32 Fire Click Event Javascript
It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click () method is used. This simulates a click on the element. How to simulate a click event with vanilla JavaScript The other day on Twitter, Oliver Williams asked me: How would I write a vanilla equivalent of jQuery .click() (with no arguments) to trigger a click event even when a real click hasn't occurred? If you Google this, you might get excited to discover that vanilla JavaScript has a click() method.
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Fire click event javascript. I have created a number of buttons and onclick of the button it fires the above JS function. The JS functions work, however I want to fire the keyboard event in the context of the iframe (i.e. iframe.contentWindow), sadly the keyboard event only appears to work rom its current location. kelvin. Kind regards, Kelvin. Friday, April 5, 2013 3:36 PM. How to create and dispatch events. Corresponding functions to jQuery's $.trigger (), $.click (), $.blur (), $.keyup (), $.mousedown (), etc. There are a few convenient methods for triggering an event on specific elements: var el = document. querySelector ('input [type="text"]'); To view which JavaScript events fired, follow the below steps. We're taking events fired on the Google Chrome web browser: Open Google Chrome and press F12 to open Dev Tools. Now go to Sources Tab. Go to Event Listener Breakpoints, on the right: Click on the events and interact with the target element. If the event will fire, then you will ...
An easier and more standard way to simulate a mouse click would be directly using the event constructor to create an event and dispatch it.. Though the MouseEvent.initMouseEvent() method is kept for backward compatibility, creating of a MouseEvent object should be done using the MouseEvent() constructor.. var evt = new MouseEvent("click", { view: window, bubbles: true, cancelable: true ... Re: How to programmatically fire the input (button) onclick event. If it's an HTML button, you'd need to use ClientScript.RegisterStartupScript () to register a simple document.getElementById () on the button and use .click () to fire the click event. But this will only happen after the server-side processing is complete and the page is rendered. 16/2/2021 · In this article, we will learn how to programmatically fire click events on the input file element. Approach: Whenever you want to perform a click event programmatically, at your specific condition, just use JavaScript in-built click() function by DOM object. For example: document.getElementById('your_input_type_file_element_id').click();
ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Fire Button Click Event Handler From javascript. Fire Button Click Event Handler From javascript [Answered] RSS. 4 replies Last post Feb 11, 2016 11:18 PM by a2h ‹ Previous ... 6/4/2009 · Fire onclick event in javascript. Nov 09, 2006 10:49 AM. | KentZhou | LINK. I use the code below to fire onclick event for a asp imagebutton in javascript: document.getElementById ('<%=myImageButton.ClientID%>').click (); It works fine in IE but not work in FireFox. There is no error in javascript error in FF. The top answer is the best! However, it was not triggering mouse events for me in Firefox when etype = 'click'.. So, I changed the document.createEvent to 'MouseEvents' and that fixed the problem. The extra code is to test whether or not another bit of code was interfering with the event, and if it was cancelled I would log that to console.
Depending on the kind of element being changed and the way the user interacts with the element, the change event fires at a different moment:. When the element is :checked (by clicking or using the keyboard) for <input type="radio"> and <input type="checkbox">;; When the user commits the change explicitly (e.g., by selecting a value from a <select>'s dropdown with a mouse click, by selecting a ... Such events are commonly called synthetic events, as opposed to the events fired by the browser itself. ... // As the user types, the textarea inside the form dispatches/triggers the event to fire, and uses itself as the starting point textarea. addEventListener ... (that is programmatically generating a click event) on a checkbox using DOM ... < head > < script type = "text/javascript" > function InitClick (event) { if (event. initMouseEvent) { // all browsers except IE before version 9 var clickEvent = document. createEvent ("MouseEvent"); clickEvent. initMouseEvent ("click", true, true, window, 0, event. screenX, event. screenY, event. clientX, event. clientY, event. ctrlKey, event. altKey, event. shiftKey, event. metaKey, 0, null); event. target. …
Event handler property. onclick. If the button is pressed on one element and the pointer is moved outside the element before the button is released, the event is fired on the most specific ancestor element that contained both elements. click fires after both the mousedown and mouseup events have fired, in … For JS Unit test, I need to check that a double-click behaves as expected. The issue is that the event was registered via element.addEventListener. And for some reason, in this case, element.ondblc... In JavaScript can I make a "click" event fire programmatically for a file input element? Posted by: admin November 13, 2017 Leave a comment. Questions: I'd like to make a click event fire on an <input type="file"> tag programmatically. Just calling click() doesn't seem to do anything or at least it doesn't pop up a file selection ...
To create the event you want to fire, you can use either createEvent or createEventObject depending on the browser. Here is a self-explanatory piece of code (from prototype) that fires an event dataavailable on an element: When click () is used with supported elements (such as an <input>), it fires the element's click event. This event then bubbles up to elements higher in the document tree (or event chain) and fires their click events. Programmatically fire map's click event. 07-22-2014 02:49 PM. I am using the Esri's Javascript API 3.9. I have created functionality that allows a user to add a graphic to the map by clicking on the map. The type of graphic added depends on some previous selection that user has made.
What I did was attaching the "onClick" event to any visible component of any type such as a label. This was done using either Google Chrome's Developer Tools or Mozilla Firefox's Firebug using the right-click "edit HTML" command. In this event specify the following script or something similar: If you have JQuery: $('#id_of_component').click ... 22/8/2021 · 36 Xxwxx Dll Virus Javascript. Xxwxx dll virus javascript. 36 Smarty Variable In Javascript. Smarty variable in javascript. 34 Google Analytics Javascript Send Event. This event object is then digested by the Universal Analytics tag, which will be able … 03/12/2019 by İsmail Baydan onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked.
Code language: JavaScript (javascript) Click this link to see the demo. In this example, the event handler is executed as if the click event were generated by user actions. If the event comes from the user actions, the event.isTrusted property is set to true. In case the event is generated by code, the event.isTrusted is false. Element: dblclick event The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). 19/2/2020 · Most major browsers support this. To repeat the click more than once: Add an ID to the element to uniquely select it: <a href="#" target="_blank" id="my-link" onclick="javascript:Test ('Test');">Google Chrome</a>. and call the .click () method in your JavaScript code via a for loop:
But it doesn't fire. I have tried, onclick, focus, onfocus and various elements. I have tried in CodePen and it works. I tried latest Chrome and latest Edge. It's been 4 hours now. Answer. Browsers no longer default to showing verbose debug prints. Notice it says "10 hidden" on the right there? In practice, you rarely use the dblclick event. The dblclick event fires when you double click over an element. It takes two click events to cause a dblclick event to fire. The dblclick event has four events fired in the following order: anything. Any event listeners attached to the document (both capturing and non-capturing) will be fired, but the default action associated with the event is not likely to occur. This prevents a malicious script from faking a mouse click to open a pop-up window or submit a form, for example. Mike--Michael Winter
in the InitializeComponent() method of the page bind your link button click event to a function. private void InitializeComponent() { this.linkbutton1.Click += new System.EventHandler(this.linkbutton1_Click); } create a method to fire . private void linkbutton1_Click(object sender, System.EventArgs e) { } and in javascript use code if your form ... How can i fire a javascript function at the end of a asp button click event. My code as follows: protected void btnexamsubmit_Click(object sender, EventArgs e) {//here some server codes.. //End server code //here Fire javascript function 'ShowConfirm'} Java Scrit: in ma .aspx

 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 How To Programmatically Fire A Click Event For A File Input
How To Programmatically Fire A Click Event For A File Input
 Callbacks Promises And Async Await By Esakkimuthu E Medium
Callbacks Promises And Async Await By Esakkimuthu E Medium
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
Solved Working With The Html Textbox Onchange Event With
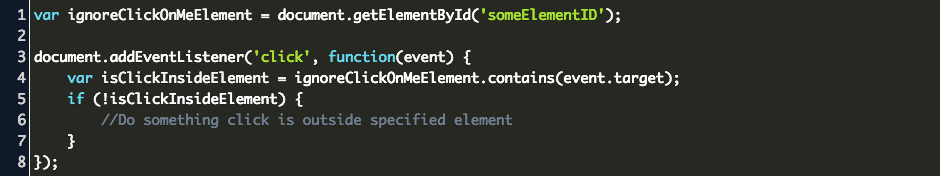
 Javascript Detect Click Outside Element Code Example
Javascript Detect Click Outside Element Code Example
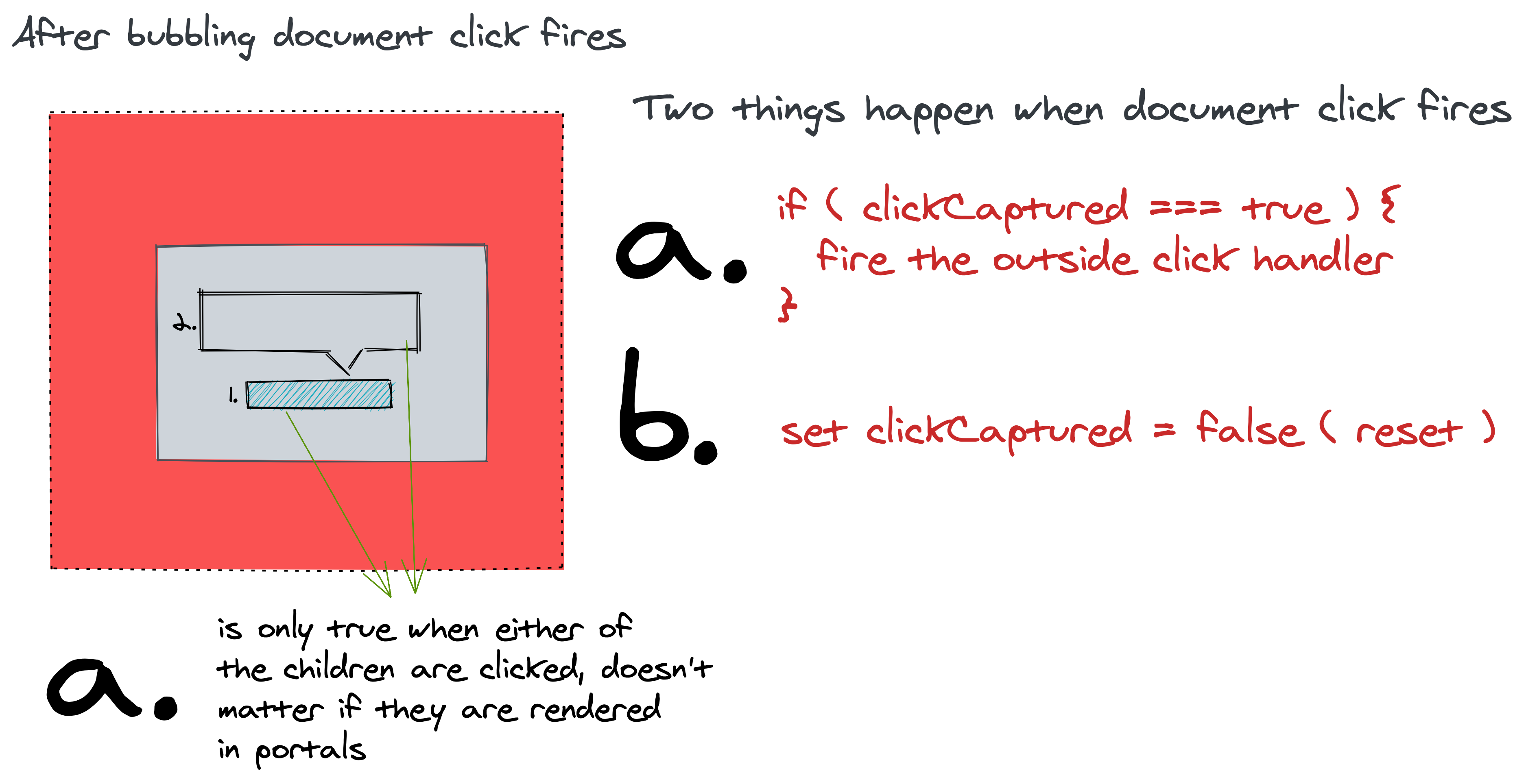
 Creating An Outside Focus And Click Handler React Component
Creating An Outside Focus And Click Handler React Component
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
Componentone Menu For Asp Net Ajax Help
.6916f57c486b500160591b5c22a455e1add1f981.png) Detect And Respond To Iot Events
Detect And Respond To Iot Events
 Class Selector Won T Fire Click Event In Jquery For
Class Selector Won T Fire Click Event In Jquery For
 Grab Element By Class And Add Click Event Code Example
Grab Element By Class And Add Click Event Code Example
Foglight Transaction Recorder User Guide

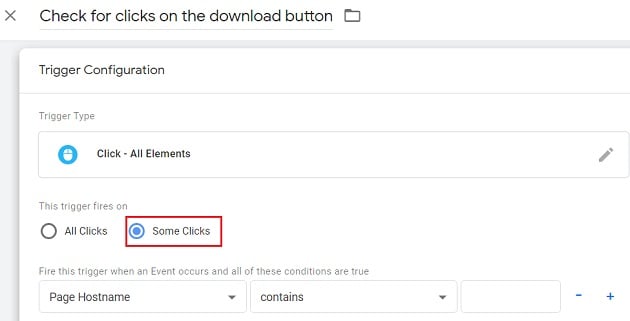
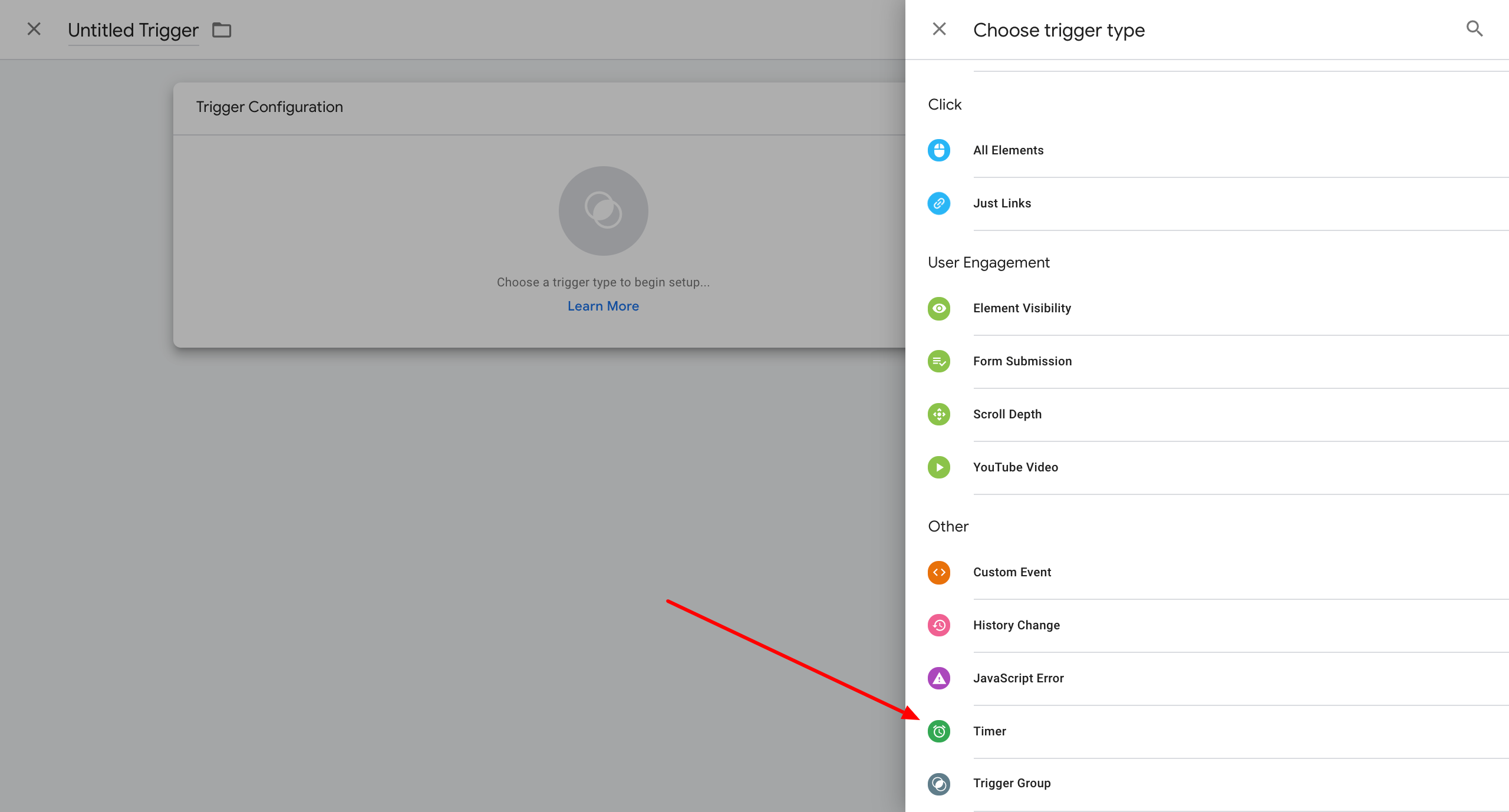
 How To Fire An Event Based On Time Via Gtm User Com
How To Fire An Event Based On Time Via Gtm User Com
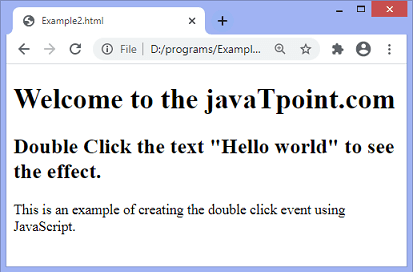
 Javascript Dblclick Event Javatpoint
Javascript Dblclick Event Javatpoint
 What Is Data Click Attribute Fire The Onclick Event Of A
What Is Data Click Attribute Fire The Onclick Event Of A
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
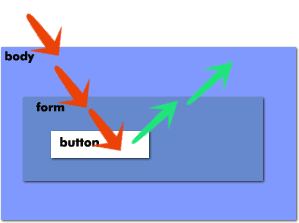
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 How To Programmatically Fire A Click Event For A File Input
How To Programmatically Fire A Click Event For A File Input
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Document Click Fire After Control Click Stack Overflow
Document Click Fire After Control Click Stack Overflow
 How Do I Emulate A Click On A Div Then Fire The Onclick Event
How Do I Emulate A Click On A Div Then Fire The Onclick Event
Google Tag Manager Button Click Tracking Guide Loves Data
 Pratham On Twitter An Example Of Typical Click Event The
Pratham On Twitter An Example Of Typical Click Event The
 How To Simulate A Click With Javascript Geeksforgeeks
How To Simulate A Click With Javascript Geeksforgeeks
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Appsflyer Attribution Model Help Center
Appsflyer Attribution Model Help Center

0 Response to "32 Fire Click Event Javascript"
Post a Comment