24 Javascript Open Xml File
12/8/2018 · Today, We want to share with you JavaScript Read XML File local.In this post we will show you reading xml file in javascript example, hear for JavaScript – Read And Display XML we will give you demo and example for implement. In this post, we will learn about Reading and Showing XML Data with JavaScript with an example. javascript read xml file 5/12/2020 · XMLHttpRequest. XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word “XML” in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more.
 15 Best Xml Editors For Productive Development
15 Best Xml Editors For Productive Development
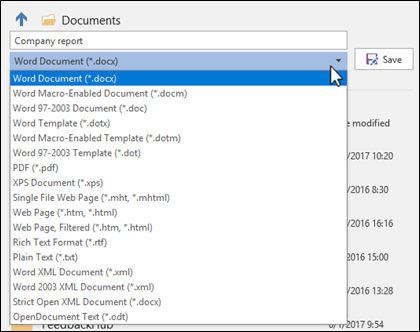
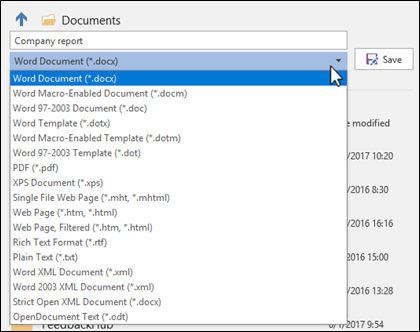
With the file open in your Office app, click File > Save as (or Save a copy, if the file is stored on OneDrive or SharePoint) and make sure the Save as type is set to the modern format. This will create a new copy of your file, in the Open XML format. What are the XML file name extensions?

Javascript open xml file. Remember that the JavaScript will NOT continue to execute, until the server response is ready. If the server is busy or slow, the application will hang or stop. Note: When you use async = false, do NOT write an onreadystatechange function - just put the code after the send() statement: ... xmlhttp.open... Since the file is .XML, which defaults to the browser to open - the above code will display the XML as raw XML (text) in a new browser window - rather than opening with excel. In the XML is: <?mso-application progid="Excel.Sheet"?> So, if the XML is saved locally - then opened, it will default to Excel to open. XML Parser. The XML DOM (Document Object Model) defines the properties and methods for accessing and editing XML.. However, before an XML document can be accessed, it must be loaded into an XML DOM object. All modern browsers have a built-in XML parser that can convert text into an XML DOM object.
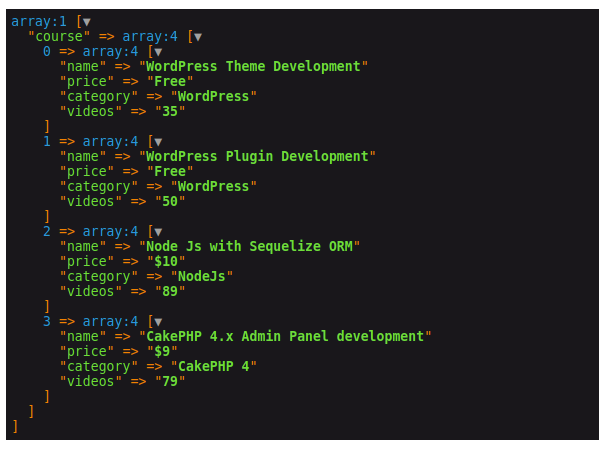
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... View a simple XML file (note.xml) Parse an XML string Parse the XML file. Examples explained. XML Output From a Server. See how ASP can return XML Here's the file ... library.xml. You can open file to view it. Copy the contents of the file and save it in your computer and name it as library.xml, because I am using the same file name in my example here. You can change the name of the file according to your choice later.
Mar 17, 2021 - In this article, we'll look at the objects provided by the web platform to make the common tasks of serializing and parsing XML easy. The open() Method. We must initialize the XMLHttpRequest object through the “open” method. This method takes five parameters. However, we have used three parameters in our example. Syntax. open ( Method, URL, Asynchronous, UserName, Password ) You can read more about the open() method here. The send() Method. Call this method to send an http request. XML DOM Methods. x.getElementsByTagName ( name) - get all elements with a specified tag name. x.appendChild ( node) - insert a child node to x. x.removeChild ( node) - remove a child node from x. Note: In the list above, x is a node object. Previous Next .
Aug 17, 2013 - Nothing gets printed on the web page when I try to open an HTML file having javascript. The script inside the html code loads the xml file and tries to print some element data. I have pasted the c... Just about every browser can open an XML file. In Chrome, just open a new tab and drag the XML file over. Alternatively, right click on the XML file and hover over "Open with" then click "Chrome". When you do, the file will open in a new tab. i have created a drop-down box in an html page using SELECT and OPTION tags. there are 3 options A, B, and C... correspondingly there are 3 xml files exists in the same directory. i want to display a.xml file on selecting A option, b.xml file for B option. i tried my best to achieve it but cant do it yet. i want to do it only using html and ...
Several key methods and properties in JavaScript can help in getting information from an XML file. In the section, a very simple XML file is used to demonstrate pulling data from XML into an HTML page using JavaScript to parse (interpret) the XML file. Unfortunately, the examples are limited to using IE5+ on Windows. Download Free Files API. In this article I will explain with an example, how to display XML file with Formatting in HTML page using JavaScript and jQuery. The XML file will be selected using FileUpload element and its content will be read using HTML5 FileReader and finally the formatted XML file will be displayed using HTML TextArea element. You can learn a lot more about the HTML DOM in our JavaScript tutorial. ... All XML elements can be accessed through the XML DOM. ... In other words: The XML DOM is a standard for how to get, change, add, or delete XML elements. ... The XML file used in the examples below is books.xml.
The first example enables the end-user to load an Open XML application into client-side JavaScript data, modify the document, and then save that document back to the local hard drive. The second example shows how to generate an Open XML application based on user input in the web application. The code is attached to this blog post. Now the XML file can be loaded. JavaScript. Copy Code. loadXML ( 'xml_file.xml' ); Displaying contents of the XML file: View the entire contents of the XML file using: JavaScript. Copy Code. alert (xmlObj.xml); The entire XML file will be displayed in an alert box as it is with proper indentation. Javascript open xml file. How To Dynamically Populate An Html Table With Xml Data. 4 Ways To Open Xml Wikihow. Xml File Editing Guide Camera Taller Sprites Friday Night. How To Build A Custom Sitemap For Your Gatsby Js Site. How To Read And Write Json File Using Node Js Geeksforgeeks.
24/10/2018 · For this reason, I posted this article to show "How to open an XML file in JavaScript for Web". Background. I follow the line of my post and I read something of this: How to Open a JSON File in JavaScript for Web; XML and JavaScript; Code. Now we can train with a local XML variable and parse the XML format into childNodes: Using XMLHttpRequest. In this guide, we'll take a look at how to use XMLHttpRequest to issue HTTP requests in order to exchange data between the web site and a server. Examples of both common and more obscure use cases for XMLHttpRequest are included. To send an HTTP request, create an XMLHttpRequest object, open a URL, and send the request. 25/2/2009 · Name: Milind Agarwal Email: milindagarwalatgmaildotcom Product: Firefox Summary: (1) feature that enable opening applications/files from tab (2) open tabs as windows side-by-side vertically/horizontally Comments: (1) Would love to have a feature which would allow me to open applications/files from tabs. e.g. say one tab I can have an MS Excel spreadsheet and on another …
Explanation: Reading the XML File. The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file. 24 Apr 2013 · 4 answersThe code below will convert any XMLObject or string to a native JavaScript object. Then you can walk on the object to extract any value you ... The File API allows interaction with single, multiple as well as BLOB files. The FileReader API can be used to read a file asynchronously in collaboration with JavaScript event handling. However, all the browsers do not have HTML 5 support so it is important to test the browser compatibility before using the File API.
Features. Graphical editor mode for displaying and modifying XML elements. Text editor mode for directly modifying the underlying document (using the Cloud9 editor) Contextual, schema driven menus for adding new elements, subelements and attributes in both the graphical and text editing modes. Fully javascript and CSS based, jquery widget. Example Explained. When a user clicks on the "Get CD info" button above, the loadDoc() function is executed.. The loadDoc() function creates an XMLHttpRequest object, adds the function to be executed when the server response is ready, and sends the request off to the server.. When the server response is ready, an HTML table is built, nodes (elements) are extracted from the XML file, and it ... The load method is not supported by Google Chrome and Safari. If you need a cross-browser solution for downloading and opening XML files, use the XMLHttpRequest object. The open method of the XMLHttpRequest object is similar to the load method.
Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. 5 Jan 2019 — var convert = require('xml-js'); var xml = '<?xml version="1.0" encoding="utf-8"?>' + '<note importance=" ...1 answer · Top answer: You could use a library like https://www.npmjs /package/xml-js To convert the XML to JSON where you can access it using the built in javascript ... 13/3/2014 · Jquery. XML. Copy Code. $ (document).ready (function () { $ ("#dvContent").append (" <ul></ul> "); $.ajax ( { type: "GET", url: "BookList.xml", dataType: "xml", success: function (xml) { $ (xml).find ('Book').each (function () { var sTitle = $ (this).find ('Title').text (); var sPublisher = $ (this).find ('Publisher').text (); $ (" ...
Now, create a folder for the demo project and save the demo.xml file in it. I named mine "XML-demo". Inside your project folder, create a JavaScript file and HTML file that will display the ... using javascript to open xml file. function loadDoc () { var xhttp = new XMLHttpRequest (); xhttp.open ("GET", "results.xml", false); xhttp.send (); myFunction (xhttp);// (this); } function myFunction (xml) { var xmlDoc = xml.responseXML; var parser = new DOMParser (); var xmlDoc = parser.parseFromString (xml.responseText, ... 17/12/2018 · Steps: Load file from disk. Display file structure. Parse the file. Display results. Implementation: HTML: function readSingleFile (e) { var file = e.target.files [0]; if (!file) { return; } var reader = new FileReader (); reader.onload = function (e) { var contents = e.target.result; displayContents (contents); }; reader.readAsText ...
I. Example 1. In this code example, we first define a catalog XML content, parse it to XML DOM object. Finally, we extract the info from this XML DOM object and print the info in view. II. Example 2. In this code example, we load the content of XML file using Ajax HTTP GET request. And then we also parse it to XML DOM object, extract the info ... 25/2/2009 · Re: How to open the xml file using javascript window.open. Feb 25, 2009 08:12 AM. | magendran | LINK. Hi. you can open Xml file in pop up like. window.open ("XMLFile.xml", "PopUpTextbox", "width=270,height=300,top=200,left=200,toolbars=no,scrollbars=no,status=no,resizable=no"); maha... In this short video, you an learn how to load and use xml contents in web pages using the JavaScript language.Source: https://github /Nitij/Read-Xml-Using...
XML Viewer. XML Viewer Online helps to Edit, View, Analyse XML data along with formatting XML data. It's the very simple and easy way to Edit XML Data and Share with others. This is also a XML file Viewer. Upload XML file, Upload url of XML and view in Tree Structure. This is also a XML visualizer tool to visualize, Search XML in Tree View. Oct 24, 2018 - Hello! This post will show you how to open and show XML files in JavaScript for Web · This week, I posted "How to Open a JSON File in JavaScript for Web", and I tried for XML (to research my little acknowledgments). For this reason, I posted this article to show "How to open an XML file in ... The examples below use the XML file books.xml. Replace an element node This example uses replaceChild() to replace the first <book> node. Replace data in a text node This example uses the nodeValue property to replace data in a text node.
 Load A Xml File Using Javascript In Chrome
Load A Xml File Using Javascript In Chrome
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 How To Read Xml File In Laravel 8 Example
How To Read Xml File In Laravel 8 Example
 A Simple Login Form Using Xml View Team Abap
A Simple Login Form Using Xml View Team Abap
 What Is An Xml File How To Open Xml Files And The Best Xml
What Is An Xml File How To Open Xml Files And The Best Xml
 Open Xml Formats And File Name Extensions
Open Xml Formats And File Name Extensions
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
 Reading And Writing Xml Files In Python Geeksforgeeks
Reading And Writing Xml Files In Python Geeksforgeeks
Vba Excel Read Data From Xml File Excel Macro
 Can T Open Txt File In Extendscript Adobe Support
Can T Open Txt File In Extendscript Adobe Support
 How To Convert Xml To Json In Node Js
How To Convert Xml To Json In Node Js
 Docx A Series Of Xml Files Toptal
Docx A Series Of Xml Files Toptal
 Python Xml Parser Tutorial Elementtree And Minidom Parsing
Python Xml Parser Tutorial Elementtree And Minidom Parsing
 Office Open Xml File Formats Wikipedia
Office Open Xml File Formats Wikipedia
 Difference Between Json And Xml Json Guide And Examples
Difference Between Json And Xml Json Guide And Examples
 Missing Maven Settings Xml File For Your Eclipse What If You
Missing Maven Settings Xml File For Your Eclipse What If You
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 How To Generate Xml And Html Reports In Cypress Step By Step
How To Generate Xml And Html Reports In Cypress Step By Step



0 Response to "24 Javascript Open Xml File"
Post a Comment