20 Open A Page In Javascript
Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To View Page Source In Safari On Mac Osxdaily
How To View Page Source In Safari On Mac Osxdaily
How Page Re-direction Works ? The implementations of Page-Redirection are as follows. Example 1. It is quite simple to do a page redirect using JavaScript at client side. To redirect your site visitors to a new page, you just need to add a line in your head section as follows.

Open a page in javascript. Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. In this Javascript code, we create a variable called newwindow which calls the function to open up a blank web page of width and height of 300 and stores the value and parameters of this window. Then we use this window object and write the line, "This is My Web Page" to it using the document.write () function. 3/1/2013 · C#. Copy Code. // similar behavior as an HTTP redirect window.location.replace ( "http://stackoverflow " ); // similar behavior as clicking on a link window.location.href = "http://stackoverflow "; Fore reference you can refer the following links too. To redirect from one page to another page.
27/12/2014 · Don't forget the double quotes. If you want to open another website, you can use the following javascript code: This can't work in the way you designed it. Per definition, the loading of the new document in the new window is asynchronous, see here https://developer.mozilla /en-US/docs/Web/API/Window.open. Use document.getElementById to get the textbox and read its value. User that in the window.open in place of the textbox.text. However, sometimes you want to open a URL in a new tab using JavaScript. There is a method called window.open() in vanilla JavaScript that can be used for this purpose. It opens a new tab or a new browser window depending on the browser settings and the parameters passed. window.open() Syntax. The window.open() method has the following syntax:
JavaScript popup windows however, are more powerful. Using JavaScript's window.open() method, you can determine what the window looks like (i.e. size, whether it has scrollbars, status bars etc). Basic JavaScript Popup Script. Here is the basic script for generating a popup window: window.open ( URL, name, Specs ) Parameters: This function accepts three parameters as mentioned above and described below: URL: It is optional parameter. It is used to specify the URL of the web page which need to open. If URL is not specified then a new Window is open. Name: It is an optional parameter which is used to specify the target ... One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL.
Javascript: onClick Open Link in New Tab (HTML Button) How-to, JavaScript / 5 Comments. At times we want to open a new tab by clicking a link or a button in our webpage. This is usually done when we want to open an external website without taking the user away from our own webpage. This being a very often used functionality by webmasters ... The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. JavaScript Code to Open a Modal Dialog Page. Create a dynamic action on the button's click event or any other object. Create a True action to execute the JavaScript code and add the following code in it: Line-1: var x will store the value of the source page's P25_EMP_ID value. Change it with your source page item name.
I want to open a link in the same window and in the same tab that contains the page with the link. When I try to open a link by using window.open, then it opens in new tab—not in the same tab in the . Stack Overflow. About; ... One of the most prominent javascript features is to fire onclick handlers on the fly. 6.select 'All Files' from the popupmenu shown at the bottom of notepad before saving. 7.Now you will get a document that has the symbol of internet explorer. 8.just open that file and if the computer ask for script activation press ok. 9.Now run your page. 10.You can customize the page by applying CSS. To handle the page events, you can call the addEventListener() method on the document object: document .addEventListener( 'DOMContentLoaded' ,() => { // handle DOMContentLoaded event }); document .addEventListener( 'load' ,() => { // handle load event }); document .addEventListener( 'beforeunload' ,() => { // handle beforeunload event }); document .addEventListener( 'unload' ,() => { // …
Definition and Usage. The replace() method replaces the current document with a new one. The difference between this method and assign(), is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document.. Tip: Use the assign() method if you want to load a new document, and the ... To open the whole page in fullscreen, use the document.documentElement instead of document.getElementById("element"). In this example, we also use a close function to close the fullscreen: Example 1) Opening the JSP page in a separate popup window using JavaScript function - window.open () JavaScript. Copy Code. window .open ( "MyPage.jsp?param1=value1¶m2=value2", "pageName", "height=400,width=400" ); 2) Redirecting to the JSP page when the form is submitted. JavaScript. Copy Code.
JavaScript has a few window object methods that you can use to interact with your users. The prompt() method lets you open a client-side window and take input from a user. For instance, maybe you want the user to enter a first and last name. 27/9/2019 · To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab window.open('https://javascript.info/') …And it will open a new window with given URL. Most modern browsers are configured to open url in new tabs instead of separate windows. Popups exist from really ancient times.
It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... <SCRIPT LANGUAGE="javascript">starts the JavaScript. window.openis the JS command to open a new browser window. 'titlepage.html'is the name of the page that will fill the window. 'newwindow'is the name of the window. This you need. We are going to use commands intended to alter the window the script is opening.
Line 1 opens the script element. Line 2 begins the popup () function, taking two arguments. The first argument, mylink, is the object (the link or image map) calling the function, or it can be a string representing the URL for the popup. The second argument, windowname, is a unique name for the popup window. Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Opening a link or redirecting a user to a new page on our website using a button on click event is possible with JavaScript. Often we use <;a> tag to redirect users on a new page or to open a new link. However, on some special occasions, we have to redirect the user on the button click event using JavaScript.
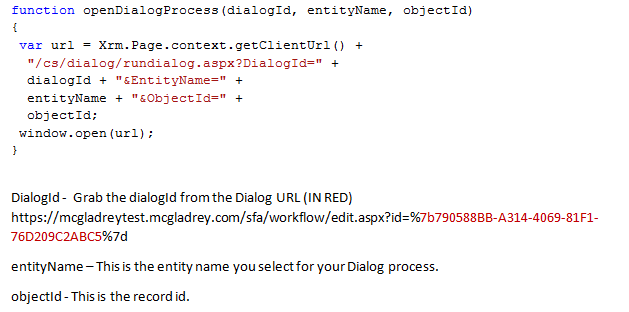
 Open Dialog Process In Microsoft Dynamics Crm 2013 Using
Open Dialog Process In Microsoft Dynamics Crm 2013 Using
 How To Open Console In Index Js Stack Overflow
How To Open Console In Index Js Stack Overflow
 The Problem With Safari App Redirects The Branch Blog
The Problem With Safari App Redirects The Branch Blog
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Open Aspx Page In Modal Popup Window Using Javascript
Open Aspx Page In Modal Popup Window Using Javascript
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
How To Disable Current Window Location Bar Using Javascript
 How To Open New Page Into My Website Using Javascript
How To Open New Page Into My Website Using Javascript
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Javascript Page 3 Of 5 Errorsea
Javascript Page 3 Of 5 Errorsea
 Javascript Open A New Tab But Stay On The Current Page Code
Javascript Open A New Tab But Stay On The Current Page Code
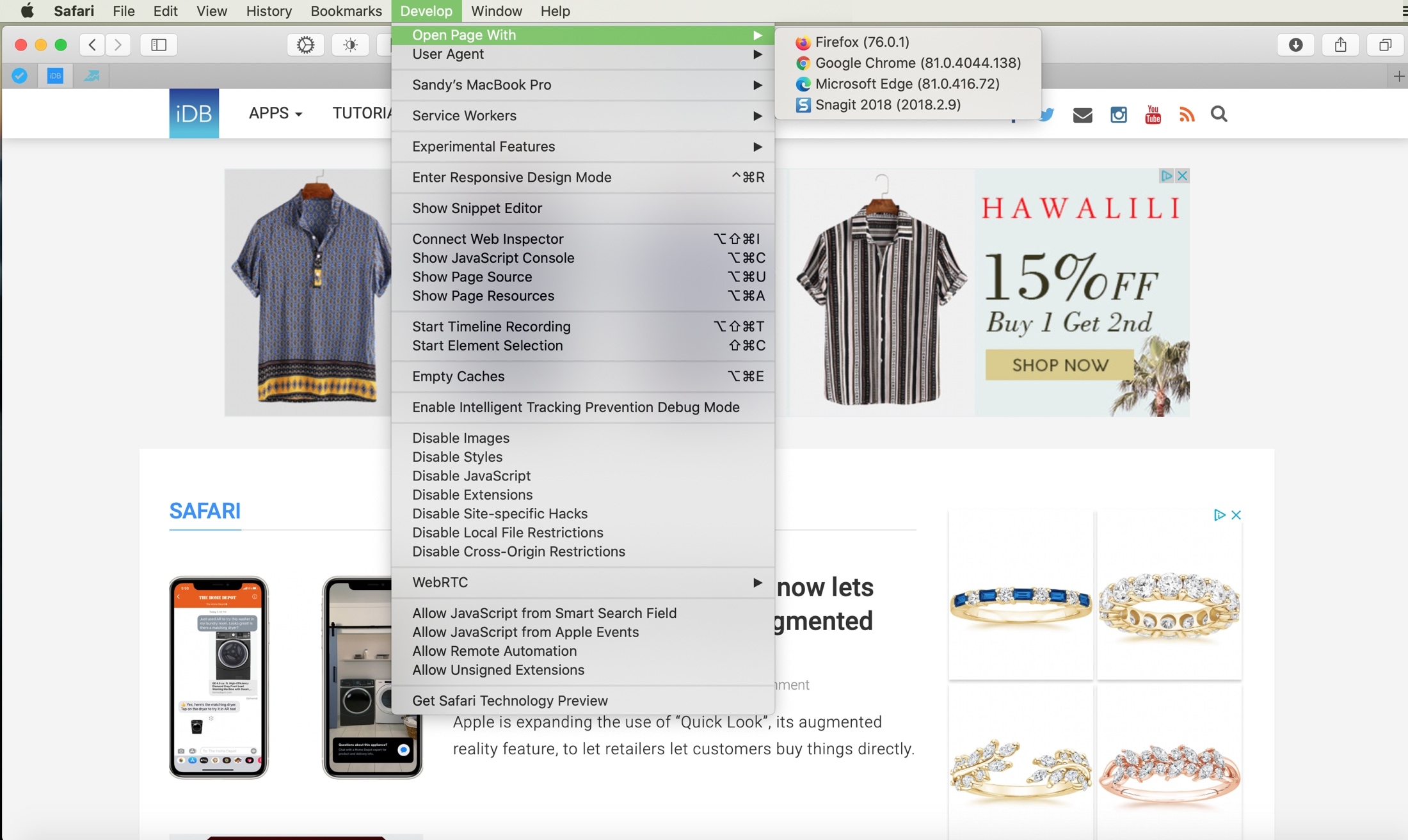
 How To Quickly Open A Safari Webpage In Another Browser On Mac
How To Quickly Open A Safari Webpage In Another Browser On Mac
How To Enable Javascript In Google Chrome On Windows 10
Power Under The Hood Playing With Javascript In The Browser
:max_bytes(150000):strip_icc()/001-disable-open-safe-files-after-downloading-in-safari-446562-cc36692772344450bfcfbe2082bfe03b.jpg) How To Disable Javascript In The Safari Web Browser
How To Disable Javascript In The Safari Web Browser
 Inject Javascript Into Web Page Using Scriptable Scriptable
Inject Javascript Into Web Page Using Scriptable Scriptable
 Open A Url In A New Tab And Not A New Window Stack Overflow
Open A Url In A New Tab And Not A New Window Stack Overflow
 Creating Your Own Browser With Html And Javascript
Creating Your Own Browser With Html And Javascript
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
0 Response to "20 Open A Page In Javascript"
Post a Comment