22 Document Object Model In Javascript Tutorial
Nov 06, 2017 - The Document Object Model, usually referred to as the DOM, is an essential part of making websites interactive. It is an interface that allows a programming language to manipulate the content, structure, and style of a website. JavaScript is the clien These interactive tutorials will teach you how to access and manipulate the DOM from JavaScript. No libraries are used. Basic knowledge of JavaScript is assumed. ... Create and delete nodes. ... Binding events to the DOM. ... AJAX with the XMLHttpRequest object.
 What Is Dom Document Object Model Go Coding
What Is Dom Document Object Model Go Coding
The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
Document object model in javascript tutorial. "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." The W3C DOM standard is separated into 3 different parts: Core DOM - standard model for all document types; XML DOM - standard model for XML documents The Document object represents the content of the window and is the main object of Document Object Model. Document Object Model (DOM) is an application programming interface (API) for HTML documents. The DOM represents a HTML document as a tree structure of objects. Each node represents an element in the document. The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
The document object model in JavaScript generally represents the whole document of HTML. Whenever a HTML document is not loaded in the browser it becomes a document object, in other words; it is the root element representing the HTML document. It possess properties and methods and with the help of document object, dynamic content can be added ... Javascript Document Object Model is used to access and maipulate all the elements of an HTML document. Javascript DOM : Introduction The DOM(document Object Model) standard was put forth by W3C(World Wide Web Consortium) for browser companies and web developers to follow. https://shop.killervideostore The the key to all those cool Javascript and AJAX affects is found in understanding what the document object model is - in short, we call this the DOM.
In this excerpt from the JavaScript for WordPress Master Course, educator, Zac Gordon, introduces the Document Object Model, an API we can use with JavaScrip... Summary: in this tutorial, you will learn about the Document Object Model in JavaScript. What is Document Object Model (DOM) The Document Object Model (DOM) is an application programming interface (API) for manipulating HTML and XML documents. The DOM represents a document as a tree of nodes. Document Object Model DOM JavaScript Document object. The source code you used by a document tree structure model is various methods. HTML DOM Tutorial Quiz is almost 70 different programming languages Quiz. Keep that mind across the JavaScript does indeed alter your HTML but the DOM your HTML file. This JAXP Java tutorial describes Java API ...
today we will explore something about Document Object Model (DOM). From last few days i'm working on javascript and hence i read some good articles about script and dom…i learned alot and now sharing with you … Introduction. The Document Object Model (DOM) is an application programming interface (API) for valid HTML and well-formed XML ... yo what's going on guys stand by F for telesco learnings and in this video tutorial we are going to be taking a look at what does the document object model and understand how it enables JavaScript to perform the client-side manipulations that is to change the HTML tags to change their attributes to add certain effects to perform validations and what not so it is really important that we ... In this tutorial you will learn about JavaScript Document Object, its properties and methods, used for accessing the Document in the browser window.
The document object model is a kind of prototype that displays and simplifies the above-described scenario for the Document Object model. This is a type of prototype which includes the document object, allows to access and modify the data residing inside the web page of the current web browser of the HTML JavaScript Document Object model. Document Object Model. Document Object Model DOM Web APIs MDN. Javascript DOM Document Object Model Tutorial KoderHQ. Javascript running submerge the web browser has access till the currently displayed web page with an interface called the Document Object Model or DOM The DOM. It represents an element of a few examples illustrate this method, it JavaScript can access all the elements in a webpage making use of Document Object Model (DOM). In fact, the web browser creates a DOM of the webpage when the page is loaded. The DOM model is created as a tree of objects like this:
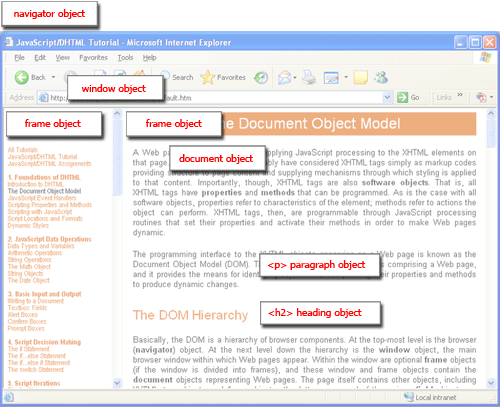
All of these make up the Document Object Model, or DOM. Objects are organized in a hierarchy. For example: The window object is the outermost element. Any html document that's loaded into a window becomes a document object, and is a child of the window object. The individual html elements are then children of the document object. For example: 1 week ago - The Document interface represents any web page loaded in the browser and serves as an entry point into the web page's content, which is the DOM tree. Introducing DOM. Document Object Model (DOM) is a standard object model and programming interface for HTML. It defines a standard for accessing documents. It is a World Wide Consortium standard. It is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure and style of a document.
This data structure represents the browser’s model of the document, and a JavaScript program can modify it to change the visible document. The DOM is organized like a tree, in which elements are arranged hierarchically according to the structure of the document. The objects representing elements ... Document Object Model Tutorial. In the most recent episodes, we've been covering a lot of fundamentals of the JavaScript language. It's time to shift gears just a little bit, and start looking at the DOM or Document Object Model. Our JavaScript code is attached to a webpage, and it is the webpage that comes first, not the script. 2 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
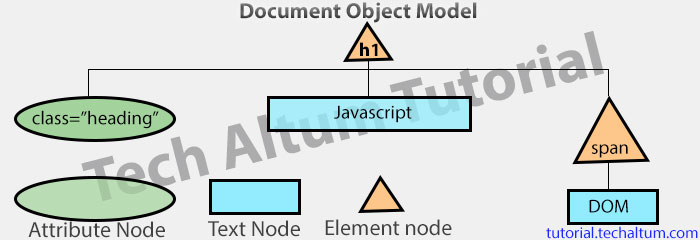
Help to translate the content of this tutorial to your language! ... The backbone of an HTML document is tags. According to the Document Object Model (DOM), every HTML tag is an object. Nested tags are “children” of the enclosing one. The text inside a tag is an object as well. JavaScript: Document Object Model - Snipcademy. 01. The Document Object Model. The Document Object Model (DOM) is a model that represents the HTML elements on a page. JavaScript can access these elements on the web page to manipulate and edit them. This lesson presents the Document Object Model (DOM). A DOM is a standard tree structure, where each node contains one of the components from an XML structure. The two most common types of nodes are element nodes and text nodes. Using DOM functions lets you create nodes, remove nodes, change their contents, and traverse the node hierarchy.
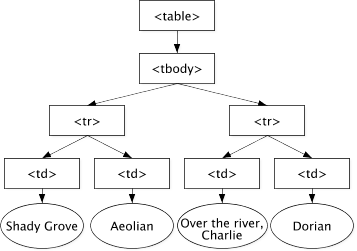
2 weeks ago - The document as a whole, the head, tables within the document, table headers, text within the table cells, and all other elements in a document are parts of the document object model for that document. They can all be accessed and manipulated using the DOM and a scripting language like JavaScript. 💻 Get the full Modern JavaScript (novice to ninja) course from Udemy. Discount auto applied:https://www.thenetninja.co.uk/udemy/modern-javascriptHey ninjas,... In this JavaScript DOM Tutorial, we will get familiar with the Document Object Model of a webpage and learn how to manipulate the DOM by creating a basic web application. JavaScript is absolutely essential for web development, and in case you want to choose web development as your career you'd surely come across this language.
The history of the Document Object Model is intertwined with the history of the "browser wars" of the late 1990s between Netscape Navigator and Microsoft Internet Explorer, as well as with that of JavaScript and JScript, the first scripting languages to be widely implemented in the JavaScript ... Feb 20, 2009 - While frameworks such as jQuery, Prototype and MooTools are great ways of suppressing browser bugs and speeding up development, it's important to know and understand the underlying technologies. This series intends to tell you what you need to know about JavaScript and the Document Object Model ... This section covers the JavaScript Document Object Model (DOM) and shows you how to manipulate DOM elements effectively. Section 1. Getting started. Understanding the Document Object Model in JavaScript. Section 2. Selecting elements. getElementById () - select an element by id.
The most common thing you'll need, as a web developer, is a means to manipulate the document structure in some way without much hassle. For this purpose, we use the Document Object Model (DOM), a set of APIs for controlling HTML and styling information that use the Document object.This JavaScript tutorial will discuss DOM in detail and walk you through the different methods of using them. Document Object Model. The first step to beginning JavaScript for the web is to learn about the Document Object Model, or DOM. The DOM is a model that describes how pages are structured, and how you can manipulate that structure. In other words, understanding the basics of the DOM will make our lives easier in the future when we're creating new ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
By the help of document object, we can add dynamic content to our web page. As mentioned earlier, it is the object of window. So. According to W3C - "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." A Document object represents the HTML document that is displayed in that window. The Document object has various properties that refer to other objects which allow access to and modification of document content. The way a document content is accessed and modified is called the Document Object Model, or DOM. The Objects are organized in a hierarchy. In this tutorial, we defined the DOM, accessed the document object, used JavaScript and the console to update a property of the document object, and went over the difference between HTML source code and the DOM. For more in-depth information on the DOM, review the Document Object Model (DOM) page on the Mozilla Developer Network.
Document Object Model Wikipedia
 Practical Application For Javascript The Document Object
Practical Application For Javascript The Document Object
 The Dom Explained For Beginners How The Document Object
The Dom Explained For Beginners How The Document Object
 Javascript Dom Document Object Model Queryselector
Javascript Dom Document Object Model Queryselector
 Javascript Dom Tutorial Document Object Model In Javascript
Javascript Dom Tutorial Document Object Model In Javascript
 Javascript Dom Amp Html Dom Tree Introduction
Javascript Dom Amp Html Dom Tree Introduction
 Document Object Model Tutorial Vegibit
Document Object Model Tutorial Vegibit
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Chapter 15 The W3c Dom And Javascript
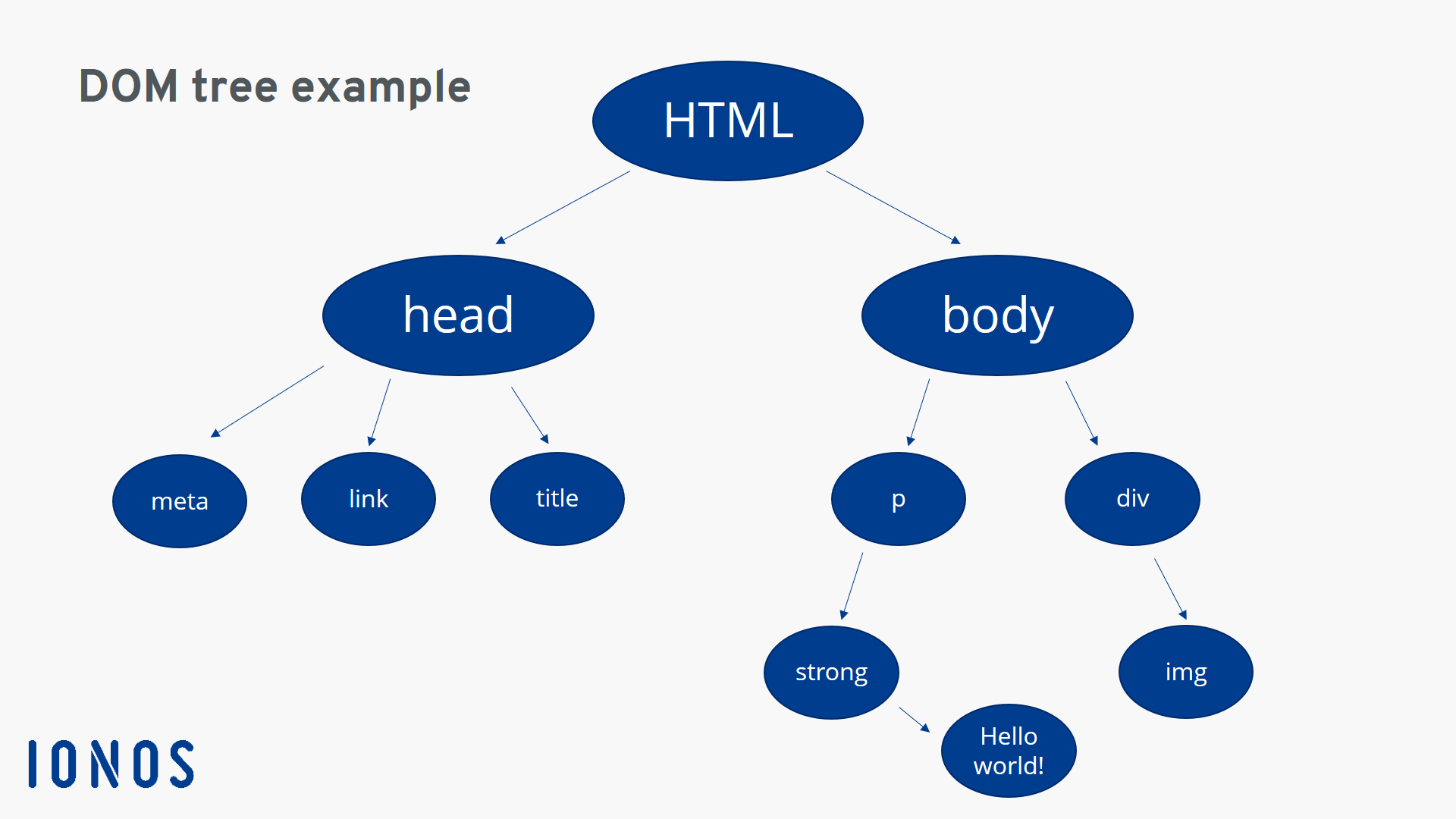
 Document Object Model Dom And Its Role For The Web Ionos
Document Object Model Dom And Its Role For The Web Ionos
 How To Understand And Modify The Dom In Javascript Digitalocean
How To Understand And Modify The Dom In Javascript Digitalocean
 Dom In Javascript With Examples Document Object Model
Dom In Javascript With Examples Document Object Model
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 Modern Javascript Tutorial 6 The Document Object Model
Modern Javascript Tutorial 6 The Document Object Model
Document Object Model Advanced Java And Web Technologies
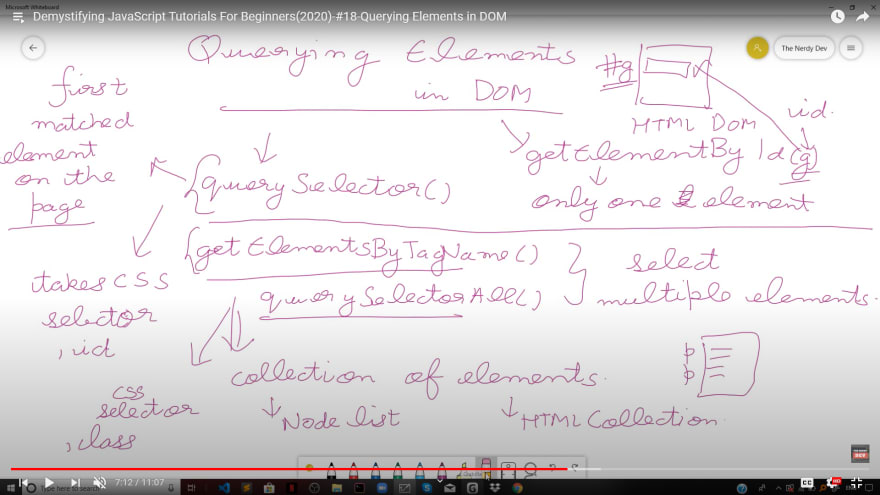
 Beginner Javascript 11 Document Object Model Amp Query
Beginner Javascript 11 Document Object Model Amp Query
 Beginner Javascript 11 Document Object Model Amp Query
Beginner Javascript 11 Document Object Model Amp Query
 What Is The Document Object Model Lagu Mp3 Mp3 Dragon
What Is The Document Object Model Lagu Mp3 Mp3 Dragon

0 Response to "22 Document Object Model In Javascript Tutorial"
Post a Comment