35 Function Invocation In Javascript
JavaScript Throttle function invocation. In this tutorial, we will learn about how to throttle function invocation in JavaScript. Throttle :-The Throttle is a technique in which a function is executed only once in a given interval of time, even when it is invoked multiple times. 11/8/2011 · Simple Function Invocation. Obviously, invoking functions with call all the time would be pretty annoying. JavaScript allows us to invoke functions directly using the parens syntax (hello("world"). When we do that, the invocation desugars: function hello(thing) { console.log("Hello " + thing); } // this: hello("world") // desugars to: hello.call(window, "world");
 Tutorial Mastering This In Javascript The New Stack
Tutorial Mastering This In Javascript The New Stack
The invocation operator is a pair of parentheses that follow any expression that produces a function value. The parentheses can contain zero or more expressions, separated by commas. Each expression produces one argument value. Each of the argument values will be assigned to the function's parameter names.

Function invocation in javascript. Method Invocation; Function Invocation; Constructor Invocation; Apply And Call Invocation; Function Execution. JavaScript (like all languages these days) has the ability to modularise logic in functions which can be invoked at any point within the execution. Invoking a function suspends execution of the current function, passing controls and ... May 15, 2017 - Not the answer you're looking for? Browse other questions tagged javascript function invocation or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery Dec 02, 2018 - Explore Functions in JavaScript — declaration, expressions, invocation, and more.
Write a function that adds from two invocations in JavaScript - two_invocations.js Feb 01, 2020 - Immediately Invoked Function Expressions (IFFE) are a common JavaScript pattern that executes a function instantly upon definition, as opposed to calling it afterwards. In this article, we will learn about the immediate invocation of a function in JavaScript. In general, functions execute when we call them but sometimes it is necessary to execute some code at the time of page loading.
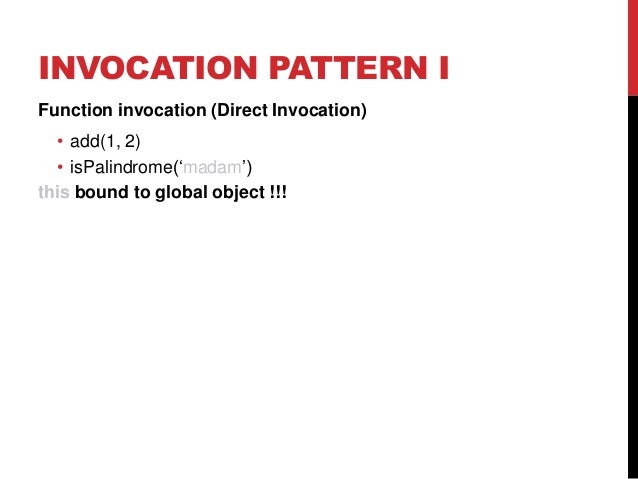
Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code. Assuming that you're not using strict mode, these invocations of add are exactly equivalent. The first parameter given to call has a special purpose, but any subsequent parameters are treated the same as if add had been invoked normally. The first parameter that call expects, though, will be set to add's internal this value. When a function ... Aug 05, 2007 - The second invocation (via the call method) however, will display the value 15. 15 is the value of the x property inside object o. The call() method invokes the function and uses its first parameter as the this pointer inside the body of the function. In other words - we've told the runtime ...
JavaScript function can be invoked indirectlylike fn.call()and fn.apply()without being called directlylike fn(). So, when I do fn(), it's invoked directly and when I do it like fn.call(), it's invoked indirectly but in both cases, the function is being invoked. Function Invocation. JavaScript functions only start doing something when something invokes them. Only then the JavaScript function code will be executed. A function in JavaScript can be invoked with these events: When a user invokes it (e.g., clicks a button). When a browser invokes it (e.g., a page finishes loading). Functions are invoked as functions or as methods with an invocation expression (Invocation Expressions).An invocation expression consists of a function expression that evaluates to a function object followed by an open parenthesis, a comma-separated list of zero or more argument expressions, and a close parenthesis.
2. Function invocation. Function invocation is performed when an expression that evaluates to a function object is followed by an open parenthesis (, a comma separated list of arguments expressions and a close parenthesis ).For example parseInt('18').. A simple example of function invocation: Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". Invocation patterns in JavaScript In JavaScript you can invoke a function in four different ways. In this post we will take a look on various invocation patterns. There are four ways a function can be invoked in JavaScript.
1 week ago - An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value. JavaScript Debounce function invocation. In this tutorial, we will learn about how to debounce function invocation in JavaScript. Debounce :-The Debounce is a technique to group multiple sequential events calls into one event call. This technique is used to handle a scenario, where the user is creating a large number of same events by ...
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Mar 06, 2020 - JavaScript is one of the most popular programming languages in the world. I believe it's a great choice for your first programming language ever. We mainly use JavaScript to create websites web applications server-side applications using Node.js but JavaScript is not limited to these things, ... When you invoke a function, in addition to the passed parameters, the function receives two more parameters: this and arguments. this value is determined by how the function has been invoked. We found four invocation patterns in JS: The method invocation pattern. The function invocation pattern. The constructor invocation pattern.
In javascript, the keyword this can be pretty tricky. The value of this depends on how the function is invoked. The first console.log shows that this within obj.func refers to obj. For the next example, the keyword this is in the scope of the function test1. Jul 20, 2021 - The call() method calls a function with a given this value and arguments provided individually. Invoking a JavaScript Function You have already learned that the code inside a JavaScript function will execute when "something" invokes it. The code in a function is not executed when the function is
1/3/2019 · JavaScript Function Invocation is used to executes the function code and it is common to use the term “call a function” instead of “invoke a function”. The code inside a function is executed when the function is invoked. Syntax: Invoking a Function as a Function: function myFunction( var ) … The standard features of functions in programming are their definition and invocation. In JavaScript functions are also values. They can be assigned to variables, objects properties or arrays elements. Consider the following function definition: function multiply(x, y) { return x * y; } This syntax means definition of a new function. Function Invocation Pattern. JavaScript functions can be standalone functions. For instance, we can create a function as follows: const add = (a, b) => {return a + b;} Then we can call it as follows: add(1, 2); Traditional functions are bound to the global object, so this of a traditional function at the top level would be window in the browser.
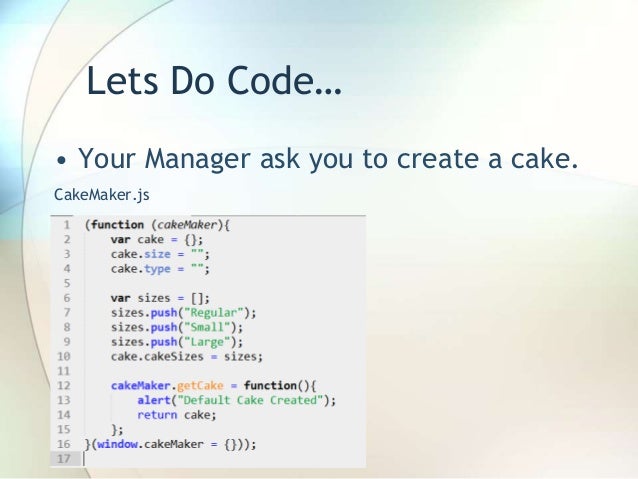
1. // notice () after displayDate. 2. document.getElementById("myBtn").onclick = displayDate(); 3. . Here, displayDate is executed first & the returned value is assigned to onclick. that is the reason why you see date even before you click on "try it". HTML Programming tutorial and jobs and java sql python javascript interview coding and ... JavaScript Immediately-invoked Function Expressions (IIFE) An Immediately-invoked Function Expression is a way to execute functions immediately, as soon as they are created. IIFEs are very useful because they don't pollute the global object, and they are a simple way to isolate variables declarations Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures ... DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM Forms DOM CSS DOM Animations DOM Events DOM Event Listener DOM Navigation DOM Nodes DOM Collections DOM Node Lists
invoked as a method rather than as a regular function. ... handled exactly as described above for regular function invocation. ... invocations, for example: o["m"]( ... As objects, they are first-class members of JavaScript. They can be assigned as the values of variables, passed into other functions as parameters, and returned from functions. There are two essential phases in the life of a function: definition and invocation. When function is declared, its definition is loaded into memory. 8/5/2020 · Javascript Web Development Front End Technology The function invocation is used to execute the code inside the curly braces in the function definition by adding () after function name after it has been defined to invoke that particular function. Following is the code for implementing JavaScript function invocation −
Sep 01, 2018 - However, in JavaScript language it’s only one out of the four possible function invocation patterns. ... The main aim of today’s article is to get familiar with the four function invocation patterns available in JavaScript and understand what is kept under this variable in each case. Jul 20, 2021 - A function's this keyword behaves a little differently in JavaScript compared to other languages. It also has some differences between strict mode and non-strict mode. Jul 20, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ...
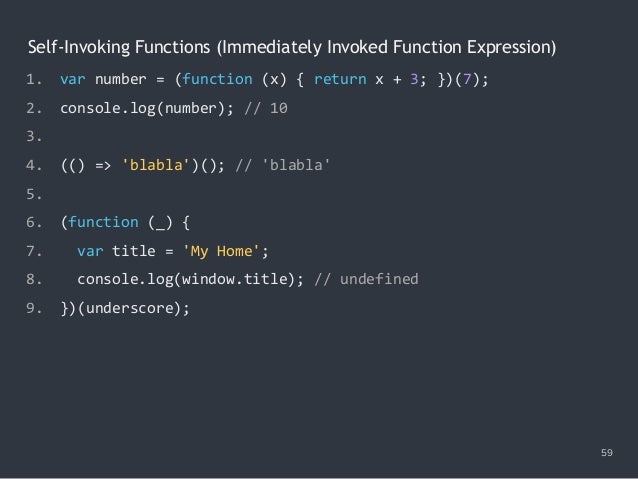
Self-Invoking Functions ... Function expressions can be made "self-invoking". A self-invoking expression is invoked (started) automatically, without being called. Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures ... DOM Intro DOM Methods DOM Document DOM Elements DOM HTML DOM Forms DOM CSS DOM Animations DOM Events DOM Event Listener DOM Navigation DOM Nodes DOM Collections DOM Node Lists 19/11/2020 · If you call this function directly using basic function invocation, you will be adding your key and value to the global object. set('name', 'Tyler'); console.log(name); > Tyler However, since the value of this is determined at invocation time, you can assign this function to an object in order to set attributes on the object.
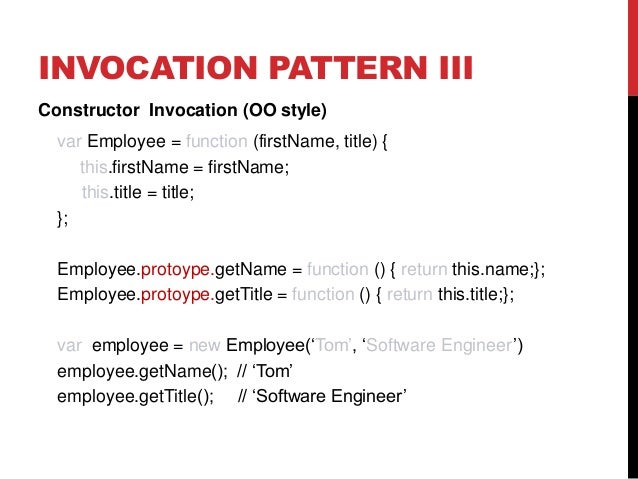
Method Invocation. When a function is a property of an object, it is called a "method". This is the pattern of invoking a function that is part of an object. increment function is part of object obj. The object that is used to invoke the function constitutes "this" in case of method invocation pattern. JavaScript binds "this" at execution time ... There are four ways to do so in JavaScript: the method invocation pattern, the function invocation pattern, the constructor invocation pattern, and the apply invocation pattern. The Method Invocation Pattern. A function is called a method when it is stored as a property of an object.
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Conditional Function Invocation Without Conditional
Conditional Function Invocation Without Conditional
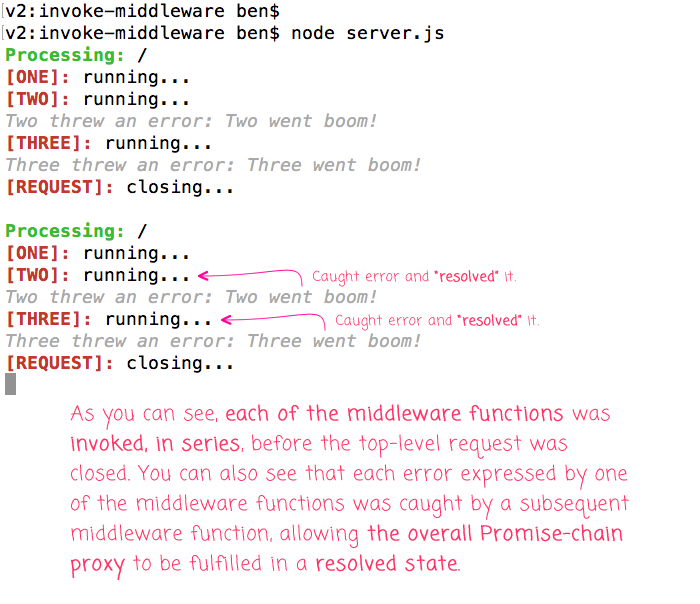
 Manually Invoking Express Js Middleware Functions
Manually Invoking Express Js Middleware Functions
 Introduction To Javascript Functions Part 3 Online
Introduction To Javascript Functions Part 3 Online
 How This Binds In Regular Functions And Arrow Functions In
How This Binds In Regular Functions And Arrow Functions In
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
 Practical Javascript Programming Session 3 8
Practical Javascript Programming Session 3 8
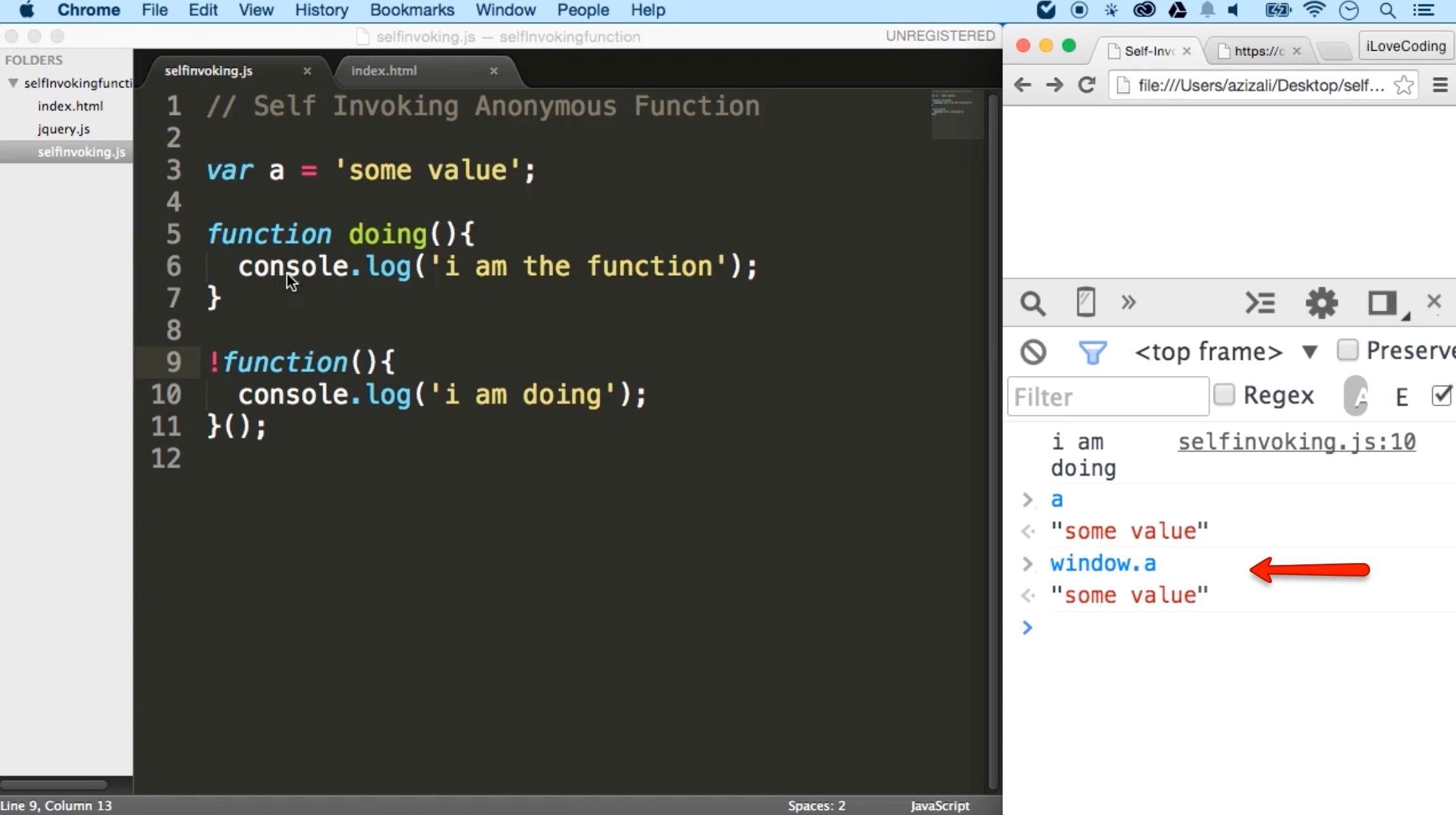
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
 Understand Functions In Javascript Codeproject
Understand Functions In Javascript Codeproject
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
The Module Pattern In Javascript Aka Immediately Invoked
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Call Javascript Function From Html Code Example
Call Javascript Function From Html Code Example
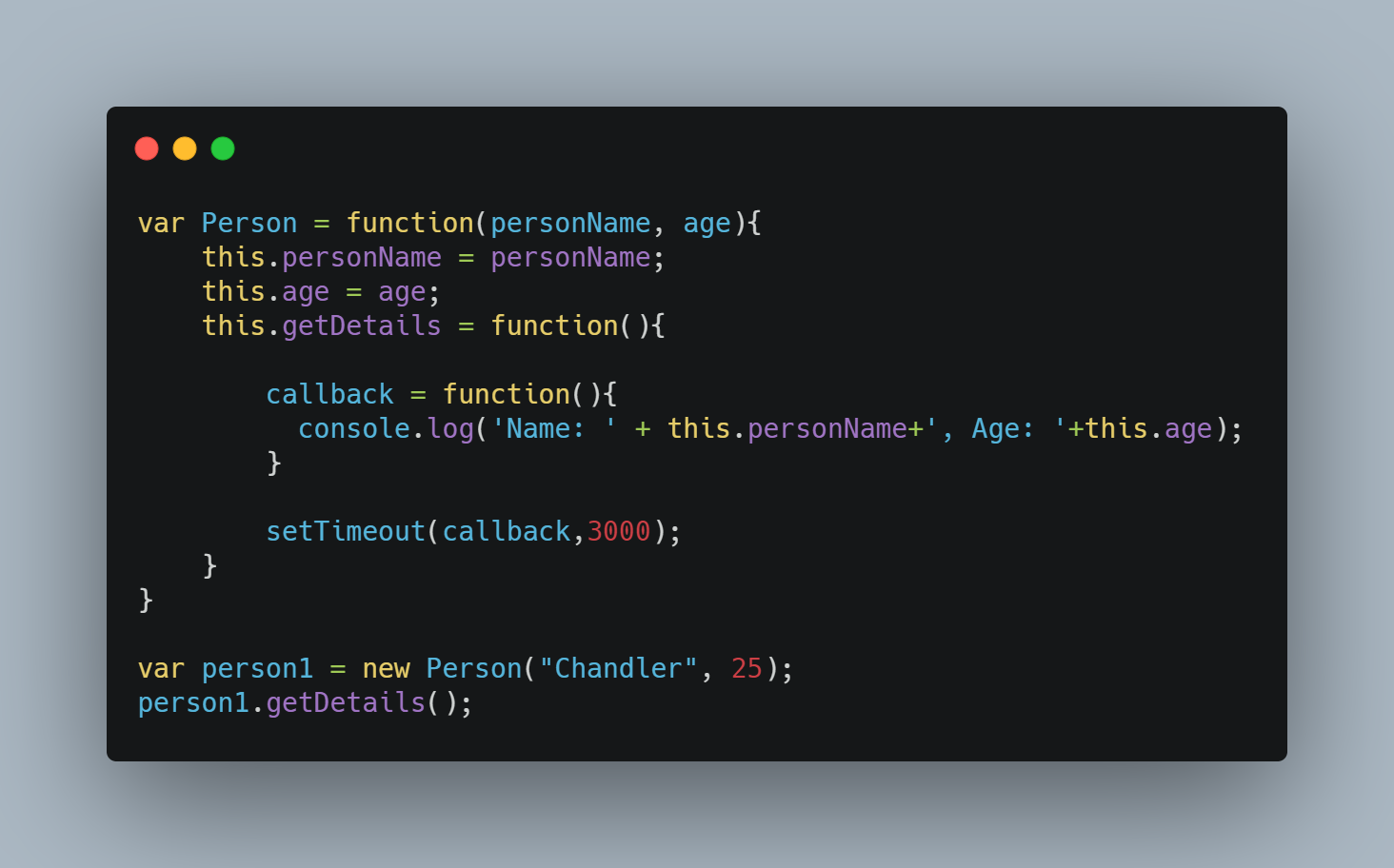
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Understanding The Basics By Brandon
Javascript Functions Understanding The Basics By Brandon
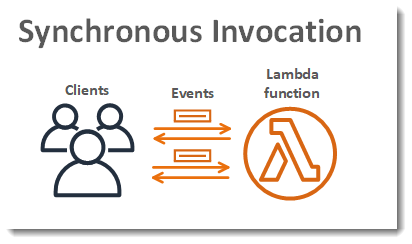
 Synchronous Invocation Aws Lambda
Synchronous Invocation Aws Lambda
 Linkedin Tbc Javascript 100 Functions
Linkedin Tbc Javascript 100 Functions
 A Helpful Algorithm To Determine This Value In Javascript
A Helpful Algorithm To Determine This Value In Javascript
 How To Call Javascript Functions From Typescript In Angular 5
How To Call Javascript Functions From Typescript In Angular 5
 Javascript Foundation Function Invocation Arguments
Javascript Foundation Function Invocation Arguments
 Apply Solid Design Principles To Javascript Code With
Apply Solid Design Principles To Javascript Code With
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Linkedin Tbc Javascript 100 Functions
Linkedin Tbc Javascript 100 Functions
 Javascript Self Invoking Functions
Javascript Self Invoking Functions
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development

 Arrow Functions Vs Regular Functions In Javascript By
Arrow Functions Vs Regular Functions In Javascript By
 Self Invoking Anonymous Function What Is It Amp Why And How
Self Invoking Anonymous Function What Is It Amp Why And How
 New Aws Lambda Controls For Stream Processing And
New Aws Lambda Controls For Stream Processing And

0 Response to "35 Function Invocation In Javascript"
Post a Comment