28 How To Auto Reload Page In Javascript
In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ... Auto Refresh Page Using history.go () in JavaScript The JavaScript window object has history property that can be used to refresh the page. This window object returns the read-only property of the History object. The window.history property help to manipulate the browser session history.
 How To Make A Auto Refresh Blog Page
How To Make A Auto Refresh Blog Page
Automatically Refresh a Page Using JavaScript or Meta Tags. By David Walsh on January 14, 2008. 9. I try to steer clear of modifying a page without the user triggering the change, much less automatically refresh or redirect a page. There are times when automatically refreshing the page is important, like when you pull up game play-by-play pages ...

How to auto reload page in javascript. Mar 23, 2016 - How can I automatically reload a webpage, if there have been no activity on the page for a given period of time? How to Create a Refresh Page Button using Javascript. In this article, we will show how to create a refresh/reload page button using Javascript. This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh. You can use the location.reload() method to reload or refresh an entire web page or just the content inside an element.The .reload() method can be triggered either explicitly (with a button click) or automatically.You can also use the .reload() method inside an Ajax success callback function and this is very simple.
JavaScript Refresh Page with Specific Times Example. How to Auto Refresh Current or Set Timer Page the page using Javascript, JavaScript Confirm box using to conform after Refresh Page. If you require to make auto refresh your web page after some time period using jquery or code javascript then you can do it you can do it using javascript. we will auto reload page using setTimeout (), setInterval () and meta http-equiv tag. we can simple do it in php, , java, laravel, codeigniter etc. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. 2 weeks ago - The location.reload() method reloads the current URL, like the Refresh button. Jun 22, 2020 - You just started coding. You now know HTML, CSS and some JavaScript. You feel like you’re getting a hand of this JavaScript thing but you’re sick and tired of hitting reload or F5 each time you…
Mar 27, 2020 - <script> window.setInterval('refresh()', 10000); // Call a function every 10000 milliseconds // (OR 10 seconds). // Refresh or reload page. function refresh() { window .location.reload(); } </script> ... <script type="text/javascript"> function autoRefreshPage() { window.location = ... Jun 05, 2020 - Please turn JavaScript on and reload the page. Solution: Use this JavaScript placed in a Script editor or content editor web part to refresh a SharePoint page every 60 seconds. Here is how to refresh the current page in SharePoint step by step: Navigate to the target page you want to reload. Click on the Settings gear and then click on "Edit Page". Under Insert Tab of the Ribbon, click ...
Using the reload method in JavaScript to refresh the page The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location () method will reload the page the same way the refresh button on the browser does. Automatically call the loader once the page has loaded ... just click the "Reload JavaScript" button on your page and the browser will reload the JavaScript without you having to reload the page and all that hassle. From here you may want to get creative, just and loading multiple scripts or even using a couple functions to toggle between ... You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a>
How to auto-refresh or reload a page every 30 seconds using jQuery, JavaScript and Metatags in ASP.NET. Refresh page using jQuery. The following code will help you to refresh the page every 30 seconds using jQuery. Output. Refresh page using JavaScript. Because that tag certainly won't display in the document's title bar the time remaining until the page refreshes, as with this script! ... Change the time for each refresh by configuring variable "limit" in the script. ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit. Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ...
If you want the page to be refreshed you actually don't need JavaScript, the browser can do it for you if you add this meta tag in your head tag. <meta http-equiv="refresh" content="30"> The browser will then refresh the page every 30 seconds. Aug 30, 2014 - Hi [smile] Hopefully the title is quite self explanatory. I'd like to reload a page after x seconds. Is that possible using javascript. I guess yes. Does someone know a place where I could find such a script? Thanks … Javascript Web Development Front End Scripts The easiest way to reload the current page without losing form data, use WebStorage where you have -persistent storage (localStorage) or session-based (sessionStorage) which remains in memory until your web browser is closed. Try this when the page is about to reload,
JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. In JavaScript, you refresh the page using document.location.reload(). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache. This code can be called automatically upon an ... Please enable JavaScript to view this page properly. ... Some times we need to refresh or reload an active web page or the web pages that we embed inside the parent page. The active page or the embedded pages can be refreshed either manually or automatically.
Nov 12, 2011 - I am converting one layout to html; once I make the changes in code/html/css, every time I have to hit F5. Is there any simple javascript/jQuery solution for this? I.e. after I add the script, relo... Jun 11, 2020 - //BY JS setTimeout(function() { location.reload(); }, 30000); //NOTE: YOU COULD DO IT BY HTML5 LIKE THIS: Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method
Approach 1: One can auto refresh the webpage using the meta tag within the head element of your HTML using the http-equiv property. It is an inbuilt property with HTML 5. One can further add the time period of the refresh using the content attribute within the Meta tag. The HTTP equiv attribute can be used to simulate an HTTP response header. JavaScript is the language that adds interactivity to a web page. Before JavaScript, web pages weren't interactive. For example, whenever you had to fill out a web form, you had to fill out your information, hit the submit button and then wait for the webpage to reload. The JavaScript setInterval () method calls a function or executes a code repeatedly at specified time intervals. Here in this post, I’ll show you a simple example on how to refresh or reload a web page every 10 Seconds using the JavaScript setInterval () method. Syntax of setInterval () Method
In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default. The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server. In this video,i am going to tell you :"HOW TO AUTO-REFRESH A WEBPAGE USING JAVASCRIPT"***CODE***(html)(head)(title) Auto Refreshing a page(/title)(script typ...
#1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. How to Refresh a Web Page Automatically in JavaScript. The refresh page code for JavaScript is: document.location.reload() If you want to force reload a page from a server instead of a cache, ... I'm trying to auto-refresh the content inside a div tag using jQuery, and even found two great tutorials (can't post the links, search for "jquery refresh div", I read both brightcherry ...
How to Refresh/Reload Page or Part of the Page Automatically By admin Javascript , JQuery 37 Comments Here I am going to show different methods to refresh/reload the page or part of the page automatically in certain period of time. We will discuss multiple ways to One-time page refresh after the first-page load automatically using Javascript or JQuery. Javascript can be very useful for Frontend and Backend Development, The one language to rule them all, as they say.
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 Auto Refresh Page View Using Javascript Dynamics 365 Field
Auto Refresh Page View Using Javascript Dynamics 365 Field
 Auto Refresh Specific Html Section Using Jquery
Auto Refresh Specific Html Section Using Jquery

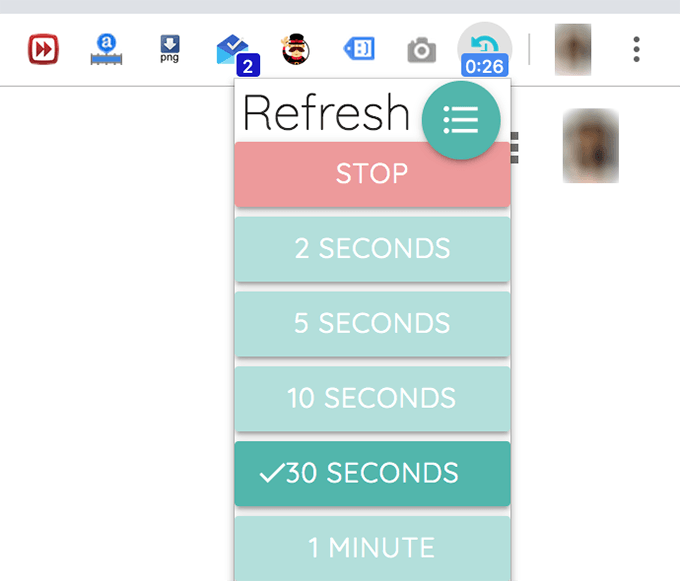
Tab Reloader Page Auto Refresh
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Vs Code Live Server How To Auto Refresh Your Browser With
Vs Code Live Server How To Auto Refresh Your Browser With
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Js Disable Auto Refresh When Modal Popup Is Opendo Not Reload
Js Disable Auto Refresh When Modal Popup Is Opendo Not Reload
 How To Automatic Refresh A Web Page In Fixed Time
How To Automatic Refresh A Web Page In Fixed Time
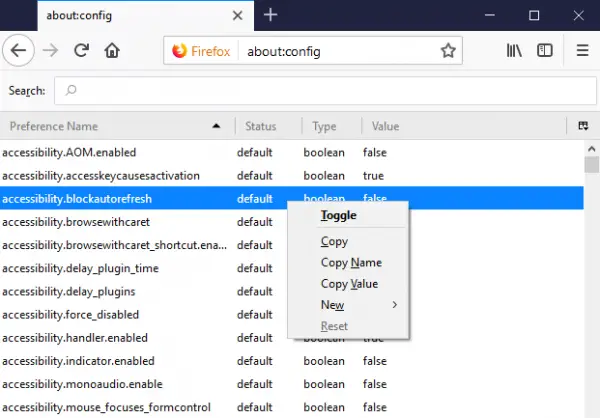
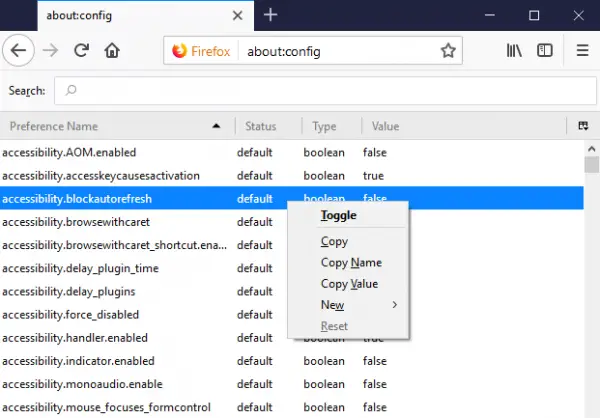
 How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
How To Stop A Web Page From Auto Refreshing In Chrome Or Firefox
 How To Refresh Or Reload Page Using Javascript Coders Zine
How To Refresh Or Reload Page Using Javascript Coders Zine
How To Automatically Refresh A Web Page
 Auto Refresh Image On Web Page Bookmarklet 2021
Auto Refresh Image On Web Page Bookmarklet 2021
 Tab Reloader Page Auto Refresh
Tab Reloader Page Auto Refresh
 Getting Started Ant Design Pro
Getting Started Ant Design Pro
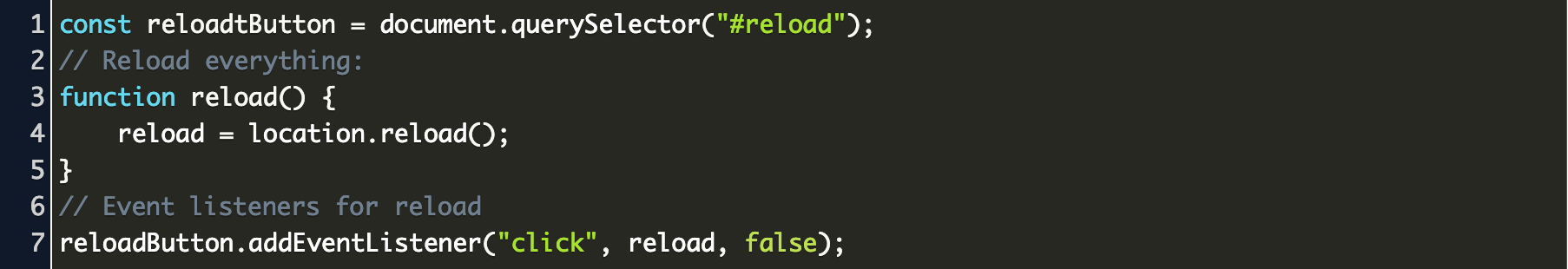
 Page Refresh Button Css Code Example
Page Refresh Button Css Code Example
 Tab Reloader Page Auto Refresh Get This Extension For
Tab Reloader Page Auto Refresh Get This Extension For
Auto Refresh The Dashboard Page Deep Security Manager
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 Auto Refresh Page With Livereload Ui Amp Ux
Auto Refresh Page With Livereload Ui Amp Ux

0 Response to "28 How To Auto Reload Page In Javascript"
Post a Comment