33 Object Check In Javascript
In case you want to view all the enumerable keys in a JavaScript object, you can use the Object.keys() method, which looks and works as follows: let obj = { objName : "animal" , "data type" : typeof this , logName : function ( ) { console .log( this .objName); }, logDataType : function ( ) { console .log( this [ "data type" ]); } }; obj.logName(); // animal obj.logDataType(); // object Oct 17, 2013 - Try the JavaScript in operator. ... And the inverse. ... Be careful! The in operator matches all object keys, including those in the object's prototype chain.
 Checking Javascript Objects For Existence Of A Nested Custom D
Checking Javascript Objects For Existence Of A Nested Custom D
Object.values () Method. Object.values () method is used to return an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by the object manually is a loop is applied to the properties. Object.values () takes the object as an argument of which the enumerable own ...

Object check in javascript. How to check type of an instance in JavaScript? JavaScript. By TutorialsTeacher 21 Oct 2016. The instanceof operator determines whether a left-hand side object is created from a specified constructor function in its prototype chain. object instanceof constructor If a function takes a DOM element as a parameter, it can be a string, or a jQuery object , for example. Or why not both? With a small… The main problem is that if you just check typeof (object) == "object", it will return true if object is null since null 's type is "object". However, if you first check that object != null, you can be sure you are having something that is neither undefined nor null.
Jul 20, 2021 - The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value. Apr 24, 2020 - This is a little bit better (null and undefied are treated the same way) but still fails for some of our cases. Why ? Because instanceof checks if the specified prototype (here Object) appears anywhere in the prototype chain. As said above array are actually object in JavaScript so: Object.prototype.isPrototypeOf () The isPrototypeOf () method checks if an object exists in another object's prototype chain. Note: isPrototypeOf () differs from the instanceof operator. In the expression " object instanceof AFunction ", the object prototype chain is checked against AFunction.prototype, not against AFunction itself.
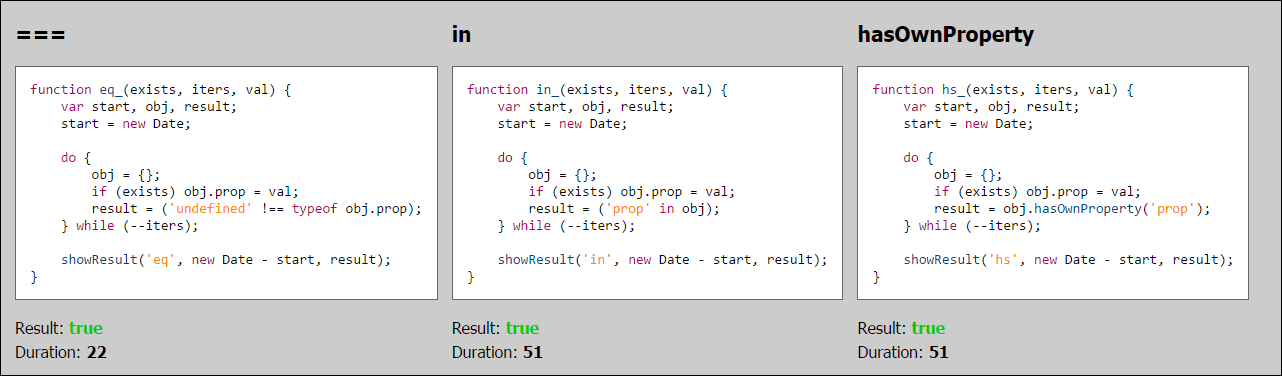
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object. Jul 20, 2021 - The Object.is() method determines whether two values are the same value.
The common ways to check if a property exists in an object are: The easiest is to use the hasOwnProperty() function - var exist = OBJECT.hasOwnProperty("PROPERTY");; Extract the keys from the object, then use the includes() function to check.. var keys = Object.keys(OBJECT); JavaScript Check if Variable is Object - While dealing with the object types variable we need sometimes to check that the variable is object so that we can avoid any other type of variables. You can use typeof method to check the variable type object. Here in this tutorial we are going to explain how you can check the object type variables in ... JavaScript Program to Check if a Key Exists in an Object In this example, you will learn to write a JavaScript program that checks if a key exists in an object. To understand this example, you should have the knowledge of the following JavaScript programming topics:
May 26, 2018 - In a JavaScript program, the correct way to check if an object property is undefined is to use the `typeof` operator. See how you can use it with this simple explanation in Operator The in operator is another way to check the presence of a property in an object in JavaScript. It returns true if the property exists in an object. Otherwise, it returns false. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
You can then check if the value of the new date is invalid or not. The toString() Method¶ All objects have a toString() method called when an object should be represented as a text value, or an object is referred to in a manner in which a string is expected. Every object inherits the method descended from Object. May 06, 2021 - Learn more about How to Check If a Key Exists in a JavaScript Object? from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631. Aug 28, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
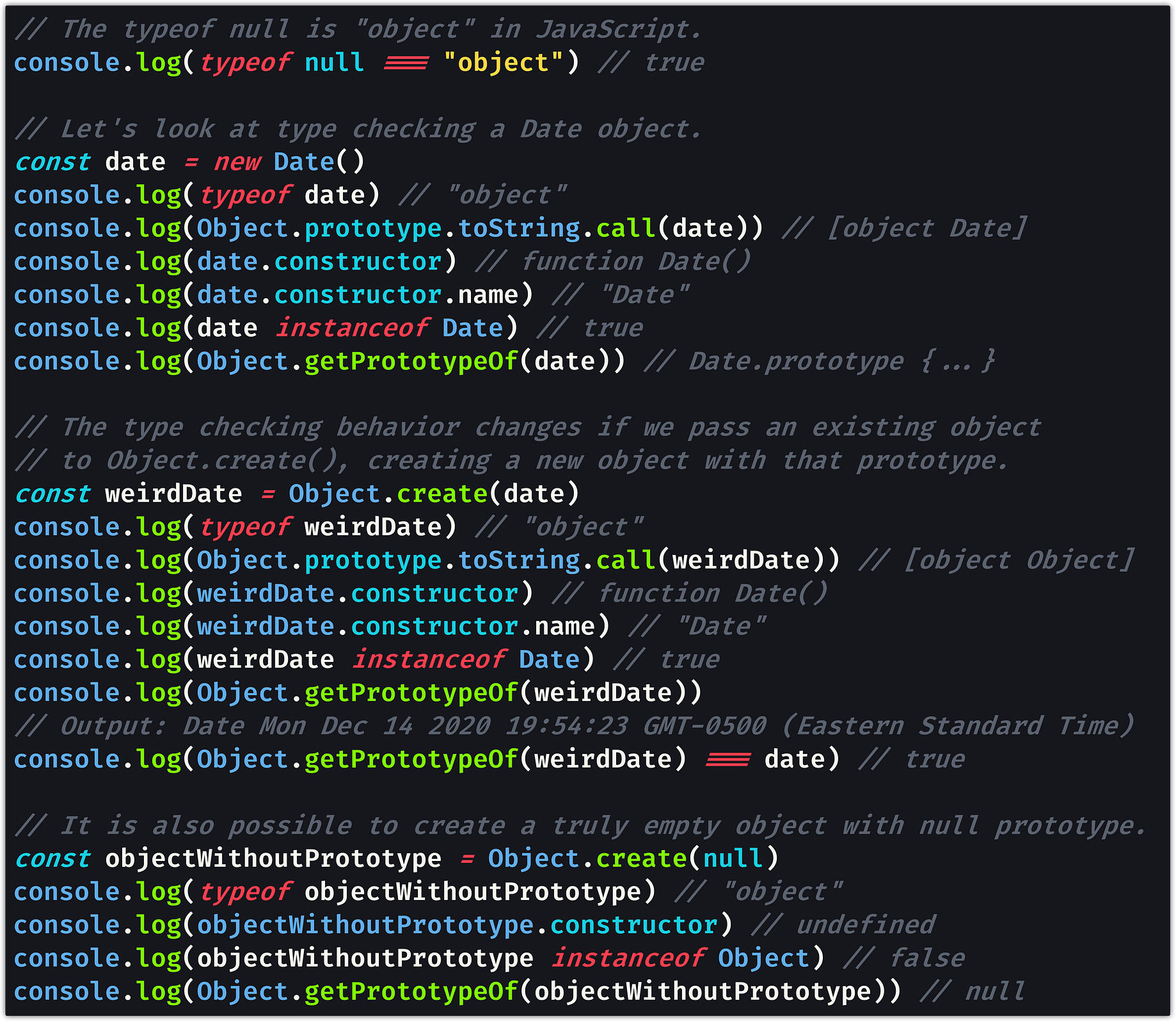
Jun 02, 2014 - Type checking in JavaScript can often be a pain, especially for new JS developers. I want to show you how to reliably check types in JS and understand them a little more. This post digs through Objects, Primitives, shadow objects/coercion, the typeof operator and how we can reliably get a ... JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. Jan 28, 2011 - You can try testing out some other host objects if you want, but in general it doesn't look doable. However, in my testing, the XMLHttpRequest object and DOM and Text elements look doable using instanceof, if you can drop support for IE7 and below. ... Checking types in Javascript is a big mess.
Apr 30, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 3 weeks ago - With JavaScript, it can be difficult to check whether an object is empty. With Arrays, you can easily check with myArray.length, but on the other hand, objects do not work that way. JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties:
Feb 01, 2018 - To check what data type something has in javascript is not always the easiest. The language itself provides an operator called typeof for that which works in a straightforward way. Typeof returns a string of what a values data type is, so for an object "object" is returned and for a string "string". # How to Check if Object is Empty in JavaScript. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 Whether you want to check if a variable contains a Date, a Promise, a plain old JavaScript object or an Array, it's all here. Everything from primitive types like number, boolean, string to detecting functions. Check if JavaScript variable contains an object typeof does output 'object' for objects.
Explanation : In this example, an array like object "check" has three property values { 0: 'x', 1: 'y', 2: 'z' } and the object.keys() method returns the enumerable properties of this array. The ordering of the properties is the same as that given by the object manually. Empty object check is really vital for writing clean code. We may run into unexpected issues in many cases if we dont have a proper empty object check. Following is the code to check empty objects in JavaScript: // ES5 based solution function isEmptyObject(obj) { return obj && Object.keys(obj).length === 0 && obj.constructor === Object; } In ES3, we could do the following to check an empty ... Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object.The ordering of the properties is the same as that given by looping over the properties of the object manually.
Mar 01, 2019 - I am sure this question must be hitting your mind if you have just started exploring JavaScript world. Let me solve this puzzle for you, Always remember, When we talk about “Derived data types (Objects, Array, Functions etc), They are always of type object”. So how can we check if a variable ... Apr 04, 2018 - In JavaScript, basically everything is an object. There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty() searches only within the own properties of the object. The second approach makes use of propName in object operator.
JavaScript array type check - "is array" vs object in-depth Detecting Array vs Object in JavaScript with examples tl;dr To detect if something is an Array in JavaScript, use Array.isArray(somethingObjectToCheck) . When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... In JavaScript, values representing objects (and so also arrays) are references. These references are memory addresses/pointers, and although you cannot find out what exactly those addresses are, these are non-zero, even when an object has no properties.
typeof null; //'object' In JavaScript, typeof null is an object which gives a wrong impression that, null is an object where it is a primitive value. This result of typeof null is actually a bug in the language. There was an attempt made to fix it in past but it was rejected due to the backward compatibility issue. In JavaScript, the RegExp object is a regular expression object with predefined properties and methods. Using test() The test() method is a RegExp expression method. It searches a string for a pattern, and returns true or false, depending on the result. 1 week ago - In the first implementation of JavaScript, JavaScript values were represented as a type tag and a value. The type tag for objects was 0. null was represented as the NULL pointer (0x00 in most platforms). Consequently, null had 0 as type tag, hence the typeof return value "object". (reference)
11/7/2020 · So how do we check if something is an object? The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString() method. This method is part of Object's prototype and returns a string representing the object: Object. prototype. toString. call (fruits); // [object Array] Object. prototype. toString. call (user); // [object Object] As you can see above, for objects, the toString() … Without this check, Object.prototype.toString would be meaningless, since it would return object for everthing, even for undefined and null! For example: toString(undefined) returns [object Undefined]! After typeof o === 'object' check, toString.call(o) is a great method to check whether o is an object, a derived object like Array, Date or a ... Given that for...in is built for iterating object properties, not recommended for use with arrays, and options like Array.prototype.forEach() and for...of exist, what might be the use of for...in at all?. It may be most practically used for debugging purposes, being an easy way to check the properties of an object (by outputting to the console or otherwise).
 A Better Method Of Type Checking Javascript Objects Object
A Better Method Of Type Checking Javascript Objects Object
 5 Ways To Check If Property Exists In Javascript Object
5 Ways To Check If Property Exists In Javascript Object
 How To Check If An Object Is Empty In Javascript
How To Check If An Object Is Empty In Javascript
 How To Check If A Variable Or Object Is Undefined Stack
How To Check If A Variable Or Object Is Undefined Stack
 Javascript How To Check If A Variable Holds An Object By
Javascript How To Check If A Variable Holds An Object By
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
 How To Check An Object Is Empty An Javascript
How To Check An Object Is Empty An Javascript
 Different Ways To Check If An Object Is Empty In Javascript
Different Ways To Check If An Object Is Empty In Javascript
 How To Check If An Object Has A Specific Property In
How To Check If An Object Has A Specific Property In
 Check If User Is Offline Online In Javascript Studytonight
Check If User Is Offline Online In Javascript Studytonight
 Create An Array From Non Null Properties Of Javascript
Create An Array From Non Null Properties Of Javascript
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Check If An Object Is An Array In Javascript Stackhowto
How To Check If An Object Is An Array In Javascript Stackhowto
 How To Check If An Object Has A Property Properly In
How To Check If An Object Has A Property Properly In
 Javascript Check If Object Array Is Empty
Javascript Check If Object Array Is Empty
 The Most Accurate Way To Check Js Object S Type Stack Overflow
The Most Accurate Way To Check Js Object S Type Stack Overflow
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
 Check If A Value Is An Object In Javascript Stack Overflow
Check If A Value Is An Object In Javascript Stack Overflow
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 How To Check Whether An Object Exists In Javascript
How To Check Whether An Object Exists In Javascript
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
 How To Check If All Properties In A Object Are Equal
How To Check If All Properties In A Object Are Equal
 3 Ways To Loop Over Object Properties With Vanilla Javascript
3 Ways To Loop Over Object Properties With Vanilla Javascript
 5 Ways To Check Whether A Javascript Object Is An Array
5 Ways To Check Whether A Javascript Object Is An Array
 How To Check If An Object Has A Specific Property In Javascript
How To Check If An Object Has A Specific Property In Javascript
 How To Check If A Javascript Object Is An Array Deeksha
How To Check If A Javascript Object Is An Array Deeksha
 How To Check If An Object Is Empty In Javascript By Kelechi
How To Check If An Object Is Empty In Javascript By Kelechi
 How To Check A Key Exists In Javascript Object Geeksforgeeks
How To Check A Key Exists In Javascript Object Geeksforgeeks
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
 Javascript How To Check If Object Property Exists Code Example
Javascript How To Check If Object Property Exists Code Example
0 Response to "33 Object Check In Javascript"
Post a Comment