21 Window Onclick Javascript Example
The command in onLoad is run when the document is finished loading. Like in our previous example, the command runs popup(), but this time the first argument for popup() is a little different. In the previous example we put this, meaning the link itself, and the script got the URL from the link.In this case there is no link so we pass the actual URL to open. Both onclick & href have different behaviors when calling JavaScript directly. Also the script in href won't get executed if the time difference is short. This is for the time between two clicks. Example. Here's an example showing the usage of href vs onClick in JavaScript.
Introduction To Browser Events
Oct 08, 2014 - Now here’s something that I thought was basic and simple to do… [FONT=“Georgia”]…I put that just before my close body tag, thinking that from now an anytime I clicked on my page I’d see an alert saying “test”. What actually happens, though, is when the page loads the alert pops ...

Window onclick javascript example. The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {. Apr 25, 2017 - Just trying to make this current code open the link in a new tab. Tried fixes found on this site for similar problems but haven't been able to get it working yet... Current working code is: Onclick Open URL in same window JS | Example Code Posted May 28, 2021 May 28, 2021 by Rohit There are many ways to open an URL in the same window using HTML or JavaScript.
DOM Window. closed console defaultStatus document frameElement frames history innerHeight innerWidth length localStorage location name navigator opener outerHeight outerWidth pageXOffset pageYOffset parent screen screenLeft screenTop screenX screenY sessionStorage self status top alert() ... Example. Execute a JavaScript immediately after a ... In the first example, the HTML attribute is used to initialize the button.onclick, while in the second example – the script, that’s all the difference. As there’s only one onclick property, we can’t assign more than one event handler. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
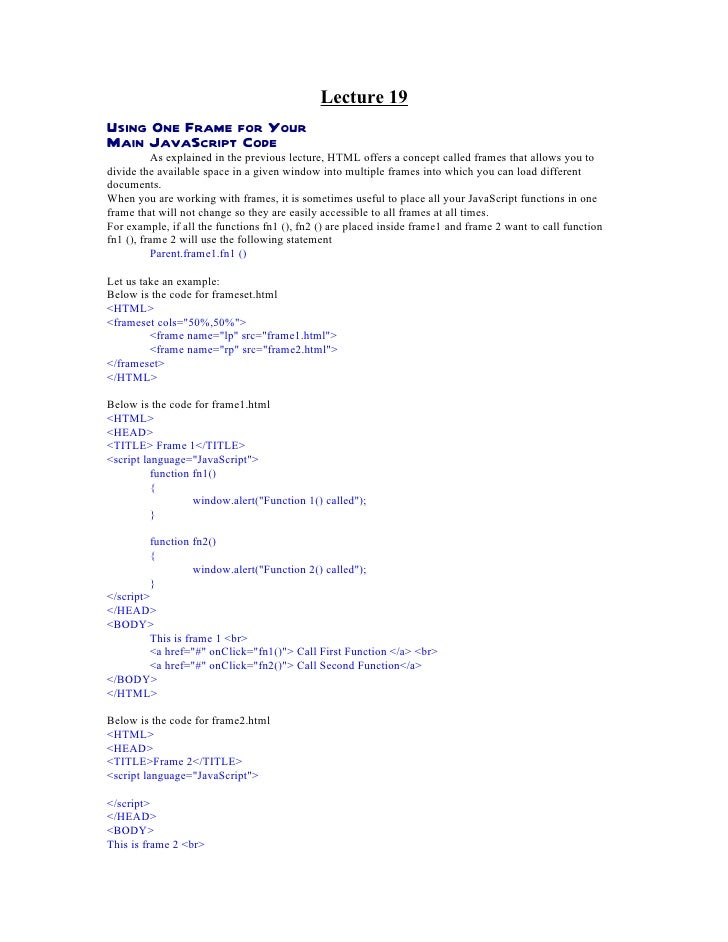
Window onclick javascript example. Why Onclick Is Triggered Twice After Changing The Value Call Function Of The Parent Window From Iframe Window From Call Multiple Functions On One Click Using Javascript Onclick How To Blur Background Using Onclick Javascript Stack Overflow Create A Web Page As Given In Figure 1 And Write Chegg Com Apr 27, 2020 - why if I write two window.onclick the first one will overwrite the second one, so only the first one would work, it is the onclick event doing this or window? The onclick event handler is directly ... in a new window. This technique is compatible with assistive technologies because the technology knows to simulate the onClick event since it is on the same node as the a element. To make the link part of the TAB navigation in the browser, use the href attribute and sett the attribute value to "javascript:void...
Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers. The onclick property of the Notification interface specifies an event listener to receive click events. These events occur when the user clicks on a displayed Notification. Edit and preview HTML code with this online HTML viewer. javascript popup window onclick. javascript popup window onclick (Interactive Example) Toggle navigation ☰
JavaScript onclick The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: Get code examples like "window onclick js" instantly right from your google search results with the Grepper Chrome Extension. Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. For instance, look at this code: window.onblur = () => window.focus(); When a user attempts to switch out of the window (window.onblur), it brings the window back into focus. The intention is to "lock" the user within the window. Syntax and Usage of onclick The following code snippets demonstrate the proper syntax of applying the JavaScript button onclick event. You should specify the object you want to affect and indicate the onclick function in JavaScript you wish to execute. Regular syntax: object.onclick = function () {my_script};
Window object model in javascript with example, How can we write a simple example of window object? The methods and examples of window object is given below : example of alert() in javascript, confirm() in javascript, prompt() in javascript, open() in javascript, setTimeout() in javascript. "window.onclick()" Code Answer. onclick in js . javascript by Encouraging Eland on Jun 27 2020 Comment Optional. Specifies the URL of the page to open. If no URL is specified, a new window/tab with about:blank is opened: name: Optional. Specifies the target attribute or the name of the window. The following values are supported: _blank - URL is loaded into a new window, or tab. This is default; _parent - URL is loaded into the parent frame
1 week ago - The above code solves a few usability problems related to links opening secondary window. The purpose of the return false in the code is to cancel default action of the link: if the onclick event handler is executed, then there is no need to execute the default action of the link. But if javascript ... html javascript onclick example; onclick of button call javascript function; how to write onclick function for button in jquery c#; on click a function should run in javascript; html call function on button click; javascript add onclick to element; return data-choice js onclick; function click button javascript; js add onclick event to button ... Aug 25, 2020 - In the first example, the HTML attribute is used to initialize the button.onclick, while in the second example – the script, that’s all the difference. As there’s only one onclick property, we can’t assign more than one event handler.
As mentioned in my comment to @Ben, the accepted solution does not seem to work for data:URL images.. Sometimes the underlying intent needs to be revisited. In my case, I wanted the visitor to be able to see the image as large as possible on her screen.. If this is your intent, here's a solution:. Key idea: inject a window filling div into the DOM and put the image data into the background ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window:
In the above example we prevented default behavior of a element (opening link) using event.preventDefault() inside our onclick callback function. Onload Event. The onload event is used to execute a JavaScript function immediately after a page has been loaded. Example: Use window.open(): <a onclick="window.open(document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page </a> This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520. Dec 29, 2011 - I am wondering if there is a way to exclude certain elements on a function. For example: window.onclick = doThis() except if the element clicked is a 'ul' element.
The onclick event is used to call a function when an element is clicked. That is why it is mostly used with the JavaScript function. Let's consider an example where you need to click the button to set a function that will output a message in a <p> element with id="demo". Example of adding an onclick event: ¶ May 27, 2018 - I have a button that calls a function onclick. The purpose of the button is to assign a function to window.onclick. The problem is that the function that I have assigned to window.onclick, just by pressing the button, runs immediately… And that’s not what I’m trying to accomplish. Example2 - Using JavaScript. In this example, we are using JavaScript's onclick event. Here we are using the onclick event with the paragraph element. When the user clicks on the paragraph element, the corresponding function will get executed, and the text of the paragraph gets changed.
Call Function with onClick () We will start with a very popular example where we will call an already defined function with the onClick () event. The function is named as Say_Hello () which will simply print a salute. We will just provide the function name to the onClick () event. // When user clicks anywhere outside of the modal, close it window.onclick = function (event) { if (event.target == modal) { modal.style.display = "none"; } } For some reason, this code only works for the second (last) instance of it in my script.js file. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
GlobalEventHandlers.onclick. The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. The click event is raised when the user clicks on an element. It fires after the mousedown and mouseup events, in that order. URL open in new window Using onclick you can open any URL in new window. In this example, here is created a button using javascript onclick event which is open URL in new window. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Dec 06, 2019 - Events are actions or occurrences that happen in the system you are programming, which the system tells you about so you can respond to them in some way if desired. For example, if the user selects a button on a webpage, you might want to respond to that action by displaying an information box.
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html

 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 39 Window Onclick Javascript Example Modern Javascript Blog
39 Window Onclick Javascript Example Modern Javascript Blog
 Onclick Events To Open Window Opens All Windows In Same Small
Onclick Events To Open Window Opens All Windows In Same Small

 Best Salesforce Development Company Spring Soa
Best Salesforce Development Company Spring Soa
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio

 How Can I Safely Place Javascript Code Into The Onclick
How Can I Safely Place Javascript Code Into The Onclick
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
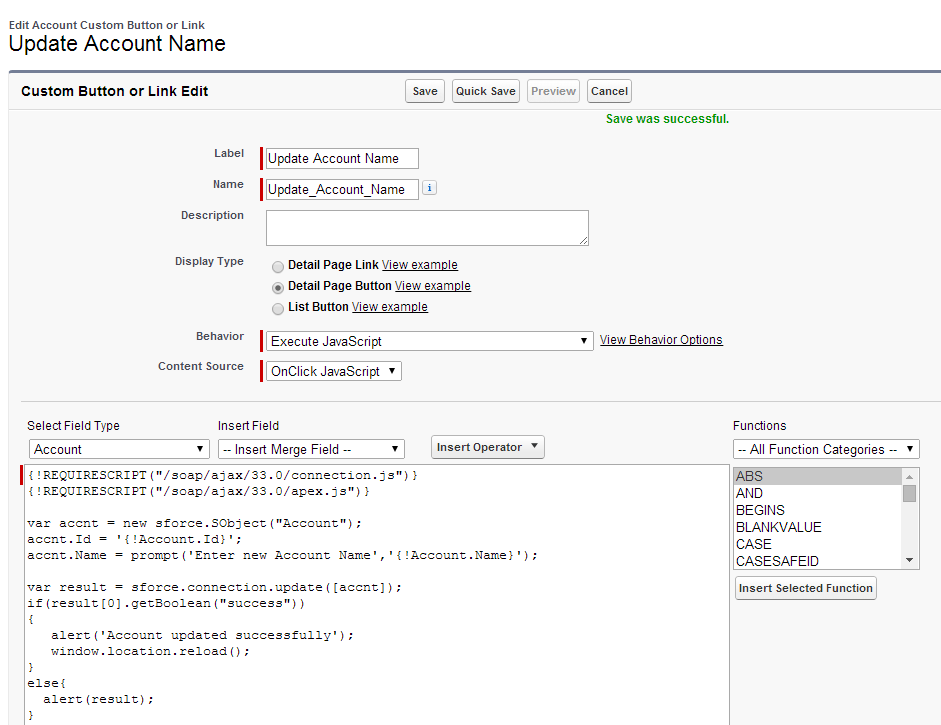
 Create And Update Records Using Javascript Button In
Create And Update Records Using Javascript Button In
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 Pass Parameter To Javascript Function Onclick In Html
Pass Parameter To Javascript Function Onclick In Html
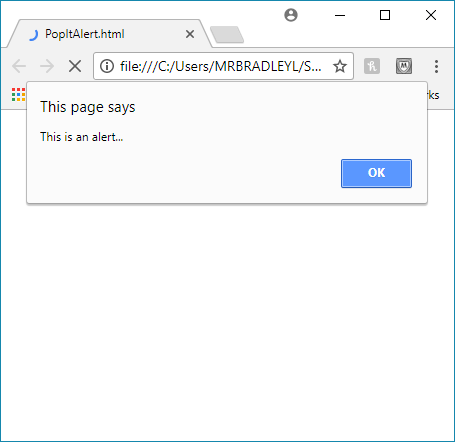
 How To Create A Floating Or Pop Up Window With Javascript
How To Create A Floating Or Pop Up Window With Javascript



0 Response to "21 Window Onclick Javascript Example"
Post a Comment