23 Javascript Bind Call Apply
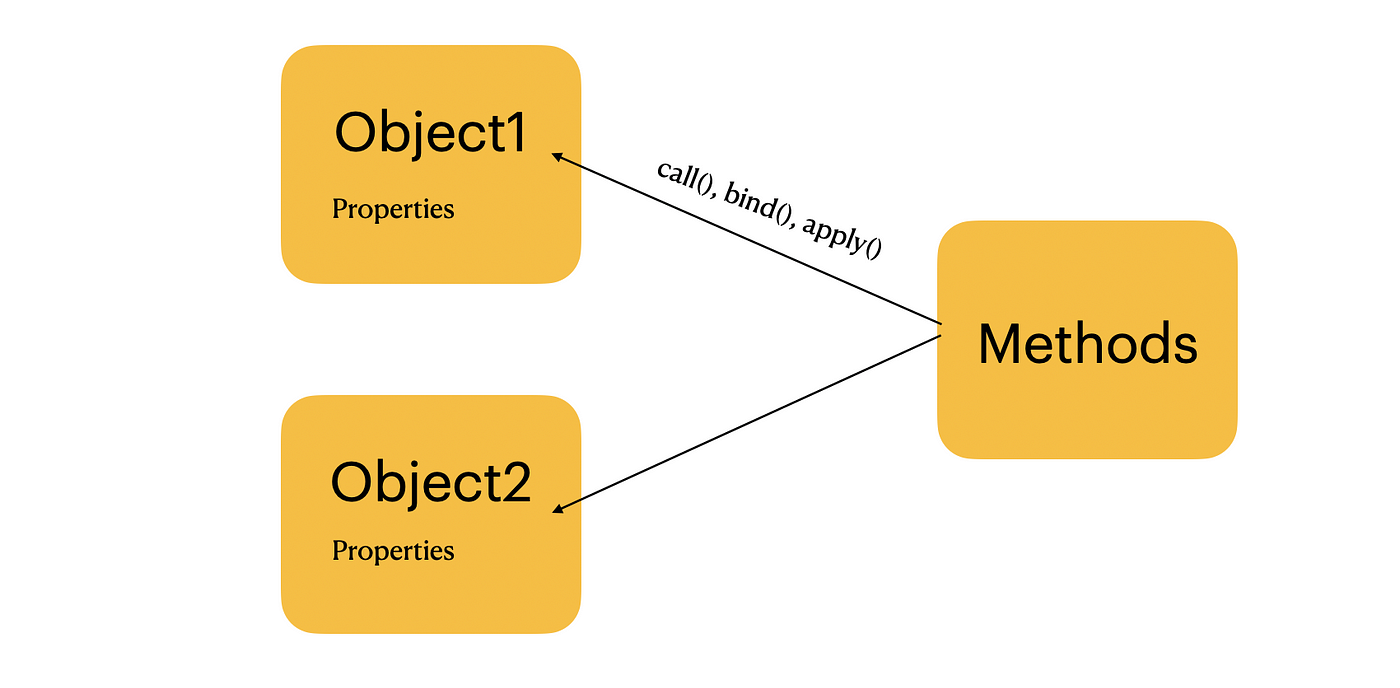
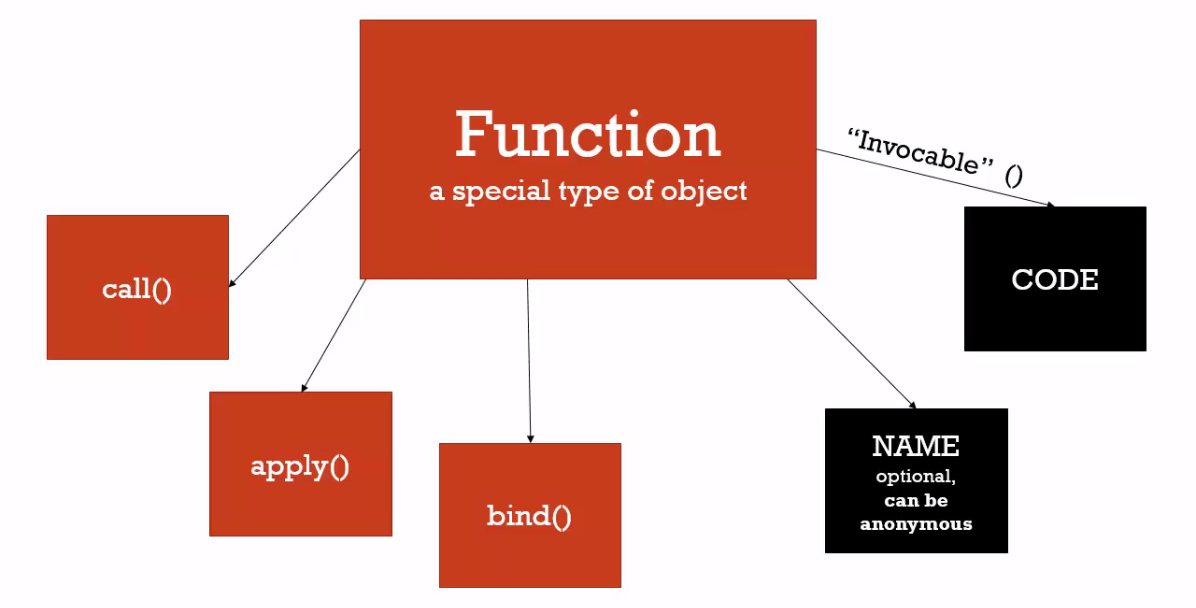
The image above shows a JavaScript function object with three built-in methods: call, apply, and bind.Also, it shows two special properties: name and code.Other hidden properties of a JavaScript function object can be found here.. The Execution Context And The Call Stack Call( ), Bind( ), and Apply( ) to Rescue. We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. So they have access to some methods and properties.
 Call Apply And Bind In Javascript Explained Dev
Call Apply And Bind In Javascript Explained Dev
Conclusion. In this article, you learned about this in JavaScript, and the many different values it might have based on implicit runtime binding, and explicit binding through bind, call, and apply. You also learned about how the lack of this binding in arrow functions can be used to refer to a different context.

Javascript bind call apply. Hello friends, In this new tutorial, we are going to discuss the call(), bind(), and apply() method in Javascript. If you are working in javascript for some time, naturally, you have faced these concepts. If we understand these concepts thoroughly, we can do better in javascript. If we see for the interview, it is one of the most asked questions. call(), bind() and apply() - you might have seen at least one of these three methods if you've spent quite some time in the Javascript realm. Well, maybe you're not using them that often in your day to day work but these are among most frequently asked questions in any Javascript interview. In JavaScript, you can use call(), apply(), and bind() methods to couple a function with an object. This way you can call the function on the object as if it belonged to it. The call() and apply() are very similar methods. They both execute the bound function on the object immediately.
You can assign a different this object when calling an existing function.this refers to the current object (the calling object). With apply, you can write a method once, and then inherit it in another object, without having to rewrite the method for the new object.. apply is very similar to call(), except for the type of arguments it supports.You use an arguments array instead of a list of ... Use .bind() when you want that function to later be called with a certain context, useful in events. Use .call() or .apply() when you want to invoke the function immediately, and modify the context.. Call/apply call the function immediately, whereas bind returns a function that, when later executed, will have the correct context set for calling the original function. Declaring & calling a function in an object. Let's take a condition where we have 1000's of this type of object so, in that case, we are wasting a lot of memory and time.So to overcome this situation we have a concept of call(), apply() and bind().. Let's see how we can do this by using call().. First, we will change the object a little so the new objects will look like this.
When to use apply. A common use case for apply was to call functions that couldn't be passed an array of arguments. For example, if you had an array of numbers: let nums = [1,2,3] and you wanted to find the smallest number. You couldn't just call Math.min (nums) you would instead have to call Math.min.apply (null,nums) to get a minimum. 10/10/2020 · call () apply () bind () They are basically used to call the function (except bind, bind () returns a new function that we can use as per our need). They all take a this value depending upon the context to execute the function in that context. Let's take a look at each one in detail. All these three call(), apply() and bind() are prototype of Function so you are able to use them on any function increment.call(), increment.apply() and increment.bind(). All these three call(), apply() and bind() providing different object context (obj1, obj2) at runtime and resulting into different output. Where call() and apply() execute a ...
Dec 10, 2018 - by Rajat Saxena The difference between JavaScript’s call, apply, and bind methodsLet’s drill it into our minds and be done with it, once and for all.JavaScript’s call vs apply vs bindI’m writing this micro post because the aforementioned question has haunted me for a very Function.prototype.bind() Function.prototype.bind() is slightly different from the previous two methods. Instead of calling a function with the given this context and returning the result, it returns a function with its this context bound and any arguments provided individually prepended to the arguments at the time of calling the returned function. For example: Sep 12, 2019 - A short introduction of apply() ,call(), and bind() methods in JavaScript for beginners.
Aug 01, 2021 - The call to mul.bind(null, 2) creates a new function double that passes calls to mul, fixing null as the context and 2 as the first argument. Further arguments are passed “as is”. That’s called partial function application – we create a new function by fixing some parameters of the ... To learn about apply|call|bind we need to know about functions in JavaScript too, assuming you are familiar with this. Functions Photo by The Roaming Platypus on Unsplash. The Function constructor creates a new Function object. Calling the constructor directly can create functions dynamically, which can be executed in the global scope. In this post, we will be discussing the difference between call(), apply(), and bind() methods of JavaScript functions with simple examples. As functions are also Objects in JavaScript, these 3 methods are used to control the invocation of the function. call() and apply() were introduced in ECMAScript 3 while bind() was added as part of ...
Understanding the "this" keyword, call, apply, and bind in JavaScript March 26, 2018. 13 minute read. by Tyler McGinnis. Before diving into the specifics of the this keyword in JavaScript, it's important to take a step back and first look at why the this keyword exists in the first place. The Call, Apply, and Bind methods are indeed workhorses and should be part of your JavaScript repertoire for setting the this value in functions, for creating and executing variadic functions, and for borrowing methods and functions. As a JavaScript developer, you will likely encounter and use these functions time and again. Dec 11, 2018 - by Rajat Saxena The difference between JavaScript’s call, apply, and bind methodsLet’s drill it into our minds and be done with it, once and for all.JavaScript’s call vs apply vs bindI’m writing this micro post because the aforementioned question has haunted me for a very
Khái niệm và cách sử dụng các hàm Bind, Call và Apply. Ba hàm bind, call và apply là các prototype của Function nên chỉ có Function mới có thể gọi được 3 hàm này. Sở dĩ, một Function có thể gọi Function khác vì trong JavaScript, Function cũng là một loại Object, mà đã là Object thì sẽ ... 3/2/2021 · Call and Apply. These two functions are on the Function prototype (Function. prototype), so only functions can call. They share the same function: Call a function, define this parameter, pass the rest of the parameters. The difference is that apply passes to an array containing all the parameters while the call passes each parameter in turn. The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ...
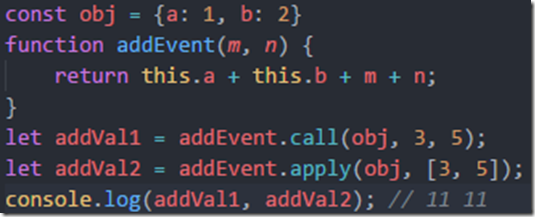
The differences between call, apply, and bind. Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. Examples coming up. Jul 03, 2018 - In Object Oriented JS we learned that in JS, everything is an object. Because everything is an object, we came to understand that we could set and access additional properties to functions. Setting… JavaScript: bind () vs apply () and call () When the first argument is undefined or null, a similar result can be achieved using the array spread syntax. The call () and apply () methods are interchangeable. Choosing between these two is up to the situation. If it is easier to send in an array, you can use apply () or call () for a comma ...
Jan 01, 2021 - While coding in JavaScript, I'm always perplexed on how JavaScript works. It's just as Kyle Simpson... JavaScript Strict Mode. In JavaScript strict mode, if the first argument of the apply() method is not an object, it becomes the owner (object) of the invoked function. In "non-strict" mode, it becomes the global object. Jan 03, 2020 - We call, bind, and apply methods to execute a function with a new value of this.
In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply. Although this is a bit of a complex topic, it is also one that appears as soon ... Call(), Apply() и Bind() методы определенно рабочие лошадки и просто обязаны быть частью вашего JavaScript ... Aug 03, 2019 - by Ashay Mandwarya ?️?? How to use the apply(?), call(?), and bind(➰) methods in JavaScriptPhoto by Pankaj Patel on UnsplashIn this article, we’ll talk about the apply, call, and bind methods of the function prototype chain. They are some of the most important and often-used concepts ...
The bind() function creates a new bound function, which is an exotic function object (a term from ECMAScript 2015) that wraps the original function object. Calling the bound function generally results in the execution of its wrapped function. A bound function has the following internal properties: Mar 26, 2018 - In this post you'll learn 5 rules for understanding JavaScript's 'this' keyword as well as JavaScript's bind, call, and apply array methods. CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun.
Unlike the call() and apply() methods, the bind() method doesn't immediately execute the function. It just returns a new version of the function whose this sets to thisArg argument. Using JavaScript bind() for function binding. When you pass a method an object is to another function as a callback, the this is lost. For example: Jul 20, 2021 - The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its ... May 04, 2020 - So let’s try to simulate the method call, apply and bind in JavaScript. ... First of all, let’s take a look at what original call method is.
— We then attempting to set a new 'this' binding using bind(), apply(), and call() and passing in new 'this' settings. Having already established a binding for alreadyBound, however, the JavaScript interpreter ignores the new object and returns the original binding — no matter what we try to throw at it, or how: Apr 23, 2019 - The basic applications and understanding of Call/Apply & Bind in Javascript.
 When To Use Bind Call And Apply In Javascript By
When To Use Bind Call And Apply In Javascript By
 Javascript Object Inheriting From Function Prototype Stack
Javascript Object Inheriting From Function Prototype Stack
 Understanding The This Keyword Call Apply And Bind In
Understanding The This Keyword Call Apply And Bind In
 Javascript Call Amp Apply Vs Bind Stack Overflow
Javascript Call Amp Apply Vs Bind Stack Overflow
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra
 Call Apply And Bind Functions In Javascript By Simmy
Call Apply And Bind Functions In Javascript By Simmy
 Understanding Javascript Call Apply And Bind
Understanding Javascript Call Apply And Bind
 Javascript Basics Call Bind And Apply By Reinald Reynoso
Javascript Basics Call Bind And Apply By Reinald Reynoso
 A Quick Guide To Call Apply And Bind Methods In Javascript
A Quick Guide To Call Apply And Bind Methods In Javascript
 Js Apply Call Bind The Difference Code World
Js Apply Call Bind The Difference Code World
 Call Apply And Bind In Javascript With Examples
Call Apply And Bind In Javascript With Examples
 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra

 Understanding Call Bind Amp Apply Methods In Javascript
Understanding Call Bind Amp Apply Methods In Javascript
 Js Apply Call Bind The Difference Code World
Js Apply Call Bind The Difference Code World

 Understanding This Call Apply And Bind In Javascript
Understanding This Call Apply And Bind In Javascript
 How And When To Use Bind Call And Apply In Javascript Eigen X
How And When To Use Bind Call And Apply In Javascript Eigen X
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply

0 Response to "23 Javascript Bind Call Apply"
Post a Comment