26 Javascript To Do App
In the video, you have seen the to-do list app and how it is created using HTML CSS & JavaScript. I hope you've understood the codes behind creating this program. It may be difficult to understand the JavaScript codes of this program but don't worry once you download the code files of this program and try with yourself, you'll easily ... Babel is required to process package imports. If you need a different preprocessor remove all packages first. ... s in order, and run before the JavaScript in the editor. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere ...
 Let S Code A Javascript To Do List App Together
Let S Code A Javascript To Do List App Together
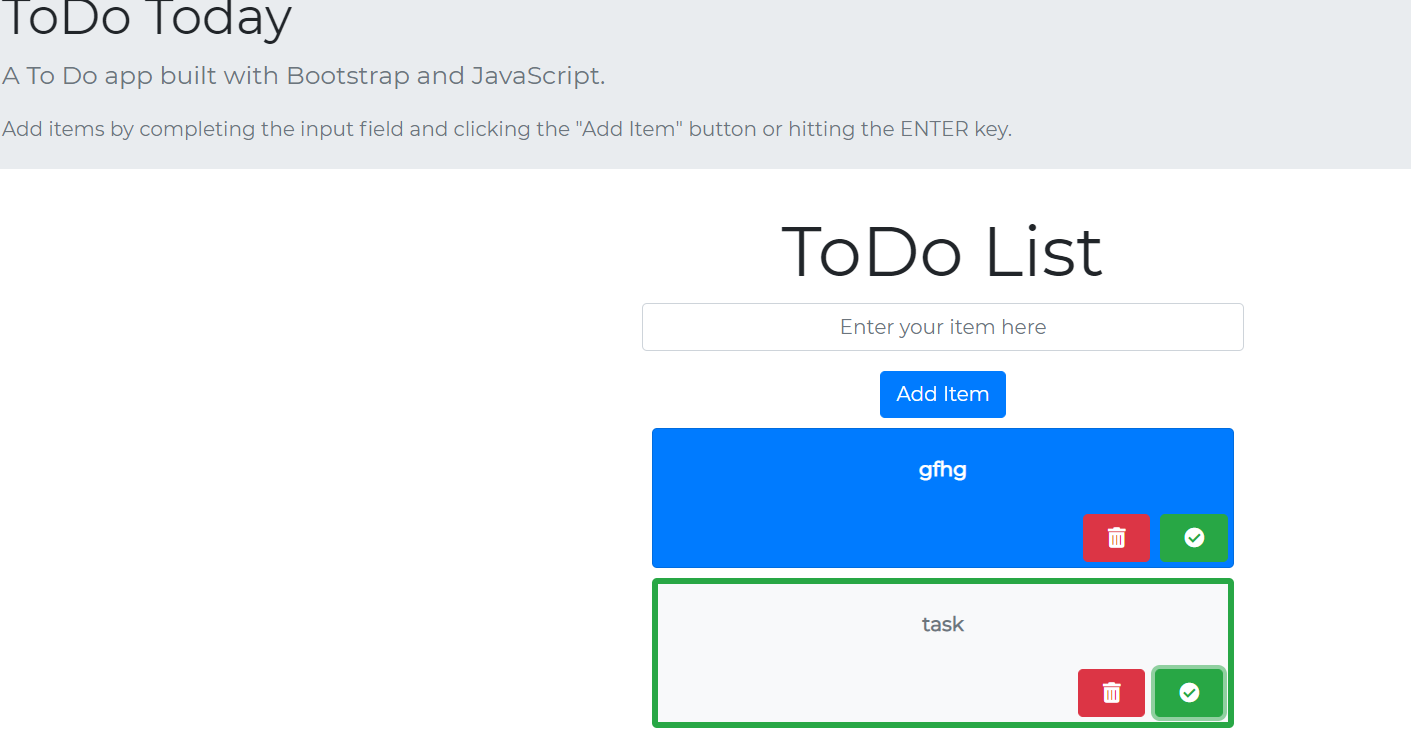
We will create a basic todo app to understand the basics of JavaScript. In this web app, one can create a todo list and can remove specific elements from the list. Features or Functionalities to implement: Interactive and Responsive design; Responsive Grid System; Store and Delete items

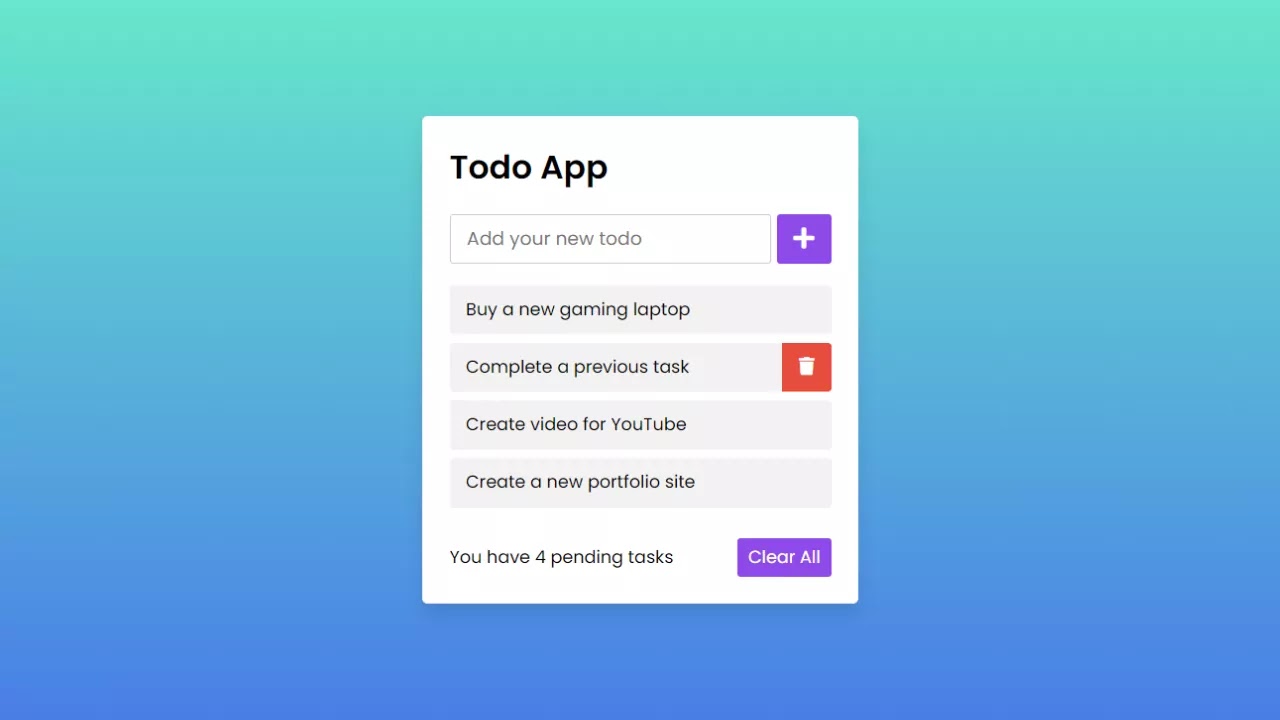
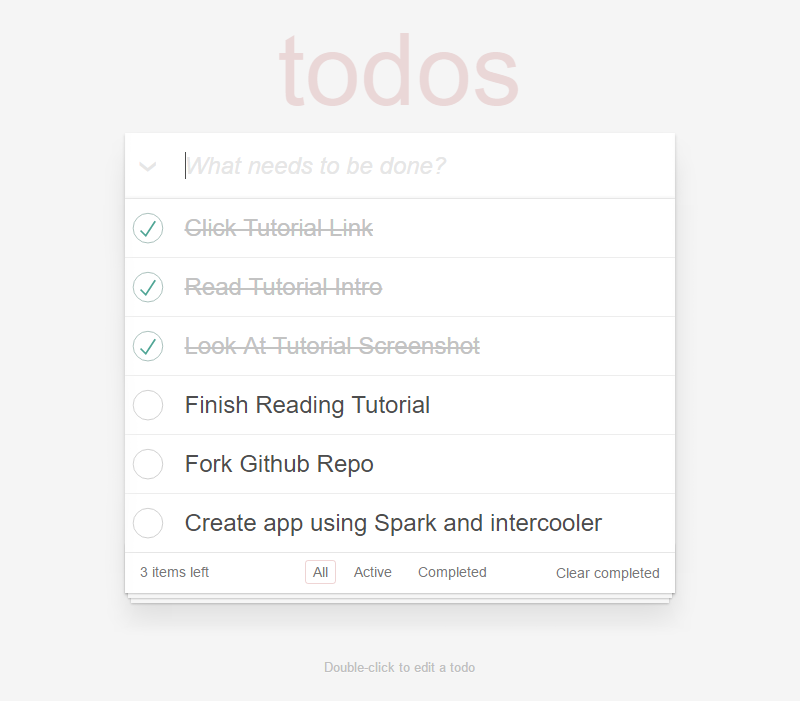
Javascript to do app. A simple todo list app built in HTML, CSS and JavaScript. If you want to learn how to build this yourself you can check out the YouTube video that walks through the whole process here: Learn to code a to-do list app in JavaScript - Part 1 The user's to-do list is stored in the local storage, so when he refreshes the page, he can always find the list there. There is the possibility for the user, to clear the list, by clicking the button clear, at the top right corner of our app. In your To Do list App, when the user clicks the add task button, the click is forwarded to the controller, and the controller modifies the model by adding the task to it. Any other decision making or logic can also be performed here, such as: saving the data using HTML local storage, making an asynchronous save to the database/server, and more.
One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Download this app from Microsoft Store for Windows 10, Windows 8.1, Windows 10 Mobile, Windows Phone 8.1, Windows 10 Team (Surface Hub), HoloLens. See screenshots, read the latest customer reviews, and compare ratings for JavaScript Studio.
Click API App, then go ahead and create. Select the type of subscription you are comfortable with. Give your name an app, and select a resource group. Now that our app has been created. Click on App Services by the left panel to see your app. Click on the app, choose Deployment options, then click on GitHub. Authorize GitHub to access your repo. To Do list app is a beginner level project that you must create to learn basic methods to control the webpage on the user's action and make it interactive. In ... What To Accomplish. Download the source code from the github repository above. Delete the contents of the app.js and other JavaScript files. Implement the JavaScript code in your own files. If you think you need to see a video solution first, be sure to pick up Mead's Modern JavaScript course. Add a link to your finished project below!
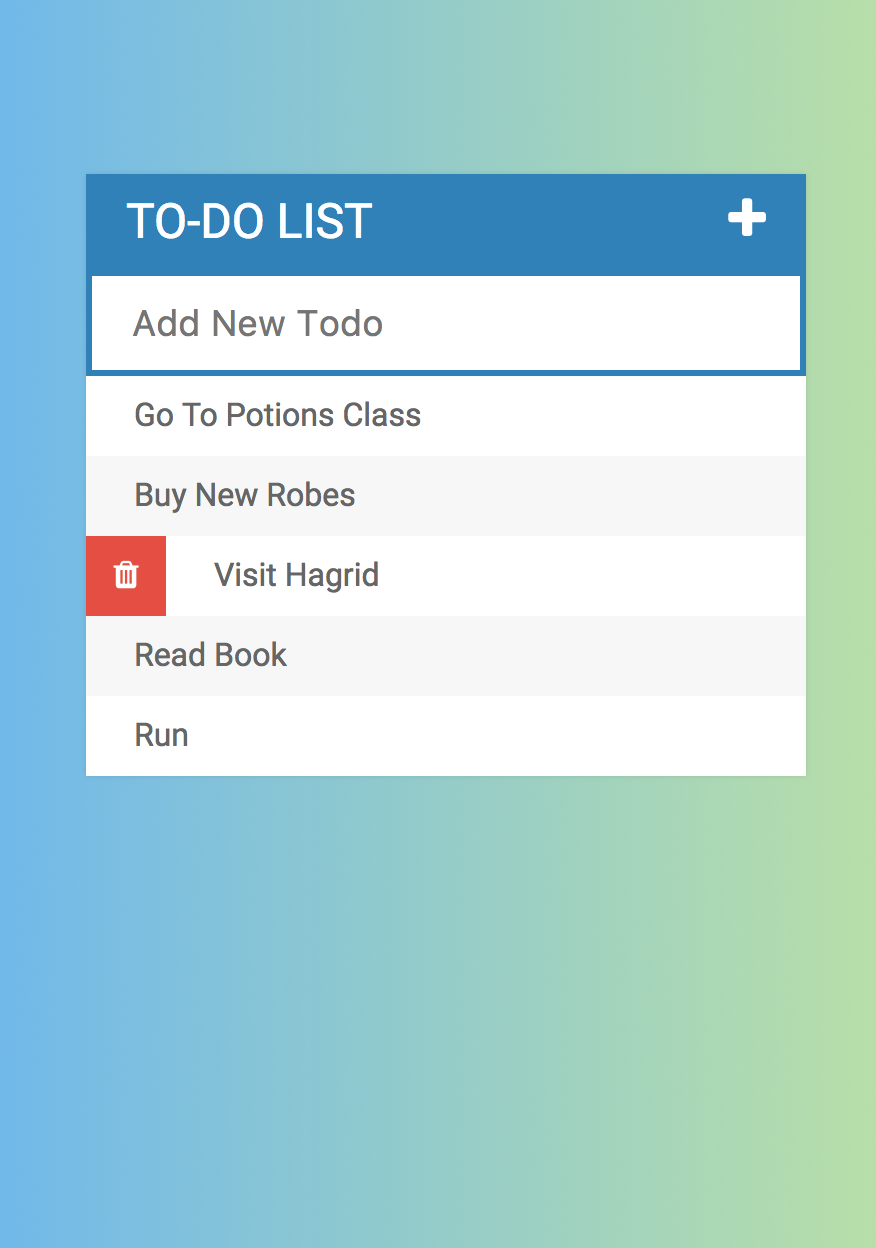
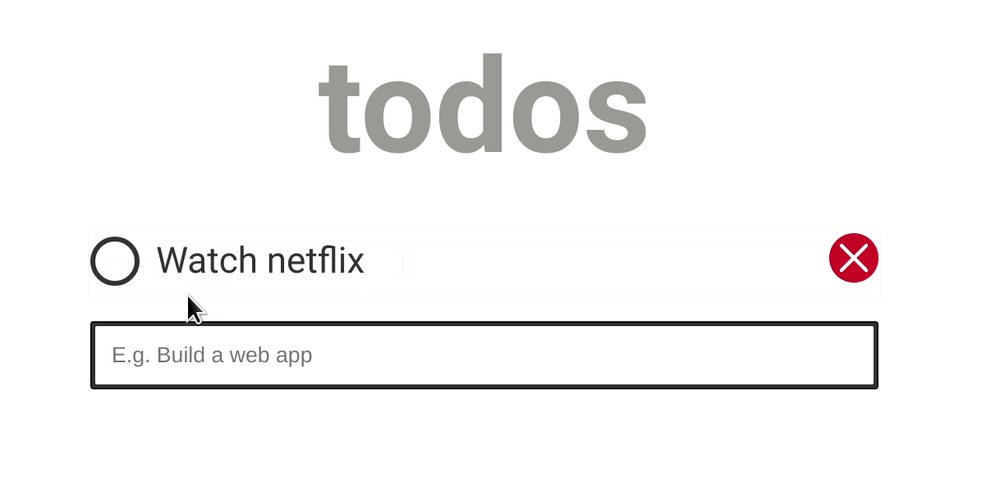
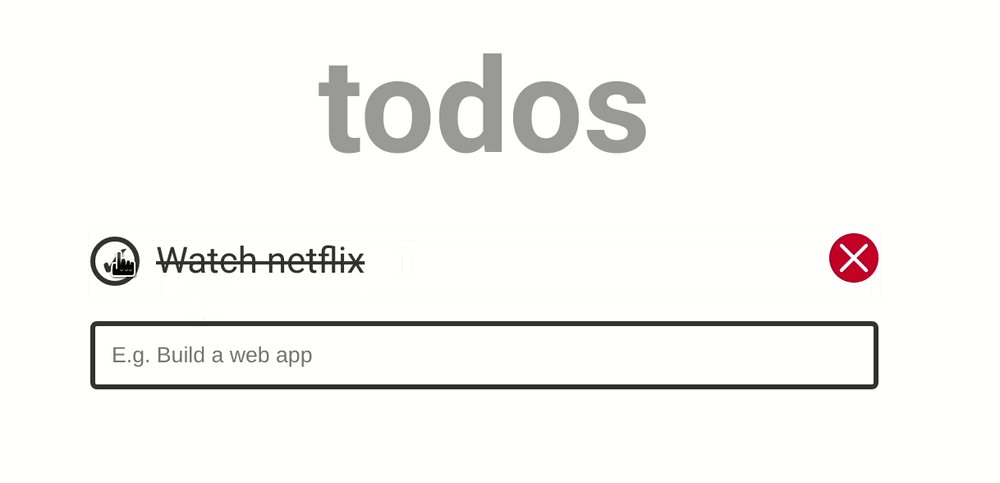
As you may know, A to-do list is a list of tasks you need to complete or things that you want to do and in our design [Todo List App], at first, there is a content-box that holds only the input field with some buttons and text. When you entered some characters and click on the plus (+) button, the list will be added to your tasks list and the ... Aug 13, 2020 - So you are at that phase where you’ve learnt some HTML, CSS and JavaScript and you are wondering what to do with it? Well, hop on as I take you on a ride to building a simple todo list app with the… To-Do-List Using JavaScript. In this tutorial, a JavaScript beginner can be able to create a beautiful and functional to do list using JavaScript. I will talk about the logic behind every line of code, before opening my text editor and start typing the code. it's a step by step tutorial, you won't get lost at any stage of this tutorial.
Oct 14, 2020 - You can test this out by opening ... to the Application tab and monitor the Local Storage section. If you’re not using Chrome, the dev tools may be organised differently. The final step is to render any existing todo list items when the page is loaded. Add the following code snippet at the bottom of the JavaScript pane: document.addEventL... Aug 30, 2019 - At this point you have everything ... CRUD app, if you manually type all your actions through the console, and view the output in the console. ... We're going to create the view by manipulating the DOM - the document object model. Since we're doing this in plain JavaScript without the ...
I will do todo app. It shoud have a name. Let's call it todo (this name will be used later). The name could be todoApp but app is not obligatory. It does not give us any additional notes. Also the app shoud have real title. In your case - "Todo App with Javascript". Let's call it title. You can choose name. The app should take an input name ... Oct 30, 2017 - Showing and hiding content with ... adding todo items by pressing enter? Can ‘mark all as done’ be implemented? How could server persistence be implemented without JavaScript? Closing thoughts · Showing and hiding content with the :checked pseudo selector · If our app should be ... Add the JavaScript. At this point, we're ready to build the core functionality of our app. Let's do it! On Form Submission. Each time a user submits the form by pressing the Enter key or the Submit button, we'll do the following things: Stop the form from submitting, thereby preventing a reload of the page.
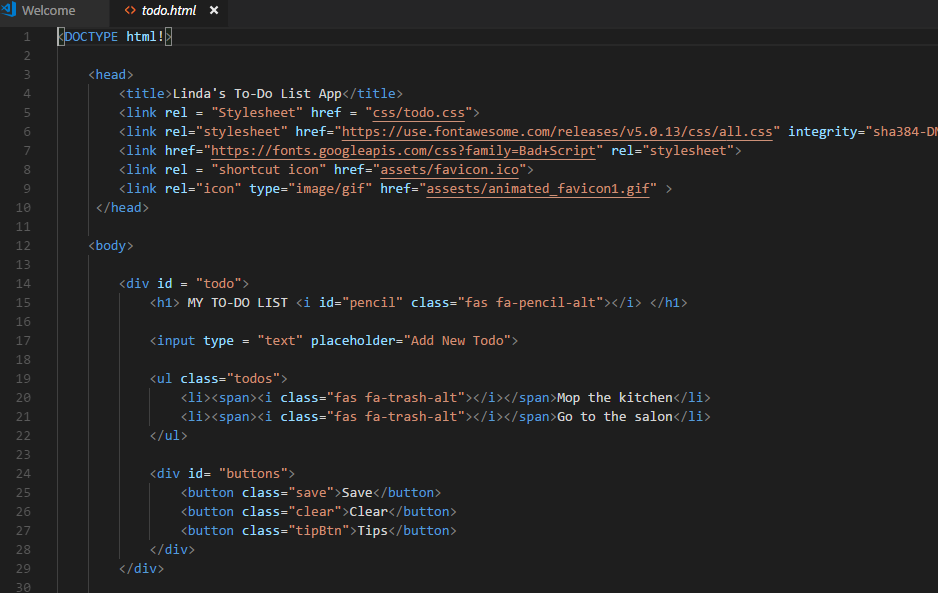
3. Implementing the Complete JavaScript code. The styling of the webpage is perfect. It is time to change the page from static to dynamic. We will achieve this task with the help of JavaScript. First of all, let's create a JavaScript file 'to do list.js' and save the following code in the file. Code: Delete the contents of the app.js file (or any other relevant js files) and then try to code out the JavaScript functionality for yourself. Once you complete the app, share it in the comments on the JavaScript project page on this blog so everyone can acknowledge your accomplishment! The starter code will contain three files: index.html, scripts.js, and styles.css. Open the index.html file in a web browser to see the basic design of the ToDo List app, as shown in the preceding screenshot. The JavaScript file will be empty, in which we are going to write scripts to create the application.
18: JavaScript weather app project Building a weather app is a great project idea if you are new to JavaScript and you don't have too many projects in your portfolio just yet. This project will teach you how to pull data from an API and display it dynamically on your web page. Jul 22, 2020 - So there are good reasons to just learn how to implement a web application with only standard HTML, CSS and plain JavaScript. This is exactly what we’re going to do in this tutorial series. We’ll implement a simple Todo web application which you can see in the following screenshot: 5/6/2021 · Now when we will click ‘+’ button element in our input then addTodo function will execute. When we will click any task which is added in task container of our app then deleteCheck function will execute. When we will click select element (dropdown) in our app then filterTodo function will execute. 3. Adding a Task with check button and delete button
17/9/2018 · In this tutorial we will create a Simple To Do List App using JavaScript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It can renders web pages in an interactive and dynamic fashion. It is … 6 hours ago · One of the better project ideas for JavaScript beginners is to create a simple to-do list app. Here's our own tutorial for JS newbies. The Document Object Model (DOM) is the data representation of the objects that comprise the structure and content of a web page. May 06, 2019 - Today we will be building a very simple To-Do List app using pure javascript, you can check it out live here. A good practice exercise for people who have learned DOM manipulation, worry not if you…
My Task Manager This application is a simple to-do checklist app. It has features to store your tasks, their task description, and various small tasks under the main task, that can be checked off after completion. cross-platform localstorage to-do-app. Updated on Jul 16. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Learn how to create a "to-do list" with CSS and JavaScript. The To Do List Use CSS and JavaScript to create a "to-do list" to organize and prioritize your tasks.
Add the JavaScript. At this point, we're ready to build the core functionality of our app. Let's do it! On Form Submission. Each time a user submits the form by pressing the Enter key or the Submit button, we'll do the following things: Stop the form from submitting, thereby preventing a reload of the page. Developers these days are spoiled with choice when it comes to selecting an MV* framework for structuring and organizing their JavaScript web apps. Backbone, Ember, AngularJS… the list of new and stable solutions continues to grow, but just how do you decide on which to use in a sea of so ... Jul 31, 2020 - The best way to learn something is by doing. In this tutorial, we will be building a To-Do List app using pure JavaScript. If you are a beginner and tired of studying from boring theoretical…
In this video we'll learn how to create a to do list app in Javascript. `````````````````````````````````````````````````````````````````````````````````````... Build an Android App with JavaScript for Generating QR Codes. We are back with yet another Android app demo. This time, we take a different approach to building an Android app with JavaScript. Being the de-facto programming language for the web, JavaScript has enjoyed tremendous growth over the years, especially in frontend browser-based ... Jun 04, 2015 - In this example we'll build a very basic TODO application using some HTML5 features and JavaScript. The very first thing we need is to create an HTML page. We could get by with just the following 3 lines, as those are the important lines, but I thought adding a few extra lines of HTML would ...
Jun 24, 2019 - Build a simple, useful web app for tasks with HTML/CSS/JS Download this app from Microsoft Store for Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8. See screenshots, read the latest customer reviews, and compare ratings for JavaScript. -----------------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE ...
Yes, JavaScript can be used for making mobile applications. In fact, there are frameworks like React Native, Ionic, and NativeScript, which are designed to compile JavaScript code to Native Mobile apps. These apps work like native apps you can find in the app stores. Table of Contents hide. 1 The Mobile Platform. Like I was saying earlier, you can use Chrome's Developer Tools inside your app. What you can do with your browser's Developer Tools, you can also do inside the app. Outstanding! Electron Application Architecture. Let's have a look at the source code and the file structure of our app. Open up the project in your favorite text editor or IDE.
 7 Awesome Javascript Product Tour Libraries By Shanika
7 Awesome Javascript Product Tour Libraries By Shanika
 Do It Yourself Tutorials Code Your Own Youtube App
Do It Yourself Tutorials Code Your Own Youtube App
 How To Detect System Idle In Electron App And Do Something
How To Detect System Idle In Electron App And Do Something
 How To Build Your Own Thanksgiving Shopping List App With
How To Build Your Own Thanksgiving Shopping List App With
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 Javascript Building A To Do App Part 4 Final Dev Community
Javascript Building A To Do App Part 4 Final Dev Community
 Building A Vanilla Javascript Todo App From Start To Finish
Building A Vanilla Javascript Todo App From Start To Finish
 Github Hummatli Todo List Project Sample Web App Created
Github Hummatli Todo List Project Sample Web App Created
 Trying To Do A Filter For A To Do List App In Javascript But
Trying To Do A Filter For A To Do List App In Javascript But
 To Do List In Javascript With Source Code Source Code
To Do List In Javascript With Source Code Source Code
 Building To Do List App Using Vanilla Javascript For Absolute
Building To Do List App Using Vanilla Javascript For Absolute
 Building A To Do List App With Vanilla Javascript By Linda
Building A To Do List App With Vanilla Javascript By Linda
 Learn To Make A Simple Todo List App Using Javascript Html
Learn To Make A Simple Todo List App Using Javascript Html
 Todo List App Using Html Css Amp Javascript
Todo List App Using Html Css Amp Javascript
 Binding User Interfaces Amp Application State With Vanilla
Binding User Interfaces Amp Application State With Vanilla
 Example A To Do List App Using Html Javascript And The Free
Example A To Do List App Using Html Javascript And The Free
 To Do List Javascript With Source Code Tutorialstonight
To Do List Javascript With Source Code Tutorialstonight
 Javascript Todo App Project Jsbeginners
Javascript Todo App Project Jsbeginners
 Creating An Ajax Todo List Without Writing Javascript
Creating An Ajax Todo List Without Writing Javascript
 How To Build A Todo List App With Javascript
How To Build A Todo List App With Javascript
 Do It Yourself Tutorials Tutorial Build Basic Video Chat
Do It Yourself Tutorials Tutorial Build Basic Video Chat
 Create A To Do List Application With Html Css And Pure Js
Create A To Do List Application With Html Css And Pure Js
 How To Code Javascript Todo App
How To Code Javascript Todo App
 Javascript Growing Pains From 0 To 13 000 Dependencies
Javascript Growing Pains From 0 To 13 000 Dependencies
0 Response to "26 Javascript To Do App"
Post a Comment