24 How To Validate Radio Button In Javascript
Radio button checked javascript. HTML DOM Input Radio checked Property, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java The user can select whichever he/she wants, but when an certain event triggers, I want to set 1234 to be set checked radio button, because this is the default checked ... The Button has been assigned an OnClientClick event handler, which makes a call to the Validate Javascript function. Inside the Validate JavaScript function, first the reference of the RadioButtonList is determined and then all the RadioButtons inside the RadioButtonList are referenced.
 Javascript To Do Save And Force Validation On Spec
Javascript To Do Save And Force Validation On Spec
We can do validation in two ways. One is from client-side and another is from server-side validation. Now here in this tutorial, I'll explain how to validate radiobuttonlist from client-side using JavaScript in asp . Now we are going to implement the code, follow the step by step guidelines to validate the drop down list.

How to validate radio button in javascript. Today, We want to share with you radio button validation in javascript .In this post we will show you HTML DOM Input Radio checked Property, hear for how to set radio button checked in javascript we will give you demo and example for implement.In this post, we will learn about Get Selected Radio Button Value Using JQuery with an example. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Specifies whether a radio button should be checked or not. true - The radio button is checked; false - Default. The radio button is not checked; Technical Details. 15/5/2017 · Because radio button groups allow only one item to be selected at time, there will then be always an selected button and there is no need for validation. However, that requires that all radio buttons belonging to a group have the same name (but different values). So you have to update your code accordingly.
The name of the radio button group is use to group the radio buttons. First of all you have to find how many radio buttons in the group. Then you have to check which radio button is clicked and get the value of it. You can use the bellow JavaScript program to validate multiple radio button group. For client-side validation, here's some Javascript to check which one is selected: if(document.getElementById('gender_Male').checked) { //Male radio button ...28 answers · 360 votes: Let's pretend you have HTML like this <input type="radio" name="gender" id="gender_Male" ... First, register an event listener to the button with id btn. Second, use the querySelectorAll () method to select the radio button group with the name choice. Third, iterate over the radio button groups and get the value of the selected radio button.
RadioButton validation: ... Your Gender: <input type="radio" name="gender" value="Male"> Male ... <script type="text/javascript"> function checkButton(){ 21/2/2015 · <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>JavaScript - Radio buttons and form validation</title> < script type = "text/javascript" > // This file will use form validation for forms with radio buttons // Using 'name' in the radio buttons, puts these two radio button options in the same group (the same question) // Value is the text displayed next to the radio button that has been selected // ID identifies this element which can be used by Javascript … 20/3/2020 · JavaScript function to validate Group of RadioButtons (Multiple RadioButtons) in ASP.Net When the Submit Button is clicked, all the RadioButtons inside the Table are referenced using the Tag Name. Then using FOR loop, each RadioButton is verified whether it is checked.
To get the value of selected radio button, a user-defined function can be created that gets all the radio buttons with the name attribute and finds the radio button selected using the checked property. The checked property returns True if the radio button is selected and False otherwise. I have a form that has 4 "required fields" that validate using JS. I am now trying to add a 5th "required field" (the difference is that this field is a "radio button input as opposed to a text ... The checked property of the radio button is responsible to selected it once it finds the suitable value from the current state. Radio Buttons from Third-party Libraries. You can use HTML input with the type as radio button. If you need to use different styling, make use of some third-party libraries that provide radio button elements: ...
To uncheck a radio button, you can either use jQuery script or JavaScript. Let's see how each of them works. Let's see how each of them works. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) In this article, we learn how to validate a RadioButtonList and a DropDownList using JavaScript in ASP.NET. JavaScript provides a way to validate a form's data on the client's computer before sending it to the webserver. How to validate radio buttons with JavaScript. A friend recently asked for a code sample showing JavaScript being used to client-side validate the radio inputs of an HTML form. This example took about 15 minutes to build and tweak to her specifications. The techniques used here are very rudimentary, but effective nonetheless. If you have ...
View the sample code here: http://codemahal /video/radio-buttons-and-form-validation/ 1st: If you know that your code isn't right, you should fix it before do anything! You could do something like this: function validateForm () { var radios = document.getElementsByName ("yesno"); var formValid = false; var i = 0; while (!formValid && i < radios.length) { if (radios [i].checked) formValid = true; i++; } if (!formValid) alert ... The simplest way is as the above approach from Jos. Using a RadioButtonList and a RequiredFieldValidator. 2. Without RadioButtonList and if you want a group radiobutton insteads, you can also implement it by CustomValidator. protected void CustomValidator1_ServerValidate(object source, ServerValidateEventArgs args) { args.IsValid = RadioButton1 ...
The <input type="radio"> defines a radio button. Radio buttons are normally presented in radio groups (a collection of radio buttons describing a set of related options). Only one radio button in a group can be selected at the same time. Note: The radio group must have share the same name (the value of the name attribute) to be treated as a group. A reference to the whole form was passed as a parameter into the function, which uses the "form" argument to refer to the complete form. To validate the radio button group with the name group1 we, therefore, pass form.group1 to the valButton function. To verify if a radio, or checkbox button is checked, use the checked property. If the button is checked, the JavaScript checked property returns true, otherwise returns false. To check /validate checkbox button it's easy because each checkbox input must have an unique name.
25 Feb 2016 · 2 answersWhen using radiobuttons you have to go through to check if any of them is checked, because javascript threats them as an array: Checkbox: It is an element in HTML which can be checked or unchecked.It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Before submitting the value of the radio button group, it is required to check whether the user selects one radio button in each group. Because it's always a good idea to validate the value in the client before sending data to the server side. Using jQuery you can easily check if radio is checked.
There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this. How to validate two sets of radio buttons in a form using JavaScript? I have two sets of radio buttons in one form. You're not supposed to be able to send the form if you haven't checked one radio button per set. If possible, I would like a solution with JS only (no jQuery). I found a helpful function in an older quest To validate checkbox you have to write ".checked" property. The same you can apply for checkbox. Radio button returns value 'true' if it's selected, otherwise its returns 'false'. For radio button validation you don't need to consider "true" parameter, JavaScript understands this parameter automatically.
In above code I have written a javascript function which will read the radio button list with the help of name of the control and then start a loop to check the value as we find that radio button is check we break the loop and comes out and display the message as per the status. Validate your HTML form with Javascript validation. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. 11/10/2019 · Given a form containing radio button element and the task is to check whether a radio button is selected or not with the help of JavaScript. There are two methods to solve this problem which are discussed below: Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button.
<html> <head> // Add script tag here function ValidateForm(form){ ErrorText= ""; if ( ( form.gender[0].checked == false ) && ( form.gender[1].checked ...
 Accessible Star Rating Control Using Radio Buttons Css Script
Accessible Star Rating Control Using Radio Buttons Css Script
 Using Radio Button In Gridview With Javascript Validation
Using Radio Button In Gridview With Javascript Validation
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Handling Radio Buttons And Checkboxes Using Selenium
Handling Radio Buttons And Checkboxes Using Selenium
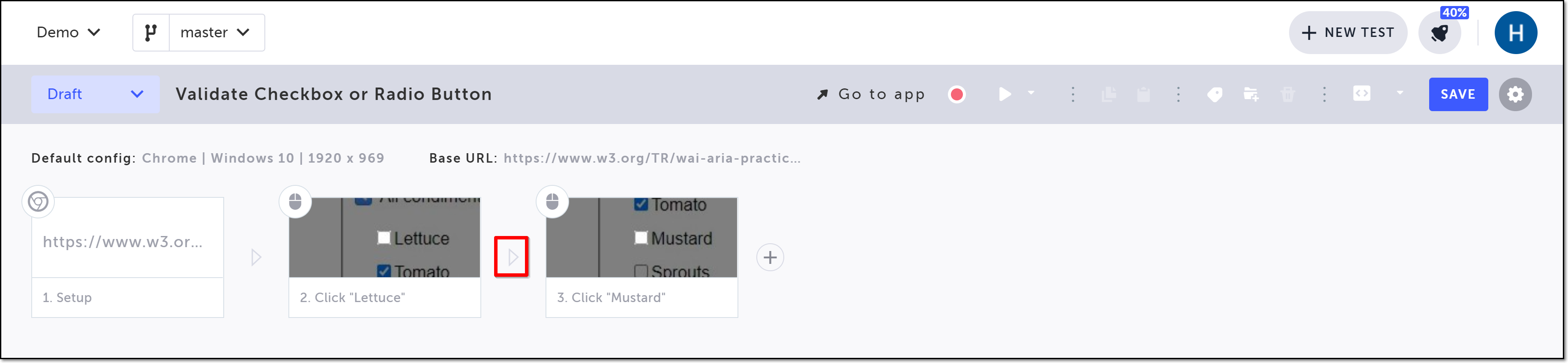
 Validate Checkbox Radio Button
Validate Checkbox Radio Button
 Validating Radiobuttonlist And Dropdownlist Using Javascript
Validating Radiobuttonlist And Dropdownlist Using Javascript
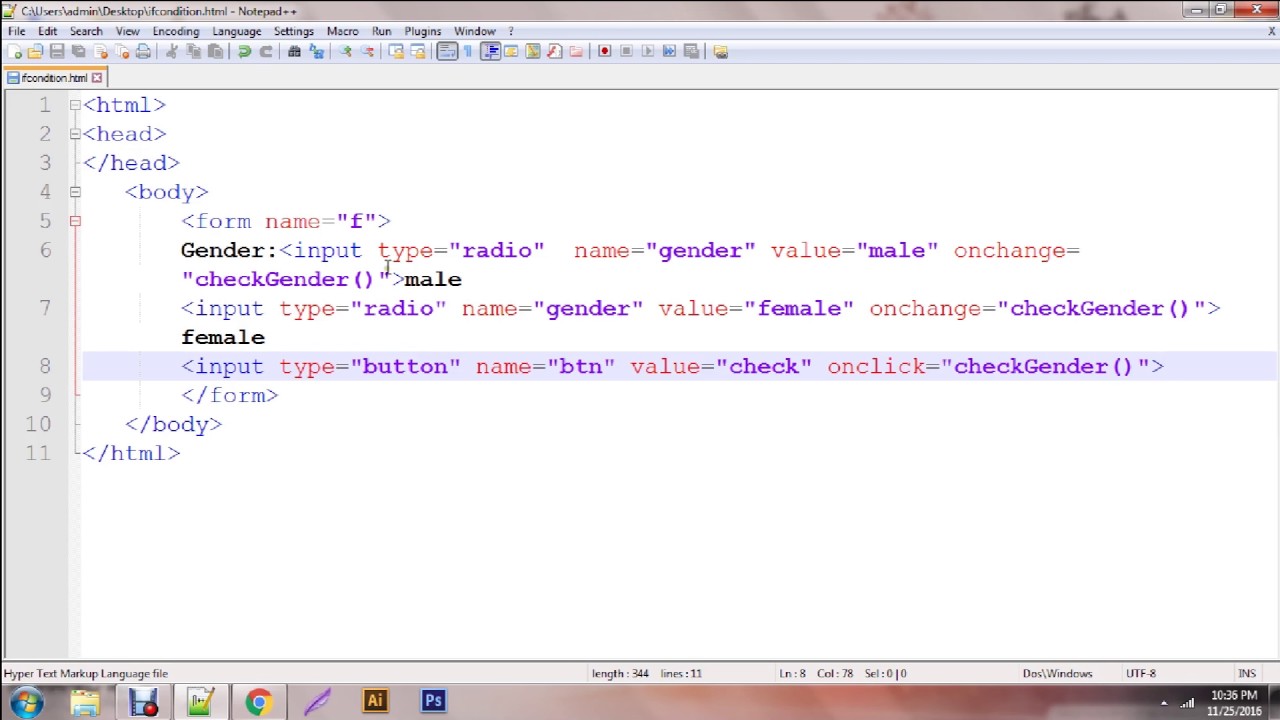
 Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
Javascript If Else Statement Tutorial Video Radio Button Validation If Condition
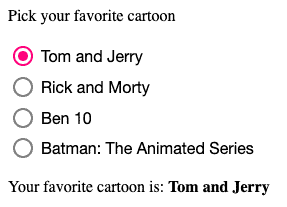
 Validate Radio Button Is Chosen Stack Overflow
Validate Radio Button Is Chosen Stack Overflow
 Javascript Gt Attempting To Dynamically Add Radio Buttons
Javascript Gt Attempting To Dynamically Add Radio Buttons
 Using Radio Button In Gridview With Javascript Validation
Using Radio Button In Gridview With Javascript Validation
 Complete Guide To Form Validation In Vue
Complete Guide To Form Validation In Vue
 How Do I Conditionally Set The Required Fields On My Form
How Do I Conditionally Set The Required Fields On My Form
 Validate Checkbox Radio Button
Validate Checkbox Radio Button
Radio Button Presence Evaluates To True Even If No Radio
 Angular Radio Button Angular 9 Material Radio Button
Angular Radio Button Angular 9 Material Radio Button
 Custom Radio Buttons Not Triggering A Lost Focus On Click
Custom Radio Buttons Not Triggering A Lost Focus On Click
 How To Check A Radio Button Using Javascript Javatpoint
How To Check A Radio Button Using Javascript Javatpoint
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 Radio Buttons Validation While Clicking On Continue Button
Radio Buttons Validation While Clicking On Continue Button
 Validate Or Select Radio Button List In Asp Net Mvc Using
Validate Or Select Radio Button List In Asp Net Mvc Using
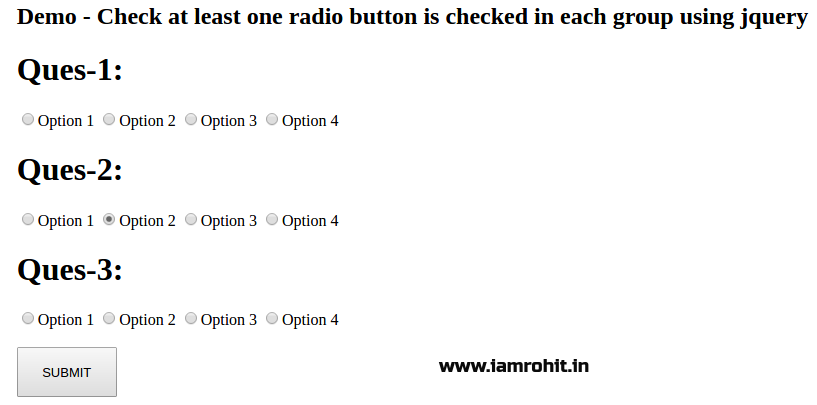
 How To Check At Least One Radio Button Is Checked In Each
How To Check At Least One Radio Button Is Checked In Each
 Validate Checkbox Radio Button
Validate Checkbox Radio Button

0 Response to "24 How To Validate Radio Button In Javascript"
Post a Comment