33 Codeigniter Javascript Form Validation
14/8/2021 · You can use the jquery validation library if you want to create client-side form validation. But sometimes we need server-side form validation so here we use the Codeigniter validation library with CodeIgniter 4. Overview Step 1: Download Codeigniter Step 2: Basic Configurations Step 3: Create a Database in table Step 4: Connect to Database Oct 11, 2016 - In this tutorial we learn how to validate the Form using jQuery Validation Plugin in simple example. Introduction Form validation generally
.jpg) Codeigniter Validation With Error Message Example
Codeigniter Validation With Error Message Example
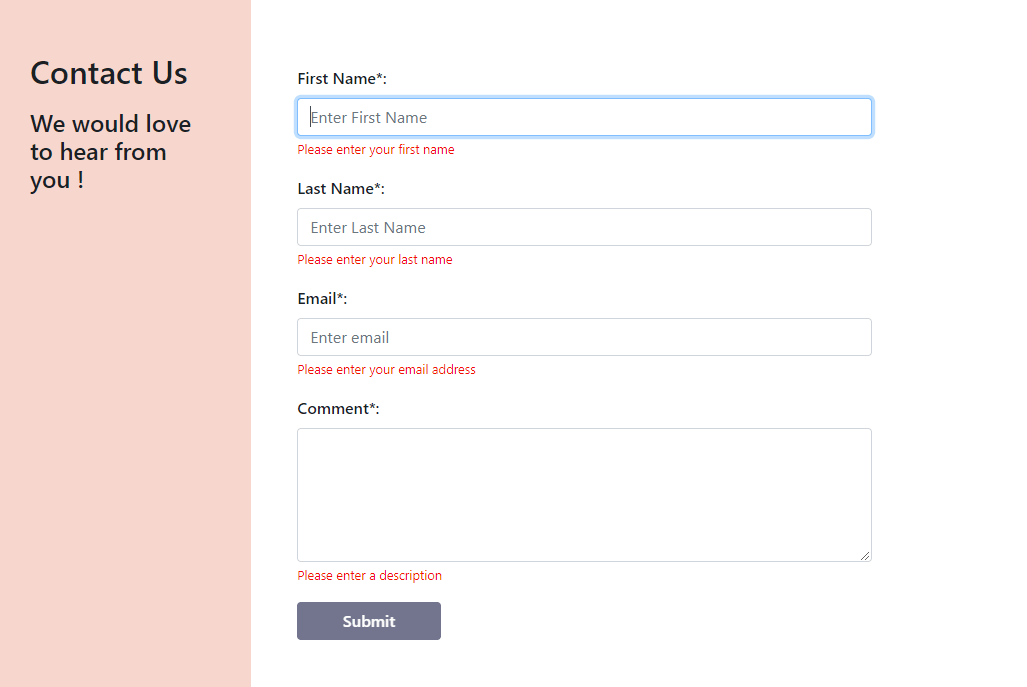
3 weeks ago - In this Codeigniter 4 Bootstrap 5 contact form validation tutorial, we will teach you how to add client-side validation in simple contact form within the Codeigniter 4 application with the help of the jQuery validate js and Bootstrap CSS plugins. We will not just show you how to implement jQuery ...

Codeigniter javascript form validation. 4 days ago - CodeIgniter Validation is done on two (2) fronts when working with web applications. Client-side validation is done on the part of the web browser. This usually involves the use of HTML and JavaScript. Client-side validation improves performance as everything is done at the client-side. Jul 01, 2020 - So, this was all about submitting codeigniter form through jQuery . keep following us to learn more. ... How To Create And Validate Select Option Field (using for each loop) in CodeIgniter CodeIgniter Input Form Setting CodeIgniter Update Data In Database Setting Validation Rules¶. CodeIgniter lets you set as many validation rules as you need for a given field, cascading them in order, and it even lets you prep and pre-process the field data at the same time. To set validation rules you will use the set_rules () method: $this->form_validation->set_rules();
27/10/2015 · If the validation fails, the view with your form and errors is loaded and the #anchor wil take you to your form. No need for JavaScript. If the form passed validation you could redirect to your send method and save the post dataset in a flashdata for processing in your send method. Jun 05, 2018 - form validation in codeigniter using javascript, codeigniter ajax form validation tutorial, form submit in codeigniter using ajax, codeigniter 3 ajax form validation, codeigniter 3 contact form validation Jul 07, 2021 - If you have any questions or thoughts ... comment form below to reach us. ... My name is Devendra Dode. I am a full-stack developer, entrepreneur, and owner of Tutsmake . I like writing tutorials and tips that can help other developers. I share tutorials of PHP, Python, Javascript, JQuery, Laravel, Livewire, Codeigniter, Vue JS, Angular ...
Sep 29, 2017 - I have one form and fields are Fullname, Password and Mobile no and each field has the single button. All the fields are displaying single in the page. If the user clicked on the button then next f... Aug 08, 2020 - codeigniter 4 jQuery Form Validation,codeigniter for jQuery Form Validation,codeigniter jQuery Form Validation in codeigniter 4,codeigniter 4 jQuery Form Validation tutorial,jQuery Form Validation using codeigniter 4,codeigniter jQuery Form Validation library Aug 06, 2017 - As a web application developer, form validation is a crucial part of your work, and it should not be underrated as it could lead to security flaws in your application. You should consider it a...
28 rows · 4/1/2016 · Instead of checking one of the form field’s POST value to check if the form has been submitted, we simply check to see if the Form Validation Library has run. We do this by using the following code: if($this->form_validation->run()) { // get the post values } else { //load the form } Example 1 Create a view signup_form view May 01, 2019 - Filed Under: Codeigniter Tagged ... Submit a Form without refresh Whole Page using jQuery Codeigniter ... My name is Devendra Dode. I am a full-stack developer, entrepreneur, and owner of Tutsmake . I like writing tutorials and tips that can help other developers. I share tutorials of PHP, Python, Javascript, JQuery, Laravel, ... Mar 03, 2014 - Click here for the CodeIgniter Multiple Choice and Interview Questions Ebook There are instances where we have to submit a form using a javascript function. For example: we need to submit a form during a change in the drop down item selected of a html form or when we click a check box or when…
May 22, 2017 - Simple Use Jquery Validation in ... side validation in codeigniter – Muhammad Usman May 12 '16 at 13:20 ... If you gave your JS- jquery Ajax code it would more efficient to understand your problem.. Don't worry! Try my following instruction... ... <script type="text/javascript"> ... Jul 01, 2020 - In this post using CodeIgniter's JavaScript class along with an example you will learn how to use and load this JavaScript library in your controller. Apr 27, 2019 - If you not know how to validate form data by using Codeigniter Form validation libraray by using Ajax and receive response in JSON data type. In this post you can find Form validation in Codeignter by using Ajax jQuery and JSON.
Jul 01, 2020 - CodeIgniter helps you to set some form validation rules for your input fields. Creating and Validating form is much easy. Jan 10, 2018 - How to validate a form using jQuery validation plugin Chat with fellow EECMS users in the 'jQuery and Codeigniter form validation' ExpressionEngine community discussion forum thread.
1 week ago - Ajax contact us form validation in Codeigniter 3 using javascript jQuery,form validation in codeigniter using jquery,simple contact us form validation using jquery in codeigniter 3 with example Dec 03, 2017 - codeigniter 3 ajax validation errors, form validation in codeigniter using jquery ajax, form submit in codeigniter using ajax, codeigniter ajax form validation example, form validation using ajax in ci, ajax form validation in codeigniter using javascript
 How To Validate Html Form Using Php Jquery Free Source
How To Validate Html Form Using Php Jquery Free Source
Github Cloudmanic Codeigniter Ajax Forms Validation Make
 How To Create Custom Validation Rule In Codeigniter 4
How To Create Custom Validation Rule In Codeigniter 4
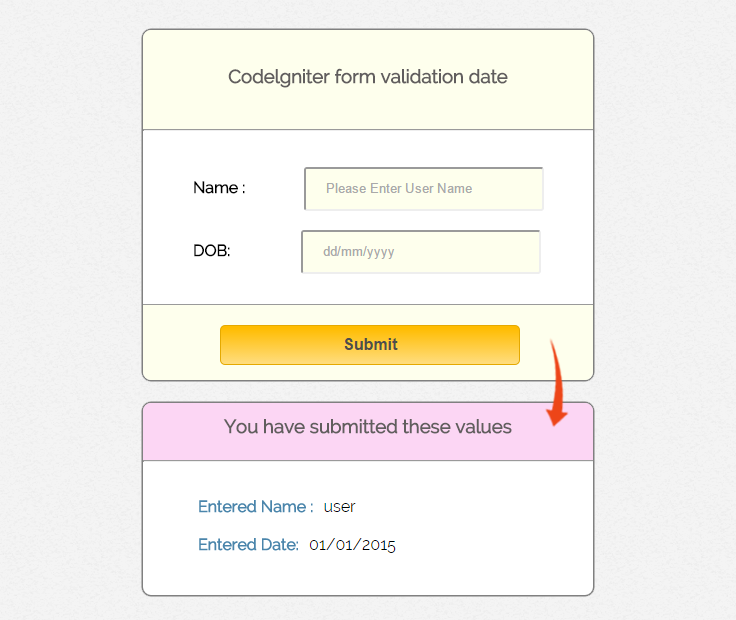
 Codeigniter Date Format Form Validation Formget
Codeigniter Date Format Form Validation Formget
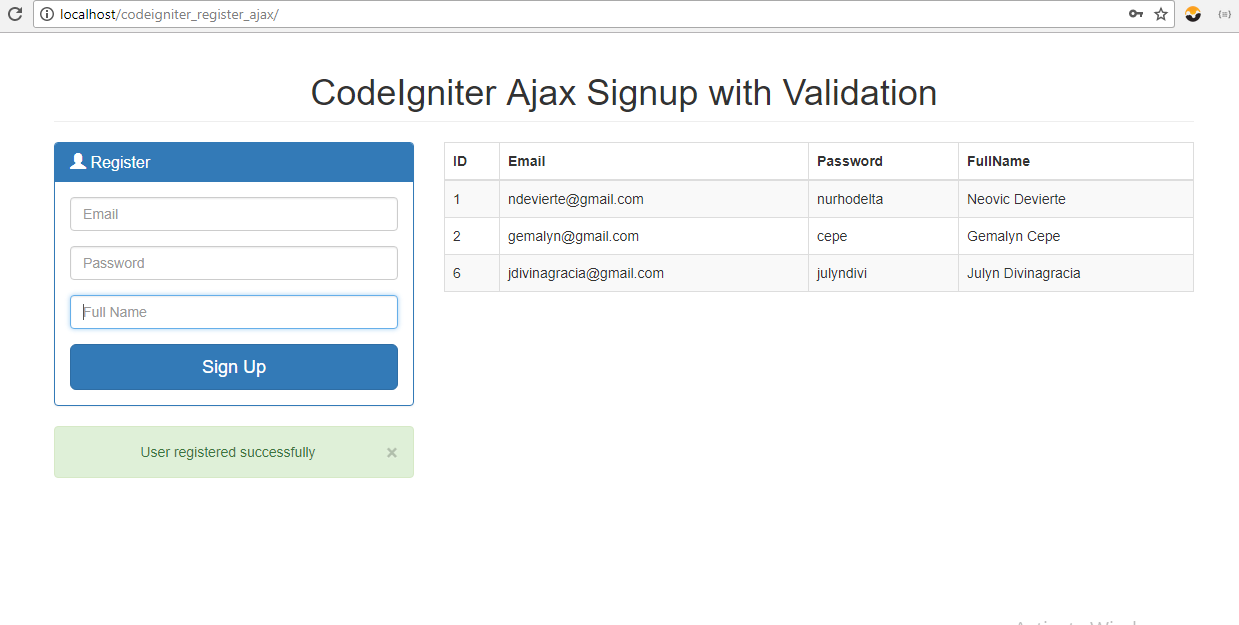
 Codeigniter Ajax Signup With Validation Using Jquery Free
Codeigniter Ajax Signup With Validation Using Jquery Free
 Codeigniter Jquery Ajax Form Submit With Validation Tuts Make
Codeigniter Jquery Ajax Form Submit With Validation Tuts Make
 Codeigniter Ajax Crud Using Bootstrap Modals And Datatables
Codeigniter Ajax Crud Using Bootstrap Modals And Datatables
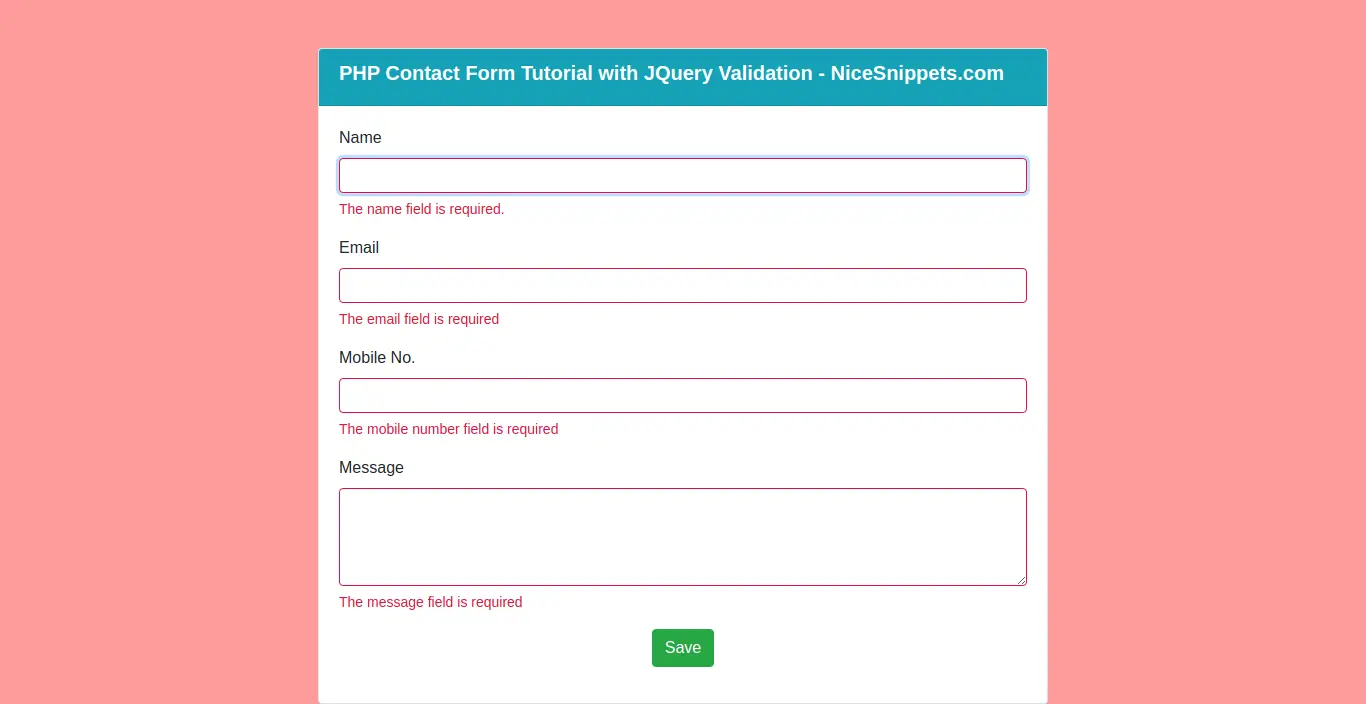
 Php Contact Form Tutorial With Jquery Validation
Php Contact Form Tutorial With Jquery Validation
 Form Validation Library Codeigniter Tutorial And Example
Form Validation Library Codeigniter Tutorial And Example
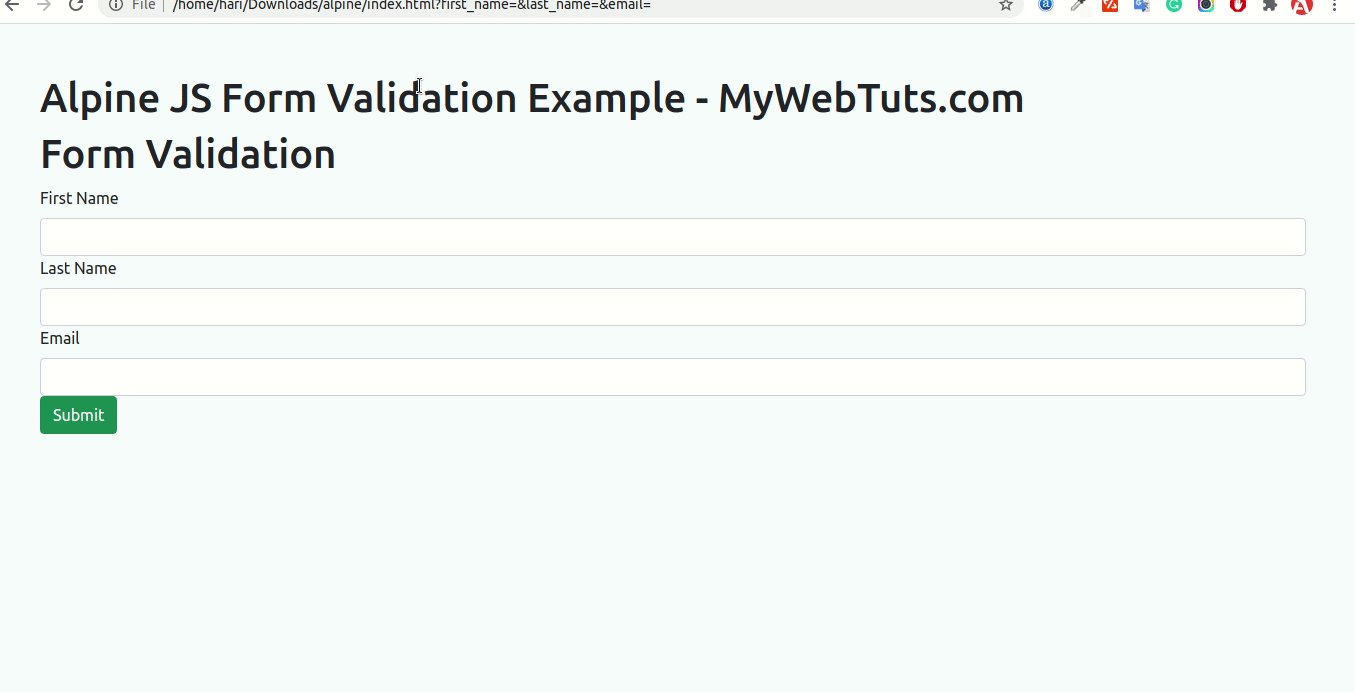
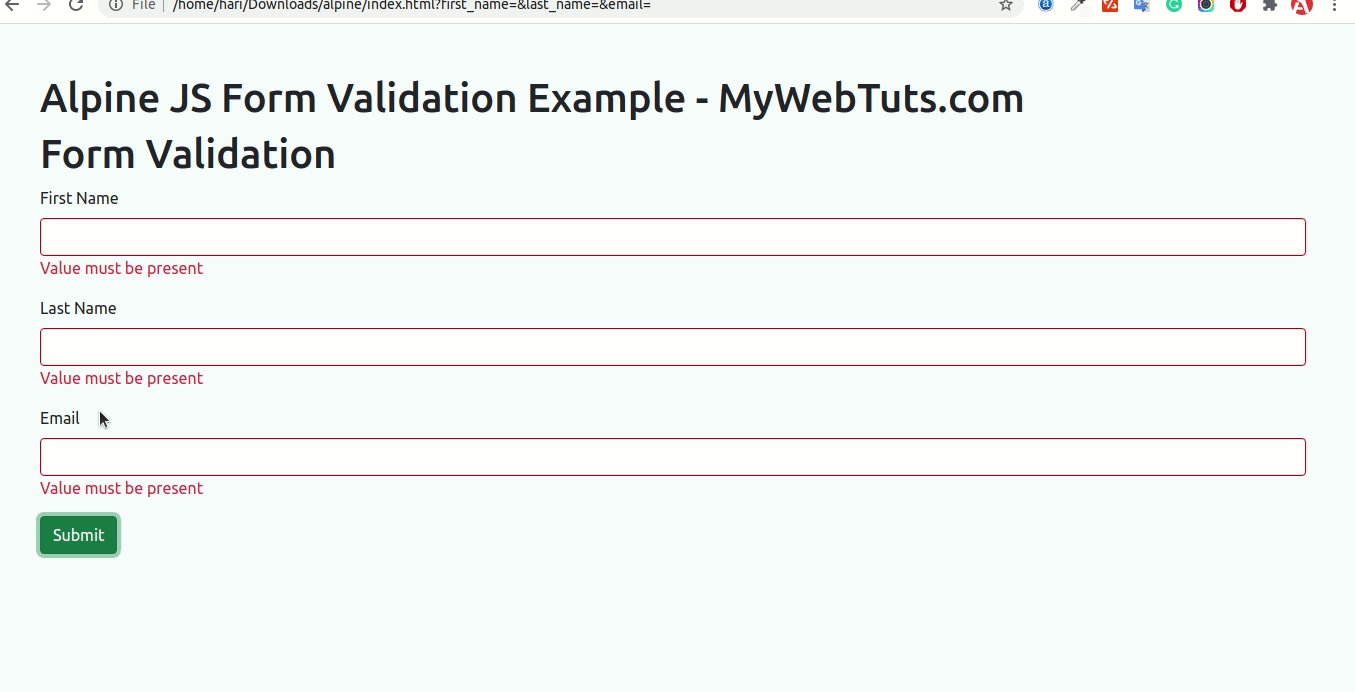
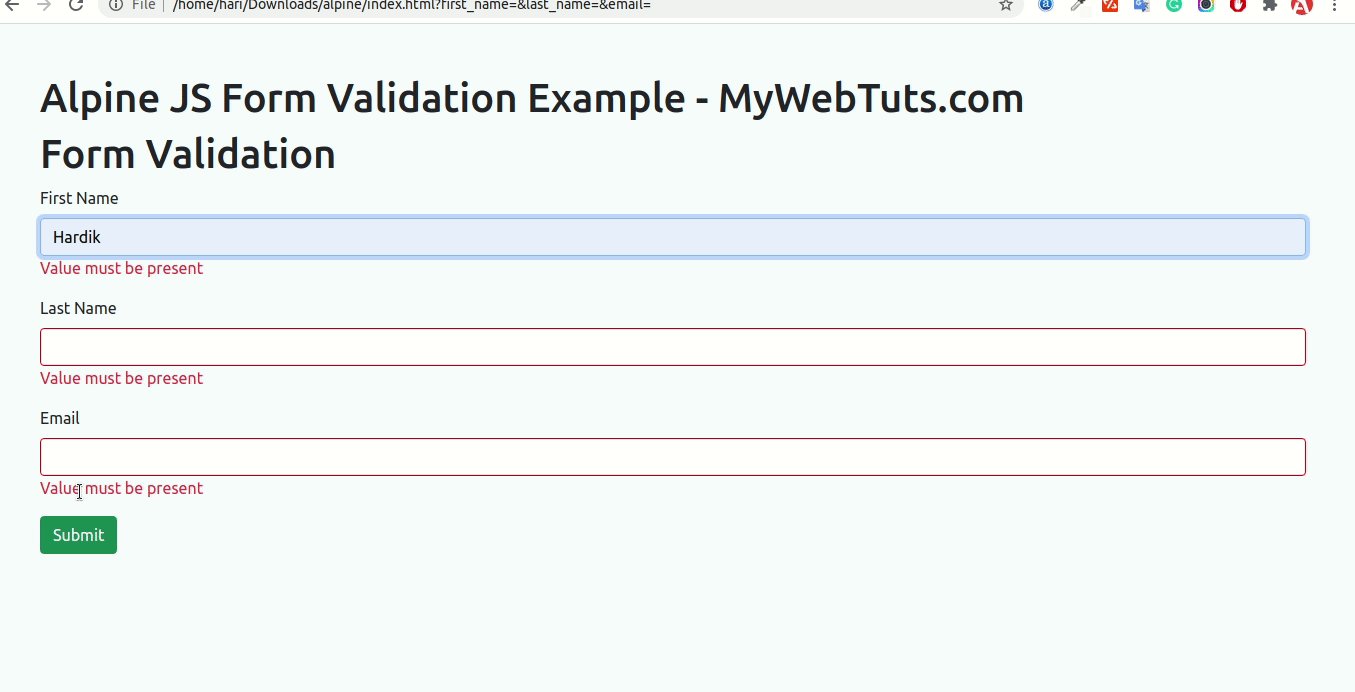
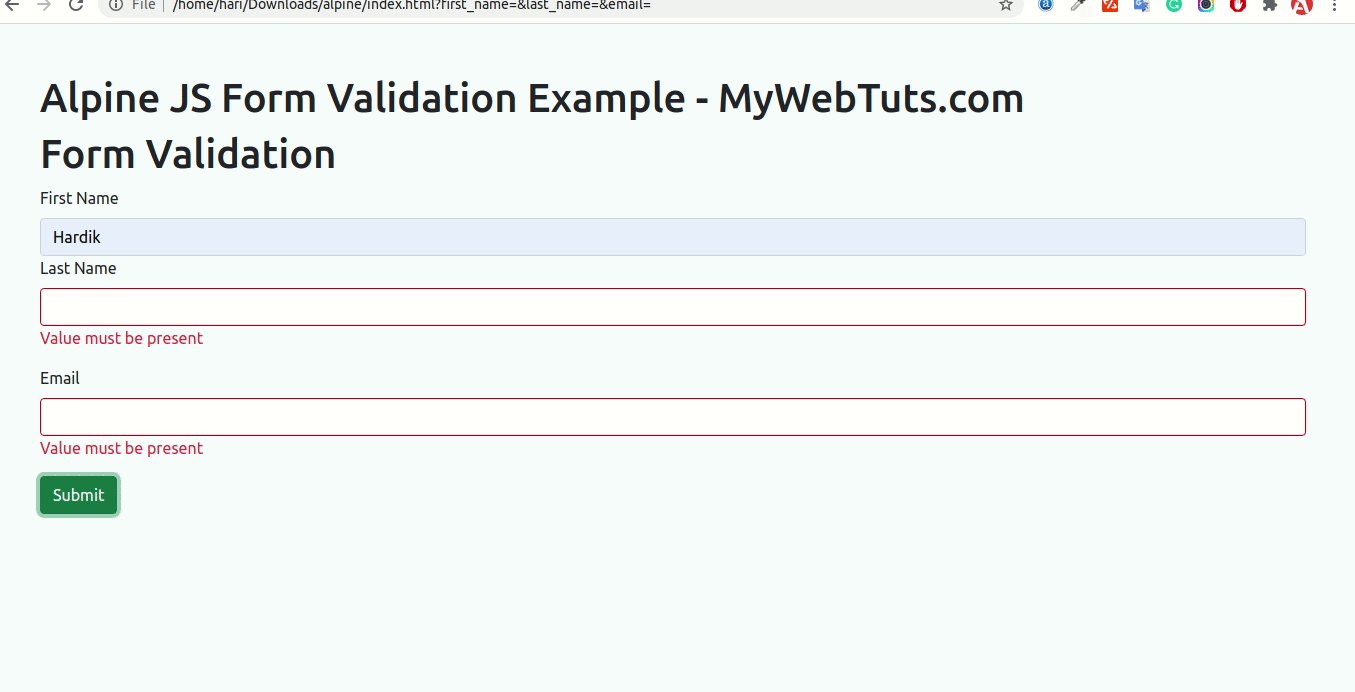
 Alpine Js Form Validation Example Mywebtuts Com
Alpine Js Form Validation Example Mywebtuts Com
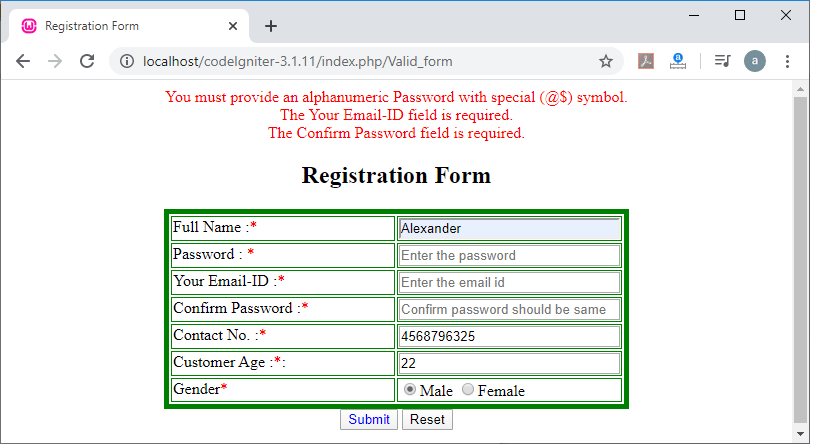
 Codeigniter User Registration Form Nexladder
Codeigniter User Registration Form Nexladder
 Codeigniter Mini Project Tutorial In Hindi Urdu Login Form Validation Form Validation
Codeigniter Mini Project Tutorial In Hindi Urdu Login Form Validation Form Validation
 Codeigniter Form Validation Not Working Stack Overflow
Codeigniter Form Validation Not Working Stack Overflow
 Codeigniter Form Validation Formget
Codeigniter Form Validation Formget
 Sử Dụng Jquery Cho Form Validation Trong Codeigniter 3 Thư
Sử Dụng Jquery Cho Form Validation Trong Codeigniter 3 Thư
 Advance Bootstrap Contact Form With Ajax Amp Php Wd
Advance Bootstrap Contact Form With Ajax Amp Php Wd
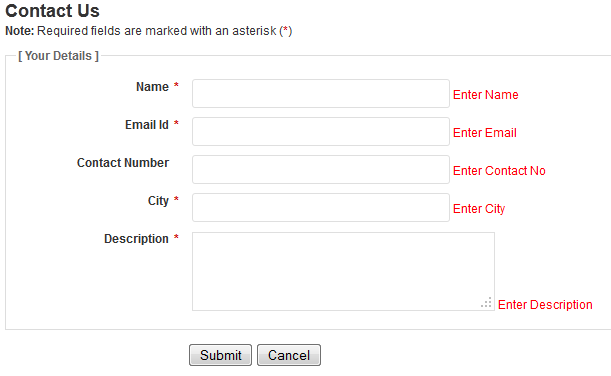
 Create Contact Form In Codeigniter With Email Codexworld
Create Contact Form In Codeigniter With Email Codexworld
 How To Do Form Validation In Codeigniter Xpertphp
How To Do Form Validation In Codeigniter Xpertphp
 Codeigniter 4 Crud With Bootstrap And Mysql Example
Codeigniter 4 Crud With Bootstrap And Mysql Example
 How To Update Data In Database Using Id In Codeigniter
How To Update Data In Database Using Id In Codeigniter
 Form Validation Error Messages In Codeigniter Hdtuto Com
Form Validation Error Messages In Codeigniter Hdtuto Com
 Validate Js Form Validation Bypeople
Validate Js Form Validation Bypeople
 Codeigniter Popup Model Validation Using Jjavascript Stack
Codeigniter Popup Model Validation Using Jjavascript Stack
 Codeigniter Form Validation Library And Jquery Ajax
Codeigniter Form Validation Library And Jquery Ajax
 Codeigniter Tutorial For Beginners Form Validation In Codeigniter Part 1
Codeigniter Tutorial For Beginners Form Validation In Codeigniter Part 1
 Codeigniter Login And Registration Tutorial Amp Source Code
Codeigniter Login And Registration Tutorial Amp Source Code

 Codeigniter Form Validation Tutorial 9
Codeigniter Form Validation Tutorial 9
 Codeigniter 4 Form Validation Example Roy Tutorials
Codeigniter 4 Form Validation Example Roy Tutorials
 Email Id Username Unique Form Validation Codeigniter
Email Id Username Unique Form Validation Codeigniter
 Learn Php Codeigniter Form Validation With Example
Learn Php Codeigniter Form Validation With Example

0 Response to "33 Codeigniter Javascript Form Validation"
Post a Comment