23 Javascript Canvas Draw Image From File
SVG images have some advantages over raster ones, since you won't loose quality, whatever the scale you'll draw it on your canvas. But beware, it may also be a bit slower than drawing a raster image. However, SVG images come with more restrictions than raster images. Parameters 6 and 7 specify the top-left corner of the box into which to draw the slice on the canvas — the X position is 0 + posX, meaning that we can alter the drawing position by altering the posX value. Parameters 8 and 9 specify the size of the image on the canvas.
 An Introduction To Computer Vision In Javascript Using Opencv
An Introduction To Computer Vision In Javascript Using Opencv
Drawing an image in canvas using in JavaScript. Javascript Web Development Object Oriented Programming. Following is the code for drawing an image in canvas using JavaScript −.

Javascript canvas draw image from file. The drawImage () method draws an image, canvas, or video onto the canvas. The drawImage () method can also draw parts of an image, and/or increase/reduce the image size. Note: You cannot call the drawImage () method before the image has loaded. The drawImage function The function we use for drawing an image onto a canvas is the drawImage () function. This function draws an image, canvas, or video onto the canvas. It can also draw parts of an image, and/or increase/reduce the image size. i'm trying to make an javascript image color picker. It is possible to open local image in canvas, without uploading it to server ? function draw() { var ctx = document.getElementById('canvas').
First let's create a file inputbox. Also create a canvas to display the image. <div> <input type="file" id="fileinput" accept = "image/*"> </div> <canvas id= "canvas"></canvas> type = file ; to say... Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ... 11/5/2020 · function convertCanvasToImage() { let canvas = document.getElementById("canvas"); let image = new Image(); image.src = canvas.toDataURL(); return image; } let pnGImage = convertCanvasToImage(); document.appendChild(pnGImage); This code will append image element into your browser document. Different image quality with jpegs format type
Javascript -->. First, we need to create an input box to upload image from the computer. In the above code, the parameters type="file" indicates that the input box accepts files as input. "image/*" indicates that it accepts images only in all formats. Replacing * with jpeg or png allows images in jpeg or png formats respectively. image An element to draw into the context. The specification permits any canvas image source (CanvasImageSource), specifically, a CSSImageValue, an HTMLImageElement, an SVGImageElement, an HTMLVideoElement, an HTMLCanvasElement, an ImageBitmap, or an OffscreenCanvas.sx Optional The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination ... canvas: npm install canvas. This package provides us a Node.js based implementation of the Canvas API that we know and love in the browser. In other words, everything I use to generate images also works in the browser. Except instead of getting a Canvas instance from a <canvas> HTML element, I load the library, get the function createCanvas out ...
1/2/2018 · function drawImage(canvasCtx, imageSrc) { var img = new Image(); img.onload = function() { canvasCtx.drawImage(img, 0, 0, 512, 512); }; img.src = imageSrc; } function drawPoint(canvasCtx, x, y) { canvasCtx.beginPath(); canvasCtx.fillStyle = 'black'; canvasCtx.arc(x, y, 5, 0, 2 * Math.PI); canvasCtx.fill(); } function loadFile(canvasCtx, files) { if (files && files[0]) { var reader = new FileReader(); reader.onload = … Generating Images in JavaScript Without Using the Canvas API. ... the answer to this is simple — the HTML Canvas API lets us draw images ... Some research into different image file formats led ... Here is a shortened version of the code (the full code would be too long): HTML: Open file: <input type="file" id="fileUpload" accept="image/*" /><br /> <canvas id="canvas" onmousemove="keepLine ()" onmouseup="drawLine ()" onmousedown="startLine ()" width="900" height="600" style="background-color:#ffffff;cursor:default;"> Please open this website ...
Manipulating video using canvas. By combining the capabilities of the video element with a canvas, you can manipulate video data in real time to incorporate a variety of visual effects to the video being displayed. This tutorial demonstrates how to perform chroma-keying (also known as the "green screen effect") using JavaScript code. In canvas there is the drawImage method that is used to draw an image onto a canvas. With the drawImage method an external image, a Data URL, or another canvas element, and other options, can be used as a source as passed as the first argument to this method. Additional arguments can then be used to define a source position and size, as well as ... Load image from url and draw to HTML5 Canvas Javascript Web Development Front End Scripts You need to create an image object in JavaScript after that set the src. However, you need to wait for the load event before drawing.
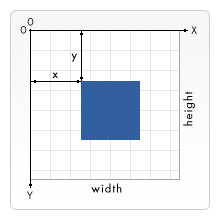
The drawImage() method draws an image, canvas, or video onto the canvas. The drawImage() method can also draw parts of an image, and/or increase/reduce the image size. JavaScript Syntax. Position the image on the canvas: Use the ordinary document.getElementById () mechanism to create a variable referring to the image. Draw the image on the canvas. The drawImage () function takes five parameters. The first is the name of an image object (It must be the name of a JavaScript image object, not just the filename of an image.) After that, we will use it to draw a canvas image so that we can modify it with JavaScript before proceed to the server. This definitely will save the bandwidth compare to process it at server side. Canvas Image. We can resize the image as well as apply different filters to our canvas image.
In this post I am going to show how you can capture an image from a webcam via JavaScript and convert it to a Data URI which can then be saved in a database or displayed in an IMG tag. ... <-- Selected image will be draw to a canvas --> ... var f = sel. files [0]; // get selected file (camera capture) Now the image is loaded to the canvas and ready for processing. Let's put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. The drawImage () method is used to draw image, canvas and videos on canvas. It can also draw part of image and increase or decrease the image size.
3. 1. Paint by pressing your mouse and moving it. Download with the button below. 2. <canvas></canvas>. 3. . JavaScript + jQuery Compat (edge) var img = new Image (); fileinput. onchange = function (evt) {var files = evt. target. files; // FileList object: var file = files [0]; if (file. type. match ('image.*')) {var reader = new FileReader (); // Read in the image file as a data URL. reader. readAsDataURL (file); reader. onload = function (evt) {if (evt. target. readyState == FileReader. DONE) {img. src = evt. target. result; 24/6/2015 · window. onload = function {// Get the canvas and context var canvas = document. getElementById ("viewport"); var context = canvas. getContext ("2d"); // Create the image object var image = new Image (); // Add onload event handler image. onload = function {// Done loading, now we can use the image context. drawImage (image, 10, 10);}; // Set the source url of the image image. src = "image1.png";};
HTML canvases can be used for a wide variety of applications such as drawing images, creating graphs, animation and much more. A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage () function. 13/10/2015 · var ctx = document.getElementById('canvas').getContext('2d'); var img = new Image; img.onload = function() { ctx.drawImage(img, 20,20); alert('the image is drawn'); } img.src = URL.createObjectURL(e.target.files[0]); Note: be sure to revoke the object url when you are done with it otherwise you'll leak memory.
The drawing will be done using the jQuery Sketch plugin's HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL function in JavaScript.
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
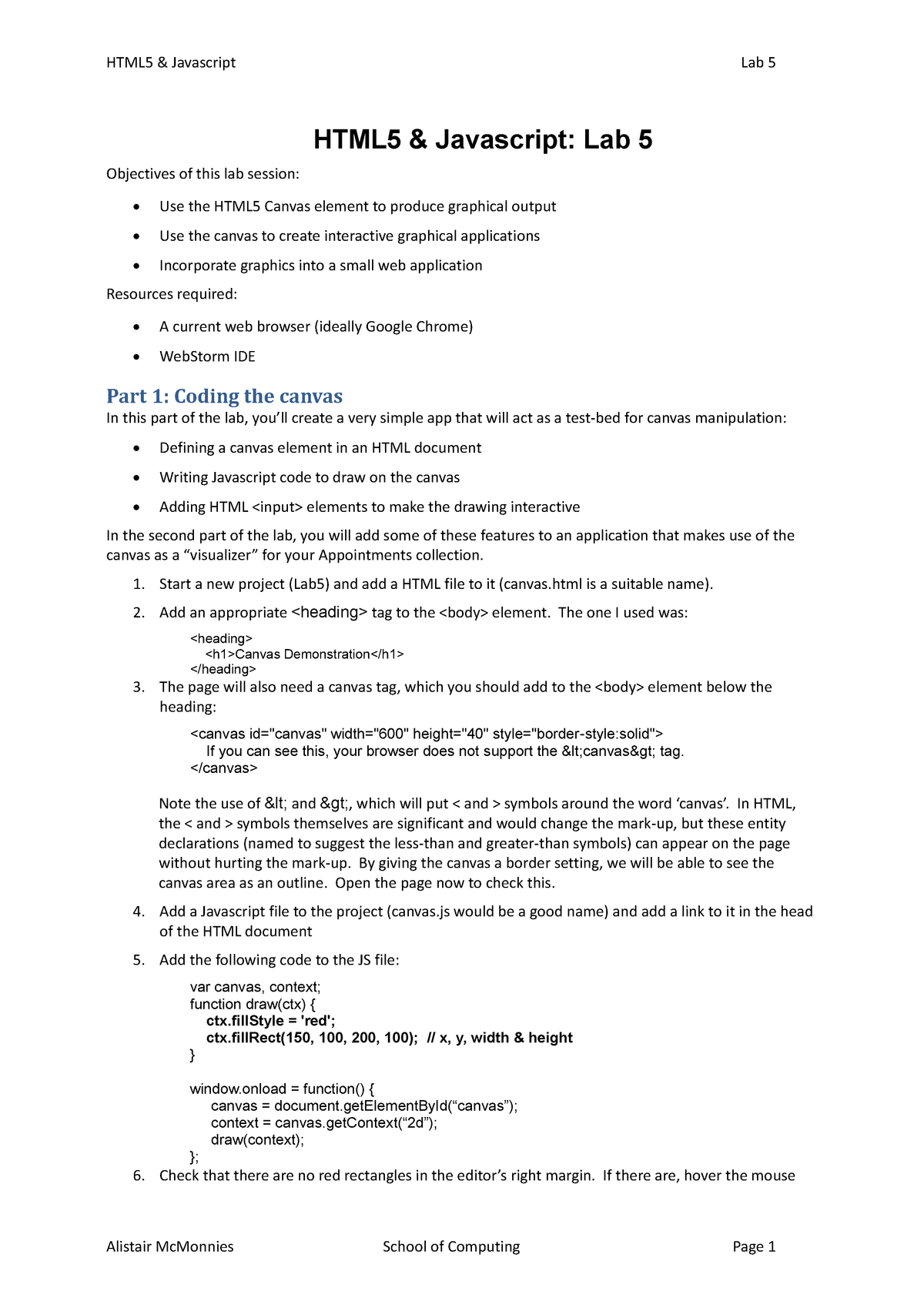
 Lab5 Lab Work For Html 5 And Javascript Html5 Amp Amp Amp
Lab5 Lab Work For Html 5 And Javascript Html5 Amp Amp Amp
 How To Draw A Line In Javascript
How To Draw A Line In Javascript
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
Build A Drawing App With Vuejs And Html5 Canvas Codesource Io
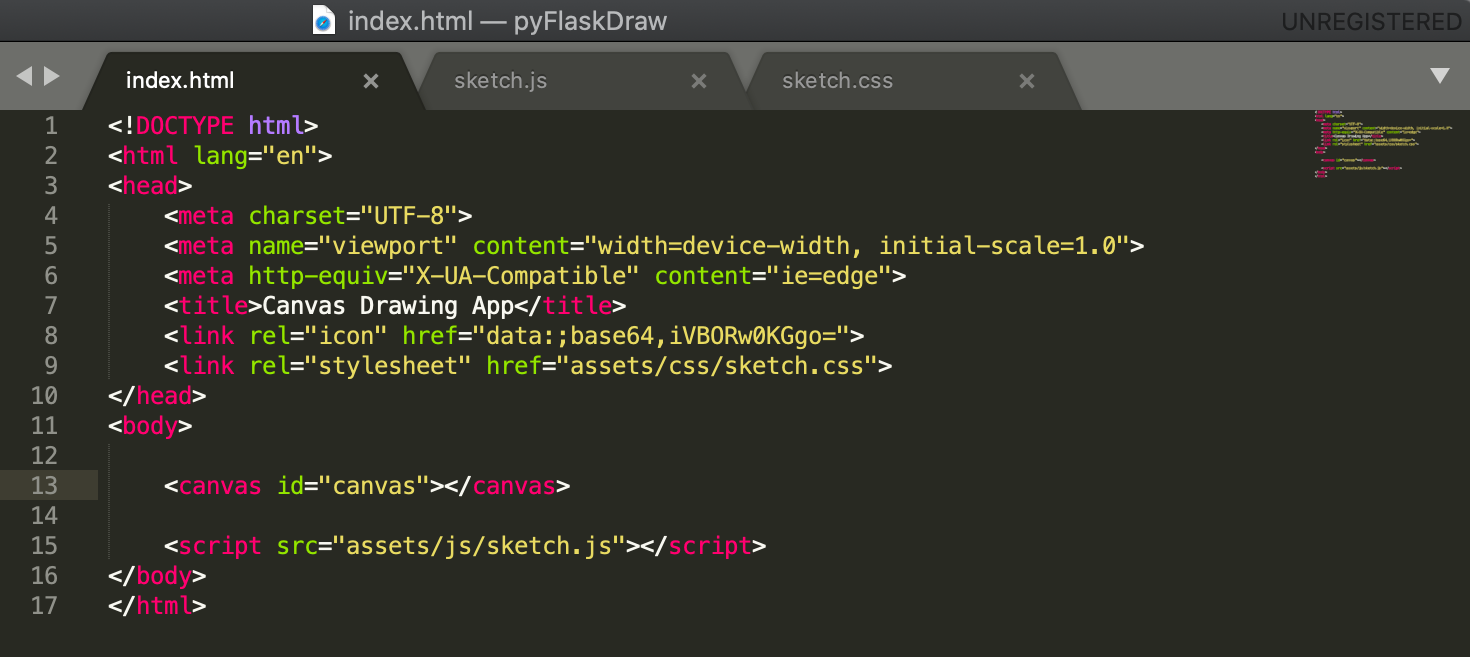
 Html5 Canvas Drawing Application On Github Pages Beginner
Html5 Canvas Drawing Application On Github Pages Beginner
 Luis Lota On Twitter New Work From College With Some
Luis Lota On Twitter New Work From College With Some
 Drawing Graphics Learn Web Development Mdn
Drawing Graphics Learn Web Development Mdn
 What Is React Canvas React Native Canvas Draw Image With Html5
What Is React Canvas React Native Canvas Draw Image With Html5
 Build A Tetris Game With Html Canvas Css And Javascript On
Build A Tetris Game With Html Canvas Css And Javascript On
 Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
Html5 Canvas Tutorial Draw Lines And Filled Shapes Using Javascript
 How To Draw Control On Canvas Using Mobile Touch While Having
How To Draw Control On Canvas Using Mobile Touch While Having
 Testing An Html Canvas With Cypress
Testing An Html Canvas With Cypress
 Javascript Canvas Read Writing Local Files
Javascript Canvas Read Writing Local Files
 How To Draw Images On Javascript S Canvas For Html5 And Css3
How To Draw Images On Javascript S Canvas For Html5 And Css3
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Create A Game Ui With The Html5 Canvas Gamedev Academy
Create A Game Ui With The Html5 Canvas Gamedev Academy
 File Url To Base64 Javascript Code Example
File Url To Base64 Javascript Code Example
 Canvas Basics 04 Move An Object Using The Keyboard The
Canvas Basics 04 Move An Object Using The Keyboard The
Drawing In Html5 Using Canvas With Save As Image Feature
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By

0 Response to "23 Javascript Canvas Draw Image From File"
Post a Comment