22 Detect Android Tablet Javascript
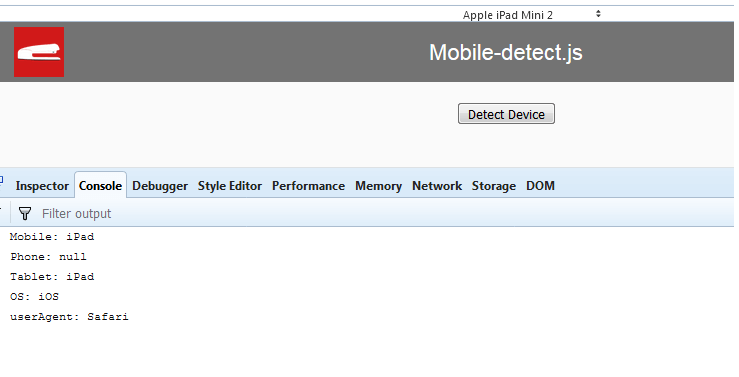
The navigator.userAgent value can not determine whether or not it is an android tablet, or an android smartphone. Detecting window.innerHeight or screen.height won't help either as HD phones have similar resolutions to non-HD tablets! December 28, 2020 Red Stapler 1. In this article, I'm going to show you how to use mobile-detect.js to detect user mobile device with just a few lines of javascript. mobile-detect.js can also detect the operating system and the current web browser that the visitor's using. Let's check it out!
 Mobile Web App Development Best Practices A Tutorial Toptal
Mobile Web App Development Best Practices A Tutorial Toptal
In this tutorial, I am going to share a simple and light-weight JavaScript plug-in that detects user device; whether it is a desktop, mobile or tablet? It also detects the orientation i.e. portrait or landscape. The plug-in can also detect the operating system of the device including windows, android, iOS, television etc.

Detect android tablet javascript. A protip by 2fdevs about mobile, javascript, and detection. Surface Pro 1 isn't considered mobile, despite the changes of screen orientation.. Chrome: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30..1599.101 Safari/537.36 User249894 posted. Hi, all. Up until now, I was using the ScreenLayout to detect if an Android device is a phone or a tablet, to force the orientation to Portrait/Landscape. The problem with the code below is that, for devices such as the Google Pixel 2, it returns true for SizeLarge.Is there any bulletproof way to detect if a device can be classified as a tablet? For example, (android|bb\d+|meego).+mobile|avantgo|bada will check if the user device's operating system is Android or not. If this snippet is inserted into the index.php of the website and the site is accessed from a mobile device, the browser will show the message as Mobile Browser Detected. Output: We are accessing it from a laptop. How to ...
Questions: I have been asked to create an actual HTML page / JavaScript to simulate detection of the mobile devices (iPhone / iPad / Android) using JavaScript code. This will then take the user to a different screen which asks them for their email address. Answers: I know this answer is coming 3 years late ... With the pure Javascript method above, you have more flexibility to apply more browsers (like Palm! See the video below where I discuss that). [UPDATE:] Just got feedback in AWP that wp_is_mobile() won't work for this specific situation since it would get cached. Mobile Detect Js Tutorial Detect Mobile Device With Javascript. How To Detect The Device Is An Android Device Using. How To Detect A Mobile Device With Javascript. Java Script Archives Webexplorar Com. Julius Braun Hackthestuff. Javascript Detect Mobile Device Amp Browser Html Example ...
Hello, I am using a Samsung Galaxy Tab A (2017). For some reason, it does not detect my home WiFi on the tablet's wifi list while my iPhone and another phone with Android do it without any problem. I tried the following but in vain: 1) restart my tablet 2) restart my wifi 3) add the wifi... If your site matches "android" and then automatically redirects users, you may be forcing Android tablet users into a sub-optimal experience. As a solution for mobile sites, our Android engineers recommend to specifically detect "mobile" in the User-Agent string as well as "android." Let's run through a few examples. Sometimes we need a little Javascript code snippet to detect if user use mobile device, the simplest way is detecting its browser user agent. We use the regular expression test to detect if browser is a mobile device like:
Android Apps/Applications Mobile Development. This example demonstrates how do I detect the device is an Android phone or Android tablet. Step 1 − Create a new project in Android Studio, go to File ⇒ New Project and fill all required details to create a new project. Step 2 − Add the following code to res/layout/activity_main.xml. How to Detect a Mobile Device in jQuery. If we want to search for a particular user, a list of JavaScript syntaxes is given below that can be used to identify different mobile devices such as iPod, iPad, Android, Blackberry, Windows Phone and WebOS etc. Syntax While we can't say if some tablets omit "mobile", many including the Samsung Galaxy Tab do have mobile in their user-agent, making it impossible to detect between an android tablet and android phone without resorting to checking model specifics. This IMHO is a waste of time unless you plan on updating and expanding your device list on a monthly basis.
How to detect mobile device and redirect with JavaScript Updated: February 3, 2020 by Nitin Kumar Increasing the use of mobile devices like smartphones and tablets, it is essential for every website owner to give the mobile experience of their website to the users. I have two apps for Android tablets and Android phones. For tablet app I set android:minSdkVersion="11". But nowadays Android phones like Galaxy S3 has Android version 4.0.4 so S3 users can download my tablet app from Google Play Store. I want to warn phone users to download phone app when they install tablet app. Vice versa for tablet users ... The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent. If the index is greater then -1 then it is android phone else not android phone.
mobile-detect.js. A loose port of Mobile-Detect to JavaScript. This script will detect the device by comparing patterns against a given User-Agent string. You can find out information about the device rendering your web page: mobile or not; if mobile, whether phone or tablet; operating system This example demonstrates how to detect if a user is using an Android tablet or a phone using Kotlin. Step 1 − Create a new project in Android Studio, go to File? New Project and fill all required details to create a new project. Go to the Menu Icon and select "Settings". 4. Under the "Settings" tab, locate the "Advanced" section and click on "Sites and downloads". 5. Next, scroll down to locate "Allow JavaScript" and toggle on the switch beside it to enable JavaScript on your Android phone or tablet. 6. Now you can simply exit the page to save the ...
So you detect for a 'touch device' and only set up swipe interaction for users with touch-enabled devices. My suggestion, stop discriminating against non-touchers. Allow your user to swipe with fingers-on-screen, fingers-on-trackpad, or mouse, or pen, or whatever input they gosh-darn want. Bonus: it's less work! When I was developing My Shoppe, a pre-built app template for shops, I only focused on the look and feel for the phone form factor, since I knew that I could add optimizations to the app to spruce it up for tablet owners later.Xamarin.Forms makes it simple to detect what type of device my users are running and provides a few nice helper methods to extend the app for a better tablet experience. The Simplest way is using vanilla JavaScript navigator API to detect mobile or tablet in HTML webpage. You have to regex (regular expression) in the query. You can also use a 3rd party library such as wurfl.io:- https://web.wurfl.io/#wurfl-js
Best way to detect a mobile device - Depending on the screen size to do show/hide elements by using CSS Media Queries. For example, In mobile version we don't want to activate the Facebook Like Box, because it loads all those profile images and stuff. Active 2 years ago. Viewed 19k times. 2. How can I detect if the device is ONLY tablet? This script below is not working properly. var ua = navigator.userAgent, tablet = /Tablet|iPad/i.test (ua); alert ("Tablet? " + tablet); I don't want check if is mobile and use else to show tablet. I want only a function to confirm if is tablet. isMobile - Javascript Library to Detect Mobile Devices. May 29, 2016 4623 Mobile. isMobile is a simple javascript library that detects mobile devices.
If you need to test for a specific device I've included a collection of JavaScript snippets below which can be used to detect various mobile handheld devices such as iPad, iPhone, iPod, iDevice ... 2/3/2012 · To identify an Android device, search for "Android" in the user agent string. To determine if it is a tablet or a phone, the phone user agent (for native android browser and chrome) will contain "Mobile Safari", whereas the tablet will only contain "Safari". This method is recommended by Google: Use CSS to Detect Display Characteristics. Use CSS media queries to detect and respond to different display sizes. Use the following CSS selectors to detect window or screen size: Example CSS Media Queries. To change the background color based on whether the device is currently in portrait or landscape, use the following sample code:
This tutorial will walk through how to detect mobile devices using the HTTP user agent in Javascript. Free example code download included.
 Auto Detecting Mobile Devices Amp Screen Orientation Part 2
Auto Detecting Mobile Devices Amp Screen Orientation Part 2
 How To Detect Spyware Or Stalkerware On Your Smartphone
How To Detect Spyware Or Stalkerware On Your Smartphone
 Top Solutions To Fix Windows 10 Not Detecting Android Phone
Top Solutions To Fix Windows 10 Not Detecting Android Phone
 Screen Mirroring A Phone Ipad Or Laptop To Tv How To Push
Screen Mirroring A Phone Ipad Or Laptop To Tv How To Push
 Tab Ex 02 And Tab Ex Pro Explosion Proof Tablet Series
Tab Ex 02 And Tab Ex Pro Explosion Proof Tablet Series
 Javascript Jquery Detect Mobile From Tablet Stack Overflow
Javascript Jquery Detect Mobile From Tablet Stack Overflow
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 How To Fix Android Phone Not Reading Sd Card
How To Fix Android Phone Not Reading Sd Card
 How To Use Android With Your Mac Imore
How To Use Android With Your Mac Imore
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 Detect Mobile Device With Javascript Red Stapler
Detect Mobile Device With Javascript Red Stapler
 Tab Ex 02 And Tab Ex Pro Explosion Proof Tablet Series
Tab Ex 02 And Tab Ex Pro Explosion Proof Tablet Series
 3 Best Android And Ios Repair Software For Your Phones Or Tablets
3 Best Android And Ios Repair Software For Your Phones Or Tablets
 10 Ways To Detect Device Amp Browser In Javascript React
10 Ways To Detect Device Amp Browser In Javascript React
 Kindle Fire Hd Not Identified As Mobile Tablet React Device
Kindle Fire Hd Not Identified As Mobile Tablet React Device
 Use Javascript Jquery Detect Android Back Button Stack Overflow
Use Javascript Jquery Detect Android Back Button Stack Overflow
 What Is Usb Otg 10 Cool Ways To Use It On Android
What Is Usb Otg 10 Cool Ways To Use It On Android
 How To Detect The Device Is An Android Device Using
How To Detect The Device Is An Android Device Using
 Yes Airpods Work With Android But Here S The Catch
Yes Airpods Work With Android But Here S The Catch
 Choosing Cameras In Javascript With The Mediadevices Api
Choosing Cameras In Javascript With The Mediadevices Api
0 Response to "22 Detect Android Tablet Javascript"
Post a Comment