32 Javascript Reset Page To Initial State
Initial state. We always define the initial state in our React components in the constructor, where we create the state variables. Similarly, we will need to create an initial state for our Redux too. The only difference is that the Redux state will have to hold the state for the entire app. Let's strategize how the initial state will look: Heather Vogt. almost 3 years ago 08/30/18 at 9:17 pm (UTC) You need to create a custom state, I would call it complete or completed. Then have a trigger to change state when your section variable is equal to true on timeline start. If you then reset to initial state when you reset the variable the state will be reset.
 Reset Vuex Module State The Simplest Way To Reset Vuex
Reset Vuex Module State The Simplest Way To Reset Vuex
JavaScript. vngx April 3, 2015 ... that are send to server using post method are also there on Input Fields I want those value should be clear and web page will be reset to its Initial State when ...

Javascript reset page to initial state. Changing the state Object. To change a value in the state object, use the this.setState() method. When a value in the state object changes, the component will re-render, meaning that the output will change according to the new value(s). JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. The state of a React class is a special property that controls the rendering of a page. When you change the state, React knows that the component is out-of-date and will automatically re-render. When a component re-renders, it modifies the rendered output to include the most up-to-date information in state. In this example, the component will ...
21/8/2021 · Html Button Onclick Javascript Click Event Tutorial Unable To Process Request Due To Missing Initial State Resetting Adjustments Capture One Clear All Stores Or Set Them All To Its Initial State Issue Submitting Amp Resetting Angular How To Quickly Reset Your Wordpress Website Including Multisite Using The Html5 History Api Css Tricks 3/10/2013 · UPDATE: I am aware now that java assignment is by reference and not by values so now I am now experimenting with .extend(), but the main point of this question is on wheter or not, by any means, I will be able to save the full state of the DOM at its initial stage (when page is received) and then restore it at a second time. By full state I mean html, javascript state, object properties and methods so that when you restore … Definition and Usage. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form.
Reset vs clear. Interestingly, all the commenters on that post who posted how to reset a form with Javascript failed to understand the purpose of that post. The purpose of the post was to show how to clear the values from all the fields to an empty state, which is not the same as resetting the form to its default state. State vs. derived data. Let's say we have a circle. Circles are commonly represented (e.g. SVG, etc.) with three values, x, y, and r (radius). These three values can represent the state of the circle, change any one of them and you have a new circle.. Every other property or way of representing that same circle can be derived from these three values, e.g.: Updating any field in the form updates the `state` of the form, clicking 'Cancel' should reset the form to the initial state, and 'Submit' will submit (obviously). It'll look something ...
from dash.dependencies import Input, Output, Event. dash.dependencies no longer supports 'Event,' but it's possible to solve this using html.Button (or dbc.Button if you use dash_bootstrap_comopnents) by using a button's 'n_clicks' in lieu of an Event click, then sticking with the same workflow otherwise (in @Sherm4nLC's example above, returning False as the output of the Button ... If you follow me on Twitter, you'll know that I've taken a real liking to React, as has seemingly everyone else in the JavaScript development world. The React app I'm working on is relatively small, making fetch requests to send and receive data, rendering only one set of data, so I'm doing a lot of resetting of component state along with a small state modification depending on the result of ... Reset gets anything back to its original state. JQuery doesn't have a reset() method, but native JavaScript does. So, we convert the jQuery element to a JavaScript object. JavaScript reset(): The reset() method resets the values of all elements in a form (same as clicking the Reset button). Syntax for JavaScript reset button:
Javascript: How to reset page to initial state with a reset button. JavaScript. fkhan698. December 4, 2020, 6:33pm #1. Could someone help me with getting a reset button working? I have a simple racing game I created and when I hit the reset button I get my cars back to the position I need and such. But I also need help getting things back to ... Switching to complete state means the same as window.onload. The difference is that window.onload always works after all other load handlers. Summary. Page load events: The DOMContentLoaded event triggers on document when the DOM is ready. We can apply JavaScript to elements at this stage. Step 1 - Setting Initial State in a Component. In this step, you'll set the initial state on a component by assigning the initial state to a custom variable using the useState Hook. To explore Hooks, you'll make a product page with a shopping cart, then display the initial values based on the state.
Reset sliders to initial state on storyline 3 By Nora Soler Pastor I'm adding a replay button on my Storyline module, the option "reset to initial state" works great on drag and drop interactions, however, it doesn't affect an interaction I built with sliders. 26/7/2017 · But I want to reset the webpage to its initial state. I have tried APP.restart () App.restart = function () { var child, child_process = require ("child_process"), gui = require ('nw.gui'), win = gui.Window.get (); if (process.platform == "darwin") { child = child_process.spawn ("open", ["-n", "-a", process.execPath.match (/^ ( [^\0]+?\. The yield doesn't only produce the state of the current call of the generator's iterable, but also looks for the state passed to the generator. So to answer your question, Yes you can reset the generator to its initial state as long as its not been completed (done is still false).
Yes, I can reset the variable using triggers. I did that. But in this case, I needed to also reset the states (at will), I particularly wanted to reset to initial state at will, using a trigger, but I think this is not possible at the moment. It could be a very useful feature to include in Storyline. Reply. At any point in time, implementing the state initializer pattern means exposing a reset callback for which consumers of your Hook may reset the state to the initial state whenever they deem fit. I have now highlighted two requirements, but there's still one left to address: you must also make it possible for the consumer to perform any side ... I am using Redux for state management like many of you, but have you ever tried to reset the store to its initial state? For example, let's say I have two user accounts (u1 and u2). Imagine the…
Each component in React has its state, and we can define its initial state.Let us say, for example, if an event occurs on the web page or we receive the data from the AJAX request then we must reset the component state and update the data of the component. We can also define the Initial State for the particular component.. React Initial State Whenever the state changes, React re-renders the component to the browser. Before updating the value of the state, we need to build an initial state setup. Once we are done with it, we use the setState() method to change the state object. It ensures that the component has been updated and calls for re-rendering of the component. When a value is passed to the preloadedState it becomes the initial state. const initialState = [] // in a real-world, is way better to initialize state with {} (an object) instead of an array. const store = createStore(todosReducer, initialState) let's say we have a compulsory todo list for everyone and we can add new tasks to this list later.
Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). To illustrate the use of reset() method in JavaScript, we are creating a simple HTML document into which we have created a form with the id = "myForm". In this form, there are four text fields: "First Name", "Last Name", "Age", and "E-mail Id". There are two buttons that are "Submit", and "Reset data". the variable is basically an HTML page, so I'm wondering if there's a way of just reloading the HTML page using this Javascript function instead of just writing all the HTML code out for a variable and displaying it.
5/2/2021 · To reset states of a component to their initial state, we can store our states in one object state. Then we can reset them all at once easily. For instance, we can write: import { useState } from "react"; const initialState = { username: "", email: "", password: "", passwordConfirmation: "" }; export default function App () { const [ { ... We have to set initial state value inside constructor function and set click event handler of the element upon which click, results in changing state. Then pass the function to the click handler and change the state of the component inside the function using setState. The setState function used to change the state of the component directly or ...
 Remove Remote Javascript Staging Virus Removal Guide
Remove Remote Javascript Staging Virus Removal Guide
 How To Reset A Multi Tab Modal To Initial Content Stack
How To Reset A Multi Tab Modal To Initial Content Stack
 How To Reload Or Upgrade Firmware Bitmain Support
How To Reload Or Upgrade Firmware Bitmain Support

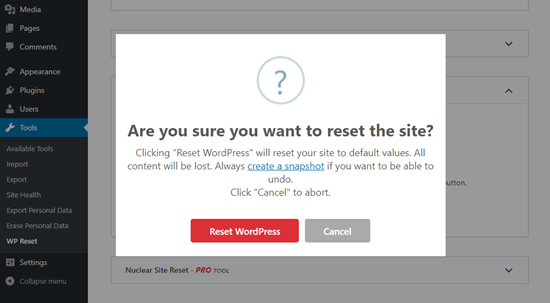
 How To Restart A Wordpress Site Reset Wordpress The Fast Way
How To Restart A Wordpress Site Reset Wordpress The Fast Way
Github Okta Okta Auth Js The Official Js Wrapper Around
 How To Reset A Flutter Page Widget To Initial State State
How To Reset A Flutter Page Widget To Initial State State
 Using Css Transitions Css Cascading Style Sheets Mdn
Using Css Transitions Css Cascading Style Sheets Mdn

 Adjusting Zoom Settings In Chrome Browser Information
Adjusting Zoom Settings In Chrome Browser Information
 Ltspice Speed Up Your Simulations Analog Devices
Ltspice Speed Up Your Simulations Analog Devices

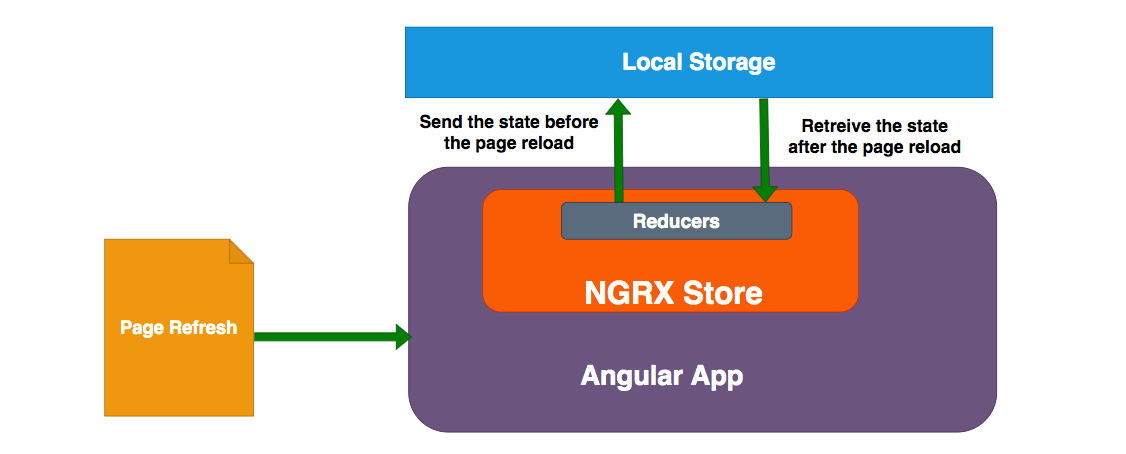
 Retaining State Of The Angular App When Page Refresh With
Retaining State Of The Angular App When Page Refresh With
 React Hooks Cheat Sheet Best Practices With Examples
React Hooks Cheat Sheet Best Practices With Examples
 How To Manage State In A React App With Just Context And Hooks
How To Manage State In A React App With Just Context And Hooks
 Adding Push Notifications To A Web App Web Fundamentals
Adding Push Notifications To A Web App Web Fundamentals
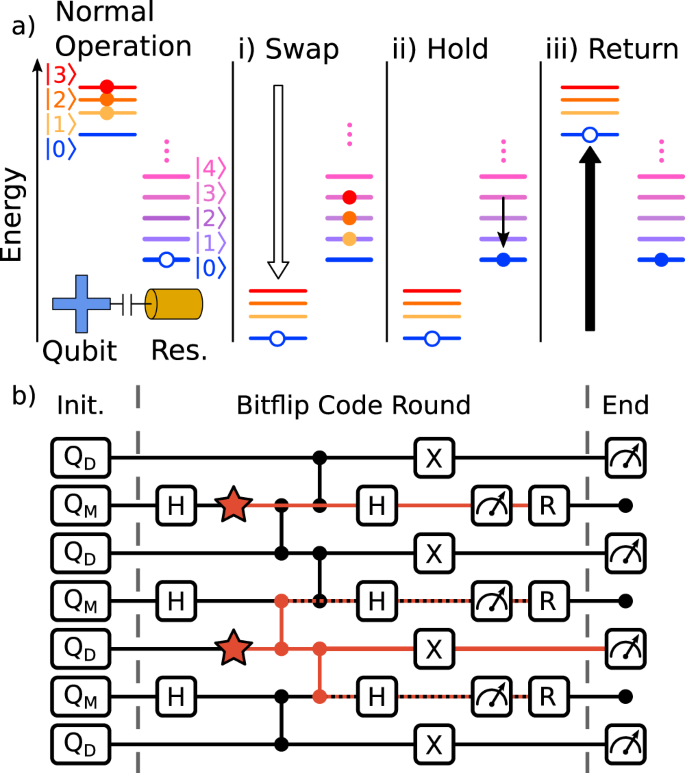
 Removing Leakage Induced Correlated Errors In Superconducting
Removing Leakage Induced Correlated Errors In Superconducting
 How To Reset A Flutter Page Widget To Initial State State
How To Reset A Flutter Page Widget To Initial State State
 Ember Interactivity Events Classes And State Learn Web
Ember Interactivity Events Classes And State Learn Web

 The Ultimate Guide To Resetting Printers By Reset Type And
The Ultimate Guide To Resetting Printers By Reset Type And
Manage React Form State With Formik Creative Bloq
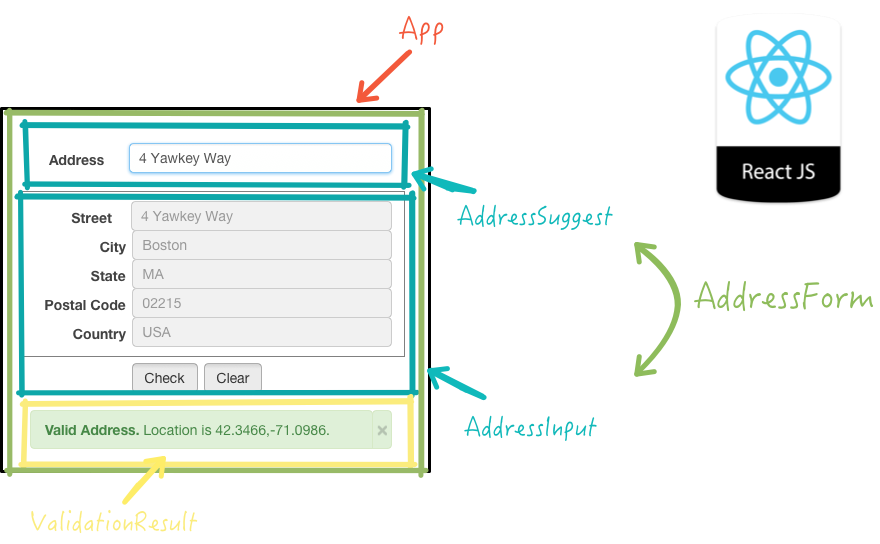
 Street Address Form Validation With Reactjs And Here Geocoder
Street Address Form Validation With Reactjs And Here Geocoder
 Build A State Management System With Vanilla Javascript Css
Build A State Management System With Vanilla Javascript Css
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Build A State Management System With Vanilla Javascript Css
Build A State Management System With Vanilla Javascript Css
 Solidity Transaction Error The Called Function Should Be
Solidity Transaction Error The Called Function Should Be
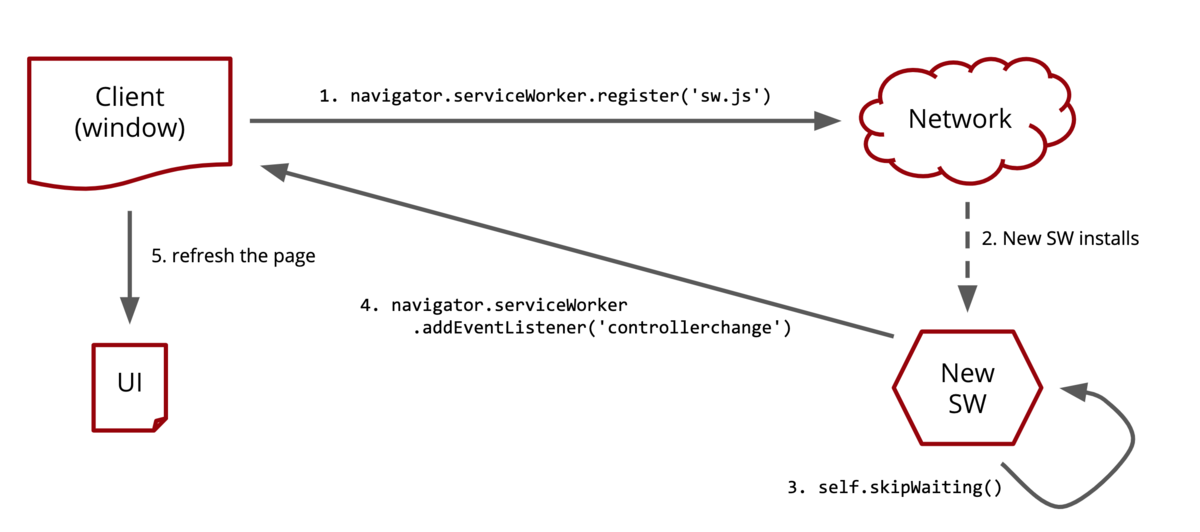
 What Web Can Do Today Handling Service Worker Updates How
What Web Can Do Today Handling Service Worker Updates How


0 Response to "32 Javascript Reset Page To Initial State"
Post a Comment