26 Call Angular Function From Javascript
Once the callback is You can call your angularJS function from javascript or jquery with the help of angular.element (). In this article I will explain this with a simple short example. Call Angular Function From JavaScript, In this blog, you will learn how to call any Angular 2+ function from JavaScript. Create an Angular 2+ project using Angular CLI command and write the below code into AppComponent class. Note that the window object window ['angularComponentReference'] in AppCommonent Class and window.angularComponentReference in JavaScript should match. Now, build the project by running the command ng build and save all files into the ...
 Error Typeerror Object Is Not A Function Ionic Native
Error Typeerror Object Is Not A Function Ionic Native
In this post, we will learn about AngularJS - How to call function on page load example with demo with an example. The simple function Window.onload function we can impo. use to perform some call function or task as well as the some page finishes loading in javascript. Welcome to the In infinityknow website!

Call angular function from javascript. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. Typescript is compiled into javascript so this can be done as you would call a javascript function. Having said that, the structure can change a little from what you would expect, the best way I learnt how this worked was to compare the Typescript file to the javascript file that was compiled from it. The task is to execute/call a JS function on page load using AngularJS. This function can be used to perform initialization. Calling a function or initializing a single value on page load in AngularJS is quite easy. AngularJS provides us with a dedicated directive for this specific task. It's the ng-init directive. Syntax: <element ng-init ...
Sometimes we need to call angular controller function in our jquery code because we can make single function in all project. It is very simple post but it important because many times we require to call angularjs function from jquery. So, i given bellow example will help you how to call angularjs function in jquery. Let's get started with angular call component method from another component. I will give you two way to use one component function to another component in angular 6, angular 7, angular 8, angular 9, angular 10, angular 11 and angular 12 application. Let's see both example that will help you. Call AngularJS function using JavaScript with example. Call AngularJS function using JavaScript Here you will see how to call AngularJS function using JavaScript also in this example we are passing one value to AngularJS function and set value in scope and return back to JavaScript function call finally show output using alert. https://javahonk ...
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. Calling native Javascript functions from Angular components. 1. Include native javascript function or its reference in index.html. 2. Add declaration below to the typescript component in which you want to call the function (declaration should be set right after import declarations.) 3. Call the function in the component where needed. Angular Questions The best website to find answers to your angularjs questions. Our website collects the most common questions and it give's answers for developers to those questions.
12/8/2018 · Call angular-cli function from client side javascript. My question can be understood best by the following example. My example is a simple angular-cli example with the following contents. import { Component } from '@angular/core'; @Component ( { selector: 'app-root', templateUrl: './app ponent.html', styleUrls: ['./app ponent.css'] }) ... To call any of our Angular code from the basic <script> tag on the page. I wrote it as Angular service, named GlobalPubSub. This service has to be part of the Angular module that you load in the page. It will then attach functions on the global window object that you can call outside of Angular. Inside of your Angular components, subscribe to ... C#. Copy Code. module Data.test { export class Controller { constructor () { // i need to call the javascript function here. // i just called test () here like this , it is working but when compiling // in visual studio it shows "Cannot find Name test" test (); } TestAlert (): void { // here also i need to call the javascript function // i just ...
27/3/2018 · 1. How and where to include JavaScript Files in Angular Project? You need to include your JS file in the asset folder and refer this JS file in .angular-cli.json file. Refer the snapshot's, Folder structure should be like this..angular-cli.json. 2. How to call the JavaScript Functions from … Find centralized, trusted content and collaborate around the technologies you use most. Learn more 8/9/2020 · Refer the scripts inside the angular-cli.json (angular.json when using angular 6+) file. "scripts": [ "../path" ]; then add in typings.d.ts (create this file in src if it does not already exist) declare var variableName:any; Import it in your file as. import * as variable from 'variableName'; Hope it helps!!
In you terminal, navigate to your project's folder and run install jquery: Next, open the angular.json file and locate the scripts array and update as follows: Next, in the component where you want to call your external library you need to declare the JavaScript symbol you want to call. For example, for jQuery, we need add the following line: 26/6/2015 · You can call your angularJS function from javascript or jquery with the help of angular.element(). In this article I will explain this with a simple short example. Introduction. Many time it may happens that you need to call a method created in angularJS in javascrip/jquery function block. 7/4/2018 · This post is to show how to call Angular code from JavaScript. Firstly, include the Angular js file in the html page. I put a bottom on the page. Incentive Create the JavaScript in the same page. function OnSuccessData(myData, myPeriod) { angular.element(document.getElementById('divID')).scope().Calling(myData, myPeriod);…
How to call angular scope function from javascript? Ask Question Asked 4 years, 3 months ago. Active 4 years, 3 months ago. Viewed 3k times 1 How can i call some function in angular from javascript . I have a main controller having function which i want to invoke from javascript code. For example, in my controller file i have code like this Calling an angular component method from classic HTML I'm trying to call a function defined within an angular component.ts from another javascript library The library supports a snapin, where I can define HTML Elements, which will be rendered (they are not part of angular). To pass data from .Net form to WebBrowser control HTML/Angular form, I thought to call simple JavaScript method of HTML page and that method would subsequently trigger Angular complex workflow. This is how I do call JavaScript function from my winform. WebBrowserControl1.InvokeScript("FunctionName", new object[] {"param"});
If your function is declared elsewhere, then you first have to make it known in your component. function myExternalFunction (): number { return 1234; } class MyComponent { public myFunction (): ()=>number = myExternalFunction; } } in both cases then you can access that method directly by calling it in HTML. In the Angular client, we need to define a handler function to process the payment response from the payment gateway. Since the handler function is a JavaScript function, we won't be able to call the Angular function directly. After some googling, I have found a couple of solutions. Home » JavaScript » How can I call AngularJS function in JS function. ... JavaScript May 3, 2014. How can I call AngularJS function in JS function. This is the first interaction with angularjs. it's first time. how can I call the function and get the items now in another controlers ? I am loading CSV file using AngularJS.
This article will provide example of how to call component function on button click event in angular 9/8 application. i want to show you angular 9/8 button click event and call a function example. it's very simple example of click event call function angular 9/8. How to use JavaScript code in angular 6 / 7 You can easily use JavaScript function in your specific component file. For example I am using function myTest () in src/app/app ponent.ts and call this function on button click event. Angularjs call external javascript function. Call external js file function in Angular js controller, Call external js file function in Angular js controller · javascript angularjs. I have the external js file which has more functions. I need to call these Teams. Q&A for Work. Stack Overflow for Teams is a private, secure spot for you and your ...
 How To Call Angular Function From Javascript Java Chinna
How To Call Angular Function From Javascript Java Chinna
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 React Vs Angular The Complete Comparison Programming With
React Vs Angular The Complete Comparison Programming With
 Servicenow Code Snippets Catalog Items And The Portal Widget
Servicenow Code Snippets Catalog Items And The Portal Widget
 Tutorial Create An Angular App That Uses The Microsoft
Tutorial Create An Angular App That Uses The Microsoft
Integrating Angularjs In A Tight Spot Travis J Gosselin
 Calling Javascript Function From Typescript Angular 2 Stack
Calling Javascript Function From Typescript Angular 2 Stack
 Angular Js Function Call On Page Load Youtube
Angular Js Function Call On Page Load Youtube
 Angularjs How To Call Function On Page Load Example With Demo
Angularjs How To Call Function On Page Load Example With Demo
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
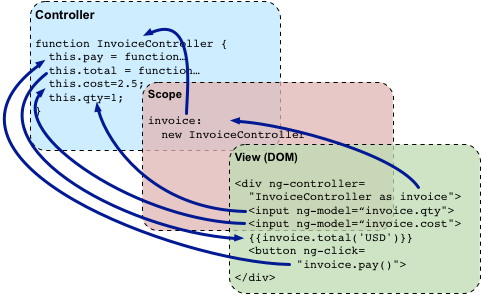
 Angularjs Developer Guide Scopes
Angularjs Developer Guide Scopes
 Dynamically Creating Components With Angular By Netanel
Dynamically Creating Components With Angular By Netanel
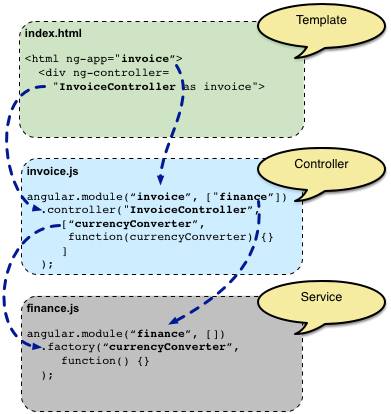
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Simple Way To Execute A Function In A Component From Another
Simple Way To Execute A Function In A Component From Another
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Angularjs Developer Guide Conceptual Overview
Angularjs Developer Guide Conceptual Overview
 Angular 5 Making Api Calls With The Httpclient Service
Angular 5 Making Api Calls With The Httpclient Service
 Top 18 Most Common Angularjs Mistakes That Developers Make
Top 18 Most Common Angularjs Mistakes That Developers Make
 Call A Function On Click Event In Angular 9 8
Call A Function On Click Event In Angular 9 8
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Angularjs Call Function On Page Load Example Web Code Geeks
Angularjs Call Function On Page Load Example Web Code Geeks
 Why Get Function Call Multiple Times In Angular Stack Overflow
Why Get Function Call Multiple Times In Angular Stack Overflow
 Call External Javascript Function From React Components By
Call External Javascript Function From React Components By
 Angular Upgrading From Angularjs To Angular
Angular Upgrading From Angularjs To Angular
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
0 Response to "26 Call Angular Function From Javascript"
Post a Comment