33 Introduction To Cookies In Javascript
Feb 26, 2020 - JavaScript Cookies are a great way to save a user's preferences in his / her browser. This is useful for websites and users both, if not used to steal privacy. Also discussed what cookies can and cannot do?, setting cookies, create and delete cookies, cookies a real example Introduction to JavaScript. JavaScript is a lightweight, cross-platform, and interpreted scripting language. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. JavaScript contains a standard library of objects ...
 Cookies Document Cookie W3docs Javascript Tutorial
Cookies Document Cookie W3docs Javascript Tutorial
In this article, we will learn in-depth about cookies in JavaScript. After reading this article, you should able to create and delete cookies. In this article, we will learn in-depth about cookies in JavaScript. ... Introduction . If you see that a web application works on HTTP protocol and the HTTP protocol is a stateless protocol, this means ...

Introduction to cookies in javascript. JavaScript code allowing cookies to be created, retrieved, and deleted through a simple and intuitive interface First an introduction to cookies, and a summary of document.cookie, followed by an example. ... Cookies can be read by JavaScript too. They're mostly used for storing user preferences. name-value. Each cookie has a name-value pair that contains the actual information. The name of the cookie is for your benefit, you will search for this name ... JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time).
Cookies are variables stored on the visitor's (client's) computer. When the client's browser requests a page the cookies are obtained too. JavaScript can be used to create and retrieve cookie values. Cookie expires attribute. The expires attribute is used to give a time constraint for the cookie to sustain. Once the declared time is passed, a cookie is deleted automatically. In this example first enter your name and then the days you want to store cookie and refresh it again. Next time the webpage will remember you. Cookies in JavaScript Introduction to Cookies in JS 4m 14s Creating Cookies in JS 9m 23s Reading and Erasing Cookies in JS 9m 54s ...
First an introduction to cookies, and a summary of document.cookie, followed by an example. Then come the three functions and their explanation. ... Cookies were originally invented by Netscape to give 'memory' to web servers and browsers. The HTTP protocol, which arranges for the transfer ... Introduction to JavaScript. JavaScript is a client-side, object-based scripting language that is used to handle and validate client-side data. JavaScript is also used for making the user interface of the web pages more dynamic making it responsive to events like the movement of the mouse, mouse click on a certain HTML element, a button click ... In-browser JavaScript can do everything related to webpage manipulation, interaction with the user, and the webserver. For instance, in-browser JavaScript is able to: Add new HTML to the page, change the existing content, modify styles. React to user actions, run on mouse clicks, pointer movements, key presses.
JavaScript and Java are completely different languages, both in concept and design. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name of the language. JavaScript Versions ». 36 Introduction To Cookies In Javascript Written By Roger B Welker. Sunday, August 8, 2021 Add Comment Edit. Introduction to cookies in javascript. Difference Between Cache And Cookies Geeksforgeeks. Javascript In Amaharic Language Part 1 Introduction Mp4. Failed to load latest commit information. ... JavaScript Cookie Installation NPM Direct download CDN ES Module Basic Usage Namespace conflicts Encoding Cookie Attributes expires path domain secure sameSite Setting up defaults Converters Read Write TypeScript declarations Server-side integration ...
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. In this article I will try to explain, how can we create, get or delete cookie value in javascript. Introduction. We generally use cookie in web applications to store information and we are well aware how to do this with server side code. In this article I will explain, how can we get or set cookie values in javascript. JavaScript Cookie is used to store some useful information on the client's browser which can be accessed in the consecutive HTTP requests.. A cookie is a small file containing information, stored at client's computer or to be more specific in the client's browser. Each time when the client requests for a web page, the server refers to the created cookie for information before displaying the ...
Cookies were originally designed for CGI programming. The data contained in a cookie is automatically transmitted between the web browser and the web server, so CGI scripts on the server can read and write cookie values that are stored on the client. JavaScript can also manipulate cookies using the cookie property of the Document object. Cookies in JavaScript is a set of data stored in the browser that is fetched whenever a web page is loaded, and the content of this cookie will be used to reload the web page whenever there is a connectivity issue or the server is not reachable. What can JavaScript Do? • JavaScript can dynamically modify an HTML page • JavaScript can react to user input • JavaScript can validate user input • JavaScript can be used to create cookies (yum!) • JavaScript is a full-featured programming language • JavaScript user interaction does not require any communication with the server
Nov 22, 2012 - This article discusses the concept of web cookies, and how they can be used with JavaScript. Introduction to JavaScript. In this topic, we have discussed the Introduction to JavaScript as it is a lightweight dynamic programming language. Programs written in this language are called as scripts, these scripts are embedded in web pages, and they can manipulate the HTML content. These scripts execute as web pages are loaded; JavaScript's ... JavaScript is a very free-form language compared to Java. You do not have to declare all variables, classes, and methods. You do not have to be concerned with whether methods are public, private, or protected, and you do not have to implement interfaces. Variables, parameters, and function return types are not explicitly typed.
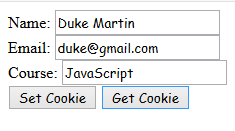
19/8/2021 · Javascript Set Cookie. You can create cookies using document. cookie property like this. document.cookie = "cookiename=cookievalue". You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. After clicking Set Cookie once, whenever we click Get Cookie, the cookies key and value is displayed on the screen.. To delete a cookie explicitly, follow the following steps: Open Mozilla Firefox. Click Open menu - Library - History - Clear Recent History - Details.; Here we can see a Cookies checkbox which is already marked. Now, click Clear Now to delete the cookies explicitly. Sep 24, 2020 - In this tutorial, you'll learn about the HTTP cookies and how to use JavaScript to manage the cookies more effectively.
JavaScript cookies are data files that contain the information provided by users. These files are stored on users' computers. This tutorial explains how cookies are created and used to enhance websites. You will learn how to write them in JavaScript from scratch, going through all of the necessary parameters. Creating a Cookie in JavaScript In JavaScript, you can create, read, and delete cookies with the document.cookie property. This property represents all the cookies associated with a document. To create or store a new cookie, assign a name=value string to this property, like this: 18/9/2019 · And the next time the user comes back to the webpage, the cookie will remember their name or unique id. Cookies are simply small text files of data that are stored in your computer's browser. They contain this data: Name-value pair with actual data. Expiry date for when the cookie becomes invalid.
Learn anywhere on the go; Get regular updates about your enrolled or new courses; Share content with your friends; Evaluate your progress through practice tests Cookies : Introduction - JavaScript Tutorial - EchoEcho.Com - Beginners best choice! A cookie is simply a variable that your webpage can store on or retrieve from the user's computer. The idea is that the next time the user arrives at your page, the value of the cookie can be read by your page, and then used for whatever purpose you choose. Oct 09, 2019 - The internet is a wonderful place, it’s filled with useful information. Sometimes we want to interact with these things. We can use cookies to help us accomplish this.
Complete guide on JavaScript cookies: learn what document.cookie is, the best way to use JavaScript cookies in your code and master javascript set cookie. JavaScript. Cookies can be read and written client-sided as well. Even though JavaScript doesn't offer a nice solution to read and write cookies, it is possible and widely used. JavaScript uses the document.cookie object for cookie manipulation, as shown in the following snippet: JavaScript is built into web browsers directly. It is used to provide an interactive element to the user's experience in their web browser. Composr detects JavaScript by making the web browser write a cookie using JavaScript – if such a cookie exists, Composr knows that JavaScript is enabled.
JavaScript code allowing cookies to be created, retrieved, and deleted through a simple and intuitive interface May 06, 2021 - And there you have it, a basic introduction to accessing and manipulating cookies using JavaScript. For more detailed information on cookies, you can always check out sites like MDN. I'm not going to cover the syntax here, since it's covered thoroughly in HTML Cookie Introduction. The only difference when using document.cookie, is that you can't set a Cookie with the HttpOnly attribute. The whole purpose of the HttpOnly attribute is to create a Cookie that you can not see from javascript in order to fight cross site ...
Cookies Javascript Programming Video
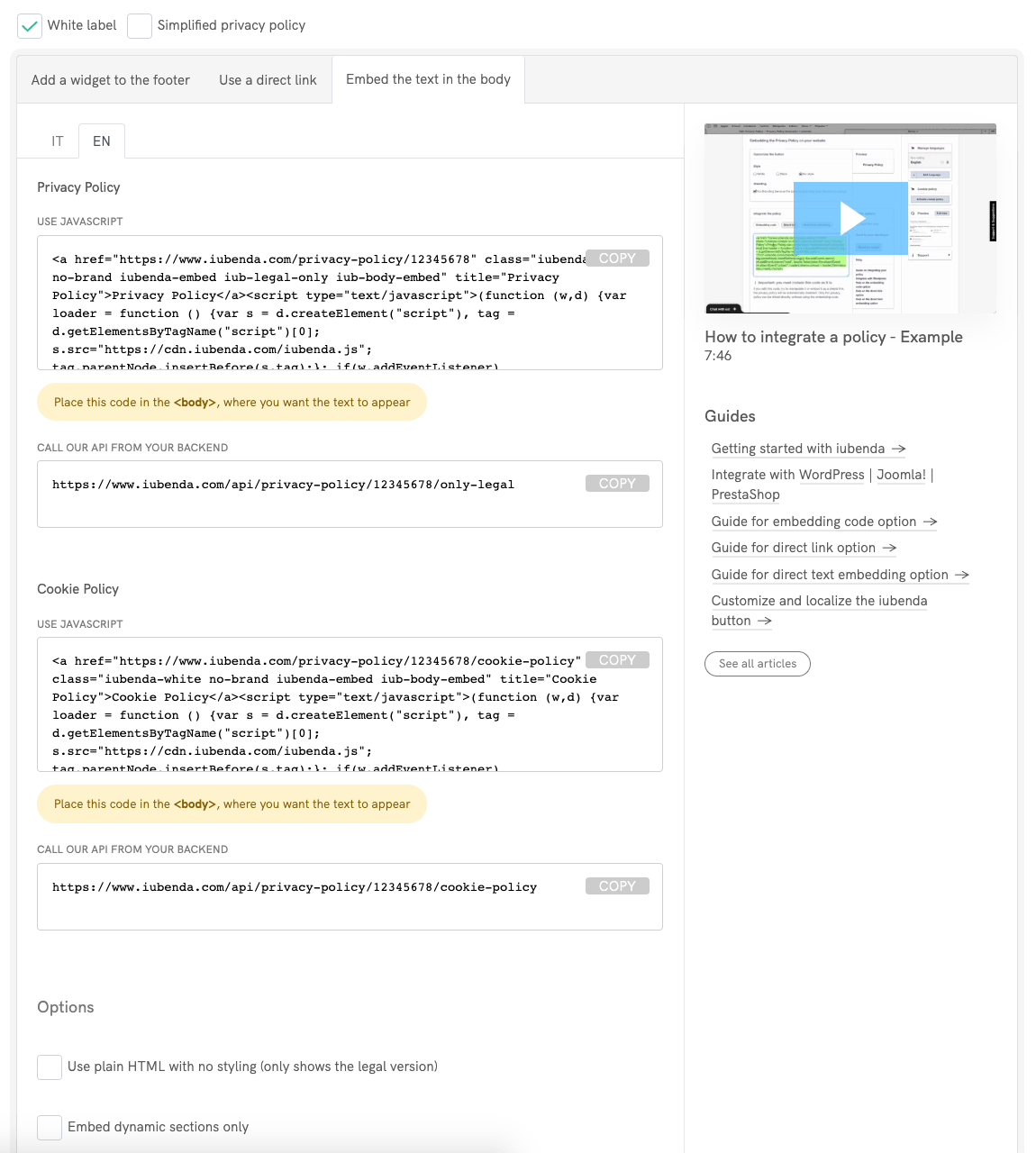
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text
 An Essential Guide To Javascript Cookies
An Essential Guide To Javascript Cookies
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Week 9 Php Cookies And Session Introduction To Javascript
Week 9 Php Cookies And Session Introduction To Javascript
 Javascript Cookie With Multiple Name Javatpoint
Javascript Cookie With Multiple Name Javatpoint
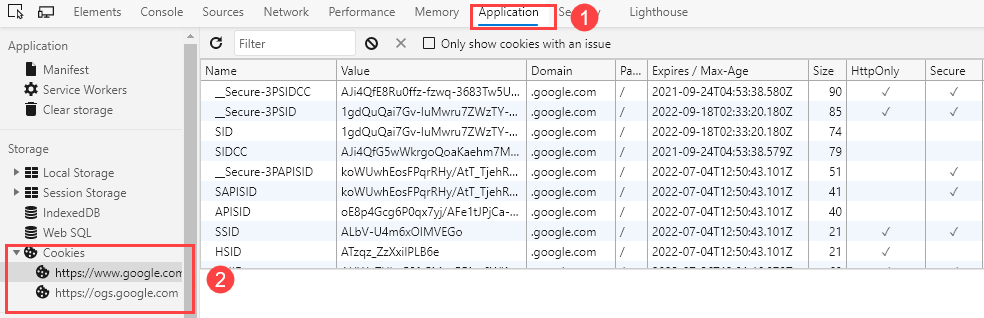
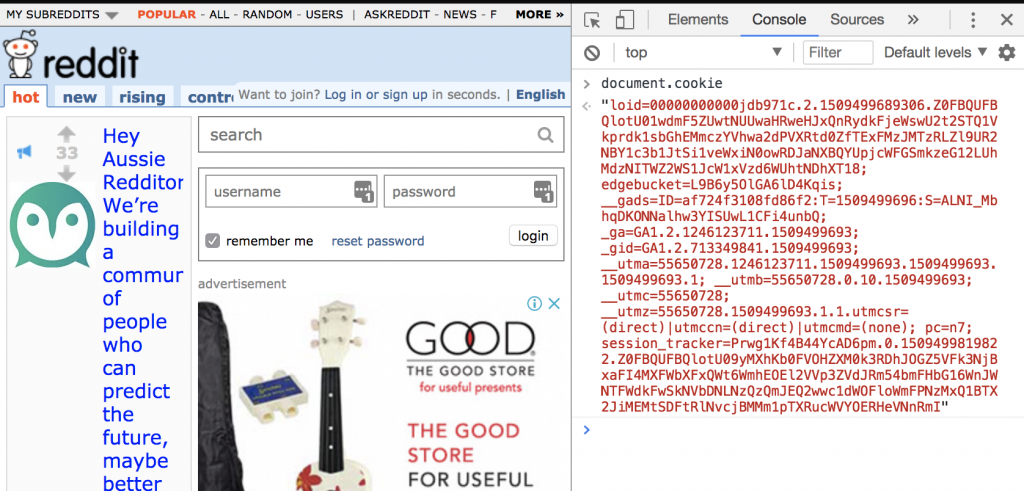
 Weird Document Cookie Behaviour In Chrome Stack Overflow
Weird Document Cookie Behaviour In Chrome Stack Overflow
Github Sparklerfish Jsmagneticpoetry Assemble Customizable
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Store Data In Cookies With Javascript Codexworld
Store Data In Cookies With Javascript Codexworld
 How To Make Chewy Cookies Bob S Red Mill Blog
How To Make Chewy Cookies Bob S Red Mill Blog
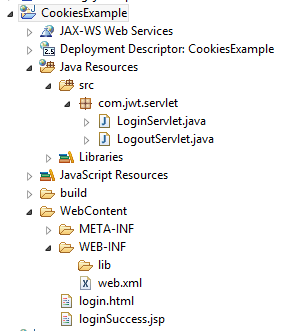
 Introduction To Session Management Using Cookies Java Web Tutor
Introduction To Session Management Using Cookies Java Web Tutor
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
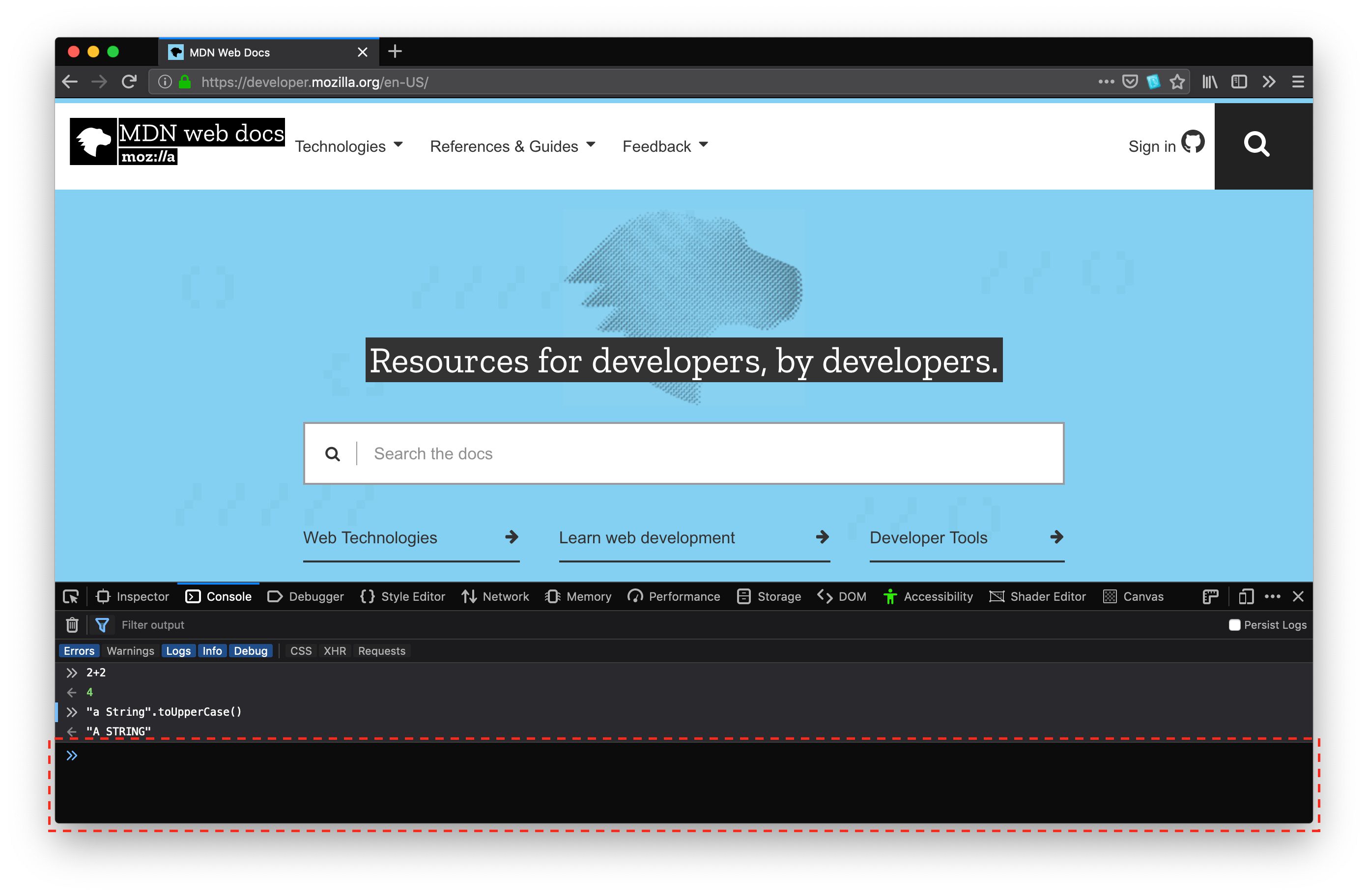
 Quick Introduction To Javascript
Quick Introduction To Javascript
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference
 How To Save And Get Values From Cookies Using Javascript
How To Save And Get Values From Cookies Using Javascript
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
 Javascript Tutorial An Ultimate Guide For Beginners
Javascript Tutorial An Ultimate Guide For Beginners
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow
 How Do Web Sessions Work Hazelcast
How Do Web Sessions Work Hazelcast
 Introductions To Javascript Write Pseudocode Add The Cos
Introductions To Javascript Write Pseudocode Add The Cos
 Javascript By Kavaturu Vidyullatha Issuu
Javascript By Kavaturu Vidyullatha Issuu
 Advanced Javascript Bundling Adobe Commerce Developer Guide
Advanced Javascript Bundling Adobe Commerce Developer Guide
 First Party Amp Third Party Cookies What S The Difference
First Party Amp Third Party Cookies What S The Difference








0 Response to "33 Introduction To Cookies In Javascript"
Post a Comment