22 Change Div Width Javascript
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ... The border property sets or returns up to three separate border properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): border-width. border-style. border-color.
 How To Make Div Width Expand With Its Content Using Css
How To Make Div Width Expand With Its Content Using Css
I've been trying to change the width of a div with a set.interval animation. It works perfectly fine with getELementByID, but it won't work with getElementsByClassName. The code is the following: ...

Change div width javascript. JavaScript – Change the Width of Div. To change the width of a div using JavaScript, get reference to the div element, and assign required value to the element.style.width property. 3 weeks ago - This lesson has given you a rundown of some key issues that you might run into when sizing things on the web. When you move onto CSS Layout, sizing will become very important in mastering the different layout methods, so it is worth understanding the concepts here before moving on. Definition and Usage. The width property sets or returns the width an element. The width property has effect only on block-level elements or on elements with absolute or fixed position. The overflowing content can be manipulated with the overflow property. Tip: Use the height property to set or return the height of an element.
Store the actual width and height of the div element on which animation is to be done using $(selector).width() method. When the mouse pointer event is handle the .mouseenter() and .mouseleave() methods. When mouse pointer is over the div element, change the width or height style property to new value of div element using .animate() method. The height and width of the element to be tracked is found out using the height () and width () method in jQuery. These dimensions will be used as the last tracked baseline dimensions of the element and stored in a variable. A new function is created in which the element's height and width are found out. 32 Change Div Width Javascript Written By Roger B Welker. Monday, August 23, 2021 Add Comment Edit. Change div width javascript. Fluid Width Equal Height Columns Css Tricks. How Do I Make A Div Width Draggable Stack Overflow. Box Sizing Css Tricks. Jquery Get And Set Element S Width And Height Tutorial Republic.
Jul 23, 2021 - Find everything about health and medical get the height and width of an HTML element or div element from the CSS style height and width using JavaScript. Using Element.getBoundingClientRect() method get the size of the HTML element..offsetWidth and .offsetHeight method to get the height and width of an HTML element if size is not defined in the CSS style. You may also read, Dec 17, 2017 - To set the width and height of an element using jQuery, use the width() and height() in jQuery · You can try to run the following code to learn how to set the width of an element in jQuery:
Using width, max-width and margin: auto; As mentioned in the previous chapter; a block-level element always takes up the full width available (stretches out to the left and right as far as it can). Setting the width of a block-level element will prevent it from stretching out to the edges of its container. Then, you can set the margins to auto ... There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box."; May 09, 2019 - It was a quiet night with a perfect temperature for the brain to give 100%. “Perfect time for programming” — Hung said. As he was scrolling aimlessly through a long list of JavaScript functions, he…
Answer: Use the JavaScript width () method. You can set the width of a <div> box dynamically using the jQuery width () method. The width () method simply returns the element's width as unit-less pixel value. However calling the width (value) method sets the width of the element, where the value can be either a string (e.g. 100%, 50px, 25em, auto ... Try it. The <div> element in the above markup has a width (150px) defined inline. When I click the element, the script sets a new width and height. Note that you have to set new width and height along with the unit value px or pixel, inside the single or double quotes. ele.style.height = '50px'; Jun 21, 2019 - This property of JavaScript returns an integer representing the layout width of an element and is measured in pixels. ... Returns the corresponding element’s layout pixel width. ... The another method to measure the width of a div element we will utilize the clientWidth() property of JavaScript.
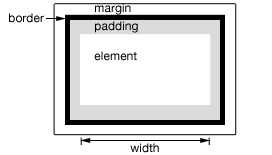
May 28, 2021 - In this tutorial, you will learn how to get the current computed dimension of an element, including width and height, in JavaScript. The width () method sets or returns the width of the selected elements. When this method is used to return width, it returns the width of the FIRST matched element. When this method is used to set width, it sets the width of ALL matched elements. As the image below illustrates, this method does not include padding, border, or margin. The max-width property is used to set the maximum width of an element. The max-width can be specified in length values, like px, cm, etc., or in percent (%) of the containing block, or set to none (this is default. Means that there is no maximum width).
Changing div width with a button. i am trying to learn JS, React and Node.js. Now i am trying to change the width of a div with a button but i'm getting always the same error, that it "Cannot read property 'style' of null. var sideNav = document.getElementById ("side-nav"); var linksSideNavTop = document.getElementById ("links-side-nav-top ... In the below example, I'm tracking the inner (green) div's width changes. It has a width set to 50%, but a max-width of 200px. Dragging the slider affects the wrapper (gray) div's width. You can see that the observable only fires when the inner div's width changes, which only happens if the outer div's width is smaller than 400px. The HTML DOM allows JavaScript to change the content of HTML elements. Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById(id).innerHTML = new HTML. This example changes the content of a <p> element ...
Hi, I'm currently trying to learn Javascript and I already have my first question. How can I change the height and width of an element with Javascript? I have tried and so far I can only change ... 11/4/2012 · These are several ways to apply style to an element. Try any one of the examples below: 1. document.getElementById('div_register').className = 'wide'; /* CSS */ .wide{width:500px;}2. document.getElementById('div_register').setAttribute('class','wide');3. document.getElementById('div_register').style.width = '500px'; Share. Dec 01, 2017 - Hello everyone, I need to change div's width and height only using Javascript. In html I've one div and three input fields, which sets div's height width and color. Last one is working, but I can't change height and width which are set in input fields. Please help.
I recommend to specify the width in pixels, because not all browsers are able to handle the percentages in the JS. - Nick Sadovnikov Nov 24 '11 at 9:19 you can look into getting the width of the reference box, calculating 70% of that and setting the result - in pixels - as the width of this div - iGbanam Nov 24 '11 at 10:18 1 week ago - The ResizeObserver interface reports changes to the dimensions of an Element's content or border box, or the bounding box of an SVGElement. 2 weeks ago - The width CSS property sets an element's width. By default, it sets the width of the content area, but if box-sizing is set to border-box, it sets the width of the border area.
The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px).The .width() method is recommended when an element's width needs to be used in a mathematical calculation.. Figure 1 - Illustration of the measured width. This method is also able to find the width of ... Join Stack Overflow to learn, share knowledge, and build your career. Get the width of HTML div element using jQuery. If you want to retrieve the width of an HTML element using jQuery JavaScript framework then below is the given jQuery code which will do that: $("div").width() $ ("div").width () $ ("div").width () Below is given some more methods: innerWidth () - Returns the width of an element (includes padding).
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. I would like to create a javascript function that will change the width depending on the screen resolution. Basically I would like to change the width to 1015 if the screen resolution is 1024 x 768. I've written this much on the asp page so far, but don't know how to apply my dstyle value, Changing Column Width Based on Screen Size using CSS. CSS Web Development Front End Technology. To change column width based on screen size, the code is as follows −.
Dynamically change div height on browser window resize. Automatically change div height to be 100% height of the browser window on resize using jQuery. This will scale the referenced div to the height of your browser viewport/document/window height. This is important for resizable or responsive websites, and particularly useful for full width ... Approach: Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element. <!DOCTYPE HTML>. Set the width of a div element using jQuery. The content width of a div can dynamically set or change using width (), innerWidth (), and outerWidth () methods depending upon the user requirement. If the user wants to change the content width of a div dynamically, it includes changing the actual width, actual width with padding, and actual width ...
Oct 26, 2019 - Get code examples like "set width of a div javascript" instantly right from your google search results with the Grepper Chrome Extension. May 05, 2020 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
 Flex Basis Css Cascading Style Sheets Mdn
Flex Basis Css Cascading Style Sheets Mdn
 Css Make Div Width Proportional To Height Stack Overflow
Css Make Div Width Proportional To Height Stack Overflow
 Html Attributes Width Height Of Canvas Change
Html Attributes Width Height Of Canvas Change
 How To Dynamically Set The Height And Width Of A Div Element
How To Dynamically Set The Height And Width Of A Div Element
 Responsive Sizing For Brightcove Player
Responsive Sizing For Brightcove Player
 Determining The Dimensions Of Elements Web Apis Mdn
Determining The Dimensions Of Elements Web Apis Mdn
 Setting Height And Width On Images Is Important Again
Setting Height And Width On Images Is Important Again
 Width Jquery Api Documentation
Width Jquery Api Documentation
 Responsive Email Design Email Code Amp Optimization
Responsive Email Design Email Code Amp Optimization
 How Do I Make A Div Width Draggable Stack Overflow
How Do I Make A Div Width Draggable Stack Overflow
 Change Color On Click React Code Example
Change Color On Click React Code Example
 How To Change Width Of An Element With Javascript Code Example
How To Change Width Of An Element With Javascript Code Example
 Is There Are Way To Make A Child Div S Width Wider Than The
Is There Are Way To Make A Child Div S Width Wider Than The
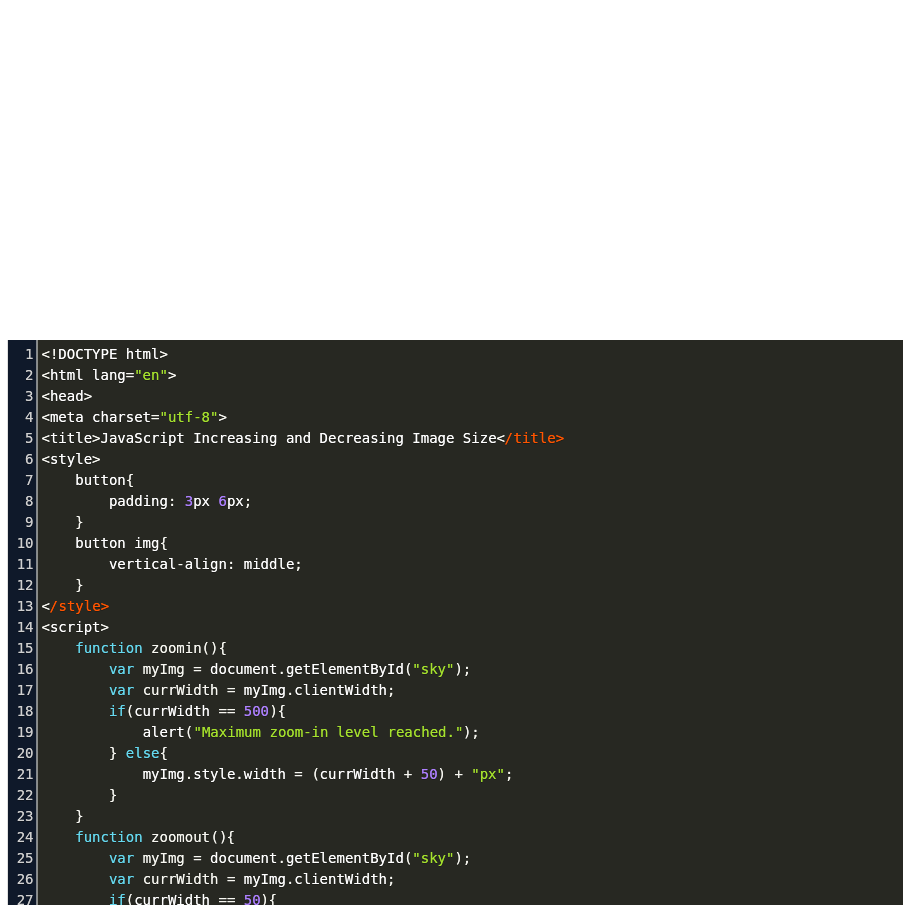
![]() How To Change Div S Height And Width With Javascript
How To Change Div S Height And Width With Javascript
 4 Ways To Get The Width And Height Of An Element With Vanilla
4 Ways To Get The Width And Height Of An Element With Vanilla
 Fluid Width With Equally Spaced Divs Stack Overflow
Fluid Width With Equally Spaced Divs Stack Overflow
 How To Get The Browser Border To Lock To A Div When Resizing
How To Get The Browser Border To Lock To A Div When Resizing
 Manipulate Html Attributes Using Jquery
Manipulate Html Attributes Using Jquery

0 Response to "22 Change Div Width Javascript"
Post a Comment