34 Body Onload Javascript Function Call
Please be aware that trouncing on the current value of body onload along with blindly adding base HTML structural elements like this when you have not suppressed the standard salesforce header/sidebar UI is very likely to cause the standard salesforce UI elements to not function correctly. How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Manipulate two selects on page ...
 The Order Of Content In The Html Page Easy To Understand
The Order Of Content In The Html Page Easy To Understand
To call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function)

Body onload javascript function call. The onload property of the GlobalEventHandlers mixin is an event handler that processes load events on a Window, XMLHttpRequest, element, etc. Sep 03, 2015 - How to call the body- onload() javascript function in the VisualForce page. : http://boards.developerforce /t5/Visualforce-Development/How-to-call-the-body-onload-javascript-function-in-the/m-p/... Jan 16, 2017 - A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute. Code included inside $( window ).on( ...
The onload event is used to execute a JavaScript function immediately after a page has been loaded. This JavaScript function is used in different condition like displaying a print page or directing focus ( keeping the crusher blinking ) to user input field as soon as the page is loaded. JavaScript Window onload to execute script as soon as page loads and difference between body onload I have looked at other questions similar to this, but I haven't found an answer. My <body onload="doStuff()"> has stopped calling the doStuff() JavaScript function. I have tried replacing &l...
Definition and Usage The onload event occurs when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
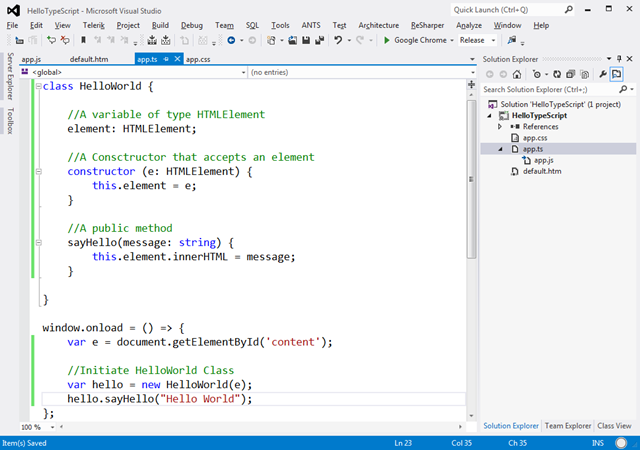
This is an anonymous function, where the name is not specified. What happens here is that, the function is defined and executed together. Add this to the beginning or end of the body, depending on if it is to be executed before loading the page or soon after all the HTML elements are loaded. JavaScript functions can be automatically invoked without an event. JavaScript is mainly used for actions on user events like onClick (), onMouseOver () etc. But what if you need to call a JavaScript function without any user events? Answer would be to use the onLoad () of the <body> tag. The onload event is a standard event in the DOM, while the ready event is specific to jQuery. The $(window).load() event on the window and/or body element will fire once all the content of the page has been loaded, this includes all images, scripts, etc.
Adding Static Resources (css, JavaScript, Images) to Thymeleaf This tutorial shows how to call a javascript function on page load using various plain JavaScript functions and using JQuery on document ready. call a javascript function onload or onsorted of gridview Function as a parameter Why does the function init() call the function update(e) without reference to parameter 'e'--event in javascript? The onload property processes load events after the element has finished loading. This is used with the window element to execute a script after the webpage has completely loaded. The function that is required to be executed is assigned as the handler function to this property. It will run the function as soon as the webpage has been loaded.
Secondly, either the script, or ... HTML body code. That's not unobtrusive JavaScript. It's best if you can keep everything separate. You'll find it's easier to work on any aspect of the page, and the page itself will load faster. ... The window object in JavaScript has an event handler called onload... Aug 30, 2014 - I have done simple as calling two functions like this: Code: ... Using body’s inline onload attribute is bad practice. Using inline event handlers on other elements is not best practice, because it’s best to put all JavaScript, including events, in external .js files. The onload Function The window object in JavaScript has an event handler called onload. When this event handler is used, the entire page and all of its related files and components are loaded before the function listed in the onload event handler is executed, hence the term " on load."
Traditionally, to call a JavaScript function once the page has loaded, you'd add an onload attribute to the body containing a bit of JavaScript (usually only calling a function) The onload attribute fires when an object has been loaded. onload is most often used within the <body> element to execute a script once a web page has completely loaded all content (including images, script files, CSS files, etc.). However, it can be used on other elements as well (see "Supported HTML tags" below). May 22, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Sep 08, 2017 - The JavaScript onload event can ... specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features. It is no surprise that onload JavaScript event can be immediately associated with the <body> ... I found the solution here and modified my JS function to. <script type="text/javascript"> Sys.Application.add_load(function() { // js code }); </script>. It works now, even after a PostBack the function is beeing called. But of course, the function has to be placed AFTER the div, like you said rooppeshreddy. Jun 10, 2018 - It places several function calls in a chain, using one onload event handler. ... Again, this wouldn’t be unobtrusive JavaScript. You would also need to add all the functions that need access to the onload method to the body tag of every page. For a large website, this would be too tedious ...
Jul 03, 2017 - Document Tags: Demonstrates how to use the ONLOAD event handler for the BDY tag. Includes working examples. Hi. I want show a bing map on my page. For this I have to call javascript GetMap() function in the body onload event. But I am using masterpage. In my content page, there is no html body. How can I... Oct 25, 2015 - Possible Duplicate: run function when page is loaded I have a script inside of my body, a relatively long script, which i would like to put in a seperate .js file, then just call the function on
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. Aug 31, 2019 - //two ways of executing JS code after page is loaded, use "DOMContentLoaded" when able document.addEventListener("DOMContentLoaded", function(){ //dom is fully loaded, but maybe waiting on images & css files }); window.addEventListener("load", function(){ //everything is fully loaded, don't ... But if you want your code to work, it needs to call these functions after the file (or part of javascript) that defines them has been loaded. In short: make sure the javascript file containing the definitions of getSubs () and getTags () is referenced before your code.
Body onLoad 2 Function issue. WGW. 2. Hello all, I need another set of eyes cause it just isn't working, no matter how identical I make it. The initRotator function works when called by itself, but when adding another function, only the "other function" works, not the initRotator function. Here's some examples of what I've tried. <script type="text/javascript"> window.onload = function { newInvite(); document.ag.src="b.jpg"; } </script> But this code does not work properly. The function is called even if some images or elements are loading. What I want is to call the function the the page is loaded completely. It didn't quite work with the {alert("Put OnLoad function call here.");}, but i did put my whole function in these brackets, as opposed to just the onload="functionCall()", and it worked perfectly. my function isn't so cumbersome that I can't have it on the same page, so i'm happy with this solution.
Feb 19, 2016 - I've called two functions in my HTML I want to execute these two functions from a javascript file and call this file in my HTML like... Call/Execute javascript function after the whole web page is loaded. Here you will learn two ways to call javascript function after the whole web page is loaded. When you work with jQuery/javascript, sometime you need to load whole web page and after that call/execute javascript functions. 1. First Simple Way The purpose of this attribute is to execute a script when the associated element loads. In HTML, the onload attribute is generally used with the <body> element to execute a script once the content (including CSS files, images, scripts, etc.) of the webpage is completely loaded.
Apr 28, 2021 - In the above example, as soon as the web page has loaded, the myFunction function will be called, showing the Page finished loading alert to the user. The onload event is usually attached to the <body> element. Then once the <body> of the page has loaded, which includes all images, and CSS ... Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
 Jquery Onload Examples To Implement Jquery Onload Method
Jquery Onload Examples To Implement Jquery Onload Method
 Tools Qa What Is Functions In Javascript And How To Define
Tools Qa What Is Functions In Javascript And How To Define

 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 Easy Javascript Onload Event Handler 19
Easy Javascript Onload Event Handler 19
 4 Ways To Run Javascript After Page Load Simple Examples
4 Ways To Run Javascript After Page Load Simple Examples
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Callbacks Promises And Async Await By Esakkimuthu E
Callbacks Promises And Async Await By Esakkimuthu E
 Execute Javascript After Page Load Onload Document Amp Window
Execute Javascript After Page Load Onload Document Amp Window
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
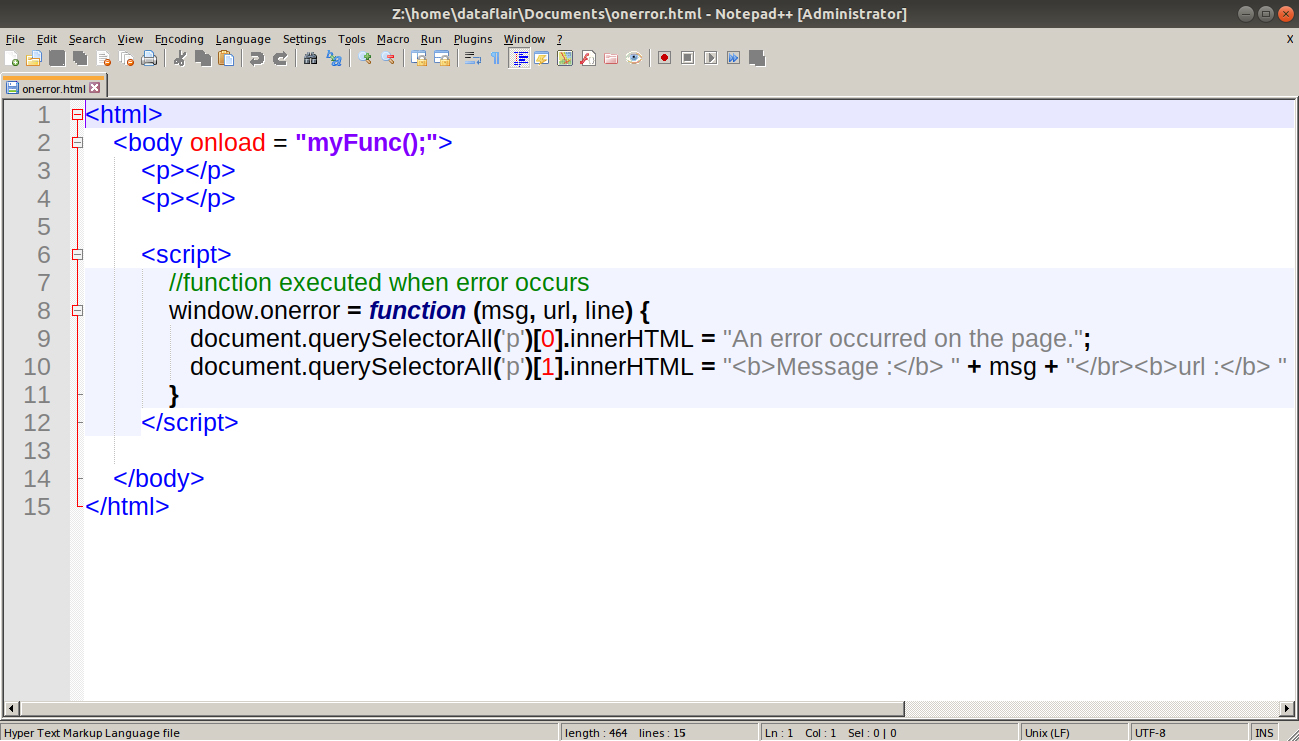
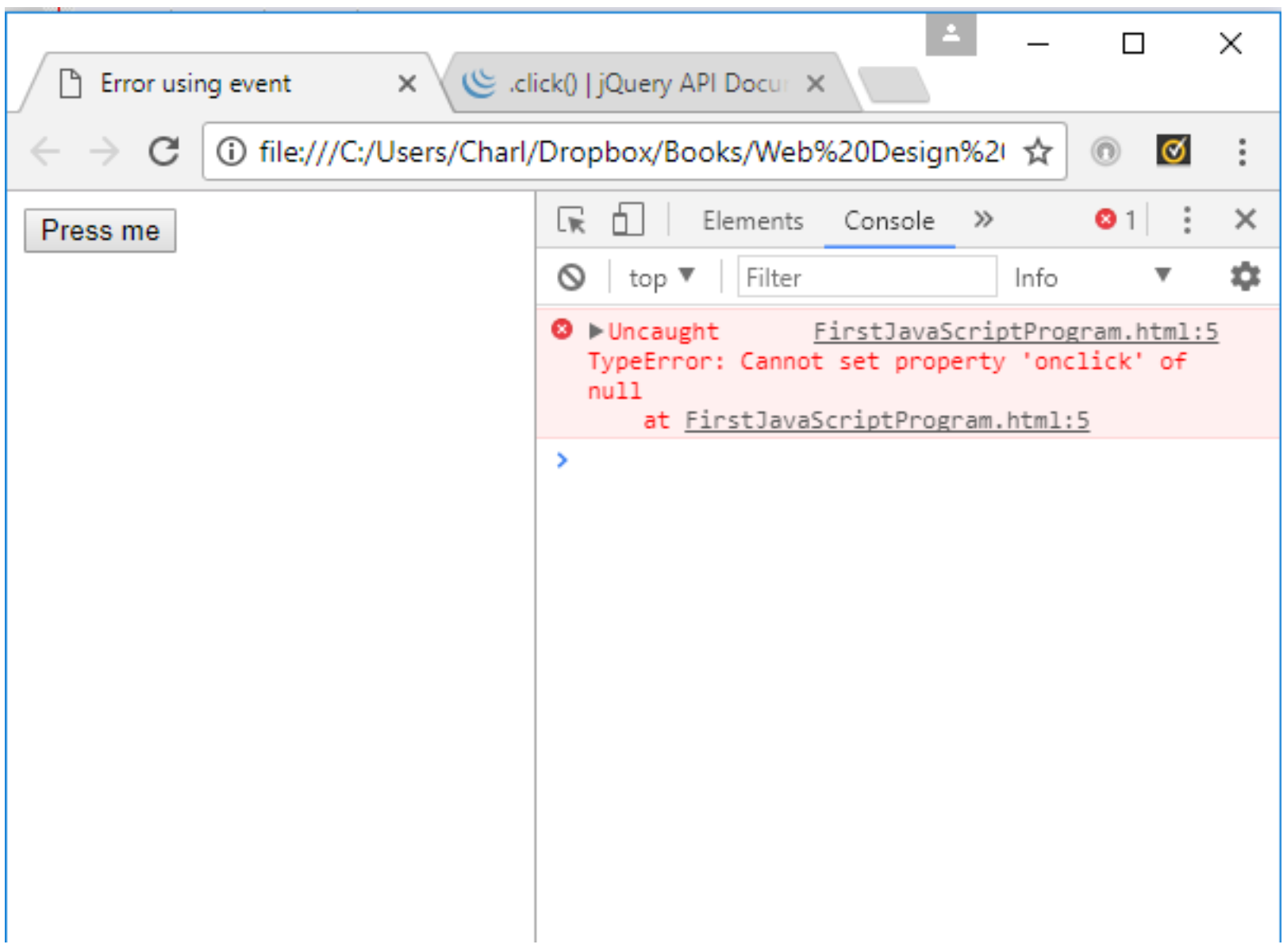
 Javascript Errors A Comprehensive Guide To Master Error
Javascript Errors A Comprehensive Guide To Master Error
 The First Event Load Events In Javascript Peachpit
The First Event Load Events In Javascript Peachpit

 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Jquery Call Function After Complete Page Load Code Example
Jquery Call Function After Complete Page Load Code Example
 Introduction To Javascript Ppt Video Online Download
Introduction To Javascript Ppt Video Online Download
 Working With Javascript Onload Functions
Working With Javascript Onload Functions
 Ten Common Javascript Bugs And How To Avoid Them
Ten Common Javascript Bugs And How To Avoid Them
 Call A Javascript Function Inside Body Of A Web Page Digizol
Call A Javascript Function Inside Body Of A Web Page Digizol
Call Your Function In Body Onload Event In Javascript
 Javascript Representation And Management Of Data On The
Javascript Representation And Management Of Data On The
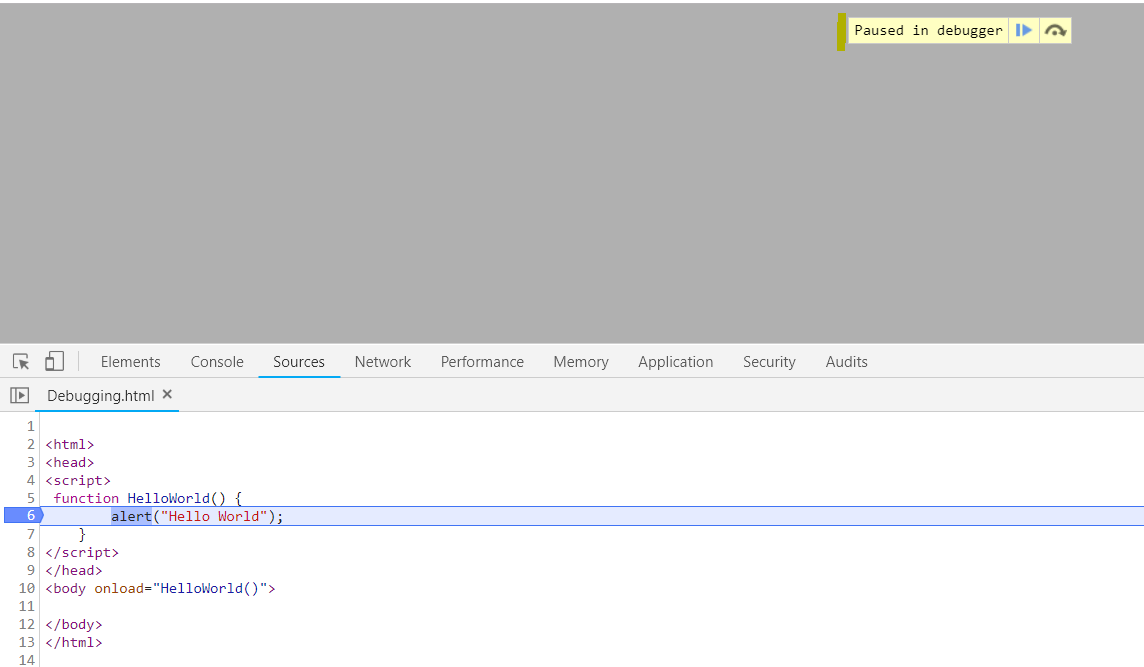
 Debugging Javascript Functions Through Console Carl De Souza
Debugging Javascript Functions Through Console Carl De Souza
 Window Onload To Executes Functions As The Page Loads In
Window Onload To Executes Functions As The Page Loads In
 3 3 Events Onload Event And Jquery Engineering Libretexts
3 3 Events Onload Event And Jquery Engineering Libretexts
 Difference Between Document Ready And Body Onload In Jquery
Difference Between Document Ready And Body Onload In Jquery
 Js Onload Event Run Function On Page Is Loaded Eyehunts
Js Onload Event Run Function On Page Is Loaded Eyehunts
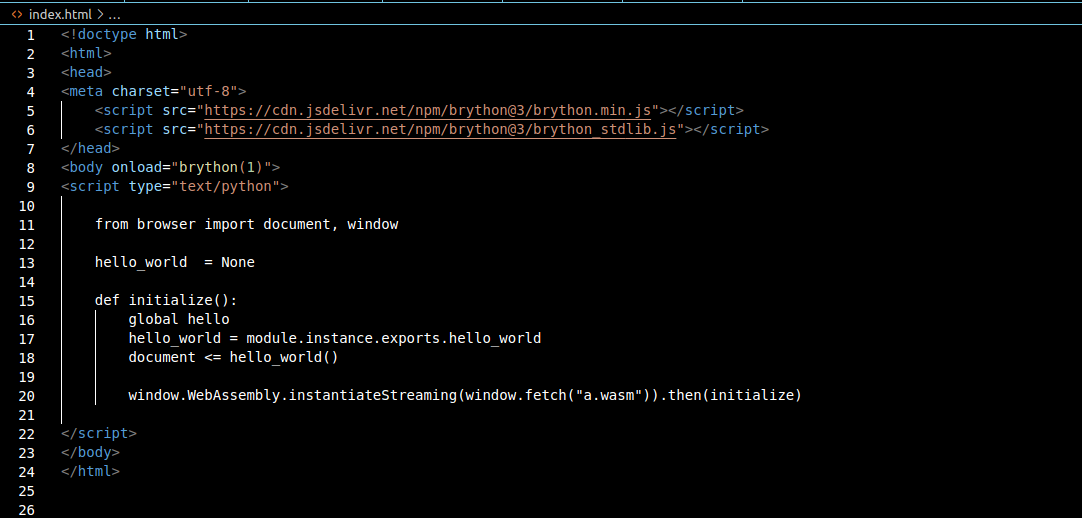
 How To Use Python In The Browser Introduction To Brython For
How To Use Python In The Browser Introduction To Brython For
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 Run Script After Page Load Complete Javascript Code Example
Run Script After Page Load Complete Javascript Code Example
0 Response to "34 Body Onload Javascript Function Call"
Post a Comment