21 Javascript Function Checkbox Checked
The above function is invoked when you check / uncheck a checkbox in GridView row. First part of the function highlights the row if the checkbox is checked else it changes the row to the original color if the checkbox is unchecked. The Second part loops through all the checkboxes to find out whether at least one checkbox is unchecked or not. 244. 38. I am building a mobile web app with jQuery Mobile and I want to check if a checkbox is checked. Here is my code. <script type=text/javascript> function validate(){ if (remember.checked == 1){ alert("checked") ; } else { alert("You didn't check it!
 Asp Net Checkboxlist Client Side Validation Using Javascript
Asp Net Checkboxlist Client Side Validation Using Javascript
26/4/2020 · Call a javascript function when a checkbox is checked unchecked Below we will discuss how to create an HTML page with a checkbox and trigger event using the onclick function. Here we are taking a small example to create an HTML page with two checkboxes to display address when checkboxes are checked it would display the textbox with address, and when unchecked it would …

Javascript function checkbox checked. Nov 28, 2020 - Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... The following section describes how to track the status of checkboxes whether it is checked or not using the jQuery prop() ...
Sep 08, 2019 - Find out how to check the state of a checkbox, looking if it is checked or not, using JavaScript Here's a useful Javascript function I recently coded to allow a list of checkboxes in a form to be selected or unselected. The CheckAll function takes in two parameters, the first is the form name and the second is a boolean value - true or false, true being to select all checkboxes and false to un-select all. 01 02 :checked is a jQuery extension and will be processed by javascript, while input[type="checkbox"] will be processed by querySelectorAll() (if supported) instead, which will be parsed using the CSS selector engine of the browser. \$\endgroup\$ - Ismael Miguel Nov 21 '14 at 0:18
Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. ... How to call javascript function on enter keypress in textbox with Example. ... How to validate checkbox using Javascript and HTML with Example. The object cbobject is an array of check box element.To use the first check box, we have to call cbobject[0], for second box it is cbobject[1] and so on.. Here are the events, dom properties and method associated with checkbox element. Event Handlers: Associated with Form type Check Box: All the examples below use a javascript function output When you check or uncheck an ingredient's checkbox, a JavaScript function checks the total number of checked ingredients: If none are checked, the recipe name's checkbox is set to unchecked. If one or two are checked, the recipe name's checkbox is set to indeterminate. If all three are checked, the recipe name's checkbox is set to checked.
The ID attribute in the asp:checkbox tag is not the same as the ID attribute of the client side (HTML) tag. I'll try to rectify your code, but must say that since I can't try this out it might need some tweaking on your side: XML. Copy Code. <script type="text/javascript" language="javascript"> function enableTextBox () { var textBoxID ... Jun 02, 2020 - Example: In this example, we will ... will activate when the user checks the checkbox. In the first section, we will use the HTML to create the basic structure then in the second section, we will use the JavaScript to do the rest of the functional task.... Jan 09, 2021 - Using the HTML Checkbox ✅ and Managing the Check State ✔ with JavaScript [Tutorial] ... Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected.
Aug 28, 2020 - The JavaScript function above looks at the “checked” property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Jul 17, 2021 - Next time, if you click the button, ... function to the onclick event handler. ... Use a checkbox with a label element to improve the usablity and accessibility. Use checkbox.checked property or :check selector to determine if a checkbox is checked. Query the value attribute to get the value of a checkbox. ... The JavaScript Tutorial website ... 5/3/2019 · JavaScript // Bind function to onclick event for checkbox document. getElementById ('agree'). onclick = function {// access properties using this keyword if (this. checked ) {// Returns true if checked alert (this. value );} else {// Returns false if not checked}}; JavaScript Check If Checkbox is Checked …
JavaScript checkbox onclick examples. How to access checked and value properties of a checkbox and group of checkboxes onclick. Each is used to refer to the HTML checkbox programmatically and eventually set each refered checkbox to 'checked' by setting the 'checked' attribute to 'true'. Similarly, there is a button that invokes the 'uncheckAll' Javascript function that performs similar logic however, instead of checking all the checkboxes, it unchecks all the checkboxes. it works, but, I check the checkbox, and I need to press the Send Button and then call my javascript function passing by parameters the id of the field id in the row. The CheckBox is inside a GridView - Lucas_Santos Sep 30 '11 at 15:08
How to call javascript function when checkbox is checked unchecked? 1 vote . 262 views. Problem: ... I want to suggest you to use the onchange event and then you can check inside your function if the check box is checked or not as shown in below code. Javascript code for you as below: Here Mudassar Ahmed Khan has explained with an example, how to call a function when an HTML CheckBox is checked (selected) or unchecked (unselected) in jQuery. For illustration purposes, when the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), a function will be called within which the HTML DIV with TextBox will be shown or hidden using jQuery. function myFunction () {. // Get the checkbox. var checkBox = document.getElementById("myCheck"); // Get the output text. var text = document.getElementById("text"); // If the checkbox is checked, display the output text. if (checkBox.checked == true) {. text.style.display = "block"; } else {.
jQuery¶. jQuery provides the attr( ) and prop() methods to accomplish the task. The choice depends on the jQuery versions. Let's see examples with each of them. attr()¶ The jQuery attr( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: How to get all checked checkbox value in JavaScript? A checkbox is a selection box that allows the users to make the binary choice (true or false) by checking and unchecking it. Basically, a checkbox is an icon, which is frequently used in GUI forms and application to get one or more inputs from the user.
Occurs when the state of a checkbox has changed. The current state of a checkbox element can be retrieved with the checked property. The use of the CheckboxStateChange event is not recommended; use the onchange or onclick event instead. How to select all checkboxes using JavaScript In order to select all the checkboxes of a page, we need to create a selectAll () function through which we can select all the checkboxes together. In this section, not only we will learn to select all checkboxes, but we will also create another function that will deselect all the checked checkboxes. Apr 25, 2018 - I have a checkbox in a form and I'd like it to work according to following scenario: if someone checks it, the value of a textfield (totalCost) should be set to 10. then, if I go back and unchec...
The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. Javascript Web Development Front End Technology. To check whether a checkbox is checked, try to run the following code. It returns true if the checkbox is checked, else false −. Checkbox: It is an element in HTML which can be checked or unchecked. It is grouped on the basis of name. In this tutorial we will learn about validation of checkbox in javascript and retrieve its value in PHP. Checkbox is classified in two types.
The checkboxes can be checked and unchecked individually. The two buttons cause all to be checked and all to be unchecked, respectively. The JavaScript is two functions, CheckAll () and UnCheckAll (). When the "Check All" button is clicked, function CheckAll () checks all checkboxes. Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». Aug 31, 2019 - While checkboxes can only either submit their value (checked state) or not (unchecked state), they have a third visual-only state: indeterminate. This is only settable via JavaScript and does not affect the value, only the appearance. We'll cover how it works and a simple use case.
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function when an HTML CheckBox is checked (selected) or unchecked (unselected). For illustration purposes, when the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), a JavaScript function will be called within which the HTML DIV with TextBox will be shown or hidden. TAGs ... The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. <script type="text/javascript">. Example 2: Using toggle() Function. In this example, we used the toggle() function to show or hide the div on checkbox check or uncheck using jquery. The toggle() function is used to check the visibility of selected elements to toggle between hide() and show() for the selected elements. This toggle() function takes the three parameters as follows: speed, easing, callback.
The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom How to Check/Uncheck the checkbox using JavaScript ? Create a javascript function. Use window.addEventListener: It allows adding event listeners on any HTML document or other objects that support events. Use window.onload function: It is used to perform the task as soon as the page refresh or loading. Jun 30, 2019 - so when i click checkbox, it just nothing happens.... ... Just check if the element "page-header-inner" exists.Can you please show what your css class sticky has – Geeky Oct 15 '16 at 5:43 · it existes, please see photo: prntscr /cu1fdy – Bundyboy Oct 15 '16 at 5:50 ... function ...
 Checkbox Check Or Uncheck All In Javascript By Button
Checkbox Check Or Uncheck All In Javascript By Button
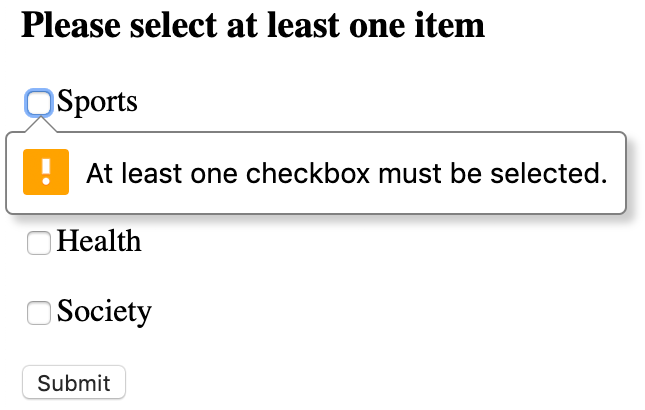
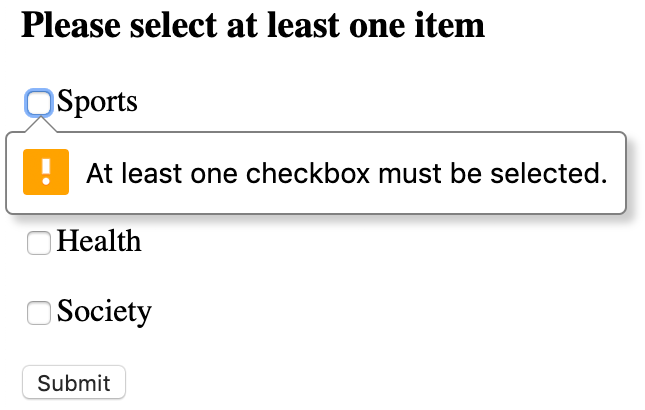
 At Least One Checkbox Must Be Selected Checked Tech Notes
At Least One Checkbox Must Be Selected Checked Tech Notes
 When Check A Checkbox Unchecked Other With Javascript
When Check A Checkbox Unchecked Other With Javascript
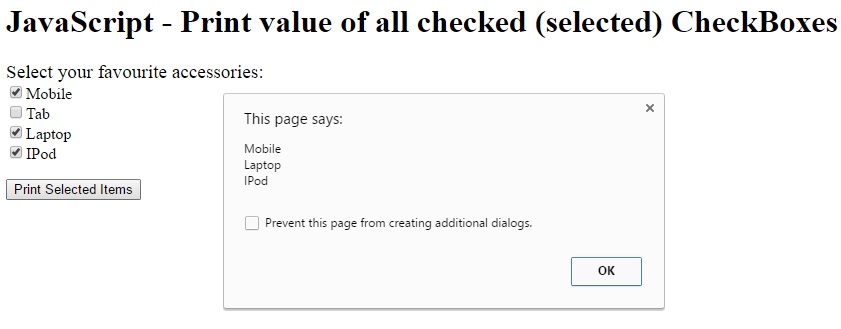
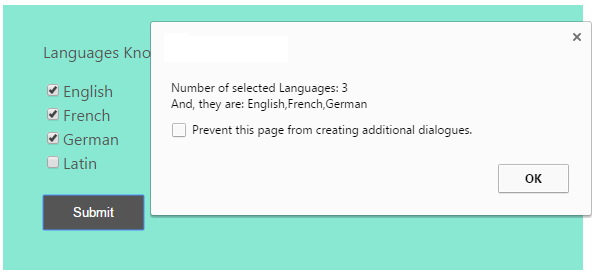
 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
 Make A Checkbox Checked If Its Id Is Present In An Array
Make A Checkbox Checked If Its Id Is Present In An Array
 How To Call A Javascript Function When A Checkbox Is Checked
How To Call A Javascript Function When A Checkbox Is Checked
 Getting Checkbox Values In Jquery Phppot
Getting Checkbox Values In Jquery Phppot
 Jquery Checkbox Validation Limiting Checkboxes To Be
Jquery Checkbox Validation Limiting Checkboxes To Be
 Vue Js Checkbox Checked Event Example Tuts Make
Vue Js Checkbox Checked Event Example Tuts Make
 Dynamically Add Checkbox To A Table Using Javascript
Dynamically Add Checkbox To A Table Using Javascript
 Check If A Checkbox Is Checked With Jquery By Anthony Gore
Check If A Checkbox Is Checked With Jquery By Anthony Gore
 How To Check And Uncheck A Checkbox With Jquery The
How To Check And Uncheck A Checkbox With Jquery The
 How To Check And Uncheck Checkbox With Javascript And
How To Check And Uncheck Checkbox With Javascript And
 How To Call Javascript Function When Checkbox Is Checked
How To Call Javascript Function When Checkbox Is Checked

 How To Know If A Checkbox Is Checked In Vanilla Javascript
How To Know If A Checkbox Is Checked In Vanilla Javascript
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
 How To Know If Checkbox Is Checked By Jquery Javascript
How To Know If Checkbox Is Checked By Jquery Javascript
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 How To Call A Javascript Function When A Checkbox Is Checked
How To Call A Javascript Function When A Checkbox Is Checked
0 Response to "21 Javascript Function Checkbox Checked"
Post a Comment