33 Javascript Synchronous Vs Asynchronous
Updated January 28, 2019. AJAX, which stands for asynchronous JavaScript and XML, is a technique that allows web pages to be updated asynchronously, which means that the browser doesn't need to reload the entire page when only a small bit of data on the page has changed. AJAX passes only the updated information to and from the server. Synchronous and asynchronous are confusing concepts in JavaScript, especially for beginners. Two or more things are synchronous when they happen at the same time (in sync), and asynchronous when they don't (not in sync). Although these definitions are easy to take in, it is actually more complicated than it looks.
 What Every Programmer Should Know About Synchronous Vs
What Every Programmer Should Know About Synchronous Vs
In general, however, asynchronous requests should be preferred to synchronous requests for performance reasons. Synchronous requests block the execution of code which causes "freezing" on the screen and an unresponsive user experience.

Javascript synchronous vs asynchronous. Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Synchronous way: It waits for each operation to complete, after that only it executes the next operation. Asynchronous way: It never waits for each operation to complete, rather it executes all operations in the first only. The result of each op... Apr 21, 2020 - This article explains the difference between loading JavaScript synchronously and asynchronously on a web page. Tealium's best practice is to use asynchronous loading for all JavaScript tags and vendor code from within the tag. Based on our experience, this provides the best compatibility wit...
Welcome, Synchronous and Asynchronous Programming in JavaScript in Hindi. Synchronous javascript code is executed in sequence - each statement waits for the ... If you make a synchronous Ajax request, it will mostly block your UI. Normally, asynchronous tasks are handled in other languages by creating a new thread that runs in the background. However, we have something in JavaScript called the execution context and event loop, which block the rest of the code. May 05, 2020 - JavaScript is a single-threaded language. It can do only one task at a time. It is also a non-blocking language that means it works synchronously. If there is any task which takes time like an HTTP…
The good news is that JavaScript allows you to write pseudo-synchronous code to describe asynchronous computation. An async function is a function that implicitly returns a promise and that can, in its body, await other promises in a way that looks synchronous. Promises landed on JavaScript as part of the ECMAScript 2015 (ES6) standard, and at the time of its release, it changed the way developers use to write asynchronous code. Mar 09, 2021 - Asynchronous programming allows you to perform multiple requests simultaneously and complete more tasks faster. But not all processes should be executed asynchronously. In this blog post, you'll learn when you should apply asynchronous programming and when sticking to synchronous execution ...
When using the new Web-API for on-premise 2016 , the documentation I have seen indicates to make the call asynchronous for the XMLHTTPRequest. However, making it asynchronous seems to not work in getting expected results back on time. For example I am initializing a variable to equal a return value that comes from an asynchronous web-api call. In Tag Manager, you can use async (asynchronous) tags or sync (synchronous) tags. Async tag. Async tags don't interfere with loading page content. The browser can load all tags at the same time and it doesn't wait for a certain tag to load completely before moving to the next one. For example, if we have four tags on our website, and ... Understanding Synchronous vs Asynchronous. Before understanding AJAX, let's understand classic web application model and ajax web application model first. Synchronous (Classic Web-Application Model) A synchronous request blocks the client until operation completes i.e. browser is unresponsive. In such case, javascript engine of the browser is ...
Between sender and receiver the synchronization is compulsory. In Synchronous transmission, There is no gap present between data. It is more efficient and more reliable than asynchronous transmission to transfer the large amount of data. Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Synchronous code makes a programmer's life very difficult, so the JavaScript community developed some great workarounds. When you hear folks say that JavaScript is an asynchronous language, what they mean is that you can manipulate JavaScript to behave in an asynchronous way. It's not baked in, but it's possible!
Synchronous and Asynchronous programming is the concept that confuses many beginner and intermediate level developers. It's also a pattern that is incredibly common in JavaScript. So, It's something that you need to have a strong understanding of before you start to use languages and frameworks for full potential. 27/4/2021 · Understanding the difference between these two is essential when it comes to understanding how one’s code runs. Let’s first start by defining synchronous and asynchronous. JavaScript is synchronous, blocking, single-threaded code. This means that only one operation can execute at a time, starting from the top of a file down to the very ... In programming, synchronous operations block instructions until the task is completed, while asynchronous operations can execute without blocking other operations. Asynchronous operations are generally completed by firing an event or by calling a provided callback function.
1/5/2013 · Synchronous functions are blocking while asynchronous functions are not. In synchronous functions, statements complete before the next statement is run. In this case, the program is evaluated exactly in order of the statements and execution of the program is paused if one of the statements take a very long time. Synchronous vs Asynchronous JavaScript. What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Sep 07, 2020 - In this article, we will discuss What Synchronous Programming is? What Asynchronous Programming is? And whether JavaScript is Synchronous or Asynchronous?
Synchronous vs Asynchronous JavaScript What is a Synchronous System? In a synchronous system, tasks are completed one after another. Think of this as if you have just one hand to accomplish 10 tasks. So, you have to complete one task at a time. Take a look at the GIF 👇 - one thing is happening at a time here: Feb 03, 2020 - One of the biggest learning curves I faced, when learning Javascript, was the concept of Javascript’s synchronous nature. These concepts are important to understanding vanilla JS and will give you a… 26/5/2021 · Javascript is synchronous “by default”. Meaning, the next line of code cannot run until the current one has finished. The next function cannot run until the current one has completed. But blocks of code run in parallel when it comes to asynchronous; Asynchronous functions run independently.
Oct 09, 2017 - Synchronous operations in JavaScript entails having each step of an operation waits for the previous step to execute completely. This means no matter how long a previous process takes, subsquent process won't kick off until the former is completed. Asynchronous operations, on the other hand, defe Async is short for "asynchronous". It's easier to understand async if you first understand what "synchronous", the opposite, means. In programming, we can simplify the definition of synchronous code as "a bunch of statements in sequence"; so each statement in your code is executed one after the other. Most of what you write in JavaScript is Synchronous procedural code read from top to bottom and executed in the single main thread of the JavaScript process....
8/7/2020 · Asynchronous JavaScript: Asynchronous code allows the program to be executed immediately where the synchronous code will block further execution of the remaining code until it finishes the current one. This may not look like a big problem but when you see it in a bigger picture you realize that it may lead to delaying the User Interface. Introducing asynchronous JavaScript. In this article we briefly recap the problems associated with synchronous JavaScript, and take a first look at some of the different asynchronous techniques you'll encounter, showing how they can help us solve such problems. Basic computer literacy, a reasonable understanding of JavaScript fundamentals. To ... Jul 07, 2021 - Now that we have a basic idea about the call stack, and how the synchronous JavaScript works, let’s get back to the asynchronous JavaScript. ... Let’s suppose we are doing an image processing or a network request in a synchronous way. For example:
JavaScript is Synchronous Or Asynchronous JavaScript is synchronous, blocking, single-threaded language. Which means that only one operation can be in progress at a time. In single-threaded languages, you do not need to worry about the concurrency issues/ requests. 16/4/2021 · Luckily, webmasters can improve their sites’ performance by switching from synchronous loading of JavaScript files to asynchronous. What Is Synchronous Code. Synchronous loading prevents browsers from rendering a page before the execution of a code or script is finished. When a browser runs into a synchronous JavaScript tag, it blocks the rest of the page until the current one is executed. Synchronous code is also called "blocking" because it halts the program until all the resources are available. However, asynchronous code is also known as "non-blocking" because the program continues executing and doesn't wait for external resources (I/O) to be available.
The difference between synchronous and asynchronous is the manner of execution. For example, in javascript, the execution of code goes from top to bottom in sequential order. Each item gets executed and continues to the next but not until the previous item has finished. Called two () .. 4 second execution time (we must wait before the next ... Synchronous vs. Asynchronous in javascript. 1 comment Foreign and primary key data with filter and pagination in laravel rest API. Leave a comment Implement Filter and Pagination in Laravel Rest API. 1 comment Tags. Data science Javascript laraval NodeJs Numpy PHP Python. Subscribe Us ... Clearly, Javascript callstack waits for one line to complete execution, and then proceeds to next line. This is called Synchronous or Blocking code. Now, let us consider the following example to...
Dec 02, 2018 - We, the people, like structure. We like categories and descriptions and putting everything we know into tidy little boxes. This is why I found JavaScript so confusing at first. Is it a scripting or a…
Concurrency Model And The Event Loop Javascript Mdn
Synchronous Vs Asynchronous Javascript By Vannida Lim Medium
Javascript Promises A Zendesk Introduction By Bryan Flynn
 Why Is Synchronous Sql Bad Stack Overflow
Why Is Synchronous Sql Bad Stack Overflow
 A Journey From Callbacks To Async Await In Javascript By
A Journey From Callbacks To Async Await In Javascript By
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 How To Return Ajax Response From Asynchronous Javascript Call
How To Return Ajax Response From Asynchronous Javascript Call
 Managing Asychronous Calls Aws Sdk For Javascript
Managing Asychronous Calls Aws Sdk For Javascript
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 Difference Between Synchronous And Asynchronous With
Difference Between Synchronous And Asynchronous With
 Understanding Synchronous Vs Asynchronous Javascript
Understanding Synchronous Vs Asynchronous Javascript
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 Does Adding Readspeaker Slow Down A Website Readspeaker
Does Adding Readspeaker Slow Down A Website Readspeaker
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
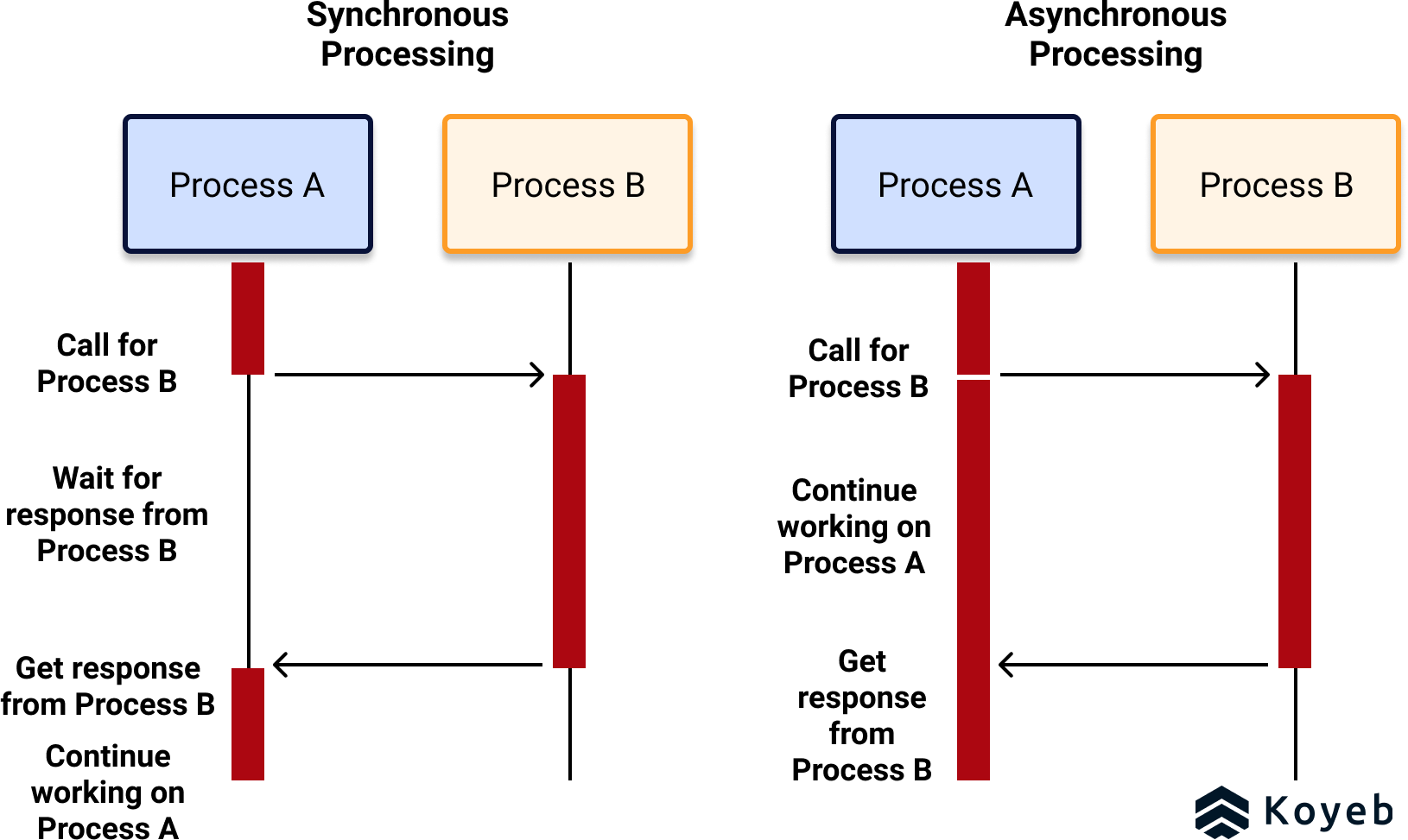
 Koyeb Introduction To Synchronous And Asynchronous Processing
Koyeb Introduction To Synchronous And Asynchronous Processing
 The Difference Between Asynchronous And Multi Threading
The Difference Between Asynchronous And Multi Threading
 Difference Between Synchronous And Asynchronous Sequential
Difference Between Synchronous And Asynchronous Sequential
 Asynchronous Javascript Async Await Tutorial Toptal
Asynchronous Javascript Async Await Tutorial Toptal
 How Is Javascript Asynchronous And Single Threaded
How Is Javascript Asynchronous And Single Threaded
 Callback Vs Promises Vs Async Await Loginradius Engineering
Callback Vs Promises Vs Async Await Loginradius Engineering
 Synchronous Vs Asynchronous Applications Explained By Example
Synchronous Vs Asynchronous Applications Explained By Example
Synchronous Vs Asynchronous Classes Visual Ly
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Javascript Execution Of Synchronous And Asynchronous Codes
Javascript Execution Of Synchronous And Asynchronous Codes
 Asynchronous Vs Synchronous Programming When To Use What
Asynchronous Vs Synchronous Programming When To Use What
 Asynchronous Vs Synchronous Execution What Is The Main
Asynchronous Vs Synchronous Execution What Is The Main
 What Is A Promise In Javascript
What Is A Promise In Javascript
 Asynchronous Javascript Introducing Async And Await
Asynchronous Javascript Introducing Async And Await
 What The Differnce Between Asynchronous And Synchronous
What The Differnce Between Asynchronous And Synchronous
What Is The Difference Between Synchronous And Asynchronous
 Are Callbacks Always Asynchronous Dev Community
Are Callbacks Always Asynchronous Dev Community
 Synchronous Vs Asynchronous Programming How Are They Different
Synchronous Vs Asynchronous Programming How Are They Different
0 Response to "33 Javascript Synchronous Vs Asynchronous"
Post a Comment