31 How To Write Error Message In Javascript
17/3/2019 · In JavaScript error message property is used to set or return the error message. Syntax: errorObj.message. Return Value: It returns a string, representing the details of the error. More example codes for the above property are as follows: JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
 Discord Javascript Error Fixed Wepc
Discord Javascript Error Fixed Wepc
Medium is an open platform where 170 million readers come to find insightful and dynamic thinking. Here, expert and undiscovered voices alike dive into the heart of any topic and bring new ideas ...

How to write error message in javascript. 10 Apr 2021 — How To Display Error Messages In Javascript – Simple Examples · By default, error messages will show up in the developer's console. In most major ... To help you decipher the error messages that JavaScript throws your way, here’s a list of the ten most common errors and what they mean: Syntax error: This load-time error means that JavaScript has detected improper syntax in a statement. The error message almost always tells you the exact ... try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements
The function assembles the message from the invalid value and the contents of the cfinput tag's message attribute. The JavaScript function to handle errors. Puts a message, including the field name and value, in an alert box. ---> a. On the Tools menu, click Internet Options, and then click the Security tab. b. Click the Internet zone. c. Click Custom Level. d. In the Security Settings - Internet Zone dialog box, click Enable for Active Scripting in the Scripting section. e. Click the Back button to return to the previous page, and then click the Refresh button to run ... Jan 25, 2021 - In our case, try...catch is placed to catch “incorrect data” errors. But by its nature, catch gets all errors from try. Here it gets an unexpected error, but still shows the same "JSON Error" message. That’s wrong and also makes the code more difficult to debug.
This may or may not be caused by a JavaScript error—either way, don't panic and just reload the page. Then we can move on to checking for JavaScript errors in further detail. Check If JavaScript Is Turned On. We must keep in mind that JavaScript is set differently for each browser. In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. With this in mind, there are two ways to throw an exception: directly via an Error object, and through a custom object. May 01, 2019 - Camilo Reyes explains the best practices for proper error handling in JavaScript, including how to deal with errors thrown by asynchronous code.
For you guys who have not heard, this is where Javascript outputs all error messages, and whatever you don't want the users to see. Press F12 to open the developer's console in most modern browsers. console.log () Will show a message in the developer's console. Dec 12, 2020 - In JavaScript an error object always has the name, message, and stack properties. The name gives you an at-a-glance classification of the error. The stack tells you where it happened. The message? Well, according to some developers, you don’t need to worry about that! As with console.error(), console.warn() outputs a warning message to the console. In Node.js applications, console.warn() is an alias for console.error(), meaning that any message sent to it will be written directly to stdout. info() If console.info() appears to be the same as console.log(), that is because it is.
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript... WebSockets - Handling Errors, Once a connection has been established between the client and the server, an open event is fired from the Web Socket instance. Error are ...
May 22, 2017 - You may decide to handle the error differently depending on the error type which is returned by the .name property. A good tutorial can be found on JavaScriptKit. The is also an article on the error object at Mozilla Developer Network. ... Basically you have err.name and err.message. Plaintext— console.log () outputs unstyled text. Info— console.info () typically outputs text with a blue background. Warn— console.warn () typically outputs text with a yellow background. Error— console.error () typically outputs text with a red background. 11/5/2015 · I would strongly suggest you start using jQuery. Your code would look like: $ (function () { $ ('form [name="myform"]').submit (function (e) { var username = $ ('form [name="myform"] input [name="username"]').val (); if ( username == '') { e.preventDefault (); $ ('#errors…
Debugging. To debug your JS code, the easiest and maybe the most common way its to simply console.log () the variables you want to check or, by using chrome developer tools, open your page with your JS code (press cmd+o in macOS or Ctrl+o in Windows) and choose your file to debug, click the line you wanna debug and refresh your page again (F5). 3 weeks ago - Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types. In both cases, by using throw, ... message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. That's how throw can be useful- when you need to specify your own parameters of what an error is inside ...
What is Exception Handling. In programming, exception handling is a process or method used for handling the abnormal statements in the code and executing them. It also enables to handle the flow control of the code/program. For handling the code, various handlers are used that process the exception and execute the code. How to display error message in html form with javascript form validation without using alert? Webtrickshome input element dont have innerHTML , it has value sor your javascript line should be: document.getElementById("fname").value = "this is invalid name";. Please ...11 answers · 9 votes: Try this code <html> <head> <script type="text/javascript"> function validate() { if(myform.fname.v ...
In situations where you don't want this ugly thing that JavaScript displays, you can throw your error (an exception) with the use of the throw statement. This error can be a string, boolean, or object. And if there is an error, the catch statement will display the error you throw. 20 Jul 2021 — JavaScript supports a compact set of statements, ... message; this.name = 'UserException'; } // Make the exception convert to a pretty ... 20 Jul 2021 — The message property is a human-readable description of the error.
For example, console.log() is an Info-level message, whereas console.error() is an Error-level message. Click the Log Levels dropdown and disable Errors. A level is disabled when there is no longer a checkmark next to it. The Error-level messages disappear. Figure 18. Disabling Error-level messages in the Console. Mistakes are unavoidable in our lives. When a user is working on a product, it is very likely that he may stuck somewhere in response to his actions. Such kind of situations can be frustrating for users if not handled properly within the product. It depends on the experience the product is providing to its […] When an error occurs, JavaScript will normally stop, and generate an error message. The technical term for this is: JavaScript will throw an error. The throw statement allows you to create a custom error.
Concrete5 shows a list of formatted error messages at the top of a single page or in a box at the top of a dashboard page. Extend this with messages from JavaScript or Ajax. JavaScript try and catch The try statement allows you to define a block of code to be tested for errors while it is being executed. The catch statement allows you to define a block of code to be executed, if an error occurs in the try block. The JavaScript statements try and catch come in pairs: Most common JavaScript methods for Dynamic 365 CRM. In today's article, I will list out the most used JavaScript methods that are used in Dynamic 365 CRM. I am often being asked where to have a quick reference for learning client-side scripting in Dynamic CRM. Keeping that in my mind, I am listing few methods that one should be handy and ready ...
Choose one of the radio buttons and click on the Submit button and get the selected value. In case you do not choose any of the seasons and directly click on the Submit button, it will show you an error message that - You have not selected any season because we have used the validation. Get the value of selected radio button: querySelector () Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. In fact, as you'll see later in this chapter, there's a JavaScript command that lets you write information directly into a web page. Using that command, you place the <script> tags in the location on the page (somewhere inside the body) where you want the script to write its message.
Jan 07, 2019 - When you start your career as a JavaScript developer, you will most likely not do that yourself, but instead you have seen it from other libraries (or the runtime) doing it, e.g. `ReferenceError: fs is not defined` or similar. ... The Error object has two properties built in for us to use. The first one is the message... Syntax errors, also called parsing errors, occur at compile time in traditional programming languages and at interpret time in JavaScript. For example, the following line causes a syntax error because it is missing a closing parenthesis. <script type = "text/javascript"> <!-- window.print (; //--> </script> In JavaScript, the console is where all logs can be found (more on that in Where are JavaScript Errors Logged?). Thankfully, actually writing data to the console is incredibly straightforward. To accomplish this, simply call the console.log() method, with the message you would like to write to the ...
26/6/2021 · // The "pseudocode" for the built-in Error class defined by JavaScript itself class Error { constructor(message) { this.message = message; this.name = "Error"; // (different names for different built-in error classes) this.stack = <call stack>; // non-standard, but most environments support it } } FreshSparks is a brand agency specializing in strategy, design and digital marketing solutions. We can help you build a successful new online presence, or upgrade an existing website. Get a free consultation for your next project. Return an error message (we have written "alert" as "adddlert" to deliberately produce an error): try {. adddlert ("Welcome guest!"); } catch(err) {. document.getElementById("demo").innerHTML = err.message; }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Add React Form Validation
How To Add React Form Validation
 Selenium Get Capture Amp Display The Validation Error Message
Selenium Get Capture Amp Display The Validation Error Message
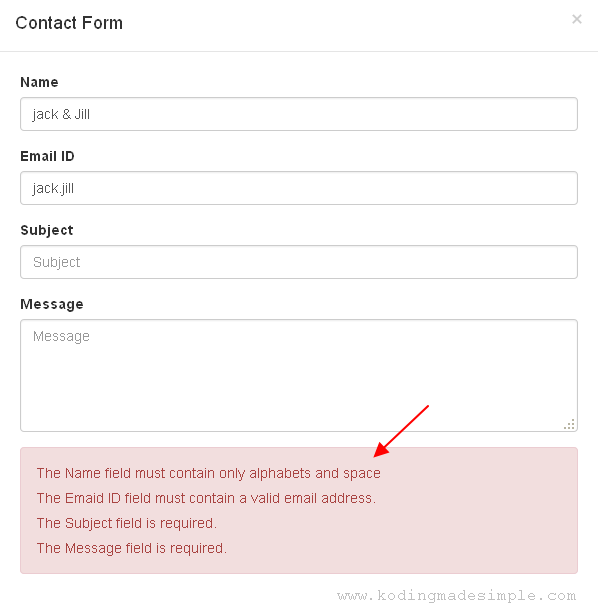
 How Can I Display Error Messages And Confirmation Messages On
How Can I Display Error Messages And Confirmation Messages On
 Javascript Error Message Property Geeksforgeeks
Javascript Error Message Property Geeksforgeeks
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Node Js Errors Changes You Need To Know About By Node Js
Node Js Errors Changes You Need To Know About By Node Js
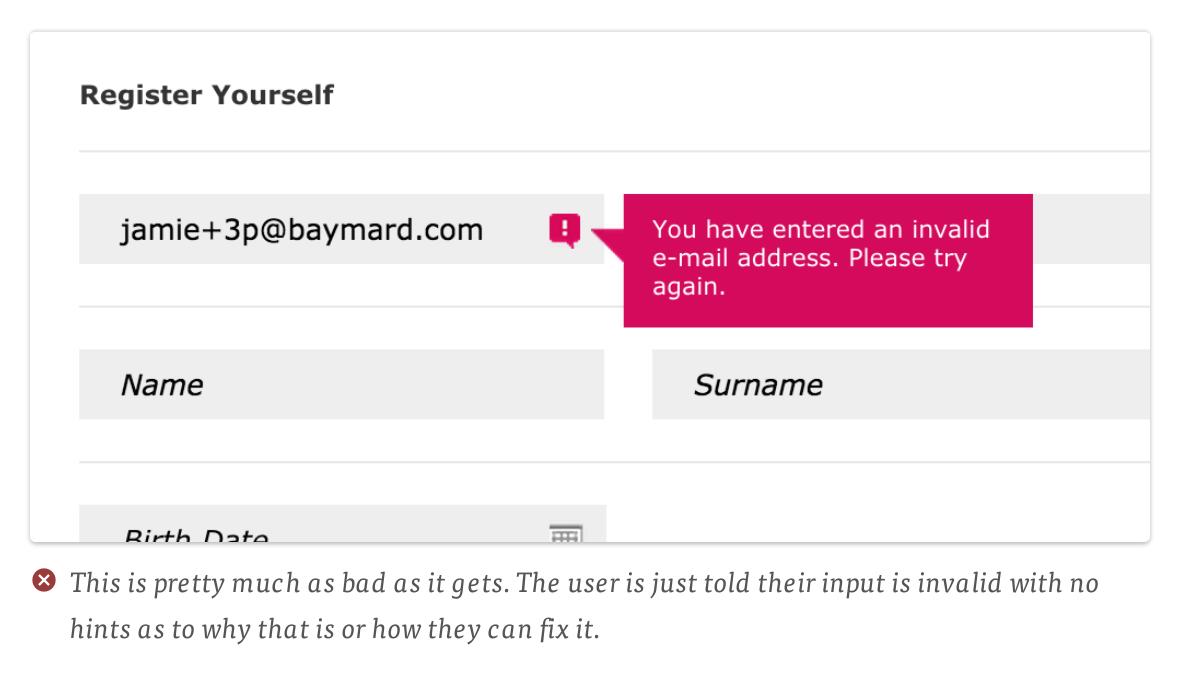
 Error Messages Examples Best Practices Amp Common Mistakes Cxl
Error Messages Examples Best Practices Amp Common Mistakes Cxl
 Error Messages Cypress Documentation
Error Messages Cypress Documentation
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
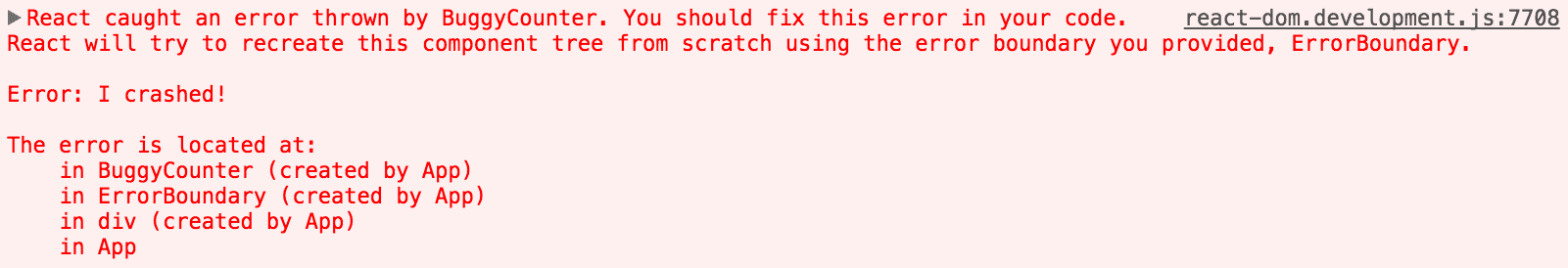
 Introduction To Error Handling In Angular 7 Part 1 Angular
Introduction To Error Handling In Angular 7 Part 1 Angular
 How One Programmer Broke The Internet By Deleting A Tiny
How One Programmer Broke The Internet By Deleting A Tiny
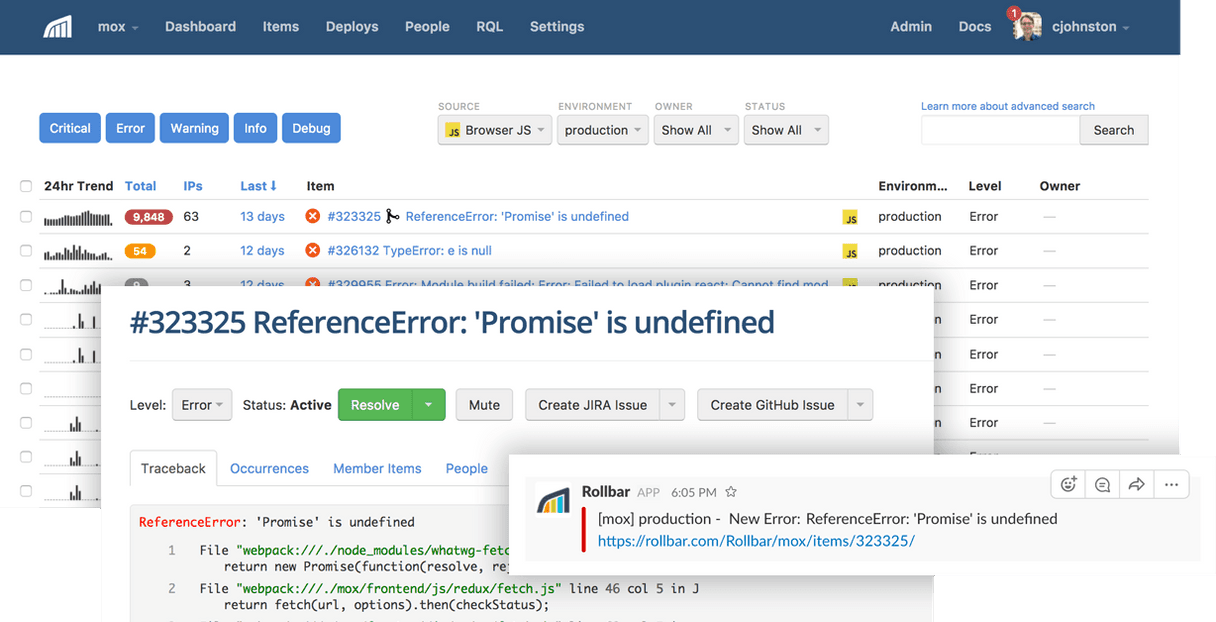
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
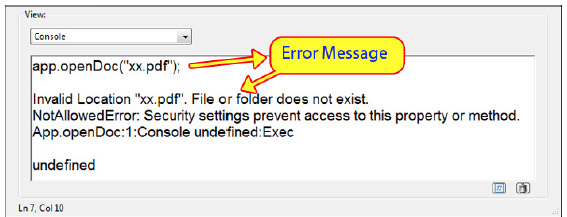
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Why Am I Seeing A 403 Forbidden Error Message Media Temple
Why Am I Seeing A 403 Forbidden Error Message Media Temple
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Make Your Angular Form S Error Messages Magically Appear By
Make Your Angular Form S Error Messages Magically Appear By
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error

 A Mostly Complete Guide To Error Handling In Javascript
A Mostly Complete Guide To Error Handling In Javascript
 Show Hide A Custom Error Message In Sharepoint Forms Using
Show Hide A Custom Error Message In Sharepoint Forms Using
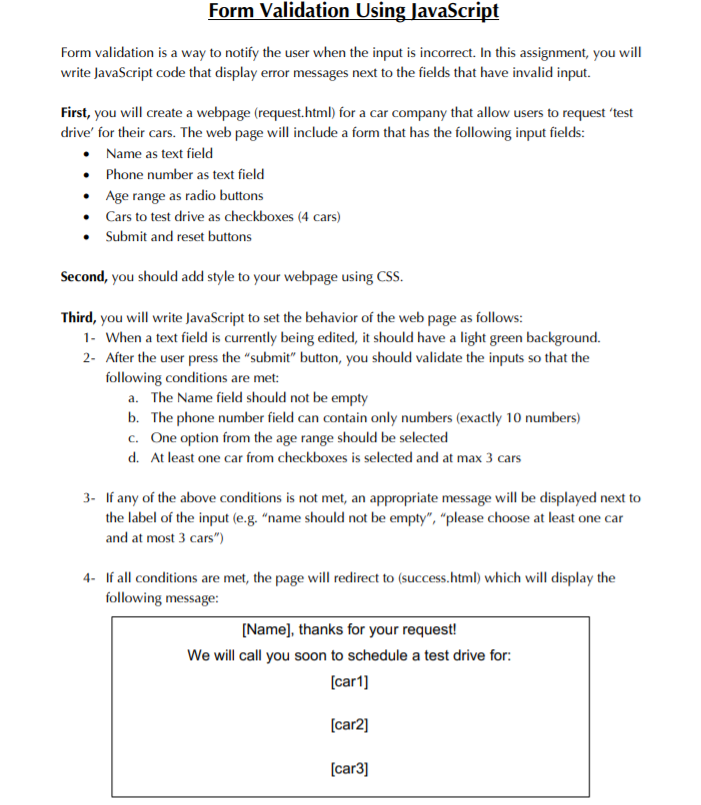
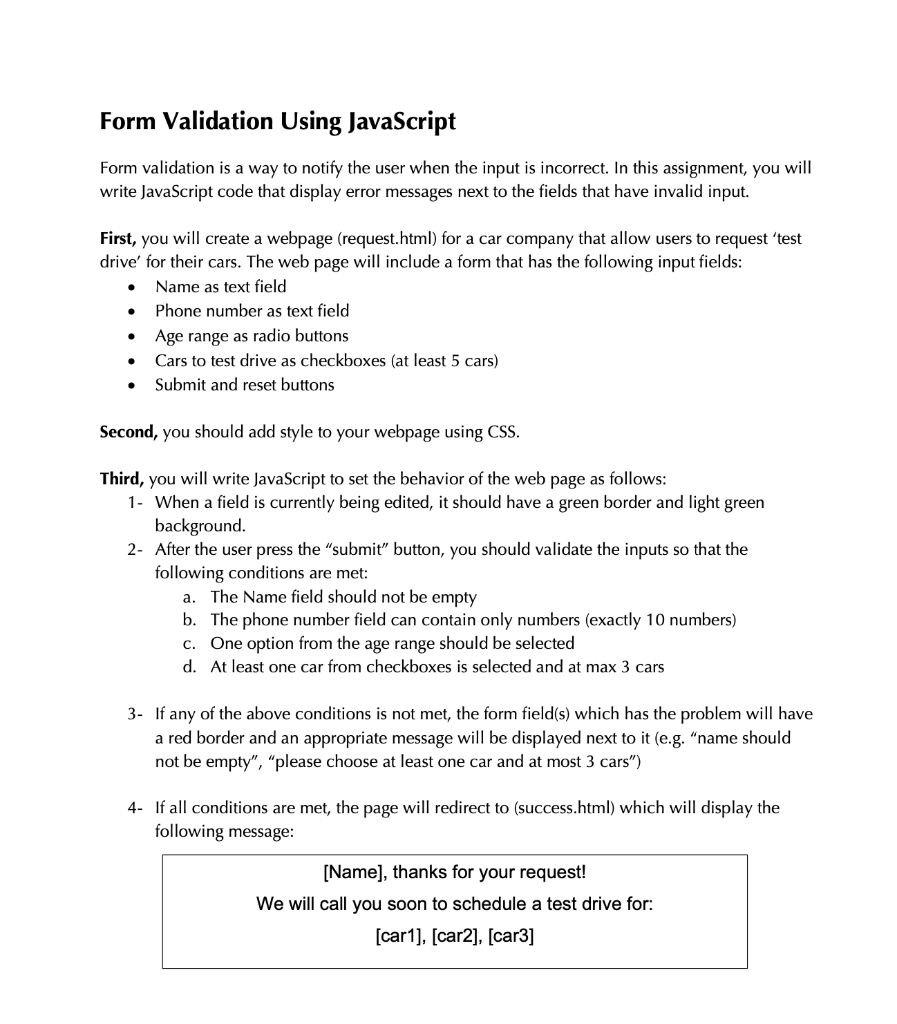
 Form Validation Using Javascript Form Validation Is A Chegg Com
Form Validation Using Javascript Form Validation Is A Chegg Com
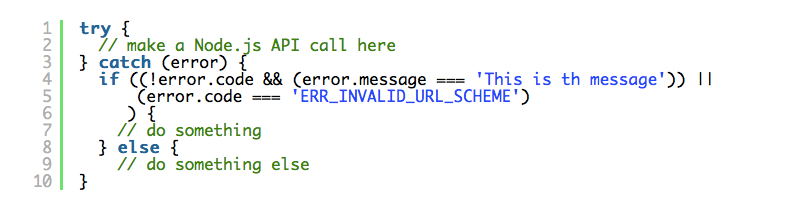
 How To Display Error Message In Node Js Code Example
How To Display Error Message In Node Js Code Example
 Changing Error Message Display Javascript Sitepoint
Changing Error Message Display Javascript Sitepoint
 Javascript Stack Trace Understanding It And Using It To
Javascript Stack Trace Understanding It And Using It To
 Shiny Write Error Messages For Your Ui With Validate
Shiny Write Error Messages For Your Ui With Validate
 Shiny Write Error Messages For Your Ui With Validate
Shiny Write Error Messages For Your Ui With Validate
 Improve Validation Errors With Adaptive Messages Articles
Improve Validation Errors With Adaptive Messages Articles

0 Response to "31 How To Write Error Message In Javascript"
Post a Comment