28 Javascript Output Date Format
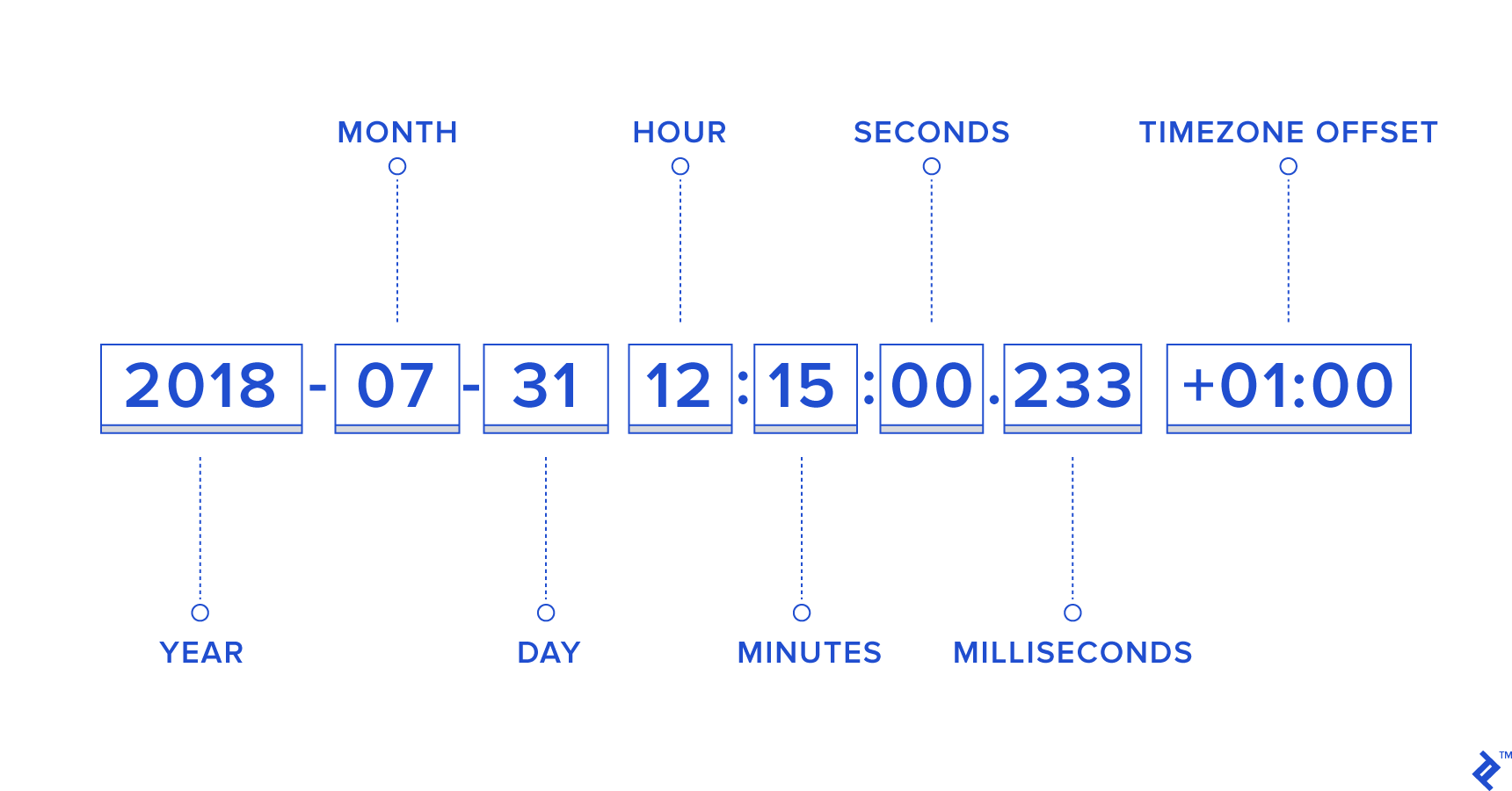
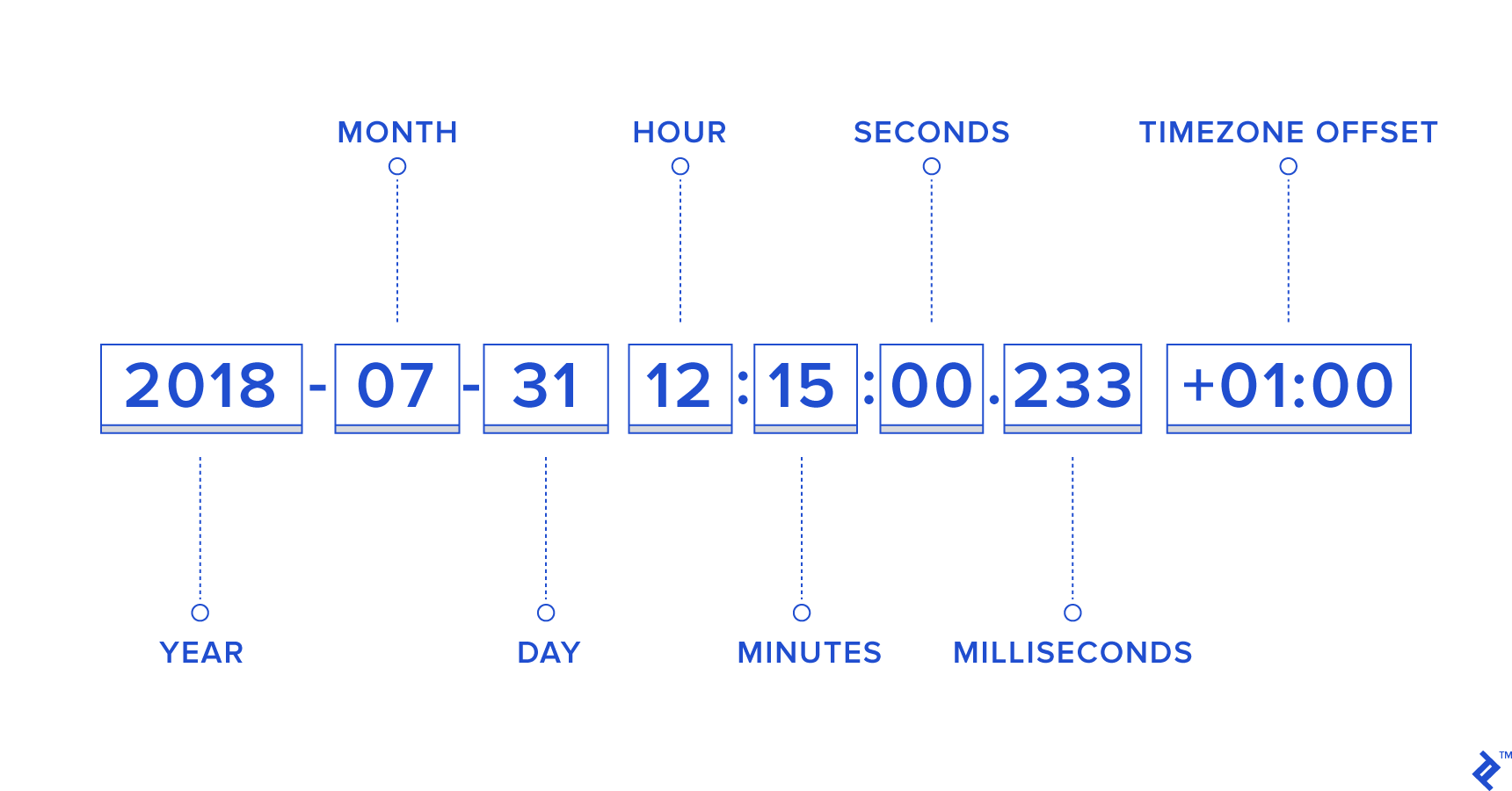
In Javascript, date and time are handled with the built-in Date object. Displaying the Current Date & Time. Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. var dt = new Date(); The Date object has several methods to get individual date & time : Date.prototype.toISOString () The toISOString () method returns a string in simplified extended ISO format ( ISO 8601 ), which is always 24 or 27 characters long ( YYYY - MM - DD T HH: mm: ss.sss Z or ±YYYYYY - MM - DD T HH: mm: ss.sss Z , respectively). The timezone is always zero UTC offset, as denoted by the suffix " Z ".
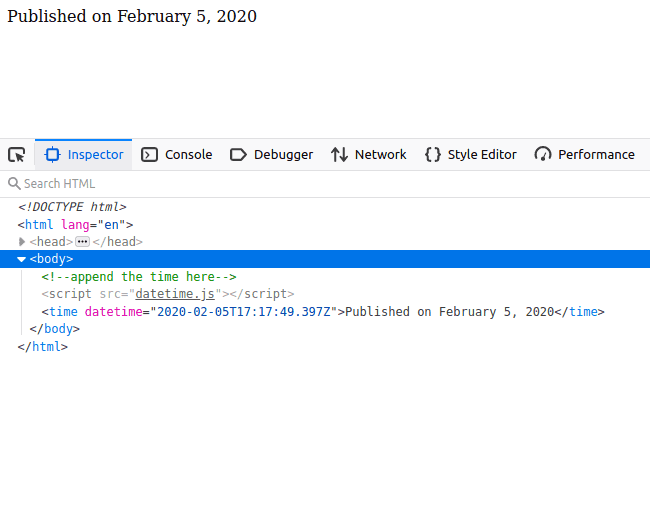
JavaScript will (by default) output dates in full text string format: Try it Yourself » When you display a date object in HTML, it is automatically converted to a string, with the toString() method.

Javascript output date format. DateX does NOT wrap the original Date object, but instead offers an identical interface with additional methods to format, localise, parse, diff and validate dates easily. So one can just do new DateX(..) instead of new Date(..) or use the lib as date utilities or even as wrapper or replacement around Date class. Another JavaScript built-in library that you could now use to format a date, is the Intl library. jQuery - Get and Format Current Date using jQuery In this example we will learn how to get current date and display in different formats using jQuery. We will print date in DD/MM/YYYY, MM/DD/YYYY or DD MON YYY format on button clicks. jQuery Code Snippet - Format Current Date using jQuery
Intl.DateTimeFormat.prototype.format() Getter function that formats a date according to the locale and formatting options of this DateTimeFormat object. Intl.DateTimeFormat.prototype.formatToParts() Returns an Array of objects representing the date string in parts that can be used for custom locale-aware formatting. The getDate () method is used to get the day of the month for the specified date according to local time. The value returned by getDate () is an integer between 1 and 31. The getMonth () method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
The JavaScript toDateString () method returns the date portion of a date object in the form of a string using the following format: First three letters of the week day name First three letters of the month name Two digit day of the month, padded on the left a zero if necessary Dateis just a class for representing date/time values. It has a number of methods that return a string representation, but your desired format is simply not there. The format you created is not a Dateobject: it's a string, you just created it with data coming out of the Dateobject. The task is to format the current date in dd/mm/yyyy format by using JavaScript. We're going to discuss few methods. First few methods to know. JavaScript getDate () Method: This method returns the day of the month (from 1 to 31) for the defined date. Syntax: Date.getDate () Return value:
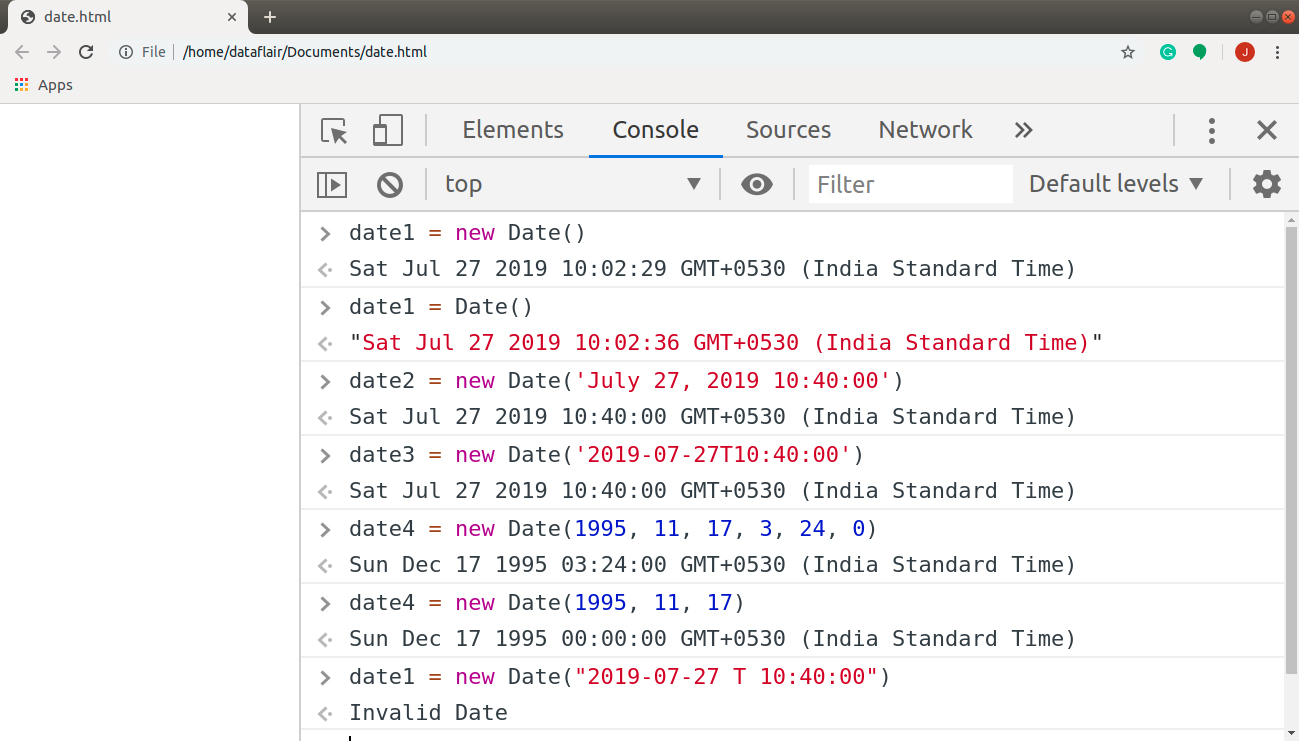
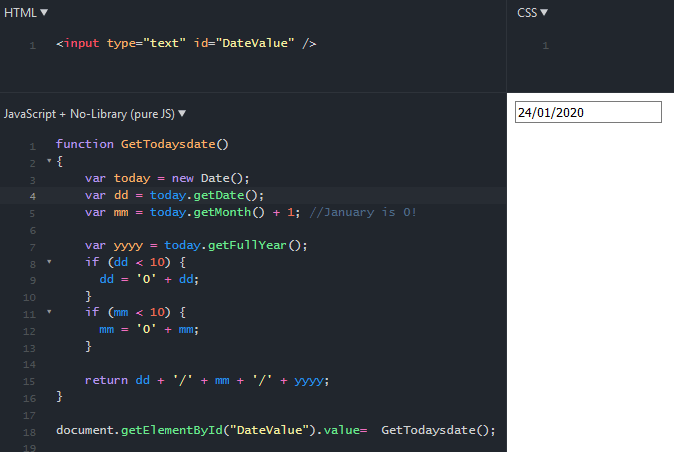
Note: To call these functions, we need to create an object to the Date class using Date class constructor. Examples: Date class constructor: var dt = new Date(); Function calls: dt.getDate(); dt.getMonth()+1; dt.getFullYear(); Output: 4 3 2019 JavaScript code to get the current date in Date / Month / Year format It is certainly possible to format dates using vanilla JavaScript, but most JavaScript developers would consider that masochism.The built-in toLocaleString() function's options syntax is limited and filled with odd quirks.Moment is the de facto choice for converting dates to neatly formatted strings in JavaScript, although some people opt out of using Moment to reduce bundle size. Summary Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month).
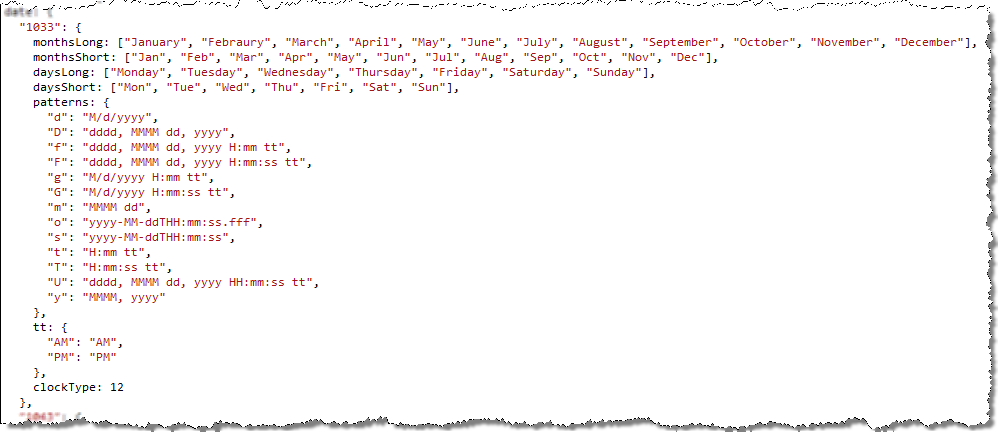
The same goes for months, hours, minutes, seconds and milliseconds. Format dates according to the locale. The Internationalization API, well supported in modern browsers (notable exception: UC Browser), allows you to translate dates. It's exposed by the Intl object, which also helps localizing numbers, strings and currencies.. We're interested in Intl.DateTimeFormat(). Most programming languages give you a formatting tool to create any Date format you want. For example, in PHP, you can write date ("d M Y") to a date like 23 Jan 2019. But there's no easy way to format a date in JavaScript. The native Date object comes with seven formatting methods. 8/12/2019 · Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using to format the date. weekday: possible values are narrow short, long. year: possible values are numeric, 2-digit. month: possible values are numeric, 2-digit, narrow, short, long. day: …
Date.prototype.toLocaleString () The toLocaleString () method returns a string with a language sensitive representation of this date. The new locales and options arguments let applications specify the language whose formatting conventions should be used and customize the behavior of the function. In older implementations, which ignore the ... Date JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. Note: TC39 is working on Temporal, a new Date/Time API. JavaScript's Date Object JavaScript has a built-in Date object that stores the date and time and provides methods for handling them. To create a new instance of the Date object, use the new keyword: const date = new Date ();
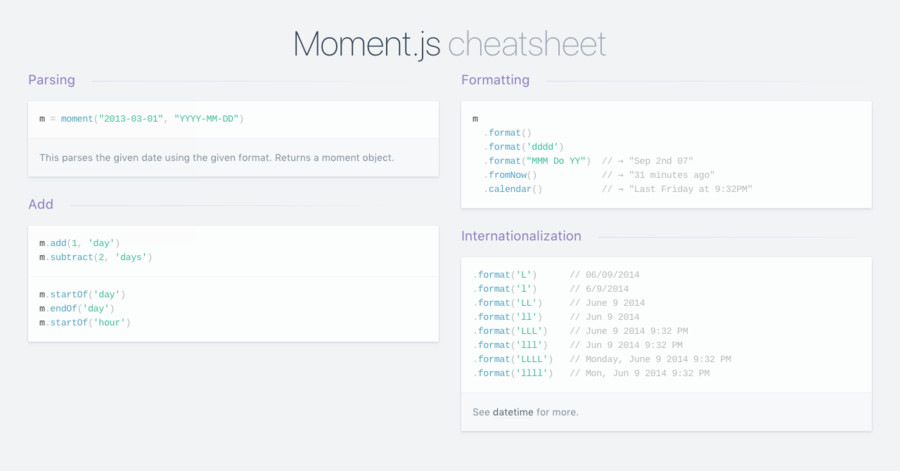
22/10/2018 · let current_datetime = new Date() let formatted_date = current_datetime.getDate() + "-" + (current_datetime.getMonth() + 1) + "-" + current_datetime.getFullYear() console.log(formatted_date) The above code returns the date in the following format: // output "19-10-2018". This method will display the date/time details. It displays output based on the input. For example, moment().format("MMMMD") will display April for MMMM, that is the current month and current date for D. So the output is April16.With format, it tries to convert the units given to the corresponding display of date/time. Output. Now, we are discussing some other formats of the ISO date. Here, we are writing the input date and displaying the result that occurred when we use the corresponding syntax. We can write the ISO dates using the following syntaxes. 1. This is a complete date format using ISO date. let val = new Date("2020-08-01");
JavaScript's Date () function object contains a long list of methods that can be used to manipulate the date outcome, as well as display time and date data as specific instances or ranges of time, dates, and time zones. Let's look at the default Date () function below: let date = new Date(); Format the date and time with Moment.js. One of the major strengths that Moment.js has over native JavaScript Date objects is how easy it is to format the output date and time. Just chain the format() method to a Moment date object and pass it a format string as a parameter: 20/3/2019 · JavaScript Date Input: There are many ways in which one can format the date in JavaScript. Formats: ISO Date. "2019-03-06" (The International Standard) Short Date. "03/06/2019". Long Date. "Mar 06 2019" or "06 Mar 2019". Example 1: This example uses ISO date format to display the date.
The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm). Dateformat Method¶ The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: JavaScript Date Output. Independent of input format, JavaScript will (by default) output dates in full text string format: JavaScript ISO Dates. ISO 8601 is the international standard for the representation of dates and times. The ISO 8601 syntax (YYYY-MM-DD) is also the preferred JavaScript date format:
 Formatting Dates In Javascript With Intl Datetimeformat
Formatting Dates In Javascript With Intl Datetimeformat
Pdf22 Indicating When User Input Falls Outside The Required
Question Assistance With Javascript To Take Input Variables
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
 Javascript Date Formats Top 5 Useful Javascript Date Formats
Javascript Date Formats Top 5 Useful Javascript Date Formats
 Working With Javascript Dates Using Moment Js
Working With Javascript Dates Using Moment Js
 Formatting Date Amp Time Amcharts 4 Documentation
Formatting Date Amp Time Amcharts 4 Documentation
 Convert Date Time To Specific Format In Javascript Or Jquery
Convert Date Time To Specific Format In Javascript Or Jquery
 How To Format Dates In Javascript With One Line Of Code
How To Format Dates In Javascript With One Line Of Code
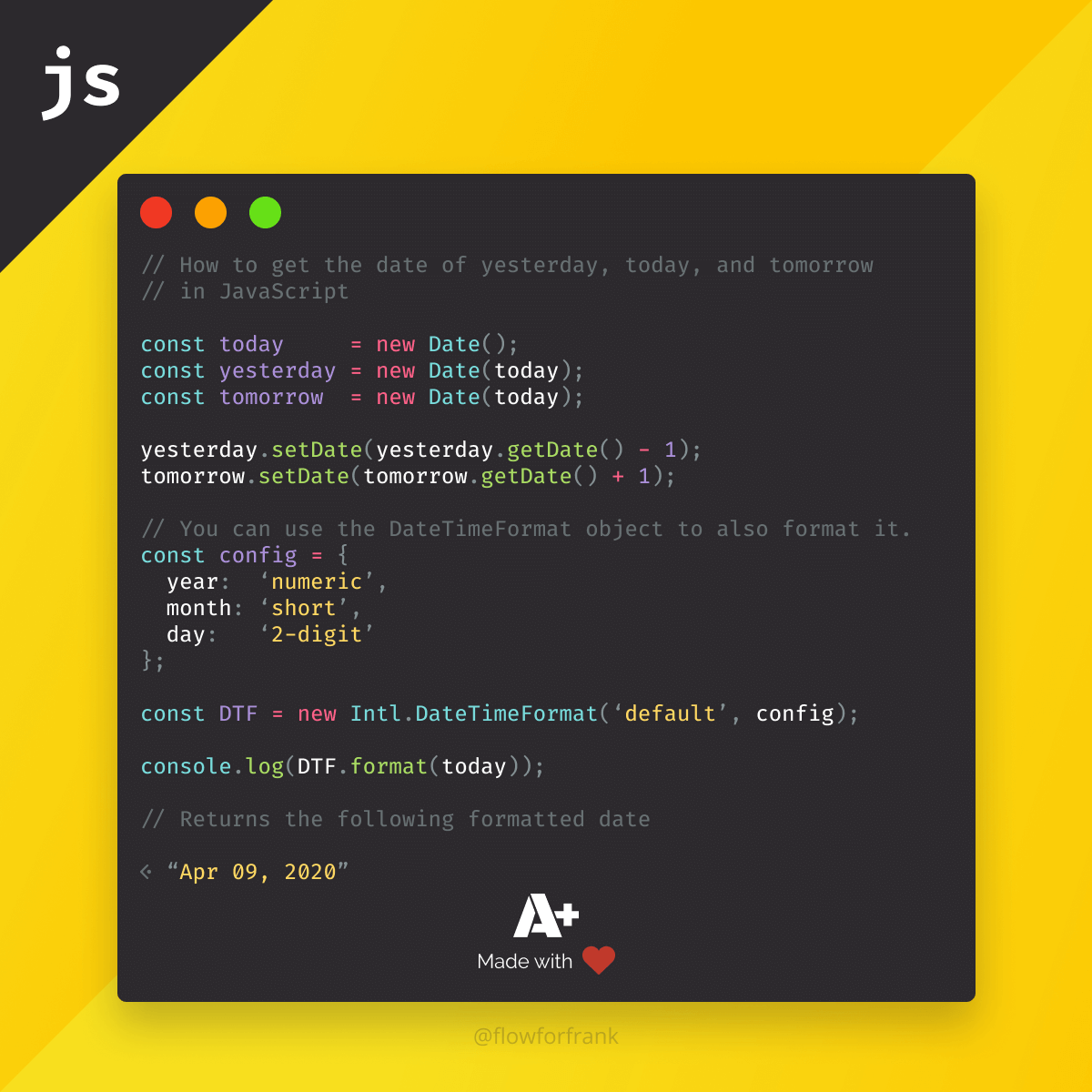
 How To Get Tomorrow S Date In Javascript Weekly Webtips
How To Get Tomorrow S Date In Javascript Weekly Webtips
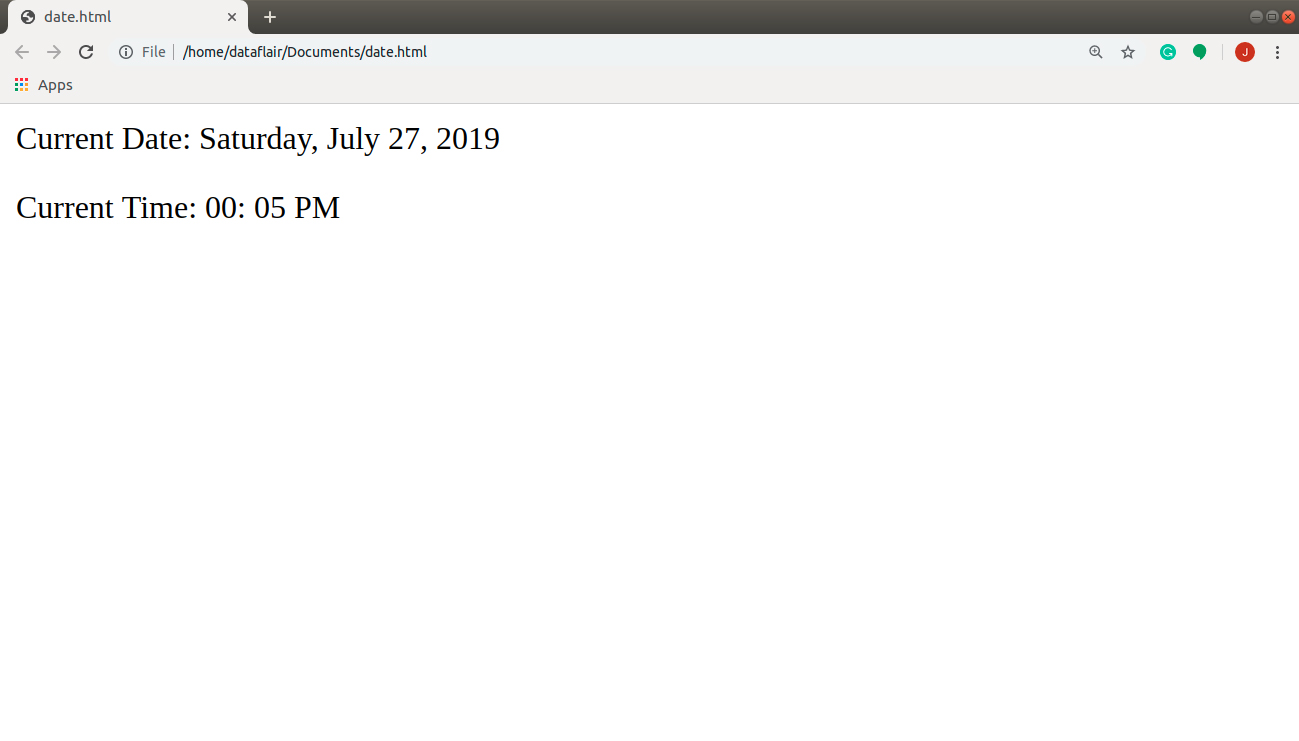
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
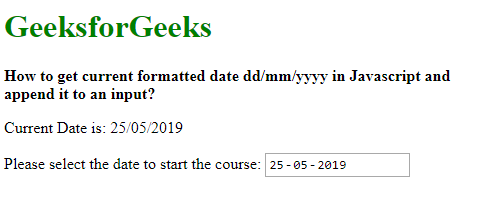
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
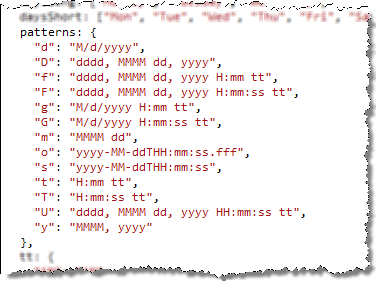
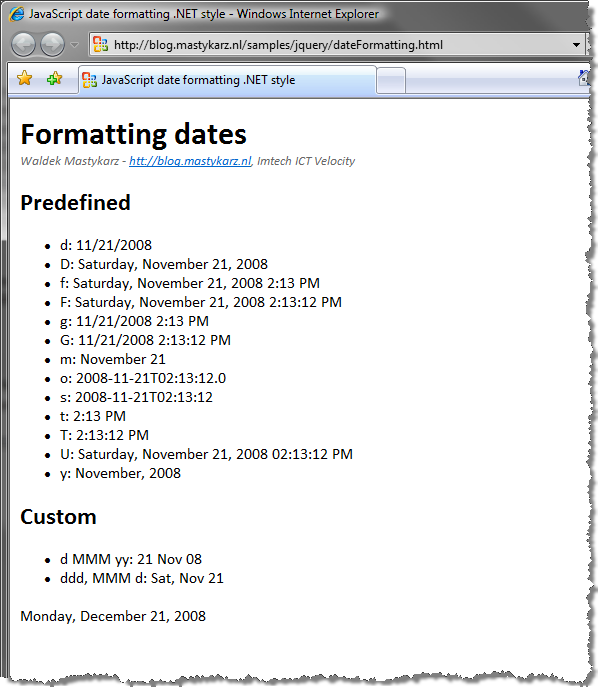
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 A Guide To Handling Date And Time For Full Stack Javascript
A Guide To Handling Date And Time For Full Stack Javascript
 Javascript Date Formats Top 5 Useful Javascript Date Formats
Javascript Date Formats Top 5 Useful Javascript Date Formats
Pdf22 Indicating When User Input Falls Outside The Required
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
Javascript How Can I Get Dd Mm Yyyy Formatted Current Date
 Date To String Format Javascript Code Example
Date To String Format Javascript Code Example



0 Response to "28 Javascript Output Date Format"
Post a Comment