30 Debug Javascript Intellij Idea
Dec 08, 2018 - The first thing we need to do is install the Intellij IDEA Support plugin on Chrome: With the plugin installed we need to set up our IDE. Create a new javascript debug configuration like the picture below: 2/8/2021 · IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code. note. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The instructions below walk you through the basic steps to get started with this debugger.
 Debugger Intellij Idea Confluence
Debugger Intellij Idea Confluence
The tool is invoked automatically when you run or debug a Dart web application. Ensure breakpoints are detected when loading scripts · Select this checkbox to make sure that the breakpoints in the code executed on the page load are hit immediately. Note that this may slow down initial page load. ... IntelliJ IDEA ...

Debug javascript intellij idea. Aug 01, 2018 - 34 Responses to Debugging Client-Side JavaScript with WebStorm 2017.3 ... Yes, it works the same in IntelliJ IDEA with Chrome 63. 16/8/2021 · Debug JavaScript in Chrome. IntelliJ IDEA provides a built-in debugger for your client-side JavaScript code. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. The instructions below walk you through the basic steps to get started with this debugger. Before you start 7/9/2017 · First you need to add intellij plugin for chrom and install it on chrom, then on configuration debug you need to choose run with javascript. I can show you screenshot if you want Share
2 weeks ago - WebStorm provides a built-in debugger for your client-side JavaScript code. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers. 10/6/2020 · To start debugging? Open the HTML file that references the JavaScript to debug or select the HTML file in the Project Tool Window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it. Mar 15, 2017 - Debug port in IntelliJ and they must be same. ... Not the answer you're looking for? Browse other questions tagged javascript google-chrome intellij-idea jetbrains-ide or ask your own question.
May 25, 2021 - The possibility to debug JavaScript is vital for web developers. With IntelliJ IDEA-based products, such debugging becomes quite easy. To illustrate the JavaScript debugging capabilities with PyCharm, we’ll create a very basic script that just shows some numbers in a browser page, and then ... 2/8/2021 · Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings/Preferences | Plugins page, as described in Managing plugins. Jul 16, 2021 - IntelliJ IDEA makes it easier to debug Node.js applications. You can put breakpoints right in your JavaScript or TypeScript code so you no longer need any debugger and console.log() statements. You can do many things that will help you explore the code and understand where the bug is.
12/12/2008 · Currently if you are using a remote debug configuration IDEA cannot find a source file by the URL. So in order to debug you need to press "Jump to source" button in the browser, then IDEA will open source code of the page in an editor and you will be able to put breakpoints in it. Hi, I'm evalulating Intellij IDEA 8.0.1 and I like what I see. Aug 26, 2018 - I prefer to use IntelliJ to debug JavaScript instead of using browser tools. It’s for sure much more convenient and effective. 11/8/2021 · js configuration from the Select run/debug configuration list on the toolbar and click next to it IDEA 全称 IntelliJ IDEA,是java编程语言开发的集成环境。. IntelliJ在业界被公认为最好的java开发工具,尤其在智能代码助手、代码自动提示、重构、JavaEE支持、各类版本工具 (git、svn等)、JUnit、CVS整合、代码分析、 创新的GUI设计等方面的功能可以说是超常的。. IDEA是JetBrains公司的产品 ...
Jun 10, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings/Preferences | Plugins page, as described ... When using a local web server, such as Nginx or Apache, as in our example, or the web server is on a remote host, you need to create a Run/Debug configuration to start the JavaScript debugger. To do that, click the list at the upper right-hand corner of the IntelliJ IDEA window and choose Edit ...
IntelliJ IDEA supports debugging asynchronous client-side JavaScript code. IntelliJ IDEA recognizes breakpoints inside asynchronous code, stops at them, and lets you step into such code. As soon as a breakpoint inside an asynchronous function is hit or you step into asynchronous code, a new ... This video demonstrates how to debug the JavaScript code from WebStorm or IntelliJ IDEA using JetBrains Chrome Extension. 12/10/2007 · This plugin simply adds a popup menu option in the editor when you are editing a JS file. The plugin allows you to launch the Rhino debugger using the current document as its source. This is particularly useful for debugging scripts that are relativly loosely coupled. The plugin is trivial in design and I have included the source in the package in ...
27/3/2011 · IntelliJ IDEA 10 allows you to debug JavaScript code running it in Mozilla Firefox. In IntelliJ IDEA 10.5 can choose to debug JavaScript in Google Chrome as well. Debugger for Chrome supports all features of JavaScript debugger for Firefox, you can set breakpoints, inspect local variables, evaluate expressions and so on: Sep 08, 2017 - How can I debug JavaScript for my website in IntelliJ IDEA without changing my build configuration? I am able to debug the JavaScript in Chrome Console but it does not work very well. Answer. It is
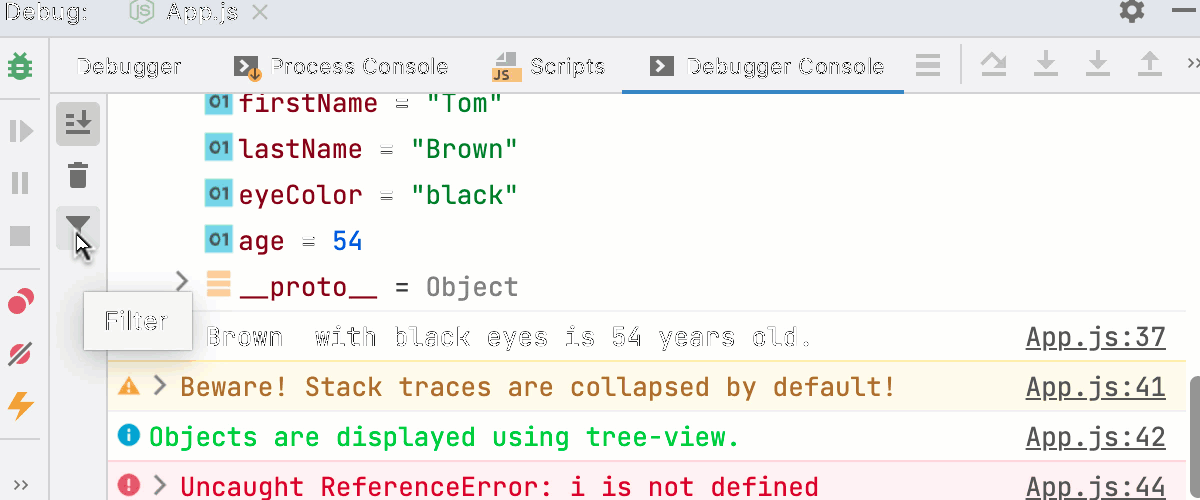
 Using Interactive Debugger Console Intellij Idea
Using Interactive Debugger Console Intellij Idea
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 Javascript How To Debug Javascript Remotely From Idea In
Javascript How To Debug Javascript Remotely From Idea In
 Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
Intellij Idea Doesn T Map Javascript Source Code Of A Nodejs
 How To Debug A Node Js Code In Intellij Idea Df Tips
How To Debug A Node Js Code In Intellij Idea Df Tips
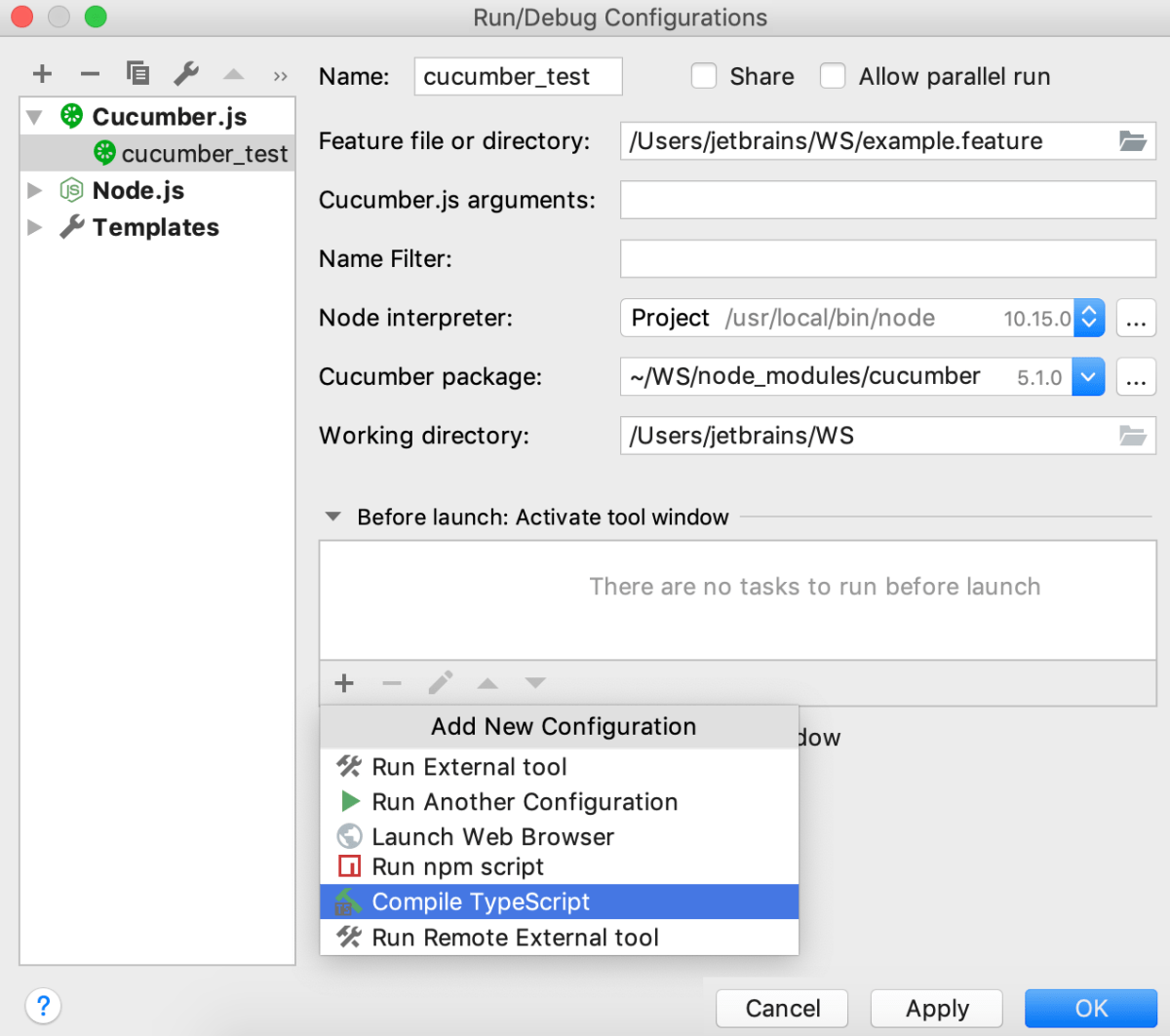
 Debugging Typescript Node Js In Intellij Idea Dev Community
Debugging Typescript Node Js In Intellij Idea Dev Community
 Intellij Idea 2019 1 3 Javascript Debug Console Shows
Intellij Idea 2019 1 3 Javascript Debug Console Shows
 Getting Started With Kotlin And Javascript With Intellij Idea
Getting Started With Kotlin And Javascript With Intellij Idea
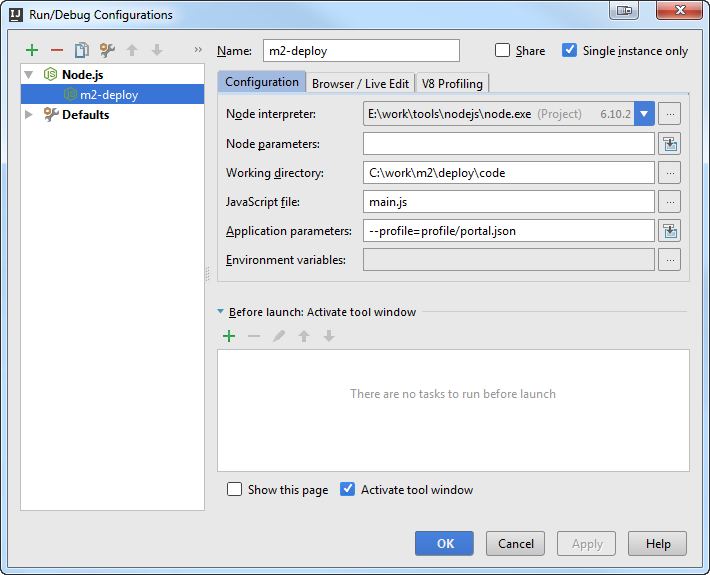
 Running And Debugging Node Js Intellij Idea
Running And Debugging Node Js Intellij Idea
 Testing Javascript Intellij Idea
Testing Javascript Intellij Idea
How To Write And Debug Scripts In Intellij Idea Trackstudio
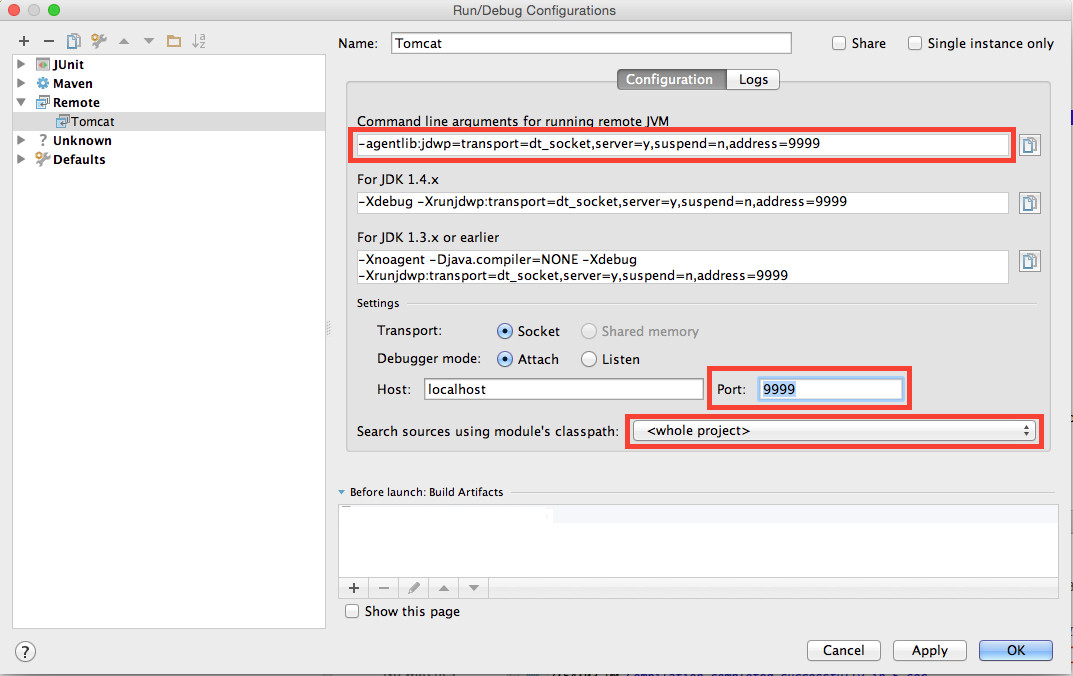
 Tomcat Debugging With Intellij Idea Community Edition
Tomcat Debugging With Intellij Idea Community Edition
 Interactive Debugger Console Intellij Idea
Interactive Debugger Console Intellij Idea
 Javascript Debugger Showing Undefined Variables While Chrome
Javascript Debugger Showing Undefined Variables While Chrome
 Intellij Idea 2020 1 Released Sd Times
Intellij Idea 2020 1 Released Sd Times
 Testing Javascript Intellij Idea
Testing Javascript Intellij Idea
 Starting A Vaadin Project In Intellij Idea Starting A
Starting A Vaadin Project In Intellij Idea Starting A
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Debugging Javascript Assembly In Intellij Idea Phpstorm
Debugging Javascript Assembly In Intellij Idea Phpstorm
 Nodejs Debugging Not Working In Intellij 2020 1 Ides
Nodejs Debugging Not Working In Intellij 2020 1 Ides
Intellij Idea Debugging Javascript In Google Chrome The
 Debug Php And Javascript Code At The Same Time Intellij Idea
Debug Php And Javascript Code At The Same Time Intellij Idea
 Debugging With Debug In Intellij Idea Develop Paper
Debugging With Debug In Intellij Idea Develop Paper
 Using Interactive Debugger Console Intellij Idea
Using Interactive Debugger Console Intellij Idea
 Interactive Debugger Console Intellij Idea
Interactive Debugger Console Intellij Idea
 Running And Debugging Node Js Intellij Idea
Running And Debugging Node Js Intellij Idea



0 Response to "30 Debug Javascript Intellij Idea"
Post a Comment