28 Javascript Text Background Color
Given any background color, the foreground color that provides the highest contrast ratio will be either white or black, and not some shade of grey in between. Having said that, pure black or white can seem a little harsh and less pleasing to the eyes - too much contrast can be quite distracting for some users. Setting the background color in JavaScript JavaScript FAQ | JavaScript Colors FAQ : Question: How do I change the document's background color? Answer: To change the background color, set the document.bgcolor property. For example, this will change the background color to gray:
 How To Create Css Gradient Background Generator In Javascript
How To Create Css Gradient Background Generator In Javascript
The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read.
Javascript text background color. How to change the background color of a web page dynamically using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the JavaScript style property In Acrobat JavaScript, color is primarily used for setting annotation and form field visual properties, such as the border, fill, and text. Color is a slightly complex topic and many methods have been developed for specifying color. In fact, inside the PDF, color specifications can be very complex. 9/10/2019 · Change the background color of the web page (or another element) using a textbox (user has to type in a color name/value) or the input color picker. The form...
The number (s) corresponds to the specific style. In our case, 33 happens to correspond to a yellow text color, so we are setting the terminal color to be yellow. We can also string together multiple styles by passing in multiple function arguments: \x1b [33;1m (yellow and bold). Create a background with gradients¶. Gradient backgrounds let you create smooth transitions between two or more specified colors. There are two types of gradient backgrounds: linear-gradient and radial-gradient. In linear-gradient backgrounds, you can set a starting point for the colors. If you don't mention a starting point, it will automatically set "top to bottom" by default. Example of setting a background-color for the text width with an inline element: Result ; Solutions with the CSS display property . Example of setting a background-color for the text width with the display set to "table": Example of setting a background-color for the text width with the display set to "inline-flex":
The CSS background-color property defines the background color for an HTML element. When the user types 10 into this field I would like the font color of 10 to change immediately to red (and if possible change the background color of the text field). It seems the best way to do this is change the CSS style of TextField when 10 is entered into this field. In the above JavaScript code, first, we use the mouseover event to change the background color from red to green. We also want to bring back the color to red after we move our mouse out of the element. So we have also used the mouseout event. This event will occur when we will remove our mouse cursor from the element.
July 16, 2019 Dynamically changing the text color based on background color contrast with vanilla JS Last month, we looked at a technique for generating random colors with vanilla JS.. Reader Stephen Flannery showed me a demo he built with the technique where the text color changed from black to white if the color was too dark.. Checking color contrast with vanillia JS You may use the color property to change the color of your text, or background-color to change the color of the background. Both of these properties take color names, RGB, RGBA, HEX, HSL or HSLA values. HTML Color: Text or Background There are a couple of properties you can use to define color - HTML background-color and HTML color. In HTML, colors can also be specified using RGB values, HEX values, HSL values, RGBA values, and HSLA values. The following three <div> elements have their background color set with RGB, HEX, and HSL values: rgb (255, 99, 71) #ff6347
6/9/2019 · The task is to set the foreground color based on the background color so that it will become visible. Here few of the important techniques are discussed. We are going to use JavaScript. Approach: First select the random Background color(by selecting random RGB values) or a specific one. Use the YIQ formula to get the YIQ value. Change the font color to either black or white depending on the background color. Apply the same sort of logic to borders, using a darker variation of the base color of the background to improve button visibility, only if background is really light. Automatically generate a secondary, 60° hue-rotated color. Customize the TextBox Background-color and Text-color in JavaScript TextBox control. 20 Aug 2021 / 1 minute to read. You can customize the textbox styles such as background-color, text-color and border-color by overriding its default styles. To change the styles of the floating label, ...
#divbackgroundcolor #textcolorchange #divchangecolorchange background and text color of the div automatically on every few seconds using javascript javascript change background color of div We can also change the background color from div and any block color change read more documentation using javascript. The style property can use any element like div, paragraph, and heading so on and also Link JavaScript to Html. Hi, i have an issue in javscript i need to change the back ground color of the text i am printing an coupon in javscript it works fine i am using an white paper to print ex:Format how the output re...
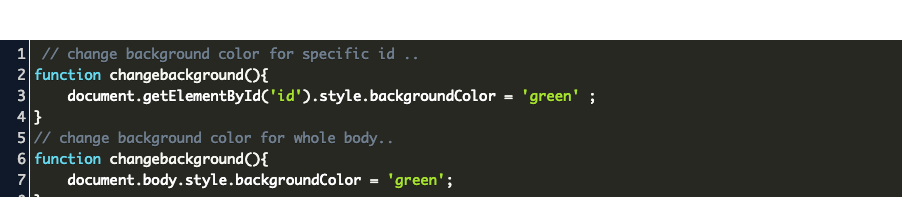
Given an HTML document and the task is to change the background color of the document using JavaScript and jQuery. Approach 1: This approach uses JavaScript to change the background color after clicking the button. Use HTML DOM Style backgroundColor Property to change the background color after clicking the button. Challenge 1: Change the button size to 300px for height and weight and change the color of the button background and font. How to Change Text Color Using JavaScript is a great lesson for novice students of all ages. This lesson includes learning with different colors a fun way to teach with a fast result! Find easy step-by-step instructions to ... A more interesting way for the user to change background colors is with input type range. This provides sliders for the user to drag left/right changing the ...
To change the color of the alert box, use the following custom alert box. We're using JavaScript library, jQuery to achieve this and will change the color of the alert box to "blue" − Example Syntax. Return the backgroundColor property: object. style. backgroundColor. Set the backgroundColor property: object. style. backgroundColor = "color |transparent|initial|inherit". Image onMouseover in Text [javascript] 4 ; random resizeable background 1 ; jquery background color css 5 ; Color Picker - Hover selector 1 ; Image file upload to thumbnail 6 ; Text onmouseover to show image then remove 7 ; Change Background Image, Colour, Border Colour in CSS 1 ; problem with tab order 3
8/2/2017 · Change text color and background color using javascript. color and background color. Here are the actual text and CSS file plus the javascript. function changeForeground () { var div = document.getElementById ("foreground").className = "colorA"; } function changeBackground () { var div = document.getElementById ("background").className = ... the default background color value of an HTML element ; how to change the background color of a div, which is a very common element; which parts of the CSS box model are affected by the background-color property, and; the different values this property can take. Default Background Color of an Element. The default background color of a div is ... JavaScript exercises, practice and solution: Write a JavaScript program to set the background color of a paragraph.
 C Java Php Programming Source Code Javascript Change
C Java Php Programming Source Code Javascript Change
 Innovators Change Background Color On Hover And Onclick
Innovators Change Background Color On Hover And Onclick
 Javascript Lesson 36 Dom How To Toggle Background Color
Javascript Lesson 36 Dom How To Toggle Background Color
 Change The Background Color Dynamically Of The With
Change The Background Color Dynamically Of The With
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Alternate Li Color And Css Styles For Even Odd List Items
Alternate Li Color And Css Styles For Even Odd List Items
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 Change Background Color On Button Click In Javascript
Change Background Color On Button Click In Javascript
 How To Style Background Color Javascript Code Example
How To Style Background Color Javascript Code Example
 Javascript Dom Set The Background Color Of A Paragraph
Javascript Dom Set The Background Color Of A Paragraph
 Javascript Vue Set Background Color On Specific Parts Of
Javascript Vue Set Background Color On Specific Parts Of
 How Do I Set A Background Color For The Width Of Text Not
How Do I Set A Background Color For The Width Of Text Not
 Inject Javascript Activity To Get Background Color Help
Inject Javascript Activity To Get Background Color Help
 How To Make Javascript Random Background Color Youtube
How To Make Javascript Random Background Color Youtube
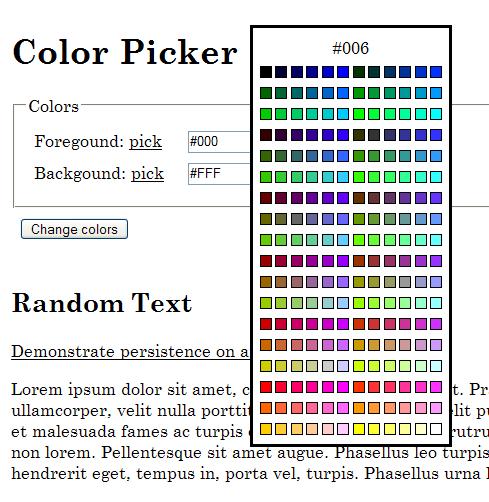
 G175 Providing A Multi Color Selection Tool On The Page For
G175 Providing A Multi Color Selection Tool On The Page For
 Change Background And Text Color Issue 585 Streamlit
Change Background And Text Color Issue 585 Streamlit
 How To Change Background Color Of P Tag In Javascript
How To Change Background Color Of P Tag In Javascript
 4 Ways To Set Background Color In Html Wikihow
4 Ways To Set Background Color In Html Wikihow
 Grade Html Amp Lt Doctype Chegg Com
Grade Html Amp Lt Doctype Chegg Com
 Hex Change Background Color Javascript Project Jsbeginners
Hex Change Background Color Javascript Project Jsbeginners
 Background Color Only Around Text Stack Overflow
Background Color Only Around Text Stack Overflow
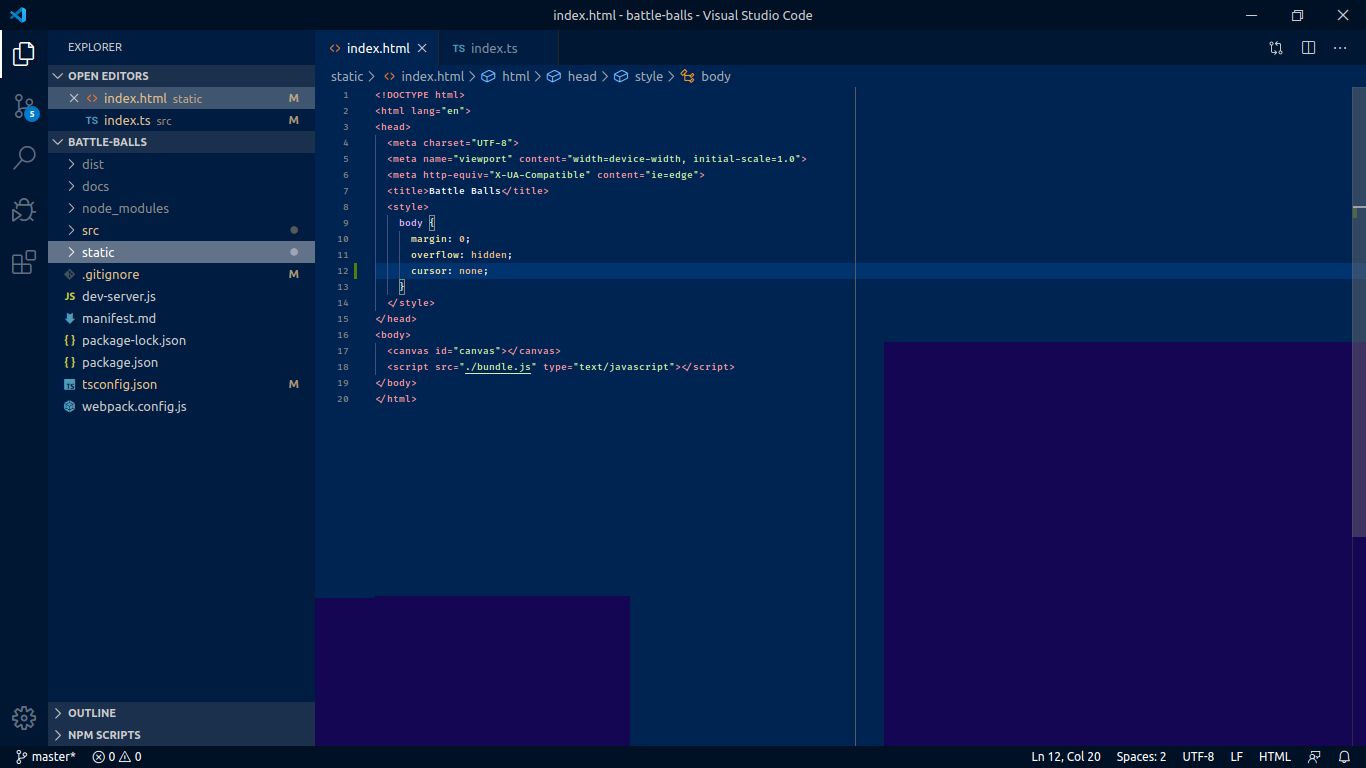
 Broken Editor Background Color Issue 91364 Microsoft
Broken Editor Background Color Issue 91364 Microsoft
 Javascript Tutorial Dynamically Change Background Color
Javascript Tutorial Dynamically Change Background Color
 Random Color Generator Css Javascript Html Code Example
Random Color Generator Css Javascript Html Code Example
Explain In Css How Can You Make A Form Element S Background

0 Response to "28 Javascript Text Background Color"
Post a Comment