34 Onmouseover Tooltip Javascript Code
Mar 13, 2011 - Instantly share code, notes, and snippets. ... Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... Create tooltips on mouseover or on click (for supporting touch interfaces). Tooltipper is a lightweight (750-byte) JavaScript library for implementing tooltips that will automatically adjust the position of the tooltip to stay on screen. javascript dynamic tooltip on mouseover, tooltip using javascript onmouseover, add tooltip using javascript, javascript tooltip library, dynamic position tooltip javascript
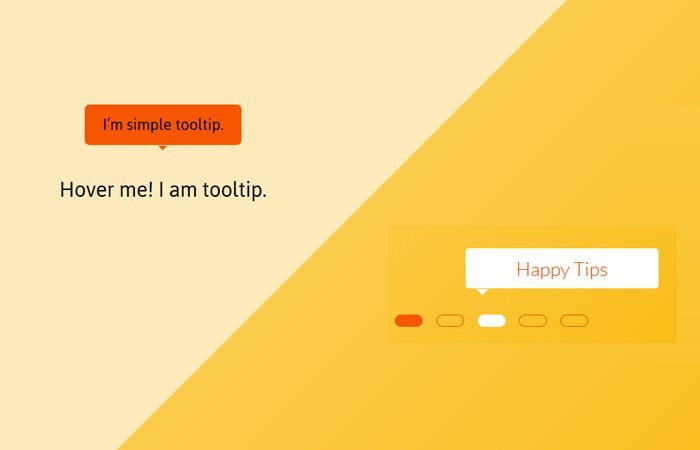
 Bubble Point Tooltips With Css3 Amp Jquery Css Tricks
Bubble Point Tooltips With Css3 Amp Jquery Css Tricks
1/3/2006 · code samples for onMouseOver event... Thanx in advance... Regards, Krish. HI! Go Here.. http://www.dynamicdrive /dynamicindex5/ And then leave in less time than it took to get there.....--Randy comp.lang.javascript FAQ - http://jibbering /faq & newsgroup weekly Javascript Best Practices - http://www.JavascriptToolbox /bestpractices/

Onmouseover tooltip javascript code. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. TOOLTIP UTILITY. This javascript will help you to build tooltip for a link / button in a webpage as you wish. A "tooltip" is the small yellow box that appears when you hover over an object on your screen. It works in Internet Explorer, Opera, and Netscape 6. Features As reference, we use the JavaScript keyword this - which automatically points to the HTML element the JavaScript eventhandler (e.g. onmouseover) stands in. Additionally, the ABOVE command is used in order to place the tooltip at the top edge of the HTML element.
After this code executes, clicks on Trigger the handler will also append the message.. This event type can cause many headaches due to event bubbling. For instance, when the mouse pointer moves over the Inner element in this example, a mouseover event will be sent to that, then trickle up to Outer.This can trigger our bound mouseover handler at inopportune times. For improved performance you could instead poll mouse's position every say 500 ms and set the tooltip based on that. You would have a single function to manage all your tooltips in a switch(){} block of code with a "default" case that sets the tooltip to empty. with your code, you operate with button, not div. to affect on div with innerHTML you need something like this: <div id="my_div"> <button id="button" onmouseover="javascript:mOver('my_div');" onmouseout="javascript:mOut('my_div');">?</button> </div> to make X button work, use this: <button onclick="javascript:mOut('my_div');">X</button>
From JavaScript code itself called the getMyToolTip () function for tooltip logic execution. In this function get the tooltip text based on the selected content like I am Paramesh, I am Amardeep. Make it display Tooltip text by using the innerHTML tooltip variable when we hover on the I am Paramesh and I am Amardeep. Tip: Go to our CSS Tooltip Tutorial to learn more about tooltips. Tip: To create "clickable" tooltips, go to our How To Create Popups Tutorial Tip: Modals are also similar to tooltips. Go to our How To Create Modals Tutorial to learn about modals. when the click event happens for the appointment, it fires off the tooltip. I think what I would need is an event for the "mouseover" of the appointment added in the client code OR in the tag of RadScheduler, of which I see none. I am under the impression that this cannot be done with anything built into RadScheduler.
A cross-browser Tooltip JavaScript Library to create tooltips, information popup boxes like this one. Easy to use. Only onmouseover eventhandlers are required that specify the tooltip text. Features: The width of the tooltips is adapted automatically. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Demo: The following link uses the above code: HTML and CSS.Move your mouse over it to see it in action. This method of displaying a tooltip uses many features (eg, the content property, the ::after pseudo-element, the use of position for ::after, etc) that rely on your users having a modern browser.If they use an older browser, the tooltip will not be displayed correctly, if at all.
onMouseover="ddrivetip ('JavaScriptKit JavaScript tutorials','yellow', 300)"; onMouseout="hideddrivetip ()" The key here is function ddrivetip (), which you should understand how it works: ddrivetip ('TEXT TO DISPLAY', 'OPTIONAL BACKGROUND COLOR', OPTIONAL TIP WIDTH) 29/10/2009 · Add HTML mouseover tooltip. 28.12.2009: Updated the code in line 38 and 41 and added “stop (true,true)” to prevent animation from looping when mouse is rapidly hovered in and out. In a previous post i described how to add a custom tool-tip on mouse-over a SharePoint field. This was using the “title-property” of a DOM element and ... Demo/Code. 6. JavaScript Dropdown Tooltips Code Snippet . JavaScript/JS Dropdown Tooltip are hover impact based example. In this design, the tooltip shows up when the client hovers over the underlined words. This sort of design is well-known among web applications and forms to tell the client what the client has to do with the alternative.
Today we'll be building tooltips with JavaScript. Tooltips are the small snippet of text that shows when you hover over a link. The text is from the "Title" attribute of the anchor tag - which is supposed to describe to the user what the link is about, before they click it. View Demo. The default browser tooltip is already in place. jQuery UI is a curated set of user interface interactions, effects, widgets, and themes built on top of the jQuery JavaScript Library. Whether you're building highly interactive web applications or you just need to add a date picker to a form control, jQuery UI is the perfect choice. 15/8/2018 · (function() { // Create the tooltip element we will be reusing let tooltip = document.createElement('div'); tooltip.className = 'tooltip'; tooltip.style.left = '50%'; tooltip.style.transform = 'translateX(-50%)'; // Prepare the mouseout event handler let mouseoutHandler = (event) => { event.target.removeChild(tooltip); }; // Set the mouseover event handler window.addEventListener('mouseover', event => { if (!event.target.dataset.tooltip) return true; tooltip…
In the process of developing a small personal site using jqGrid, I've come across an issue regarding integration of onmouseover/hover JavaScript code when jqGrid renders. ... that parses the content of the page looking for particularly formatted tags and creating a mouseover tooltip where appropriate. In HTML: <element onmouseover="myScript">. Try it Yourself ». In JavaScript: object.onmouseover = function() {myScript}; Try it Yourself ». In JavaScript, using the addEventListener () method: object.addEventListener("mouseover", myScript); Try it Yourself ». Documentation and examples for adding custom Bootstrap tooltips with CSS and JavaScript using CSS3 for animations and data-attributes for local title storage.
In HTML5, which attributes can be used to pop-up a tool tip text for any form element · ERROR 2002 (HY000): Can't connect to local MySQL server through socket '/tmp/mysql.sock' (2) · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' Learn how to show data on mouseover in d3.js, a powerful tool for data visualization. In this tutorial, we’ll explore one such limitation of d3.js by adding … Create tooltips on mouseover or on click (for supporting touch interfaces). - tooltip.css
Description: Add more meaning to your text links with Jim's tooltip script.A dynamic box pops up alongside the link as the mouse moves over it, providing textual information. Compatible with IE4, NS4, and NS6! code samples for onMouseOver event... Thanx in advance... Regards, Krish. I suggest, for ToolTips, you use the AlternateText (or ALT in IMG-tags) for displaying tooltips. When you want to write your own ToolTips, dive into JavaScript : it's all clientside. greetz, Leon I have a table mytable1 contains 3-rows and td elements. The below code working fine when I have 6-rows. But when I have 3 rows it's not working. Any guidences will be helpful. Note : The below code used, When the user mouseover the table images, the cursor will change. My Codes Javascript
JavaScript. Copy Code. function AddTooltip (objectId, message, fadeAfterMs, cssBackcolor, cssWidth, cssBorder) As expected, the function is called AddTooltip and has 6 parameters. The first is the id of the HTML element to whom you want to attach the tooltip box and the second is the message to show. These first two parameters are mandatory. Change Picture / Image onmouseOver. This java script function changes the image or picture when you point/focus your mouse cursor on the image. Features Events mouseover/out and mouseenter/leave have an additional property: relatedTarget. That's the element that we are coming from/to, complementary to target. Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one.
Menucool Tooltip can get more use than you can imagine. Tooltip Menu: The tooltip can be used as navigation menu; Login (dummy) code demo 4: The tooltip can be controlled programmatically code; Thumbnail Preview: The tooltip can be easily integrated into other Web UI widgets; Customize Tooltip Styles. You can easily customize the tooltip style through the tooltip.css file. If you are looking for additional information about using Bootstrap tooltips at a Limesurvey survey: We have just written a lengthy blog post about this topic, how to customize the Bootstrap tooltips and which additional options there are available. Have a look at "How to use Bootstrap tooltips at a Limesurvey survey ". Tooltip.js A basic mouseover tooltip script This tooltip script is a basic example of how data attributes can be used to add a tooltip functionality to DOM elements. The tooltips are created for each element by reading out the title attribute.
This tooltip script is a basic example of how data attributes can be used to add a tooltip functionality to DOM elements. The tooltips are created for each element by reading out the title attribute. Additionally the tooltip offset can be configured by passing a JSON option string to the data attribute.
 Simple Css Tooltip With Arrow Position To The Bottom Codeconvey
Simple Css Tooltip With Arrow Position To The Bottom Codeconvey
 Tutorial On Chart Tooltips Canvasjs Javascript Charts
Tutorial On Chart Tooltips Canvasjs Javascript Charts
 A Lightweight Javascript Library To Implement Tooltips
A Lightweight Javascript Library To Implement Tooltips
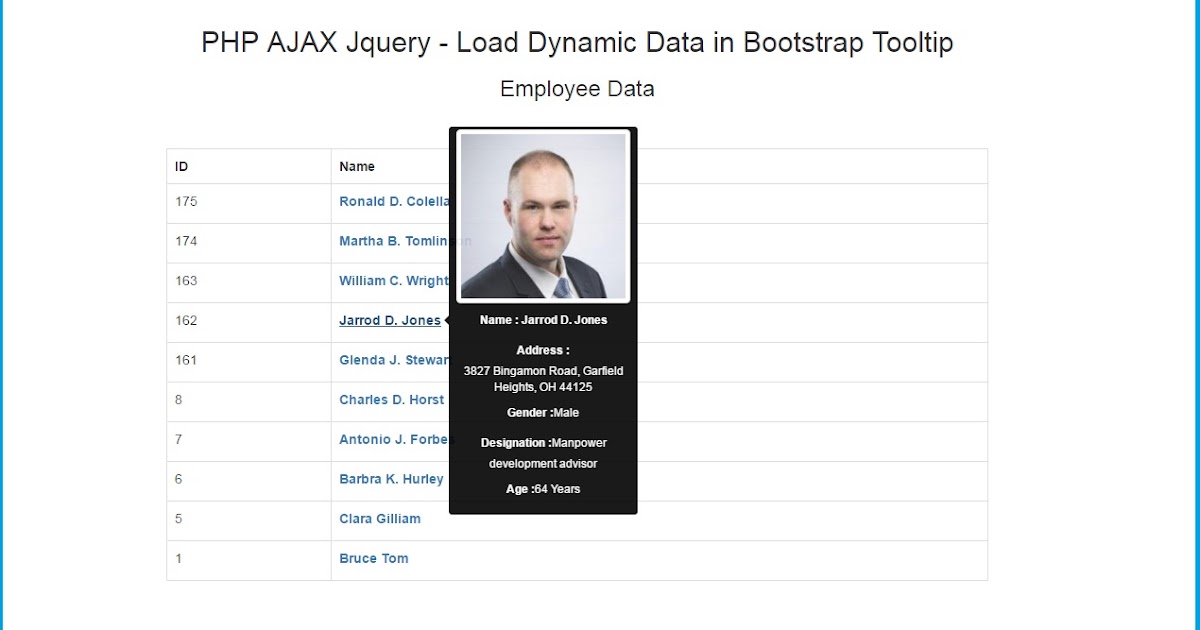
 Php Ajax Jquery Load Dynamic Data In Bootstrap Tooltip
Php Ajax Jquery Load Dynamic Data In Bootstrap Tooltip
 How To Verify Tooltip Using Selenium Webdriver
How To Verify Tooltip Using Selenium Webdriver
 Button With Tooltip On Hover Codemyui
Button With Tooltip On Hover Codemyui
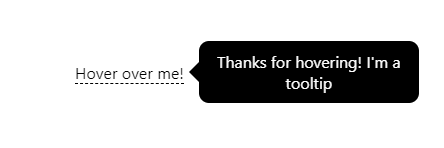
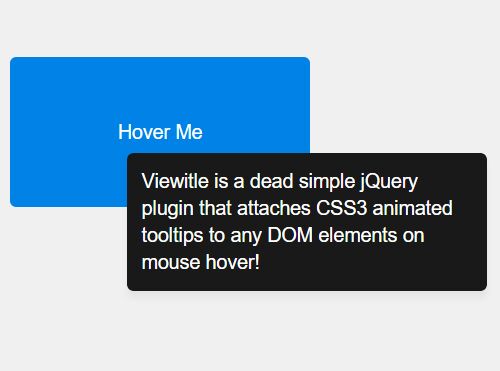
 Animated Hover Tooltip Plugin With Jquery Free Jquery Plugins
Animated Hover Tooltip Plugin With Jquery Free Jquery Plugins
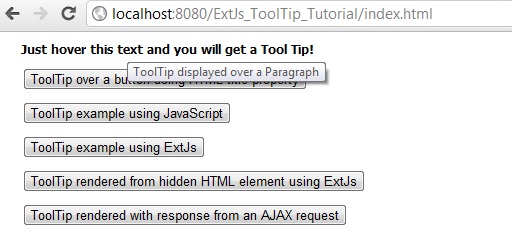
 Programmers Sample Guide Html Tooltip Tutorial Display
Programmers Sample Guide Html Tooltip Tutorial Display
 How To Add Tooltip In Weebly Site Webnots
How To Add Tooltip In Weebly Site Webnots
 One Line Clipped With An Ellipsis And Displays A Tooltip When
One Line Clipped With An Ellipsis And Displays A Tooltip When
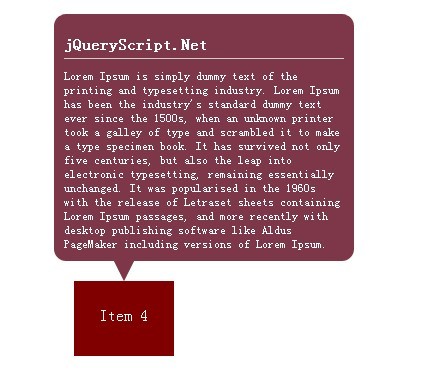
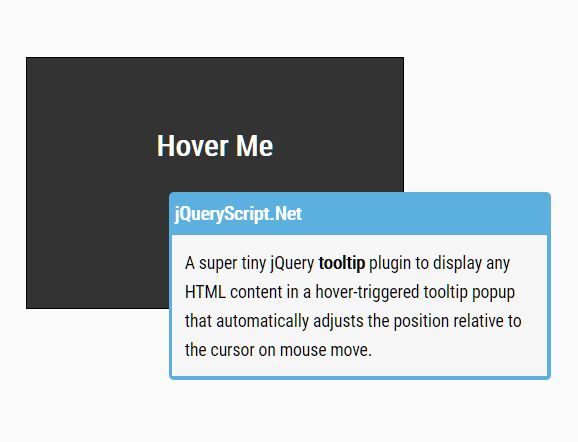
 Rich Text Tooltip That Follow Your Mouse Jqtip Free
Rich Text Tooltip That Follow Your Mouse Jqtip Free
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Creating Beautiful Tooltips With Only Css Logrocket Blog
Creating Beautiful Tooltips With Only Css Logrocket Blog
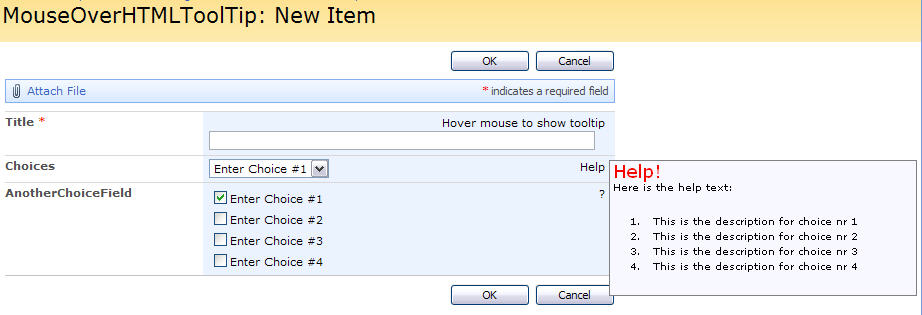
 Add Html Mouseover Tooltip Sharepoint Javascripts
Add Html Mouseover Tooltip Sharepoint Javascripts
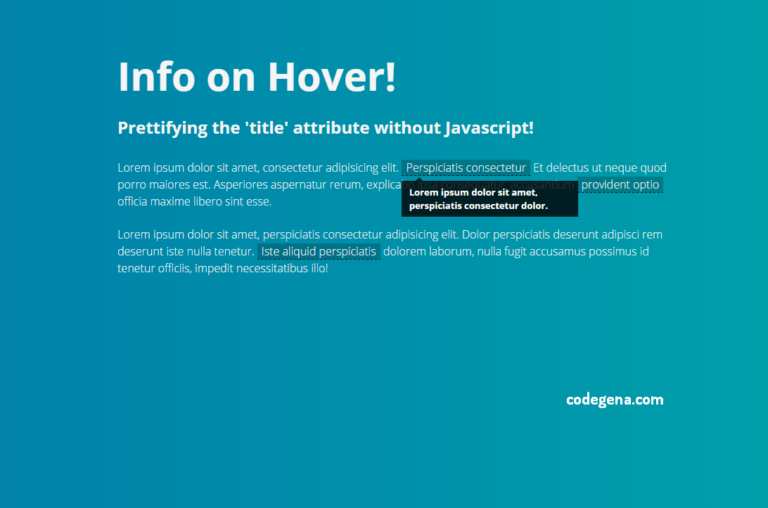
 Display Link Preview On Hovering With Javascript Codegena
Display Link Preview On Hovering With Javascript Codegena
 Easy Html5 Tooltip Javascript Library Tooltips Css Script
Easy Html5 Tooltip Javascript Library Tooltips Css Script
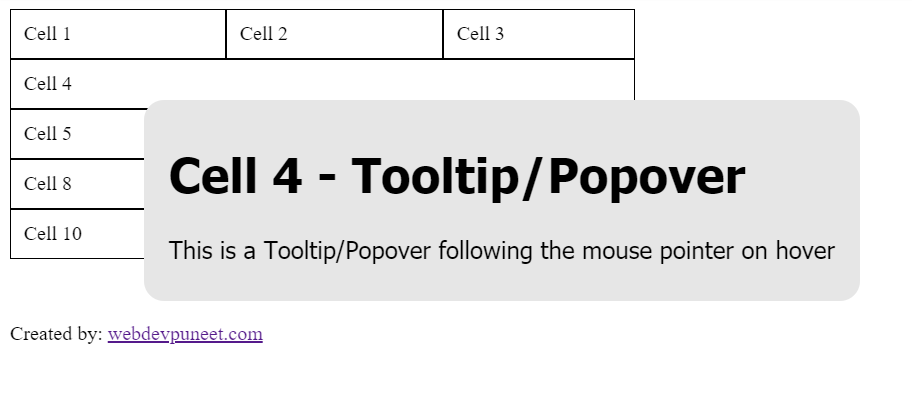
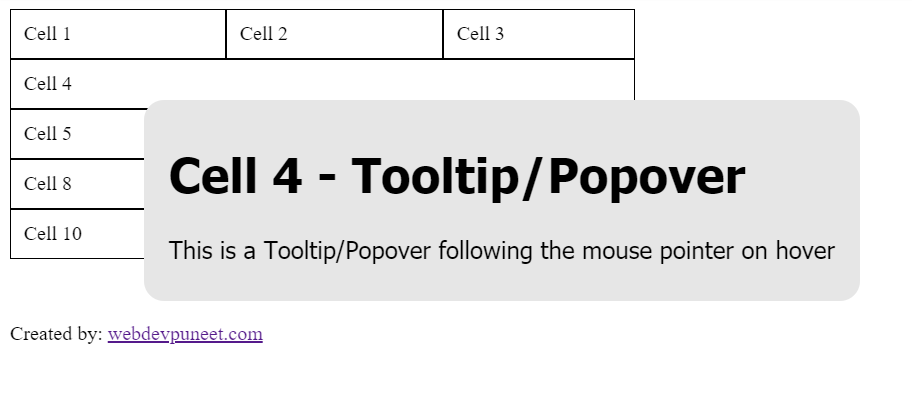
 Tooltip Popover Following The Mouse Pointer Web Development
Tooltip Popover Following The Mouse Pointer Web Development
 Create Easy Tooltips With Vue 2 X Vue Js Feed
Create Easy Tooltips With Vue 2 X Vue Js Feed
 Building A Simple Tooltip Component That Never Goes Off
Building A Simple Tooltip Component That Never Goes Off
![]() Social Media Icon Hover Tooltip Codemyui
Social Media Icon Hover Tooltip Codemyui
How To Create Better Tooltips With Plain Javascript And Css
 Hover Over Text To Bring Up Tooltip Code Example
Hover Over Text To Bring Up Tooltip Code Example
 How To Code Pure Css Social Media Buttons With Tooltip Hover
How To Code Pure Css Social Media Buttons With Tooltip Hover
 How To Ensure A Tooltip Stays Within The Browser Visible Area
How To Ensure A Tooltip Stays Within The Browser Visible Area
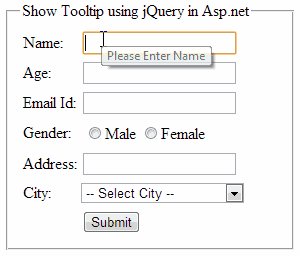
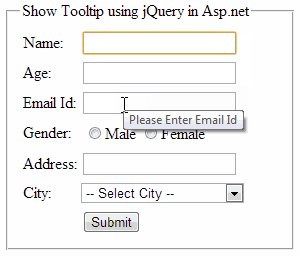
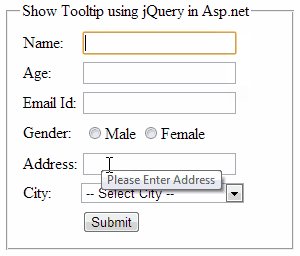
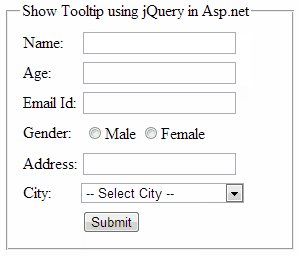
 How To Show Jquery Tooltip Message On Mouse Over On Asp Net
How To Show Jquery Tooltip Message On Mouse Over On Asp Net
 How To Display A Tooltip Div When An Svg Element Is Hovered
How To Display A Tooltip Div When An Svg Element Is Hovered
 Minimalist Animated Hover Tooltip Plugin With Jquery
Minimalist Animated Hover Tooltip Plugin With Jquery
How To Create Better Tooltips With Plain Javascript And Css
 Tooltip Reactjs Button Hover Css Codelab
Tooltip Reactjs Button Hover Css Codelab
 How To Verify Tooltip Using Selenium Webdriver
How To Verify Tooltip Using Selenium Webdriver
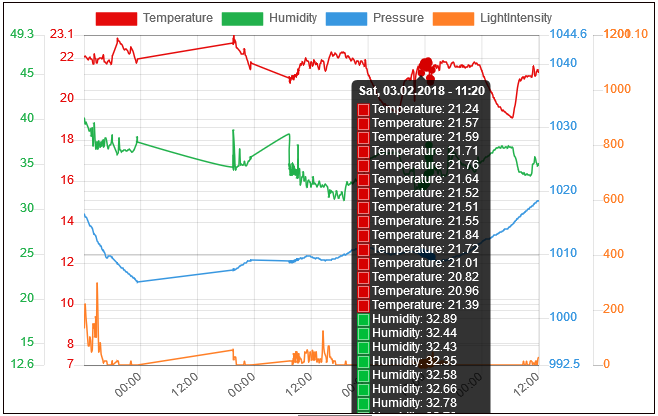
 Bug Too Many Datapoints Being Hovered In Tooltip Mode X
Bug Too Many Datapoints Being Hovered In Tooltip Mode X


0 Response to "34 Onmouseover Tooltip Javascript Code"
Post a Comment