33 Visual Studio Code Debug Javascript Browser
To debug JavaScript code in the FlipView app. Create a new solution in Visual Studio by choosing File > New Project.. Choose JavaScript > Windows Universal, and then choose WinJS App.. Type a name for the project, such as FlipViewApp, and choose OK to create the app.. In the BODY element of index.html, replace the existing HTML code with this code: Nov 12, 2018 - As you can see, as I progress through ... objects in the browser. Nice! ... Node.js debugging doesn’t have to be the headache it was in the past, and it doesn’t need to involve 500 console.log()s in the codebase to figure out where the bug is. Visual Studio Code’s Debug > Node: ...
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
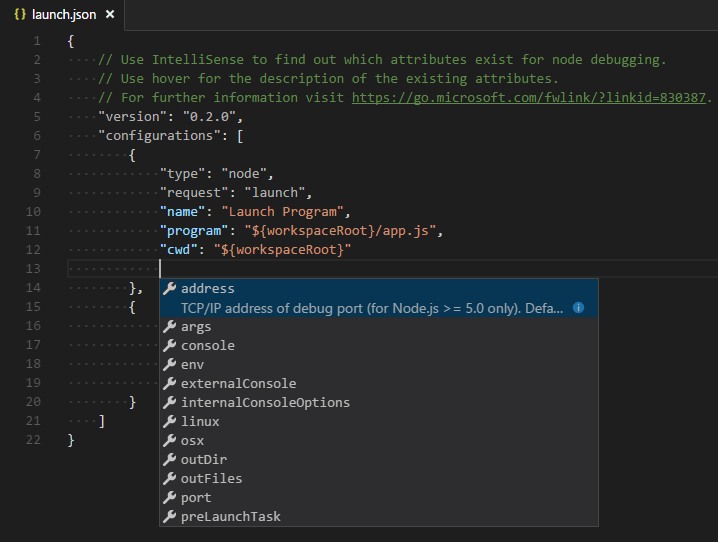
Here you just have to click on Install. Debugger for Microsoft Edge. Debug your Javascript code in the Microsoft Edge browser. Microsoft Debugger aktivieren in Visual Studio Code. To do this you have to open the file launch.json. Then click Add Configuration. And then activate the Edge: Launch extension. This inits the edge debugger into the ...

Visual studio code debug javascript browser. Visual Studio Code includes a built-in debugger for Edge and Chrome. There are a couple ways to get started with it. Use the Open Link command to debug a URL. Clicking a link in the JavaScript debug terminal. Use a launch config to launch a browser with your app. We also have more detailed walkthroughs to get started with React, Angular, Vue ... JavaScript Debugger - Visual Studio Marketplace. This is a DAP -based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper. Apr 02, 2019 - Developing meaningful software solutions for startups and enterprises, from an idea to the full-fledged product release. IoT, IIoT, Mobile Development, Web Development, and Blockchain development expertise at your service.
16/10/2019 · Visual Studio will ask if you want to enable JavaScript debugging and then restart the debugging process and bind your breakpoint. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click “Enable JavaScript Debugging” and Visual Studio will restart debugging. We know that the first two terms in the Fibonacci sequence are 0 and 1. Whenever I change anything in the HTML and/or javascript the only way I can get the new code to display is to clear the browser cache. F5, cntrl-F5, shift-F5, nothing works. I'm not normally a web dev and just learning this. May 14, 2020 - The Visual Studio Code editor supports debugging of JavaScript running in Microsoft Edge and Google Chrome. You can read more about debugging browsers works in the Browser Debugging documentation.
16/7/2021 · If you want to take a deep-dive into the features of the built-in JavaScript debugging workflow of Visual Studio Code, you can check the README file of the debugger extension. We hope that by automatically including the option to debug with browsers into Visual Studio Code we made the process easier to get started and would love to learn what else we can do to make you more effective in your debugging journey. May 23, 2019 - Setting up JavaScript Debugging in Visual Studio Code · Part of learning to program is watching your code in action ... I’ve written before about how JavaScript is a surprisingly solid first language for beginners. However, there’s a catch. If you want to spend as much time as possible ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript. For debugging other languages and runtimes (including PHP , Ruby , Go , C# , Python , C++ , PowerShell and many others ), look for Debuggers extensions in the VS Code Marketplace or select Install Additional Debuggers in the top-level Run menu.
Debugging React Apps In Visual Studio Code. Browser debugger or extension to the browser debugger is the usual way of debugging Javascript-based web applications and Javascript-based frameworks like React, Angular, etc. For React-based apps, React Developer Tools is such an extension. There is nothing wrong with this approach of debugging. Jul 23, 2021 - One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. ... VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets ... This extension has been deprecated as Visual Studio Code now has a bundled JavaScript Debugger that covers the same functionality. It is a debugger that debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. You can safely un-install this extension and you will still be able ...
I want to run and debug an html page with a javascript file in a mini website when I hit F5. ... then allow me to set breakpoints in the javescript file which will be triggered by my interaction with the app in the browser? In Visual Studio this would "just work", because it fires up its own web server, IIS Express. ... Here is a nice demo ... Then scroll down to the Debugging -> General option on the menu on the left hand side. Then search for thes setting labelled "Enable JavaScript debugging for ASP.NET (Chrome and IE)" and uncheck it. Now the next time you debug an ASP.NET application your default browser should launch rather than the Visual Studio version of Chrome. Trying to debug a simple HTML and JavaScript project in Visual Studio Code. In the VS Code terminal window, 'live-server' is used to launch the 'index.html'. In VS Code, the 'Debugger for Chrome' is installed and configured.
1/11/2019 · To enable debugging using Visual Studio, you need to make sure that the reference(s) to your source file in the generated source map are correct (this may require testing). For example, if you are using webpack, references in the source map file include the webpack:/// prefix, which prevents Visual Studio from finding a TypeScript or JSX source file It will launch the browser and you can set breakpoints in your code and the debugging should work. Regarding the second configuration (Attach to Chrome). There's nothing special about the port. In order to attach to Chrome you need to run Chrome with remote debugging enabled on port specified in the config. VS Code Debugger for Firefox Debug your JavaScript code running in Firefox from VS Code. A VS Code extension to debug web applications and extensions running in the Mozilla Firefox browser. Install from VS Code Marketplace. Supported features. Pause breakpoints, including advanced conditional and inline modes
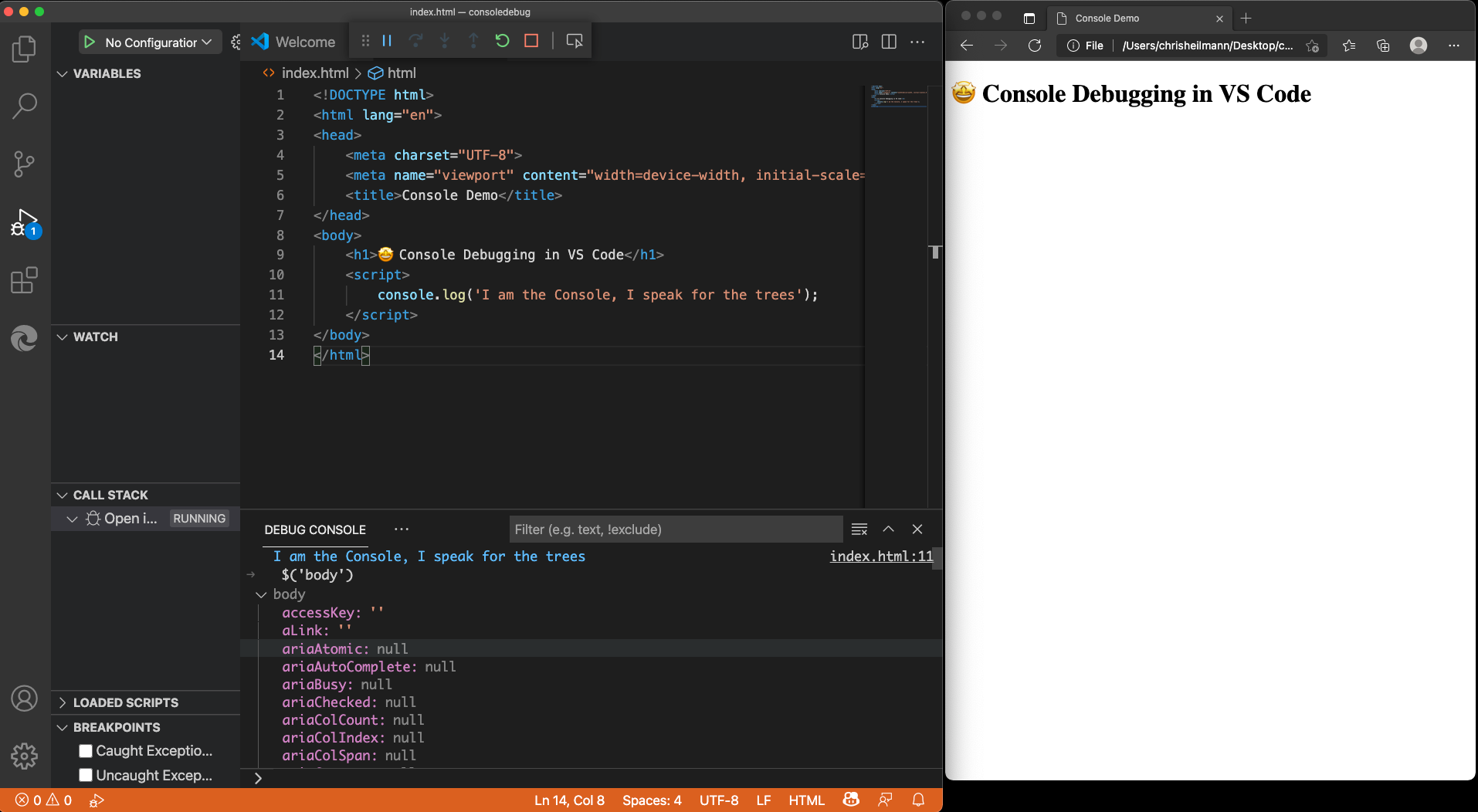
Debugging is a core feature of Visual Studio Code. In this tutorial, we will show you how to run and debug a program in VS Code. We'll take a tour of the Run View, explore some debugging features, and end by setting a breakpoint. Tip: To use the debugging features demonstrated in this video for Node.js, you will need to first install Node.js. 2/8/2021 · Microsoft has created a built-in JavaScript debugger for Visual Studio Code, the wildly popular, open source-based, cross-platform code editor. The company's Edge browser development team recently announced that JavaScript developers in VS Code can now uninstall the Debugger for Chrome and/or the Debugger for Edge extensions for a new, simplified debugging experience. Debugging JavaScript, DOM, CSS and accessing the browser console without leaving Visual Studio Code Thursday, July 22nd, 2021 at 11:27 am Now that Visual Studio Code has an in-built JavaScript debugger, it has become incredibly convenient to debug your project without leaving the editor.
27/8/2021 · 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 – Start Debugging; Menu bar-> Debugging icon -> Run and debug; Open the Visual Studio Code command palette and running the Debug: Open Link command 22/7/2021 · Now that Visual Studio Code has an in-built JavaScript debugger, it has become incredibly convenient to debug your project without leaving the editor. You can debug JavaScript, tweak CSS and the DOM and interact with the browser Console right inside VS Code. And you don't need to know which extensions to install as the editor guides you along the way.
May 31, 2019 - There are a number of tools available for debugging JavaScript code, such as the Chrome Dev Tools, Node Debugger, Node Inspect and others. In fact, every major browser provides its own tools. In this this article, we’ll look at how to use the debugging facilities provided by Visual Studio Code. A VS Code extension to debug your JavaScript code in the Microsoft Edge browser. This is also used to enable JavaScript debugging inside the Microsoft Edge browser when launched from ASP.Net Projects in Visual Studio. Note: This extension currently supports both Microsoft Edge (Chromium) and Microsoft Edge (EdgeHTML). Jun 02, 2019 - Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features.
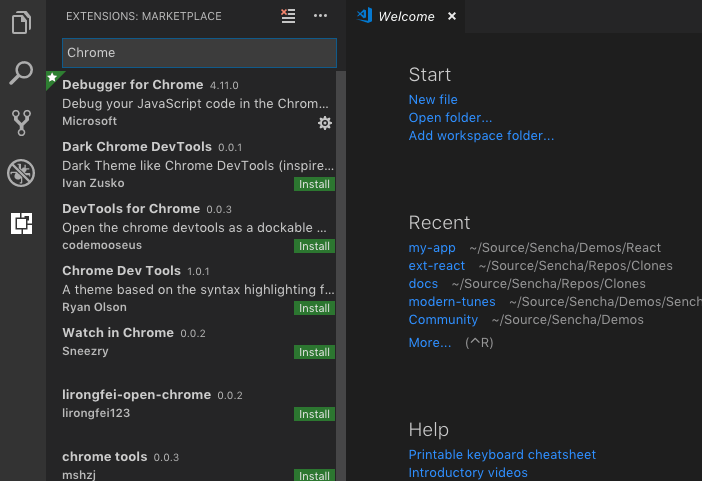
VS Code - Debugger for Chrome Debug your JavaScript code running in Google Chrome from VS Code. A VS Code extension to debug your JavaScript code in the Google Chrome browser, or other targets that support the Chrome DevTools Protocol. Supported features. Setting breakpoints, including in source files when source maps are enabled Debugging a Web Browser Control embedded in a Windows application can be a bear because there's no obvious way to debug the the JavaScript code or HTML DOM/CSS inside of the application. Although the Web Browser uses the Internet Explorer Engine for HTML rendering and JavaScript execution and provides most of the engine features, the Debugger and F12 are not part of that. Dec 11, 2019 - This is a DAP-based JavaScript debugger. It debugs Node.js, Chrome, Edge, WebView2, VS Code extensions, and more. It has been the default JavaScript debugger in Visual Studio Code since 1.46, and is gradually rolling out in Visual Studio proper.
Dec 12, 2020 - The Visual Studio Code editor has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, and many other languages that are transpiled into JavaScript. Setting up a project for Node.js debugging is straightforward with VS Code providing appropriate launch ... Mar 25, 2020 - by Victor A. Requena Debugging your web applications with Visual Studio Code makes you more efficient. It helps you save a lot of time and keeps your code cleaner. This is because you don’t have to write a bunch of console.logs and you can go through your code Step 4 — Debugging in VS Code. As you've seen so far, the Chrome DevTools offer a great experience to debug your application with lots of functionality. However, Visual Studio Code in many ways has matching debugging functionality integrated more seamlessly into your environment.
JavaScript in Visual Studio Code Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. updated Visual Studio. updated the Chrome and Edge. Enabled "Enable using the multi-target JavaScript debugger for debugging JavaScript in ASP.NET projects" as well. Follow [Changes to script debugging in Visual Studio 15.7][1] Follow [Debug a JavaScript or TypeScript app in Visual Studio][2] Environment: Window10 and Visual studio 2019. Debugging is an essential skill for any JavaScript developer. In this video, we will explore two different options to do so in Chrome and in Visual Studio Co...
Jul 26, 2021 - Compiling TypeScript - Compile TypeScript to a JavaScript target version. Debugging TypeScript - Learn about debugging TypeScript both server and client-side with VS Code. ... No, the TypeScript language service that ships with Visual Studio 2015 and 2017 isn't compatible with VS Code. Visual Studio Code includes a built-in debugger for Microsoft Edge (Chromium) which can launch the browser or attach to an already running browser. This built-in debugger lets you debug your front-end JavaScript code line-by-line and see console.log() statements directly from Visual Studio Code. Our debugger works by connecting to Chrome over its Chrome Debugger protocol, where we map files loaded in the browser to the files open in Visual Studio Code. This means developers now can set breakpoints directly in their source code, set up variables to watch and see the full call stack when debugging — all without leaving the editor.
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
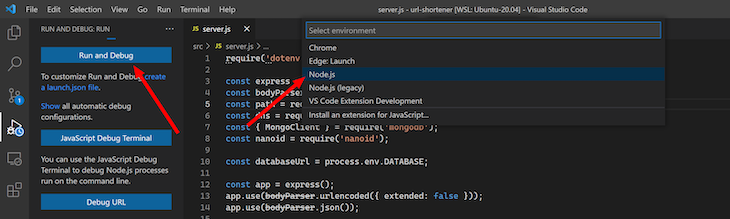
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
 Visual Studio Code Debugging And Testing Mbed Os 6
Visual Studio Code Debugging And Testing Mbed Os 6
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
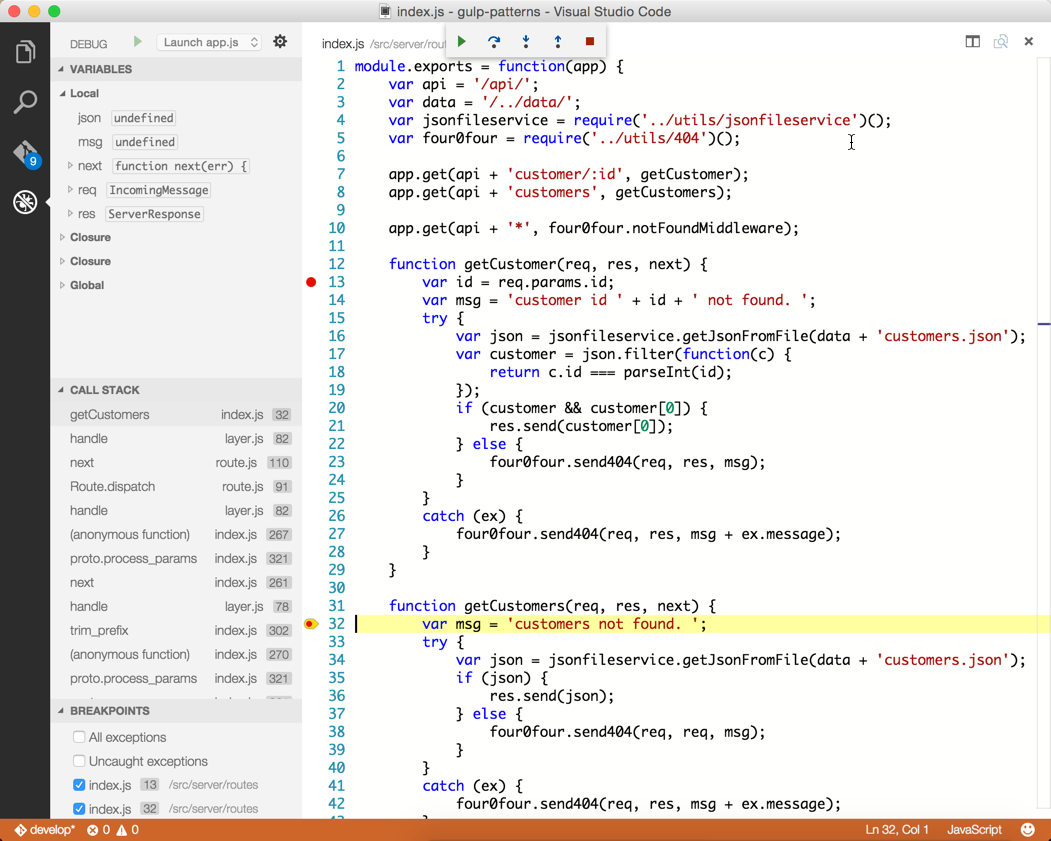
 Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
Debugging Ext Js Apps With Visual Studio Code And Chrome Sencha
 How To Debug Node Js Code In Visual Studio Code
How To Debug Node Js Code In Visual Studio Code
Debugging Typescript In Visual Studio Code Using Chrome
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Debugging Create React App Applications In Visual Studio Code
Debugging Create React App Applications In Visual Studio Code
 How To Debug Angular Project Application In Visual Studio Vs
How To Debug Angular Project Application In Visual Studio Vs
 Debugging With Visual Studio Code
Debugging With Visual Studio Code
 Front End And Back End Debugging Habr
Front End And Back End Debugging Habr
 Useful Vs Code Extensions For Front End Developers Smashing
Useful Vs Code Extensions For Front End Developers Smashing
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Visual Studio Code Breakpoint Appearing In Wrong Place
Visual Studio Code Breakpoint Appearing In Wrong Place
 Visual Studio Code Now Includes Built In Javascript Debugging
Visual Studio Code Now Includes Built In Javascript Debugging
 Debugging With Visual Studio Code By Sam Lindstrom Medium
Debugging With Visual Studio Code By Sam Lindstrom Medium
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
How To Debug Node Js Apps In Visual Studio Code Logrocket Blog
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
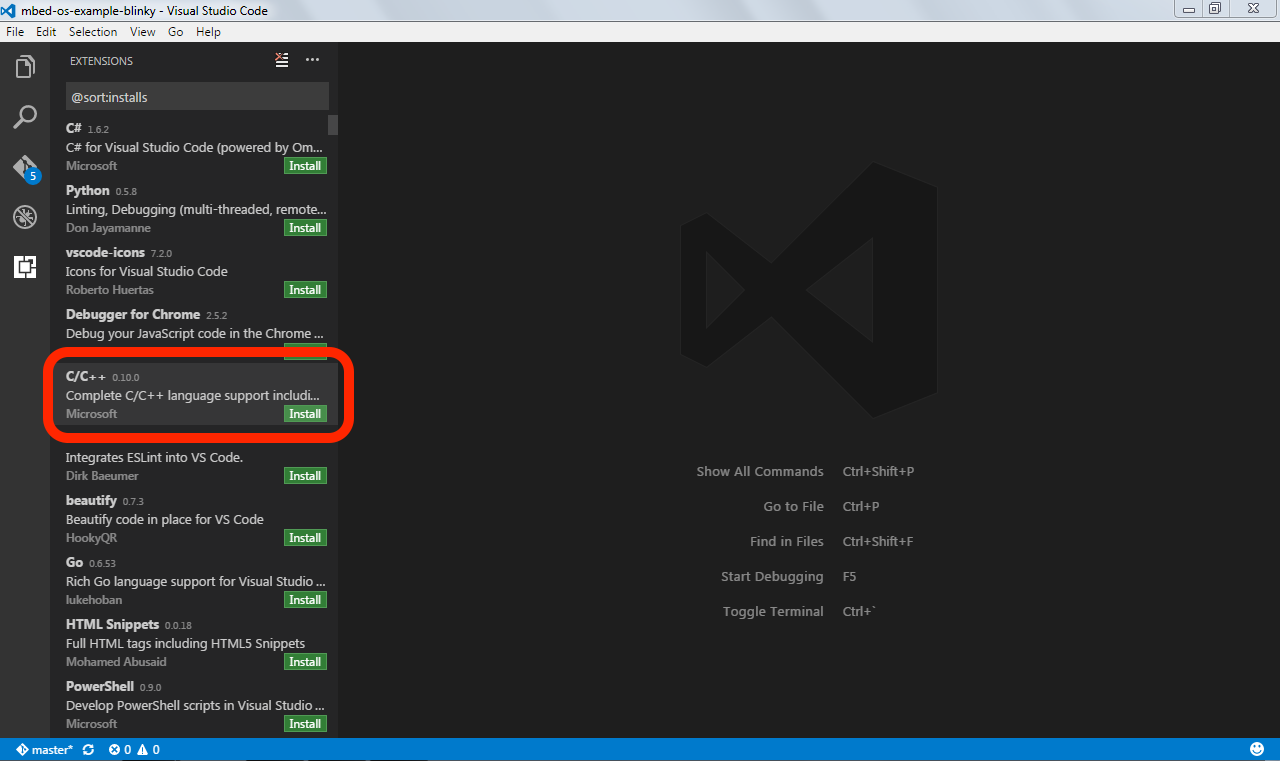
 Top 10 Visual Studio Code Extensions For Node Js Okta Developer
Top 10 Visual Studio Code Extensions For Node Js Okta Developer
 You Can Now Debug Javascript In Visual Studio Code Without
You Can Now Debug Javascript In Visual Studio Code Without
 Using Console Log Debugging In Visual Studio Code
Using Console Log Debugging In Visual Studio Code
 Setup Vs Code For Efficient Php Development Theodo
Setup Vs Code For Efficient Php Development Theodo



0 Response to "33 Visual Studio Code Debug Javascript Browser"
Post a Comment