32 Javascript Check Which Browser Being Used
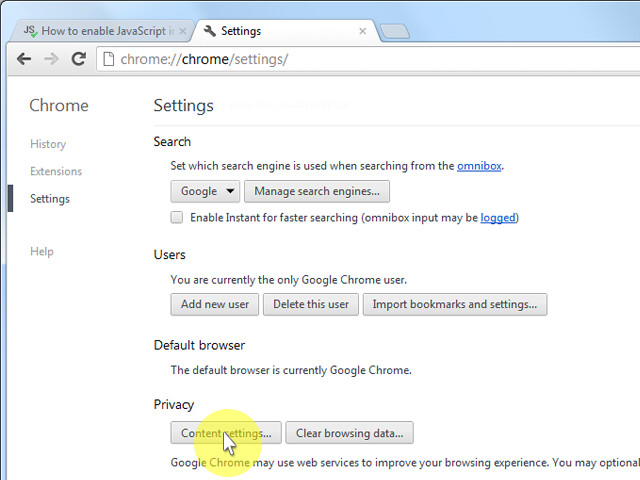
It makes web pages functional for specific purposes and if disabled for some reason, the content or the functionality of the web page can be limited or unavailable. Here you can find instructions on how to enable (activate) JavaScript in five most commonly used browsers. 21/7/2021 · Last Updated : 21 Jul, 2021. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function ...
 Best Browser For Privacy 2021 Secure Web Browsing Zdnet
Best Browser For Privacy 2021 Secure Web Browsing Zdnet
For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, Safari, and Opera. The function checks for these browsers, and will execute any code you insert within the if/else if statements for each browser if the code is run on any of the browsers in question.

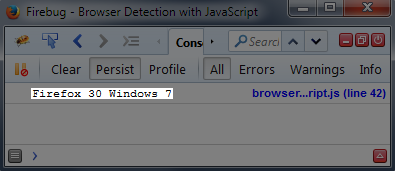
Javascript check which browser being used. Ultimately, they can crash the browser, and our tracking code along with it. But this is an important problem than many projects run into, especially as our webapps become more ambitious. window.performance.memory is a propriety extension in Google Chrome that offers a glimpse into how our JavaScript applications are using browser memory. Get browser name in JavaScript The userAgent property inside navigator object returns the value of the user-agent header sent by the browser to the server. We can use this property to find out the browser being used. how to detect the browser currently being used with javascript and run a function on certain browser
Dec 26, 2019 - All major browser supports the object called navigator, this object has the information about the bro... In this article I will discuss different JavaScript techniques to detect the browser and their versions. There is basically three major browsers (IE, Chrome, Mozilla Firefox) and I will cover each of them deeply. The browser on which the current page is opening can be checked using JavaScript. The userAgent property of the navigator object is used to return the user-agent header string sent by the browser. This user-agent string contains information about the browser by including certain keywords that may be tested for their presence.
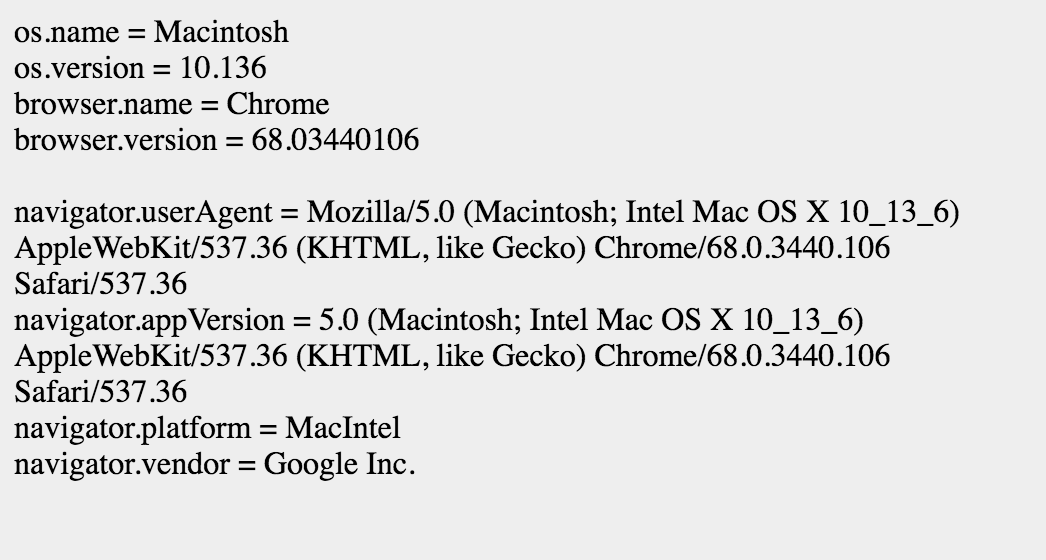
If you're using Chrome, and want to check the source code for the Analytics JavaScript: Load a web page in the Chrome browser. Right-click the page, then click View page source. You should see a... Nov 16, 2019 - In JavaScript has a navigator object that contains data about the browser being used. There are many properties in the navigator object. However, .userAgent property has a string contains data about the browser, operating system. Next, match() function is an inbuilt function in JavaScript. Detecting Browser and Its version. This code snippet is based on the article from MDN. Where they gave a brief hint about various keywords that can be used to detect the browser name. The data shown in the image above is not sufficient for detecting all the browsers e.g. userAgent of Firefox will have Fxios as a keyword rather than Firefox.
Jan 21, 2015 - Using User agent strings for detecting browsers is very unreliable, as this string can easily be changed. I recommend to check for vendor-specific values. A recent creation was posted here: How to detect Safari, Chrome, IE, Firefox and Opera browser? – Rob W May 8 '12 at 20:31 JavaScript is mainly used for web-based applications and web browsers. But JavaScript is also used beyond the Web in software, servers and embedded hardware controls. Here are some basic things JavaScript is used for: 1. Adding interactive behavior to web pages. JavaScript allows users to interact with web pages. There are almost no limits to ... Get code examples like "javascript check what browser is being used" instantly right from your google search results with the Grepper Chrome Extension.
It's clean, fast, and more stable than Firefox has been for me lately. Of course, there's always a chance that Chrome will have a quirk that none of the other browsers have and you may need to use client side detection to fix the problem. You can detect Chrome by using the following bit of JavaScript: var is_chrome = window. chrome; Now you've seen your web browser's basic settings about JavaScript and Cookies, here is a list of more technical information about your web browser and server. Most of these aren't really settings that you can change, they're general bits of information about the server you're using to access the internet. 14/7/2016 · Most mobile browsers do support Javascript just fine, but there are quirks. Server-side, you can send a redirect by sending the 302 status code, and the location: header. See http://en.wikipedia /wiki/HTTP_location. Edit: Since you say that you need to detect mobile browsers now in your comments, just use this script: http://detectmobilebrowsers.mobi/
Dec 19, 2018 - JavaScript: Detect Browser. GitHub Gist: instantly share code, notes, and snippets. For many cases, the solution might be very simple, however, some issues can only be fixed by applying certain rules when knowing the browser being used to view the website. Browsers used to give ... Once you've got Javascript enabled, ... of your web browser's capabilities. ... If you have any more questions about JavaScript and what it can do, use the contact form and we'll answer it and add your question here. ... Get more features and better security....
How to check JavaScript version. JavaScript is a client-side programming language. This means it is running on the user browser. It is very well supported and interpreted by the most used browsers like Chrome, Firefox, Safari, Internet Explorer, Edge, Opera, and many more. When considering using the user agent string to detect which browser is being used, your first step is to try to avoid it if possible. Start by trying to identify why you want to do it. Are you trying to work around a specific bug in some version of a browser? Look, or ask, in specialized forums: you're unlikely to be the first to hit this problem. To detect browsers in JavaScript we use the same logic as in PHP. Just instead of $_SERVER ['HTTP_USER_AGENT'] I use navigator.userAgent and follow JavaScript coding style. The navigator.userAgent is a read-only property of JavaScript and it returns the user agent string for the current browser. Below is the code to detect a user's browser ...
The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll detail below. Popular browsers include Google Chrome, Firefox, Safari, and Internet Explorer. Currently, Google Chrome is the most widely used browser in the world, and is also considered one of the fastest and most secure. Why is my browser info important? Different browsers have different capabilities. 5/2/2014 · Javascript. You can read the userAgent property within the navigator object of the page to check if a particular element is contained within the string : // Check if the userAgent contains "msie"if(navigator.userAgent.toLowerCase().indexOf("msie") != -1)){ //If so, then this is Internet Explorer}
Every browser has a user-agent string which identifies the browser that the user has used in order to access your website/web application. Developers use browser sniffing code in order to tweak the UI/UX/functionalities based on the browser being used by the user. Some of the common user-agent strings are mentioned below. May 19, 2020 - For a recent project, I wanted to display the browser and version on the screen. I figured that this would be possible in JavaScript, so I went searching around. This led me to the User-Agent, “sniffing”, and its wild and crazy history. I also read a bunch of articles on why serving different ... There are many (old) questions ... off the userAgent function which even w3schools acknowledges is inaccurate. I've tested some of the answers to this question and similar ones, and none of them seem reliable. If I'm better off asking a new question please let me know. ... Googling for browser reliable detection often results in checking the User agent ...
There may arise cases when we need to check the browser being used. Some features of your website may not be supported in older browsers like Internet Explorer(IE). There are different ways to check the version of Internet Explorer being used. Syntax-1: For Internet Explorer 10 or older Conditional comments are only recognized by Internet Explorer — other browsers treat them as normal comments and ignore them. Note that in the second example above (the one that targets "other" browsers), the content is not actually inside a comment — that's why other browsers display it. The format of user-agents can change over time, and power users can easily change or hide the user-agent using browser extensions. It is a better idea to do responsive CSS, and use feature detection in most cases - Check out Modernizr. INFOGRAPHIC CHEAT SHEET How To Detect Mobile Devices In Javascript (Click to enlarge) LINKS & REFERENCES
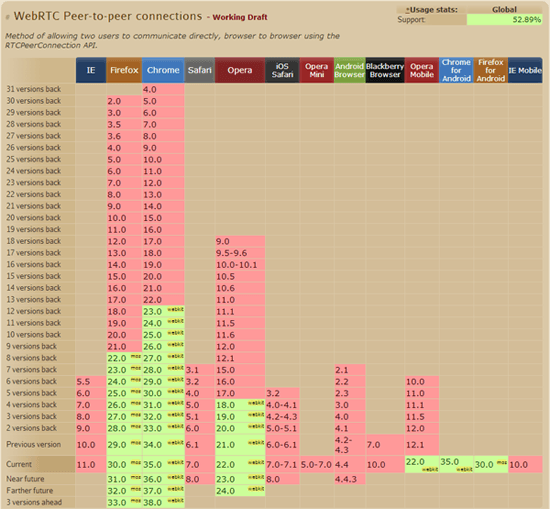
:globe_with_meridians: simplify detecting your browser. - GitHub - KennethanCeyer/browser-detect: simplify detecting your browser. To figure out which browser is being used (or at least claims to be being used), you will need to look both for what is included and what is not included in the user agent value. The 'Browser Name' section of the MDN Web Docs article on ' Browser detection using the user agent ' is a reasonably good reference, which we have paraphrased below. If you’re using JavaScript browser detection for the purpose of checking whether or not the user has a certain browser capability — like a new HTML5 API such as WebRTC or Canvas or whatever — it’s much better to determine in real-time if that capability is available. I’ll use WebRTC to demonstrate my point.
The common methods used to detect the browser in Javascript are: Extract information from the user agent, check if it contains the browser's name. For example, to check for Chrome browsers - if (navigator.userAgent.indexOf ("Chrome") != -1) Use a detection library such as Bowser. The information from the navigator object can often be misleading, and should not be used to detect browser versions because: Different browsers can use the same name; The navigator data can be changed by the browser owner; Some browsers misidentify themselves to bypass site tests To contain the information about the visitor's browser, we can use window.navigator object. There are number of browsers available that has different features. Different browsers information is accessible to the websites through JavaScript. The window.navigator object contains information about the visitor's browser. Let's take an example:
This page used to contain my own browser detect script, but I found that I do not have enough time to keep it up to date. Therefore I removed it. I advise you to use WhichBrowser. It’s up-to-date, and contains a treasure trove of mobile information. If you use my old script I advise you to switch to WhichBrowser. ... Below ... a browser detector. Contribute to lancedikson/bowser development by creating an account on GitHub. JavaScript DOM — Detect Internet Explorer Browser October 04, 2020 • Atta To detect whether the current browser is Internet Explorer, you can make use of the navigator.userAgent property. The userAgent property returns the value of the user-agent header sent by the browser to the server.
JavaScript. Versions. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMAScript is the official name of the language. ECMAScript versions have been abbreviated to ES1, ES2, ES3, ES5, and ES6. Since 2016 new versions are named by year (ECMAScript 2016 / 2017 / 2018).
 Usage Share Of Web Browsers Wikipedia
Usage Share Of Web Browsers Wikipedia
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 Firefox Browser Developer Edition
Firefox Browser Developer Edition
 Service Workers An Introduction Web Fundamentals
Service Workers An Introduction Web Fundamentals
 Best Browser For Privacy 2021 Secure Web Browsing Zdnet
Best Browser For Privacy 2021 Secure Web Browsing Zdnet
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 Comparison Of Web Browsers Wikipedia
Comparison Of Web Browsers Wikipedia
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 The Brave Browser Basics What It Does How It Differs From
The Brave Browser Basics What It Does How It Differs From
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 4 Ways To Detect Browser With Javascript Simple Examples
4 Ways To Detect Browser With Javascript Simple Examples
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
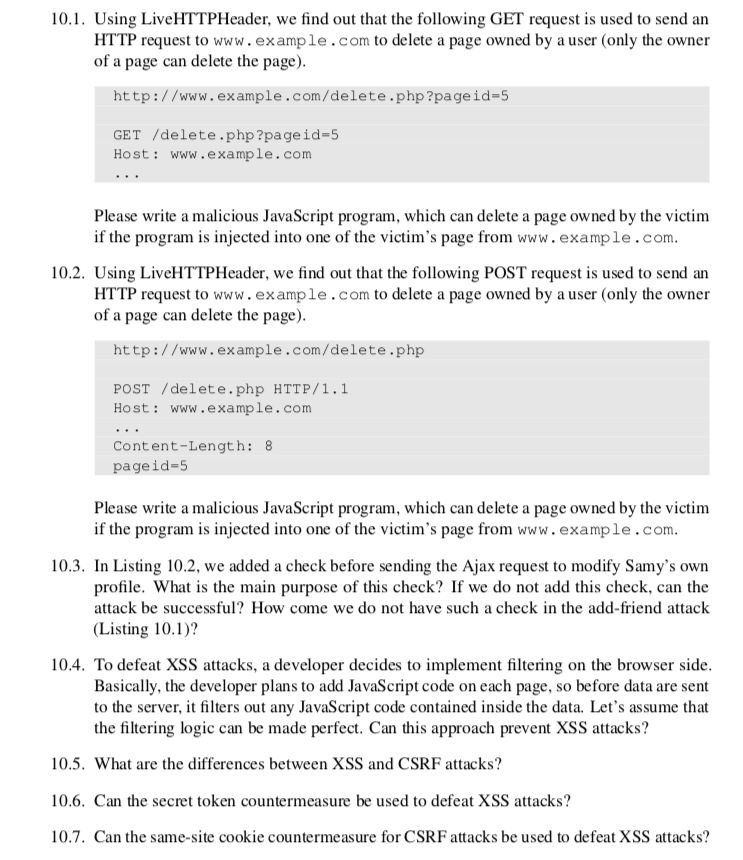
 Solved Solve Problems Answer Question Words Q38590239
Solved Solve Problems Answer Question Words Q38590239
 Detect Device Browser And Version Using Javascript By Kim
Detect Device Browser And Version Using Javascript By Kim
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
![]() Browser Fingerprinting What Is It And What Should You Do
Browser Fingerprinting What Is It And What Should You Do
 How To Quickly Check If You Re Running A Javascript Enabled
How To Quickly Check If You Re Running A Javascript Enabled
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
Using Javascript To Identify Your Web Browser In Plain English
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 How To Detect Safari Chrome Ie Firefox And Opera Browser
How To Detect Safari Chrome Ie Firefox And Opera Browser
 Here Is How You Detect The Browser Using Both Javascript And
Here Is How You Detect The Browser Using Both Javascript And
 Javascript Required To Sign In Enable Javascript In Your
Javascript Required To Sign In Enable Javascript In Your
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Browser Detection Javascript Determine User Preference
Browser Detection Javascript Determine User Preference

0 Response to "32 Javascript Check Which Browser Being Used"
Post a Comment