33 Create Table Using For Loop In Javascript
Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Create a for loop with int number to contro... Create a multiplication Table using for loo... Create a reversed for loop in JavaScript Create and use optional for loop parts in J... Set loop step to 5 in for loop in JavaScrip... Use break statement to exit for loop in Jav... Use continue statement to exit the current ...
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
Writing Tables with Loops. Often, you will need to make a dynamic table - one that is potentially a different size each time the page loads. you can use a for loop to accomplish this. Theoretically, you can use JavaScript to make an obscenely huge table with just a few lines of code. So let's do it. First, let's consider the parts of a table in ...

Create table using for loop in javascript. Essentially I'm creating a HTML table using a nested for loop. The goal is to have a table that spans 7 columns per row. ... javascript jquery html. Share. Improve this question. Follow edited Feb 20 '18 at 4:37. NoobishPro. 2,384 1 1 gold badge 10 10 silver badges 21 21 bronze badges. Here, the do...while loop continues until the user enters a negative number. When the number is negative, the loop terminates; the negative number is not added to the sum variable. Output 2. Enter a number: -80 The sum is 0. The body of the do...while loop runs only once if the user enters a negative number. After the loops are closed, the output is updated each time in line 40 and line 42. In line 43, we will update the ID 'container' using the output from the function. In line 45, we finally call the createTable() function. There are many different approaches for creating a dynamic table using JavaScript. In the next example, we will create a ...
For each <tr> element, we used a loop to create the <td> elements, which are children of <tr> elements. For each <td> element, we then created the text node with the table cell's text. Once we have created the <table>, <tbody>, <tr>, and <td> elements, and then the text node, we then append each object to its parent in the opposite order: 1. The "For" Loop. The For Loop is the most basic way to loop in your JavaScript code. It is very handy to execute a block of code a number of times. It uses a counter, whose value is first initialized, and then its final value is specified. The counter is increased by a specific value every time the loop runs. 25/1/2021 · To do what you are really wanting to do here, my suggestion is to create an empty array called jobs and then within the main for loop, after you capture the values in the 3 variables (jobtitle, employer, salary), create a literal object using the variable names as properties of the object and the value of the properties being the value of the variables.
The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object. !--w w w. j a v a 2 s. c o m--> < html > < head > < title > Multiplication Table Generator </title> < script language= "javascript" type= "text/javascript" > function generateTable() { var myVar = 10; var myString = ""; for (i=1; i<=6; i++) { myString += i+ " x "+myVar+ " = "+(i*myVar)+ "<br/>"; } document.write(myString); } </script> </head> < body > < a href= "javascript:generateTable()" > Create New Table … We learn to use "for" loops in JavaScript by creating a table using HTML and populating it with some crazy animal adjectives. Download the code and a templat...
To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. Browse other questions tagged javascript loops or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization JavaScript: Create a user defined table, accepting rows and columns Last update on February 26 2020 08:08:58 (UTC/GMT +8 hours) JavaScript DOM: Exercise-7 with Solution. Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); For the table...you are correct about using a loop. One option is that you can fill in the data using a "For" loop. Here is an example of how you would go about it.. <script> for (var x = 1; x < 10; x++) { document.getElementById ("cell" + x).innerHTML = x; } </script>. You can build the HTML table in the same manner if you want to do it via ... In a for loop, you can easily skip the current item by using the continue keyword or use break to stop the loop altogether. But that is not the case with the forEach() method. Since it executes a callback function for each element, there is no way to stop or break it other than throwing an exception.
Hello Fellow Developers, I am a newbie in Javascript and finding it difficult to create a table in JavaScript using For Loop. It would be great if you would help me out. I am trying to make a Barclays premier league table using Javascript, for which i have saved data in various variables and using them as the for loop increments. In line 35, we will create a for loop for rows of the table. In line 36, we will create a variable newRow and assign the fetch.insertRow () method with fetch.length as a parameter to it. Inside the first for loop, between each iteration, the newRow will generate rows for row elements using ID 'fetch' of <table>. I have number from 0 -100 and i want to create table by js:- var table = document.getElementById("table"); var tr = document.createElement("tr"); table.appendChild(tr); for(var i=0;i<=100;i++){ var td = document.createElement("td"); td.innerHTML = i; tr.appendChild(td); } by applying above code , we get a table with single table row having 100 td. but, here i want to apply a condition that on ...
The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... Apart from the table tag itself the only other table related tag you need to use regular DOM calls instead of the special table ones is when creating a tbody tag. 1 Like sebastian April 16, 2015 ... First a row is inserted into the Table and then using the count of columns a loop is executed and one by one Table TH element is created using the createElement method. Table insertRow Method: This method adds a new row to a Table at the specified index. If the index is supplied as -1 then the row will be added at the last position.
Well, first of all you should insert the tr (rows) and td (cells) into a table element... Something like. document.write("<table>"); // your loop here document.write("</table>"); There are better ways to … In the following example, we will create and display the Multiplication Table for the given number (9) using for loop, while loop and do while loop. Mastering Web Technologies JavaScript jQuery JSON The table creation will be different depending on how the JSON data is formatted. But in essence, it is a 2 steps process to create an HTML table from JSON data: Parse the JSON string into an object first. Loop through the object using a "for" loop and generate the HTML table.
JavaScript for loop Example 1: Multiplication Table Up to 10 // program to generate a multiplication table // take input from the user const number = parseInt(prompt('Enter an integer: ')); //creating a multiplication table for(let i = 1; i <= 10; i++) { // multiply i with number const result = i * number; // display the result console.log(`${number} * ${i} = ${result}`); } In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. 25/2/2019 · function generateTableHead (table, data) {let thead = table. createTHead (); let row = thead. insertRow (); for (let key of data) {let th = document. createElement ("th"); let text = document. createTextNode (key); th. appendChild (text); row. appendChild (th);}} let table = document. querySelector ("table"); let data = Object. keys (mountains [0]); generateTableHead (table, data);
The For Loop. The for loop has the following syntax: for ( statement 1; statement 2; statement 3) {. // code block to be executed. } Statement 1 is executed (one time) before the execution of the code block. Statement 2 defines the condition for executing the code block. Statement 3 is executed (every time) after the code block has been executed.
 5 Detailed Description Of The Actions Gt 5 25 Output Actions
5 Detailed Description Of The Actions Gt 5 25 Output Actions
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 Learn Sqlite Update Statement With Examples
Learn Sqlite Update Statement With Examples
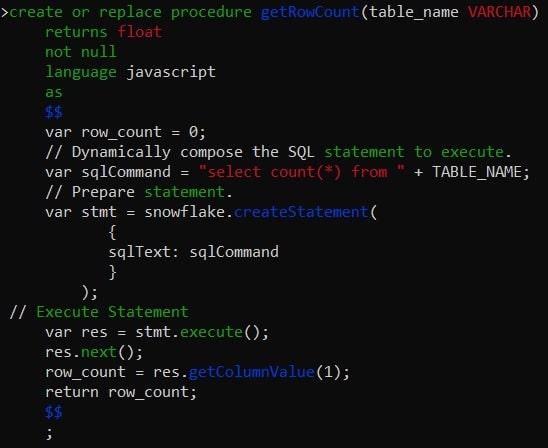
 Snowflake Dynamic Sql Queries And Examples Dwgeek Com
Snowflake Dynamic Sql Queries And Examples Dwgeek Com
Intro To Javascript Example Javascript Programs Geog5870

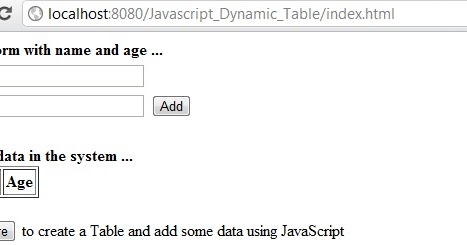
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
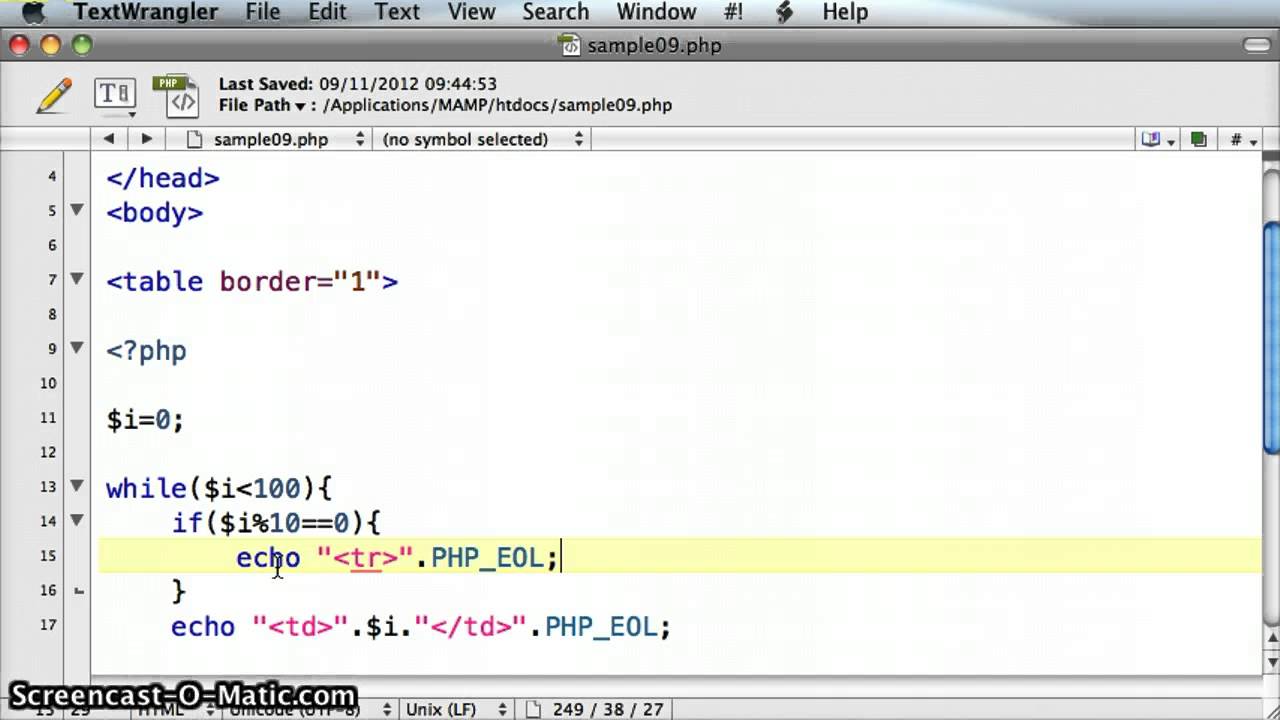
 Php Create Html Table With A While Loop Tutorial 09 3
Php Create Html Table With A While Loop Tutorial 09 3
 Loop Through Javascript Array To Build An Html Table With
Loop Through Javascript Array To Build An Html Table With
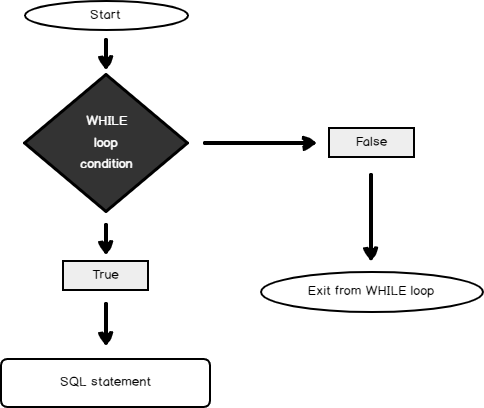
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Do While Loop Definition Example Amp Results Video
Do While Loop Definition Example Amp Results Video
 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Use Vue Syntax To Write A Program To Print A Multiplication
Use Vue Syntax To Write A Program To Print A Multiplication

 How To Create Table In Php Using For Loop
How To Create Table In Php Using For Loop
 How To Create Tables From Json Data In Javascript In 2021
How To Create Tables From Json Data In Javascript In 2021
 How To Add Table Row In A Table Using Jquery Geeksforgeeks
How To Add Table Row In A Table Using Jquery Geeksforgeeks
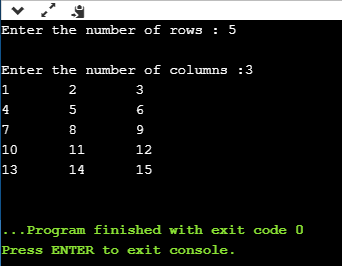
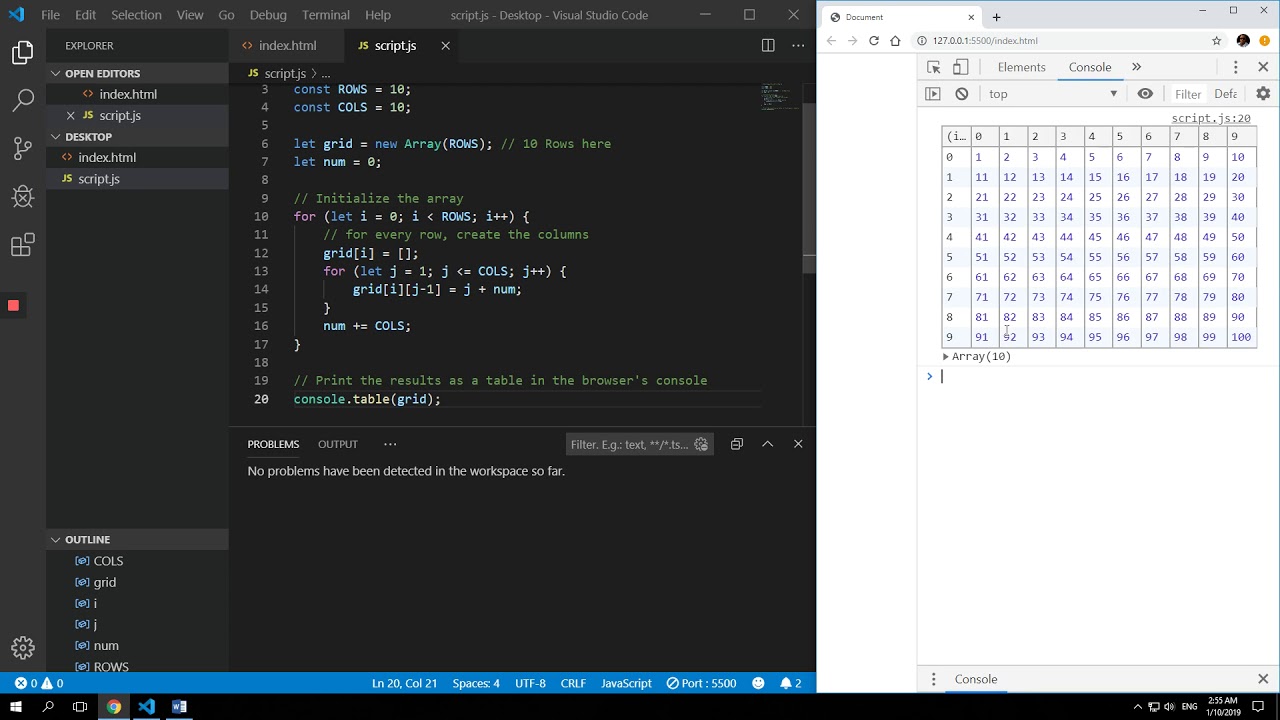
 Javascript 2d Array Numbers Table With Nested Loops
Javascript 2d Array Numbers Table With Nested Loops
 Creating And Using Tables Bigquery Google Cloud
Creating And Using Tables Bigquery Google Cloud
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
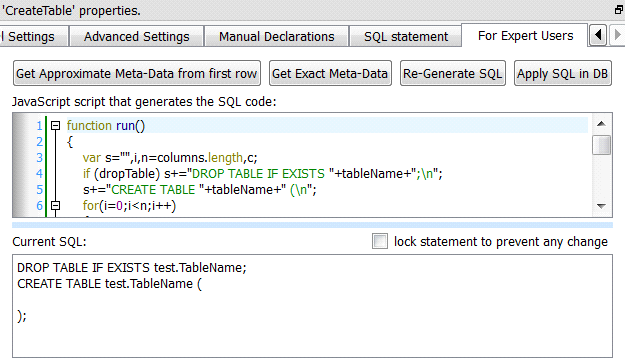
 Palpaire A Fi Impresionat Boost Create Table In Matlab
Palpaire A Fi Impresionat Boost Create Table In Matlab
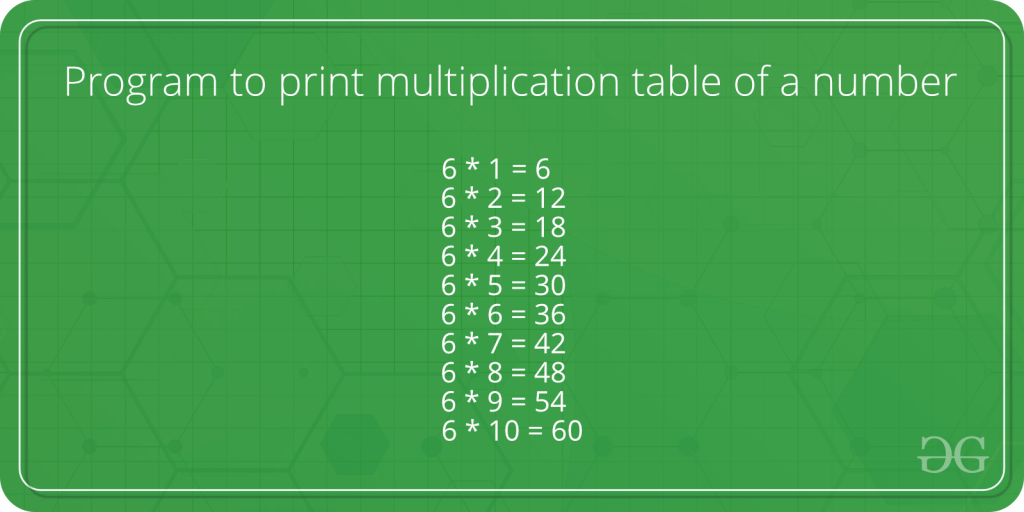
 Program To Print Multiplication Table Of A Number Geeksforgeeks
Program To Print Multiplication Table Of A Number Geeksforgeeks
 How To Display Data In A Table Using Tkinter Activestate
How To Display Data In A Table Using Tkinter Activestate
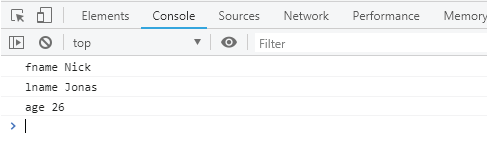
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
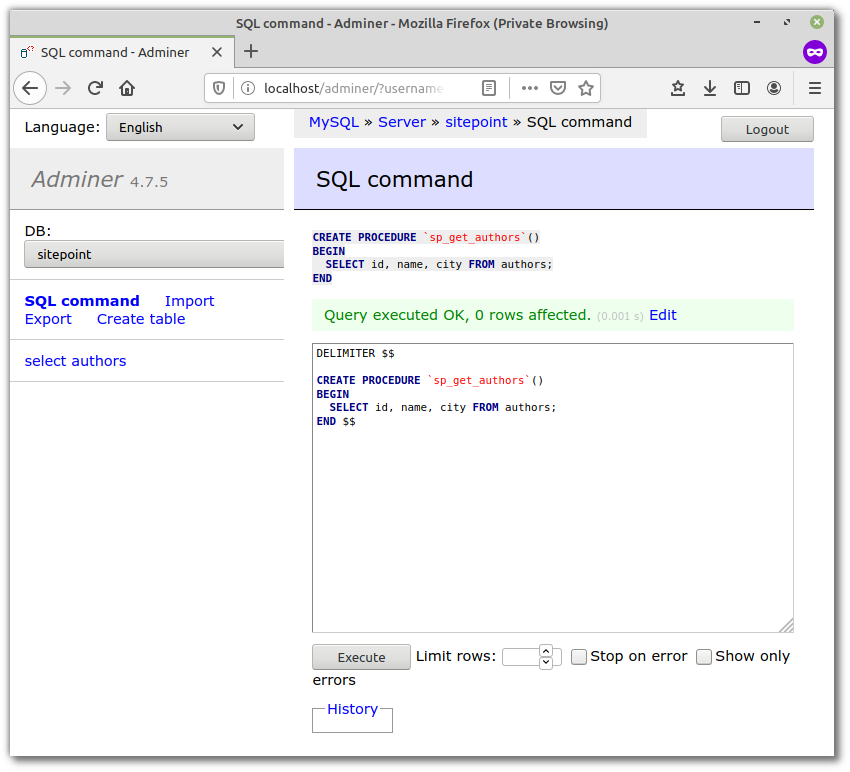
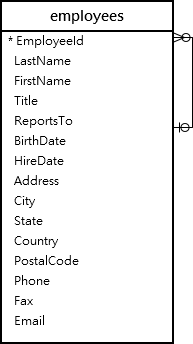
 What Is The Sql Create Table Clause Statement Part 7 Of 8
What Is The Sql Create Table Clause Statement Part 7 Of 8
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Loop Table Rows In Javascript Code Example
Loop Table Rows In Javascript Code Example
 How To Multiple Loop In Javascript Using For Code Example
How To Multiple Loop In Javascript Using For Code Example



0 Response to "33 Create Table Using For Loop In Javascript"
Post a Comment