34 Contact Form Validation Using Javascript
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data.
20 Wonderful Form Html Generator Examples That You Ll Surely Like
JavaScript and JavaScript validation can be bypassed in a number of ways. The user could tell the browser to not execute any of the JavaScript on the page. If the form itself does not rely on JavaScript, the form will still show up, and the action page will still be there, but all your validation is gone. The DOM can be edited by the user.

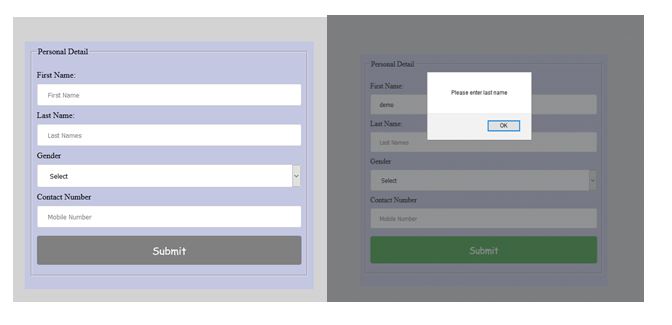
Contact form validation using javascript. Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname; Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP. We have created a simple HTML form with four fields- Name, Email, Contact No., and Message. we used following PHP mail () function with four parameters to send email as follows: Form validation has been covered in great detail in the documentation, so you won't get stuck when implementing it in your own forms. Final Thoughts. In this tutorial, we created a very attractive contact form using the Smart Forms JavaScript forms framework available from CodeCanyon. One of the best things about using this framework is that ...
Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let's create an HTML file named "index.html" and place the following code snippets in it and save the file. index.html. index.html (part 2) 14/12/2020 · Form Validation using HTML5 and JavaScript | Contact Form Validation in JavaScript Creative Javascript | December 14, 2020 Share: Tweet Facebook Linkedin Email Contact us form validation Using Javascript . Contribute to codingmarket07/Contact-us-form-validation-Using-Javascript-M8 development by creating an account on GitHub.
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. The demo along with the source code for this JavaScript Input Form validation is present right underneath. Demo/Code. 20. Really Simple jQuery FormValidation. As the name says, this is a really simple form validation example using Jquery. There are five fields for the Name, Email, Password, Birthdate and ID.
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. A contact form is basically a set of fields (Name, email id, contact number, and question) on the webpage, Where visitors will fill it and click on the send button.
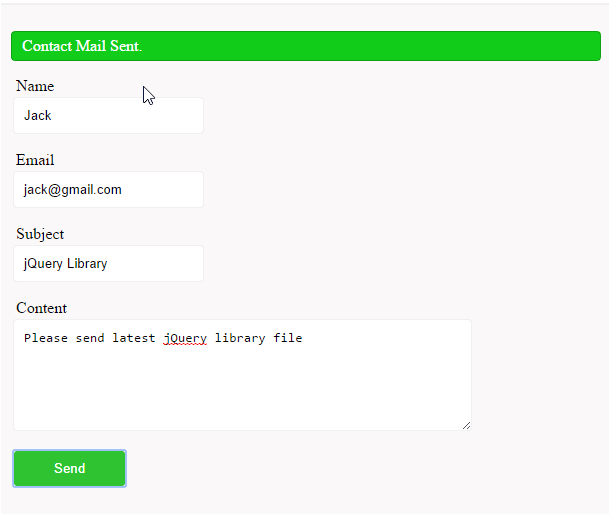
9/5/2014 · Learn creating contact form using simple JavaScript codes. Here is a tutorial guide to tell you about complete JavaScript codes to create Contact Form. In this tutorial, we have created a form div with id “form_sample” in our html page. <div id="form_sample"></div>. Copy. Form Validation -- Check out Form Validation Using Javascript #FormValidation #FormValidationUsingJavascript #HTMLFormValidation----- D... Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP
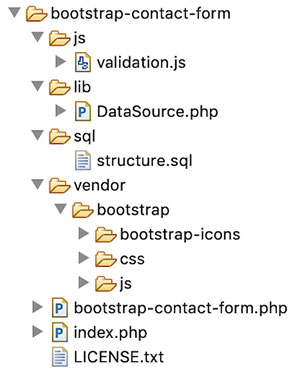
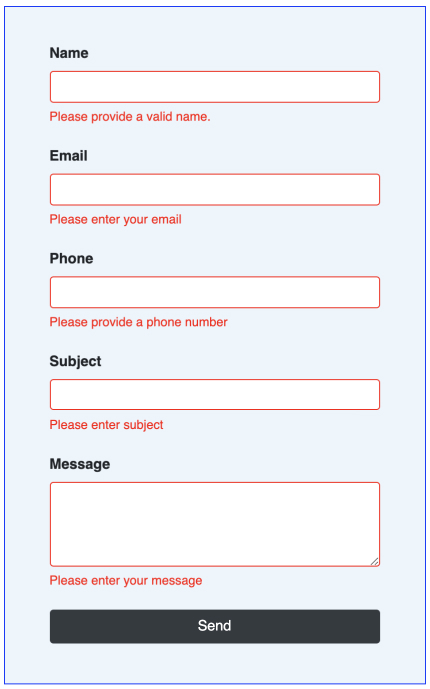
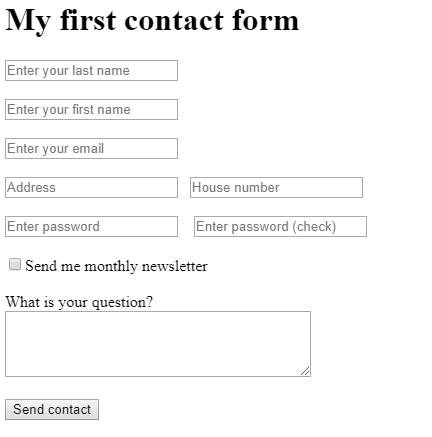
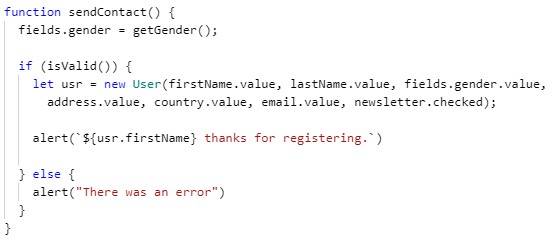
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code. 28/7/2021 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Usage: Press the download button above. The zip file contains all the code you need for the form. Unzip the file contact-form-html-javascript-php. Open the file named "handler.php". Look for sendEmailTo add the email addresses to receive the form submissions. Upload the whole folder to your website. Open the formpage.html in your browser and test.
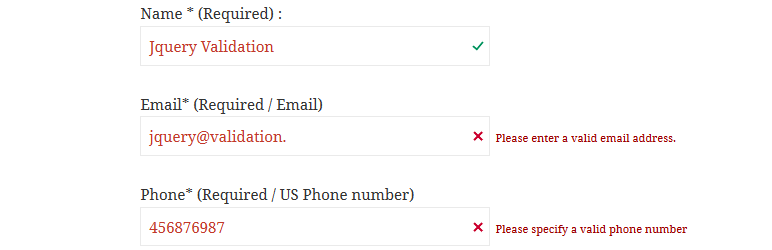
JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. function validateName() { var name = document.getElementById('contact-name').value; if(name.length == 0) { producePrompt('Name is required', 'name-error' , 'red') return false; } if (!name.match(/^[A-Za-z]*\s{1}[A-Za-z]*$/)) { producePrompt('First and last name, please.','name-error', 'red'); return false; } producePrompt('Valid', 'name-error', 'green'); return true; } function validatePhone() { var phone = document.getElementById('contact … We also also upload images for use in the body background. The course will entail understanding of the input tags,div elements,form tags and finally the textfield. In the CSS section,the course will entail styling our Contact Form and finally we are going to use javascript to validate the form input before it can enable us to submit.
1/4/2018 · Making and validating a working Contact Form with JavaScript - YouTube. Making and validating a working Contact Form with JavaScript. Watch later. Share. Copy link. Info. Shopping. Tap to unmute ... Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ...
Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well
 10 Jquery Ajax Contact Form Plugins Bashooka
10 Jquery Ajax Contact Form Plugins Bashooka
 How To Build Powerful Javascript Contact Forms With
How To Build Powerful Javascript Contact Forms With
Github Pinceladasdaweb Ajax Contact Form A Simple Ajax
 Contact Form In Php Mysql Ajax With Javascript Validation
Contact Form In Php Mysql Ajax With Javascript Validation
 Html Form Validation Using Javascript Oferta
Html Form Validation Using Javascript Oferta
 Source Code Form Validation Using Html Css Amp Js Rakesh Sardar
Source Code Form Validation Using Html Css Amp Js Rakesh Sardar
 Making And Validating A Working Contact Form With Javascript
Making And Validating A Working Contact Form With Javascript
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 Jquery Validation For Contact Form 7 Wordpress Plugin
Jquery Validation For Contact Form 7 Wordpress Plugin
 Basic Javascript Form Validation How To Validate Form Validate Textbox In Javascript Tamil
Basic Javascript Form Validation How To Validate Form Validate Textbox In Javascript Tamil
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
 Form Validation Using Javascript
Form Validation Using Javascript
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
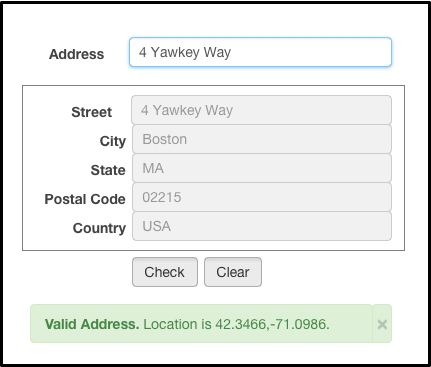
 Street Address Form Validation With Reactjs And Here Geocoder
Street Address Form Validation With Reactjs And Here Geocoder
 Form Validation Using Javascript
Form Validation Using Javascript
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
 Extend Html5 Form Validation With Custom Rules And Errors
Extend Html5 Form Validation With Custom Rules And Errors
 Bootstrap Contact Form With Javascript Validation And Php
Bootstrap Contact Form With Javascript Validation And Php
 Javascript Contact Form Validation
Javascript Contact Form Validation
 Create Contact Form In Php 7 With Jquery Validation Step By
Create Contact Form In Php 7 With Jquery Validation Step By
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Form Validation Using Javascript
Form Validation Using Javascript
 Create A Javascript Contact Form With The Smart Forms Framework
Create A Javascript Contact Form With The Smart Forms Framework
Github Codingmarket07 Contact Us Form Validation Using
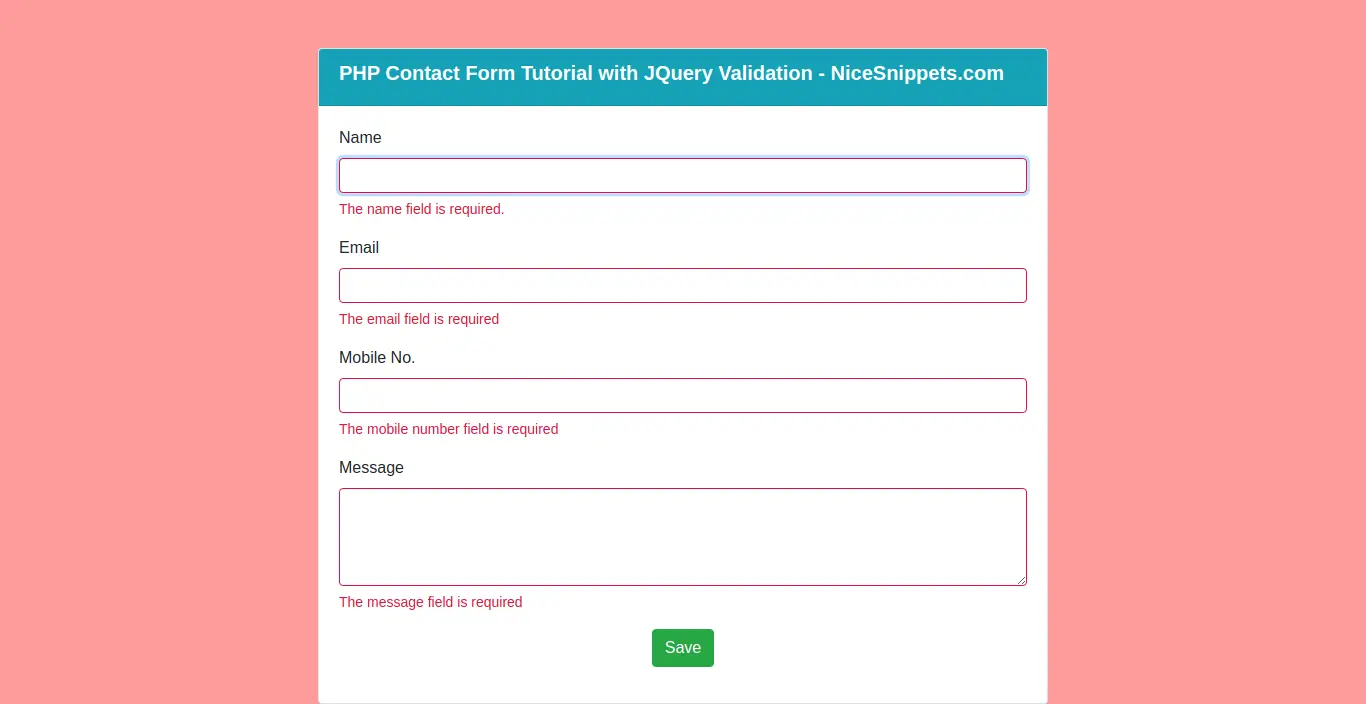
 Php Contact Form Tutorial With Jquery Validation
Php Contact Form Tutorial With Jquery Validation
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation




0 Response to "34 Contact Form Validation Using Javascript"
Post a Comment