us to parse HTML or XML string into real Document or DOM nodes. convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ...
String.raw () is the only built-in tag function of template literals. It works just like the default template function and performs concatenation. You can even re-implement it with normal JavaScript code. But with JavaScript, methods and ... because JavaScript treats primitive values as objects when executing methods and properties. ... All string methods return a new value. They do not change the original variable. ... The HTML wrapper methods return the string wrapped inside the appropriate ... Both methods parse given HTML string as text and create Text node. These methods escape HTML characters in the string and can be used to insert un-escaped user generated content in the page. append () will insert the HTML string after the last child of the parent. prepend () will insert the HTML string before the first child of the parent.
A string is a sequence of one or more characters that may consist of letters, numbers, or symbols. Strings in JavaScript are primitive data types and immutable, which means they are unchanging. An HTML parser written in JavaScript that's probably not what you're looking for. The slice () method extracts parts of a string and returns the extracted parts in a new string. Use the start and end parameters to specify the part of the string you want to extract. The first character has the position 0, the second has position 1, and so on. Tip: Use a negative number to select from the end of the string.
Strings Can be Objects. Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. Nov 08, 2011 - The template element works well ... use the insertAdjacentHTML function (see Christian d'Heureuse's related answer) – Dave F Mar 23 '19 at 2:57 ... You cannot do it with just method, unless you use some javascript framework like jquery which supports it .. string s = '<div ... Unlike the mere string concatenation, with template literals, we can include expressions with more than one variable, similar to coding in JavaScript with the template literals. If we need to do certain operations like summing, getting substrings, including dates, etc., all these functionalities and much more can be embedded into a string with ...
JavaScript's String type is used to represent textual data. It is a set of "elements" of 16-bit unsigned integer values (UTF-16 code units). Each element in the String occupies a position in the String. The first element is at index 0, the next at index 1, and so on. The length of a String is the number of elements in it. Most jQuery APIs that accept HTML strings will run scripts that are included in the HTML. jQuery.parseHTML does not run scripts in the parsed HTML unless keepScripts is explicitly true. However, it is still possible in most environments to execute scripts indirectly, for example via the <img ... 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to find the length of a string in JavaScript. String Length. The length property returns the length of a string: Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. Note: The String() function returns ... of the individual objects. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
To strip out all the HTML tags from a string there are lots of procedures in JavaScript. In order to strip out tags we can use replace () function and can also use.textContent property,.innerText property from HTML DOM. HTML tags are of two types opening tag and closing tag. Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup. As a rule, I use single quotes ' because I've decided to use double quotes for HTML and single quotes for JavaScript. You can of course do this the other way around, but I advise you to make some such rule for yourself. Let's introduce our two test strings that we'll use throughout this page:
Converting HTML element to string in JavaScript / JQuery. Ask Question Asked 7 years, 9 months ago. Active 3 years, 6 months ago. Viewed 134k times 23 5. I would like to convert a html element created from a string back to the string after some modifications. But I get an empty string instead. I searched for a solution but nothing was relevant, so here is my problem: I want to parse a string which contains HTML text. I want to do it in JavaScript. I tried this library but it seems that... Although it is possible to achieve this with JQuery, this task is easy to accomplish using vanilla JavaScript methods, and all of the following examples will use vanilla JavaScript. The nice thing about each of these examples is that the HTML code will be in a string variable and not an object. Examples by Node Selection Methods:
Mar 21, 2020 - Say you have some HTML that is a string: let string_of_html = ` Cool `; Maybe it comes from an API or you've constructed it yourself from Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Similarly, you can use innerHTML to get the HTML contained within a given element, or innerText to get the text inside an element (sans HTML markup). See Also outerHTML - Javascript Property
When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript. JavaScript automatically converts primitives to String objects, so that it's possible to use String object methods for primitive strings. In contexts where a method is to be invoked on a primitive string or a property lookup occurs, JavaScript will automatically wrap the string primitive and call the method or perform the property lookup. The DOMParser interface allows parsing XML or HTML source code from a string into a DOM Document. XMLHttpRequest parses XML and HTML directly from a URL-addressable resource and returns a Document in its response property. html xml javascript string dom function Do you find this helpful?
The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0. We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature:
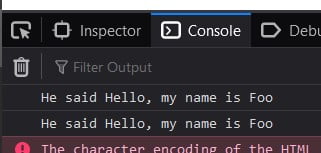
When this code runs, the refer_summary variable actually contains a string which may contain HTML tags such as <b>, <i> etc., however, those tags are displayed on the page instead of rendering their behavior. For example, on the page it would show <b> rather actually making the content bold.

 Setting Javascript Variable From Model Strings Containing
Setting Javascript Variable From Model Strings Containing
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Tools Qa What Is A String In Javascript And Different
Tools Qa What Is A String In Javascript And Different
 Wordpress Amp Javascript String Variable Having Html Tags
Wordpress Amp Javascript String Variable Having Html Tags
 Remove All Html Tags From String Javascript Regex Code Example
Remove All Html Tags From String Javascript Regex Code Example
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 String In Javascript Examples With Rules And Regulations
String In Javascript Examples With Rules And Regulations
 Convert Javascript Object To Xml String Toxml Js Css Script
Convert Javascript Object To Xml String Toxml Js Css Script
 How To Check If A String Is Html Or Not Using Javascript
How To Check If A String Is Html Or Not Using Javascript
Github Tjb Webcomponents Html Template String Converts A
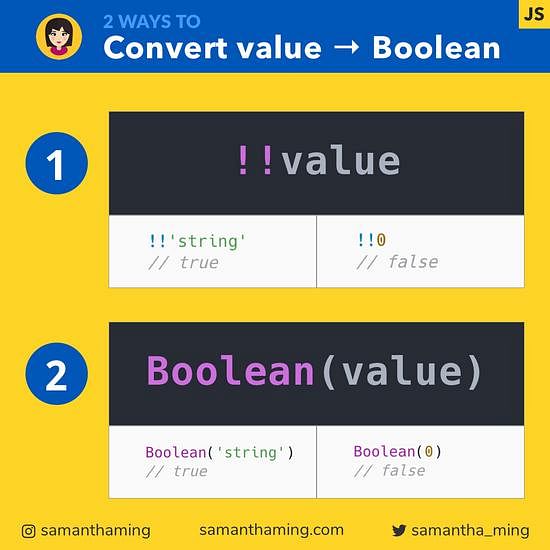
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
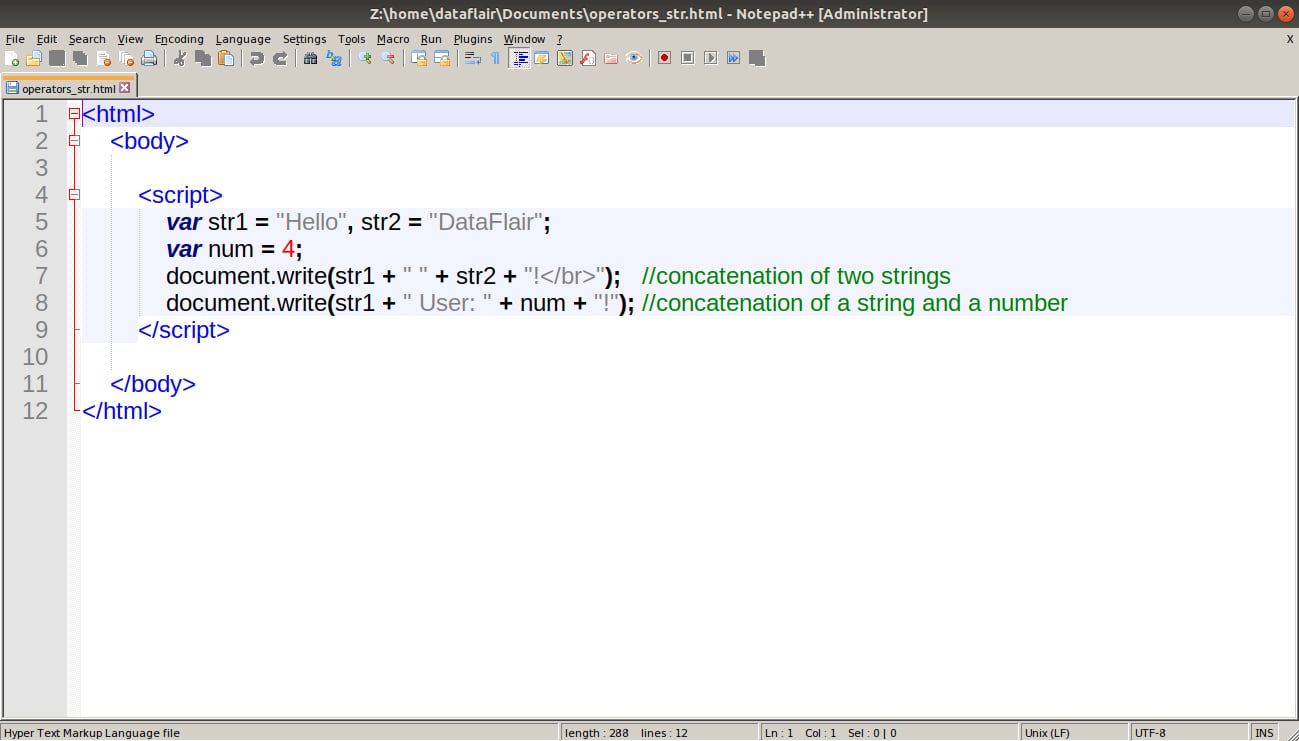
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
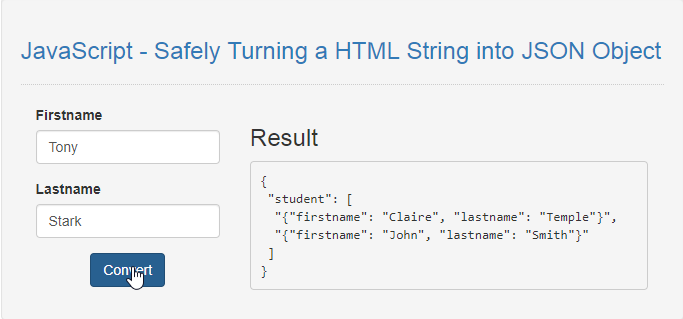
 Javascript Safely Turning A Html String Into Json Object
Javascript Safely Turning A Html String Into Json Object
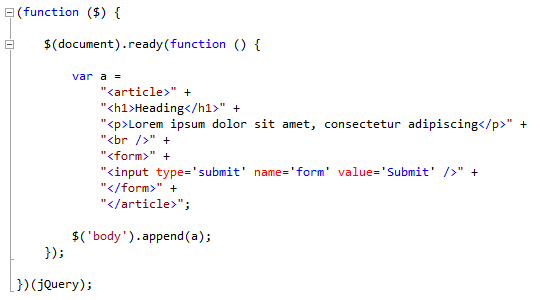
 Html Syntax Highlighter For Js String Visual Studio Marketplace
Html Syntax Highlighter For Js String Visual Studio Marketplace
 Tamil How To Reverse A String In Javascript Demo
Tamil How To Reverse A String In Javascript Demo
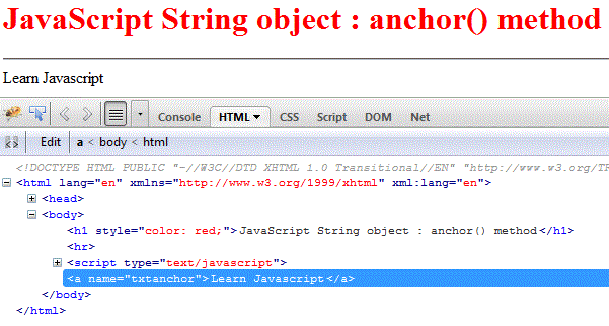
 Javascript Anchor Method String Object W3resource
Javascript Anchor Method String Object W3resource
 Javascript Remove Quotes From String Example Code
Javascript Remove Quotes From String Example Code
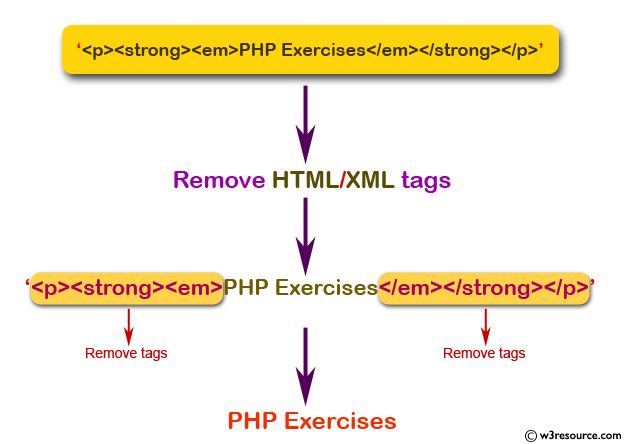
 Javascript Remove Html Xml Tags From String W3resource
Javascript Remove Html Xml Tags From String W3resource
 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Javascript Built In String Functions
Javascript Built In String Functions
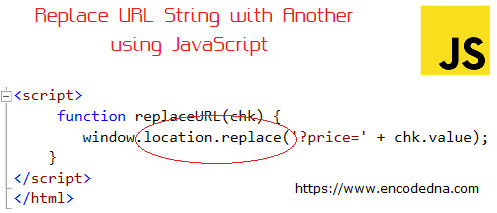
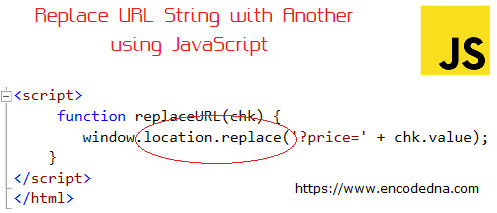
 How To Replace A String With Another String In The Url Bar
How To Replace A String With Another String In The Url Bar
0 Response to "23 Html String In Javascript"
Post a Comment