28 Object With Array Javascript
The destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is this necessary? Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John:
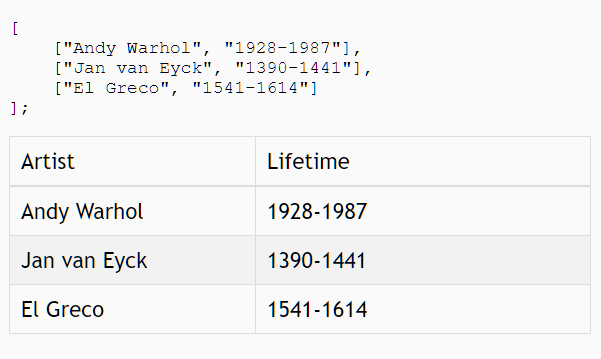
 Javascript Array Object To Table Generator Vanillajs Table
Javascript Array Object To Table Generator Vanillajs Table
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually.

Object with array javascript. To sort an array of objects, you use the sort () method and provide a comparison function that determines the order of objects. Suppose that you have an array of employee objects as follows: JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6. Loop is not a good option. Javascript object array - hai khái niệm rất thân quen trong bất cứ một ngôn ngữ lập trình trong đó javascript. Nếu bạn không có thời gian thì hãy nhớ rằng: Javascript object array. Những trường hợp sử dụng array đó là khi bạn cần phụ thuộc vào thứ tự của các phần tử trong một collection, và khi thứ tự không quan ...
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description. Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Unlike Object.values() that creates an array of the values in the object, Object.entries() produces an array of arrays. Each inner array has two elements. The first element is the property; the second element is the value. Here is an example: Creates an array from an object: includes() Check if an array contains the specified element: indexOf() Search the array for an element and returns its position: isArray() Checks whether an object is an array: join() Joins all elements of an array into a string: keys() Returns a Array Iteration Object, containing the keys of the original array ...
The new Object.fromEntries, from ECMAScript 2019, makes it even easier to transform values from an array into keys in an object like follows const dynamicArray = ["2007", "2008", "2009", "2010"]; const obj = Object.fromEntries( dynamicArray.map(year => [year, { … The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object:
The Array.prototype.findIndex() method returns an index in the array if an element in the array satisfies the provided testing function; otherwise, it will return -1, which indicates that no element passed the test. It executes the callback function once for every index in the array until it finds the one where callback returns true. First, we declare an empty object called newObject that will serve as the new object that'll hold our array items.. Then, we use a for loop to iterate over each item in the array. If the value doesn't have an undefined value, we add the item as a new property to the newObject using the array index as its key value.. If you console.log() the new object, you'll see that the same object as the ... Javascript arrays are a type of object used for storing multiple values in a single variable. Each value gets numeric index and may be any data type. var arr = []; // this is a shortcut for new Array (); arr [0] = "cat"; arr [1] = "mouse";
3/1/2020 · To convert property’s values of the person object to an array, you use the Object.values() method: const propertyValues = Object .values(person); console .log(propertyValues); Code language: JavaScript ( javascript ) Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. All examples below assume the object is already declared (as immediately above) I prefer to declare the array separately, like this, and then assign it to the object: let weekdays = ['sun','mon','tue','wed','thu','fri','sat']; myObject.weekdays = weekdays; But if you have already declared the object, it would be quicker to code:
Method 1: push () method of Array The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. JavaScript map with an array of objects JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array.
# Converting Object to an Array. Finally, with ES2017, it's official now! We have 3 variations to convert an Object to an Array 🎊. Array has an array of methods (sorry, bad pun 😝). So by converting the object into an array, you have access to all of that. Woohoo 🥳 See the article "Determining with absolute accuracy whether or not a JavaScript object is an array" for more details. Given a TypedArray instance, false is always returned. Examples The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type.
This method is another popular way to copy an array in Javascript. const originalArray = [1,2,3,4,5] const clone = [].concat(originalArray) Concat is a very useful method to merge two iterable. In this way, we take an empty array and concatenate the original array into it. It creates a fresh copy of the array. Mutable vs Immutable Objects ... const arrayToObject2 = (array, key) => array.reduce((obj, item) => ({...obj, [item[key]]: item }),{}); In this above code snippet, we have used the reduce function and along with that, we have used spread operator (…) which will basically spread the previous object for every iteration and add new values to it. 3. Here will take e.g. sum of array values using for loop, sum of array object values using javaScript reduce () method, javascript reduce array of objects by key, javascript reduce array values using javascript map () method. If you should also read this javascript array posts: Convert Array to Comma Separated String javaScript
values(): Similarly, the values method takes in a javascript object as a parameter and returns an array of its values. entries(): This method also takes in a javascript object as a parameter and returns an array containing another array of both key-value pairs. Example: Let's consider our "student" object once more, These methods are predefined in the language itself. Let's look at the different ways of converting objects to arrays in javascript. To convert an object into an array in Javascript, you can use different types of methods. Some of the methods are Object.keys(), Object.values(),and Object.entries(). The Array Object If you've performed any kind of programming before, you might be familiar with arrays. In JavaScript, an array is another object you use to hold values. Instead of assigning and calling properties, an array lets you call values using an index.
 Looping Through Array Of Objects Typeerror Cannot Read
Looping Through Array Of Objects Typeerror Cannot Read
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
Json Array In Javascript Revisited Codehandbook
 Javascript Converting An Object To An Array Of Objects By
Javascript Converting An Object To An Array Of Objects By
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Js Array Of Objects For Array Array It Qna
Js Array Of Objects For Array Array It Qna
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 Find Object In Array Of Objects Javascript Code Example
Find Object In Array Of Objects Javascript Code Example
 Javascript An Array Of Json Objects
Javascript An Array Of Json Objects
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
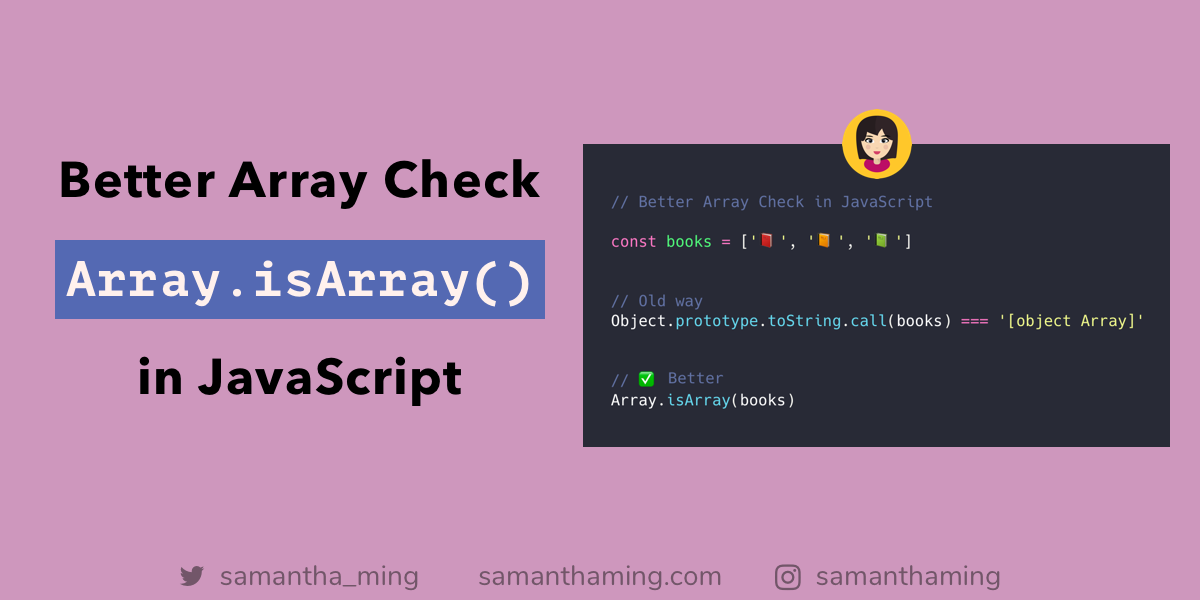
 Better Array Check With Array Isarray By Samantha Ming
Better Array Check With Array Isarray By Samantha Ming
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Comparing Data Structures In Javascript Arrays Vs Objects
Comparing Data Structures In Javascript Arrays Vs Objects
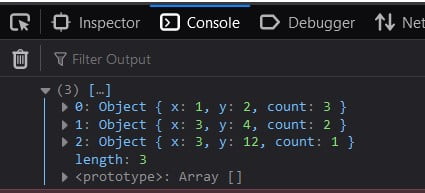
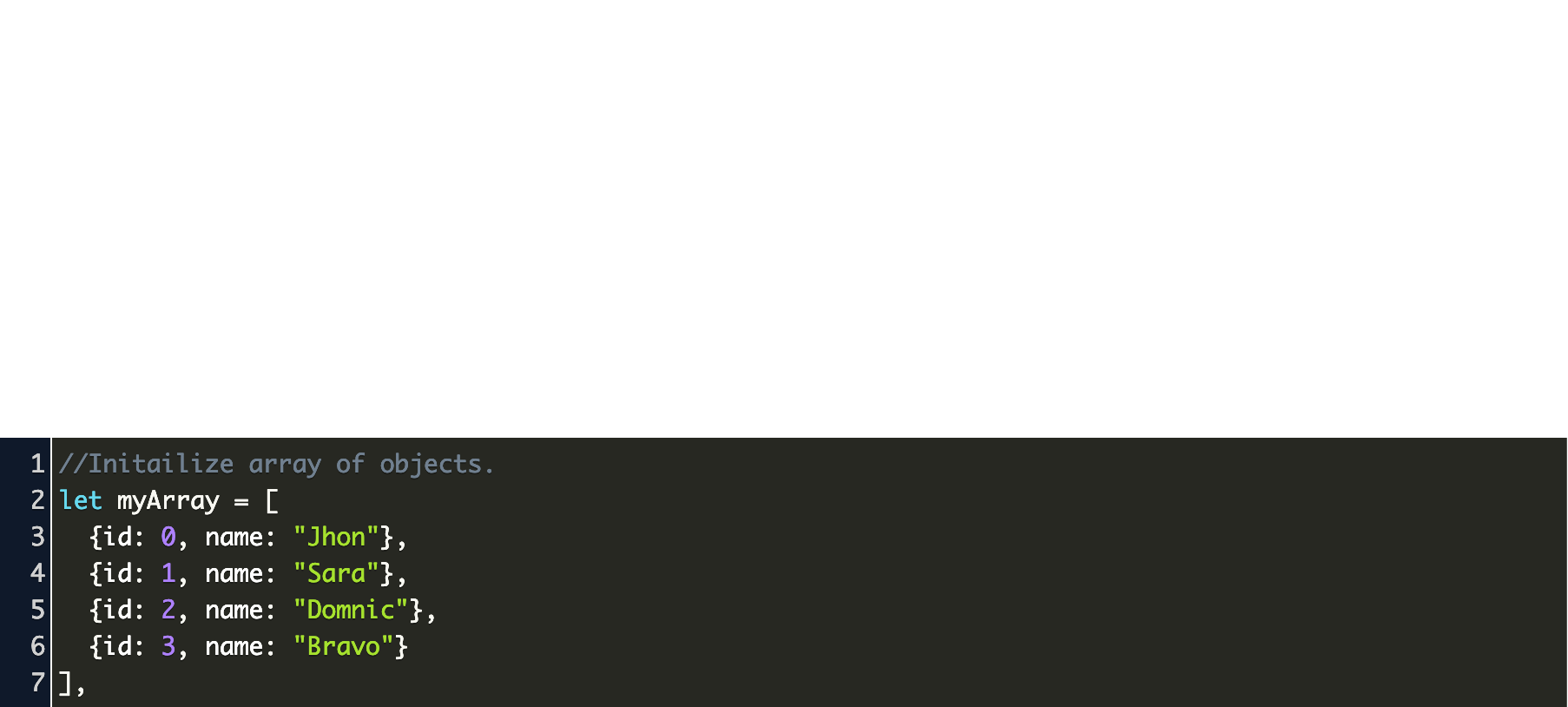
 Javascript Count Duplicates In An Array Of Objects Example Code
Javascript Count Duplicates In An Array Of Objects Example Code
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 How To Update Value In Array Of Objects Javascript Code Example
How To Update Value In Array Of Objects Javascript Code Example

 Pivot A Javascript Array Convert A Column To A Row Techbrij
Pivot A Javascript Array Convert A Column To A Row Techbrij
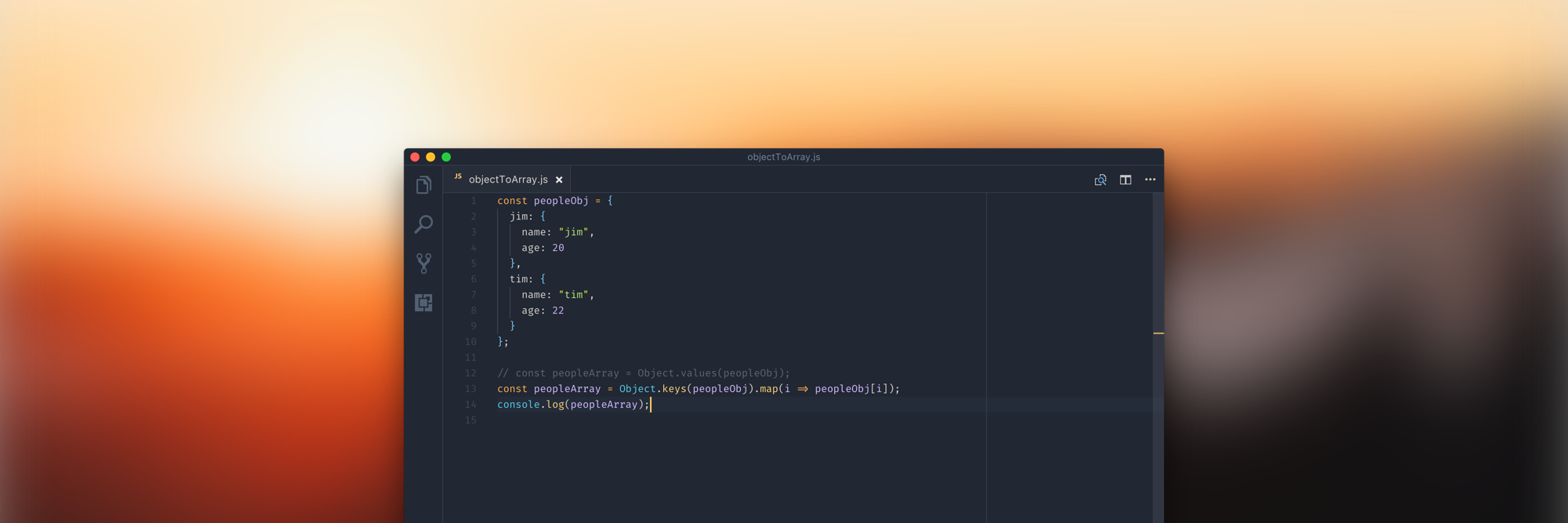
 Convert Object To Array In Javascript To Use In For Loop
Convert Object To Array In Javascript To Use In For Loop
 Convert Object To Array Javascript Js Example Codez Up
Convert Object To Array Javascript Js Example Codez Up
 Fun With Javascript Native Array Functions Modern Web
Fun With Javascript Native Array Functions Modern Web
 How To Add An Object To An Object Array In Javascript Stack
How To Add An Object To An Object Array In Javascript Stack
 Javascript The Method Of Array Object Only The Explanation
Javascript The Method Of Array Object Only The Explanation
 Javascript Array Find Object With Property Value And Modify
Javascript Array Find Object With Property Value And Modify
 Display An Array Of Objects On The Page One Solution
Display An Array Of Objects On The Page One Solution
 Creating Dynamic Object Array From Multiple Arrays
Creating Dynamic Object Array From Multiple Arrays
 How To Print An Object In An Array To Console Coding
How To Print An Object In An Array To Console Coding
0 Response to "28 Object With Array Javascript"
Post a Comment