31 Javascript Detect If Tab Is Active
Is there a reliable cross-browser way to detect that a tab has focus. ... you run the risk of the user changing tabs before the javascript is fully loaded, thus assigning the wrong value to focused. Not sure there is a good way around it. ... (document.hasFocus()) console.log('Tab is active') MDN has more information. Share. Detect if browser tab is active or user has switched away. Event for when user switches browser tabs. javascript. javascript check when user changes tab. javascript detect tab change. javascript page visibility API. javascript tab switch. javascript visibility change event. tab change event javascript.
Javascript detect new browser tab. Is it possible to detect if a user has opened a link in a new tab , The window. opener property in JavaScript will point to the window that opened the new window. However it doesn't distinguish between a new window and a new tab. Tabs are not part of the official W3C spec so there's no direct support for them.

Javascript detect if tab is active. javascript by Bad Bear on Jan 10 2021 Comment . 0 ... Source: usefulangle . javascript detect if the browser tab is active . javascript by Prickly Pony on Apr 29 2020 Comment -1 ... 3/7/2021 · Get code examples like"javascript detect if the browser tab is active". Write more code and save time using our ready-made code examples. tabs.onActiveChanged. This event is deprecated. Use tabs.onActivated instead. Fires when the selected tab in a window changes. Note that the tab's URL may not be set at the time this event fired, but you can listen to tabs.onUpdated events to be notified when a URL is set.
18/11/2009 · This isn't ideal, so .hover()is the better choice: $(window).hover(function(event) { if (event.fromElement) { console.log("inactive"); } else { console.log("active"); }}); This'll tell you when the user has their mouse on the screen, though it still won't tell you if it's in the foreground with the user's mouse ... SessionStorage is per tab/window, so you can define a random number in sessionStorage and get it at first if exists: var tabID = sessionStorage.tabID ? I want to update record from my database when the browser or tab is closing, I was using onbeforeunload method in javascript but the data is not updating. I want to update the column to 'Conversation has ended' if the browser is closed by the visitor, however, I cannot do it with the onbeforeunload method.
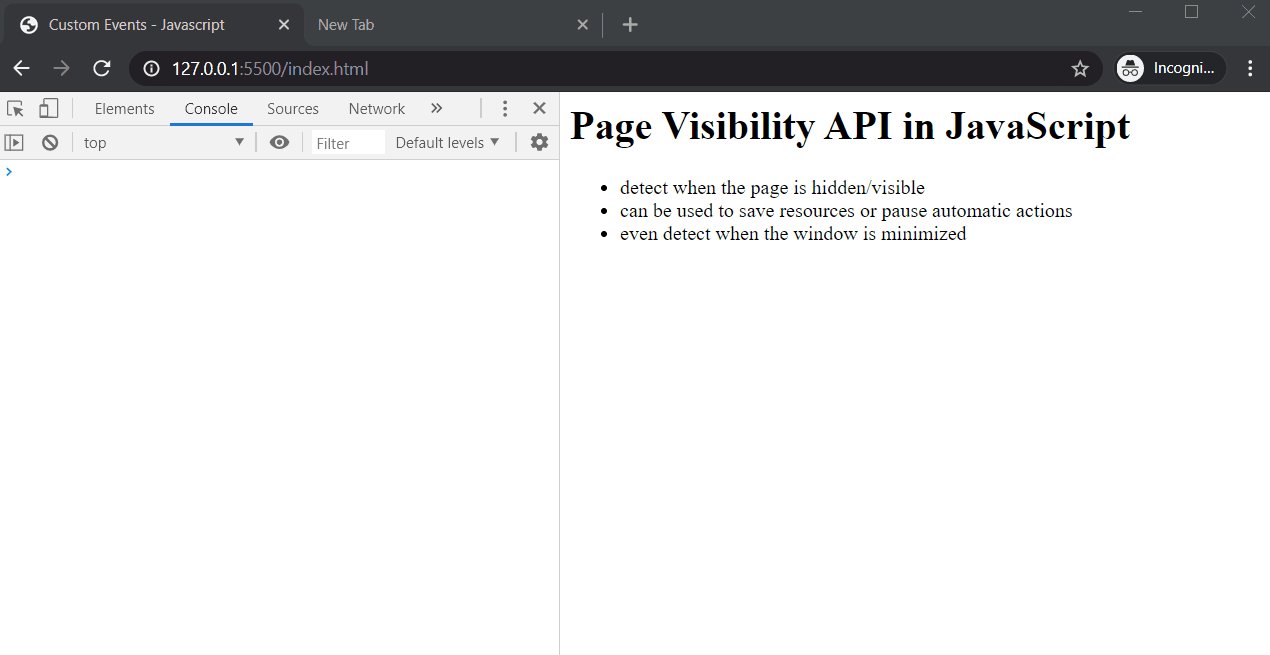
To run a quick test, open the console on this very page ( cmd + option + j on Mac) and type: document.hidden. As expected this should print: false. Obviously, the page you are currently viewing is not hidden. But now type this into your console: setTimeout(function() { console.log(document.hidden); }, 4000); Using Javascript to detect new window or application. ... I'm using the below code to detect if a learner opens a new tab: --Use a JS trigger on the slide master. window.addEventListener('blur', function() ... is that the Javascript is looking at the blur and focus attributes to determine whether or not the browser tab is active - are there ... Home › how to active tab in javascript › how to get active tab in javascript › how to set active tab in javascript. 39 How To Active Tab In Javascript Written By Roger B Welker. Tuesday, August 10, 2021 Add Comment Edit. ... Javascript Detect If The Browser Tab Is Active Code Example.
14/12/2011 · Solution 1. Accept Solution Reject Solution. In my opinion you should do some thing strange. for instance use onfocus and onmousemove together. when onmosemove is called you are 100% sure that page is active. so do not set isActive=true on onFocus, replace it on onMousemove function. best regards Jamal. To detect the tab change we use pure JavaScript without jQuery etc. Everything you need is hidden in this code. If you want to switch from jQuery to pure JavaScript, this offers some advantages and you can still use all the great features. 🙂 We register the blur event on the global document variable. javascript - tab - Is there a way to detect if a browser window is not currently active? jquery window focus ... This has the added advantage of telling if the user is idle, instead of just checking if the window is not active. As many people have pointed out, this is not always a good way to check whether the user or browser window is idle, as ...
September 26, 2017 Brian Cline JavaScript, Programming events, javascript, javascript detecting mouse movement, javascript detecting user activity, javascript keyboard events, javascript mouse events. Sharing is Caring. In a lot of web applications, it can be really useful to detect whether the user is still active or not. For example, when a ... 1/1/2021 · You can use the focus and blur events on the window object to check if the window is still active like so: window.addEventListener('focus', function (event) { console.log('has focus'); }); window.addEventListener('blur', function (event) { console.log('lost focus'); }); Please be aware of the fact that the window blur event is not only triggered ... If it was possible in javascript to find whatever tabs are opened in a browser, you can easily know what sites A is right now visiting and you will be able to perform a cross site request forgery attack to any active tab using A’s browser. That would be a serious security issue. So browsers will not let you do that.
To achieve this functionality we have the following methods. The page Visibility API. Window.onfocus and Window.onblur. The Page Visibility API: It lets the developers know if the current tab is currently active or not. When the user switches to another tab or minimizes the window, then the pagevisibilitychange event gets triggered. The Page Visibility API adds the following properties to the Document interface:. Document.hidden Read only Returns true if the page is in a state considered to be hidden to the user, and false otherwise. Document.visibilityState Read only A DOMString indicating the document's current visibility state. Possible values are: visible The page content may be at least partially visible. javascript detect if the browser tab is active; jquery capture tab; jquery on click remove parent div; data in table when i click the table link in open table in another jquery; jquery trigger event when scroll to div; bootstrap tabs click event jquery; jquery clear click event; onclick cloSe tab in jquery; jquery detect shift tab; jquery click ...
In CRM Form, Tab has important role to make your CRM Form more structured and easy to read. But, not many people try to play with JavaScript for this Tab Event. Basically, CRM Tab same as field, also has event, but Tab only has event triggered once you click it and then it will be expanded or collapsed and its state will be changed accordingly. Today, We want to share with you Bootstrap get active tabs index using jQuery Example.In this post we will show you bootstrap tabs get active tab id, hear for jQuery Get Selected Bootstrap Tab or Active Tab on Click (Change) Example we will give you demo and example for implement.In this post, we will learn about Find Active Tab using jQuery and Twitter Bootstrap with an example. Be carefull with this. Unfortunately, the event isn't fired if the browser's tab isn't active. For example: 1) launch your page in tab A and switch immediately on the tab B. 2) transitionend event is fired when you switch back to tab A not when the transition has ended.
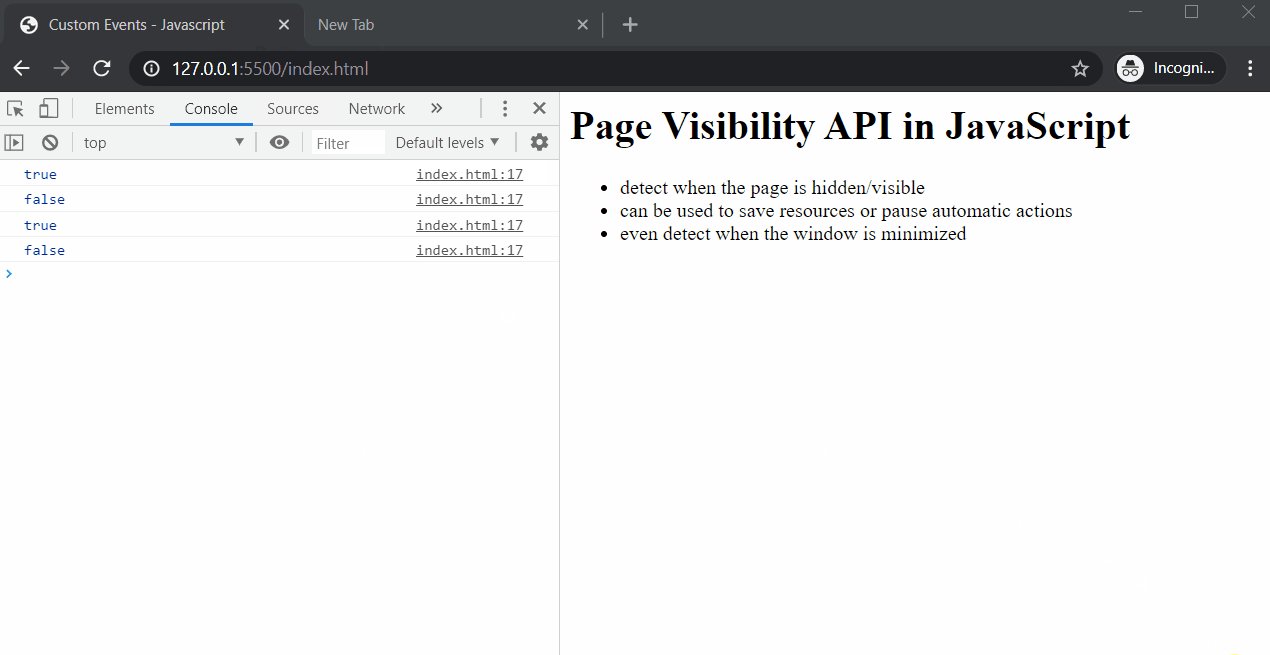
The move code first calls callOnActiveTab () which in turn calls getCurrentWindowTabs () to get a tabs.Tab object containing the active window’s tabs. It then loops through the object to find and return the active tab … javascript detect if tab is active visible; detect tab not active jquery; javascript check if this is an active tab; javascript detect if my tab is active; detect inactive tab javascript; javascript browser active window; js recognize active tab in browser; check if active window php; active window event in jquery; js tab active event We're going to learn how to use the page visibility API in JavaScript. This is going to allow you to detect whenever your page enters a hidden or visible state. So essentially you're able to tell whether or not your users have switched tabs or minimized their window.
How to active tab in javascript. Working With The Tabs Api Mozilla Mdn. Refresh Tabs Automatically In Firefox And Chrome With Tab. Design48 Portfolio. Set Inactive Tab For Double Tab Combo Tabbar Sidebar. Refresh Tabs Automatically In Firefox And Chrome With Tab. In this tutorial, you will learn how to check if browser tab is active using page visibility API in javascript. With the help of Page Visibility API, you can detect if the user is actually active on your website or not. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
If you want to know How much time the user active on your website, in this case, you can use JavaScript. Using that you only enabled the timer when the user is an active tab on your website. Or you want to run the Animation only when the user is active otherwise stop it. The Page Visibility API can be used to check whether a browser tab is active or not, i.e. if the page is in view or hidden from view. Checking if Page in Visible to User or Hidden from View The Page Visibility API adds 2 properties to the document object that can be used to check whether the user is currently viewing the page or not.
 How To Check If Google Tag Manager Is Working Testing Gtm
How To Check If Google Tag Manager Is Working Testing Gtm
 How To Enable The Developer Tab In Excel For Windows Excel
How To Enable The Developer Tab In Excel For Windows Excel
 Working With The Tabs Api Mozilla Mdn
Working With The Tabs Api Mozilla Mdn
 Selenium 101 Managing Multiple Tabs Smartbear Blog
Selenium 101 Managing Multiple Tabs Smartbear Blog
 Settings Firefox Developer Tools Mdn
Settings Firefox Developer Tools Mdn
 Detect When Users Switch Tabs In Javascript By Aiman Rahmat
Detect When Users Switch Tabs In Javascript By Aiman Rahmat
 Visual Studio Code November 2020
Visual Studio Code November 2020
 Frontend Dude Javascript On Twitter Javascript
Frontend Dude Javascript On Twitter Javascript
 How To Check If Browser Tab Is Active Using Page Visibility Api In Javascript
How To Check If Browser Tab Is Active Using Page Visibility Api In Javascript
Tab Reloader Page Auto Refresh
 How To Troubleshoot Pop Up Forms Mailerlite
How To Troubleshoot Pop Up Forms Mailerlite
 How To Check If Rocketcdn Is Working Wp Rocket Knowledge Base
How To Check If Rocketcdn Is Working Wp Rocket Knowledge Base
 How To Check If Browser Tab Is Active Using Page Visibility
How To Check If Browser Tab Is Active Using Page Visibility
 Hide Edge Button From Ie11 Tab Adamfowlerit Com
Hide Edge Button From Ie11 Tab Adamfowlerit Com
 Detect When Users Switch Tabs In Javascript By Aiman Rahmat
Detect When Users Switch Tabs In Javascript By Aiman Rahmat
 How To Check If Browser Tab Is Active Using Page Visibility
How To Check If Browser Tab Is Active Using Page Visibility
 Working With The Tabs Api Mozilla Mdn
Working With The Tabs Api Mozilla Mdn
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript
 How To Check If Browser Tab Is Active Using Page Visibility
How To Check If Browser Tab Is Active Using Page Visibility
 How To Check If Browser Tab Is Active Using Page Visibility
How To Check If Browser Tab Is Active Using Page Visibility
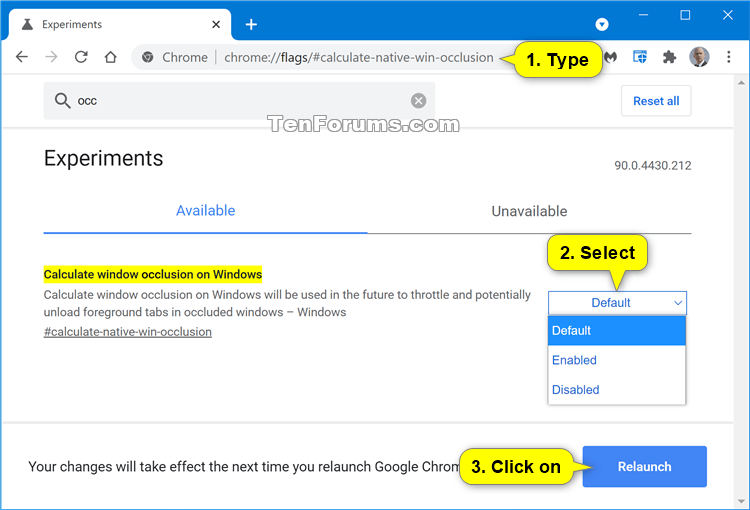
 How To Enable Or Disable Tab Freezing In Google Chrome
How To Enable Or Disable Tab Freezing In Google Chrome
 Detect When Users Switch Tabs In Javascript By Aiman Rahmat
Detect When Users Switch Tabs In Javascript By Aiman Rahmat
 Tab Discarding In Chrome A Memory Saving Experiment Web
Tab Discarding In Chrome A Memory Saving Experiment Web
 How To Detect A Website Being Used In Another Tab
How To Detect A Website Being Used In Another Tab





0 Response to "31 Javascript Detect If Tab Is Active"
Post a Comment