21 Disable Developer Tools In Chrome Using Javascript
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. fr To disable javascript permanently, open the right click contextual menu, and there is a shortcut to open the Chrome JavaScript Panel ⚠️ Can freeze your browser if you open the Developer Tools
 View Post Data Using Chrome Developer Tools Datawookie
View Post Data Using Chrome Developer Tools Datawookie
3 To Disable Developer Tools in Microsoft Edge for All Users. A) Click/tap on the Download button below to download the file below, and go to step 4 below. Disable_developer_tools_in_Microsoft_Edge.reg. Download. 4 Save the .reg file to your desktop. 5 Double click/tap on the downloaded .reg file to merge it.

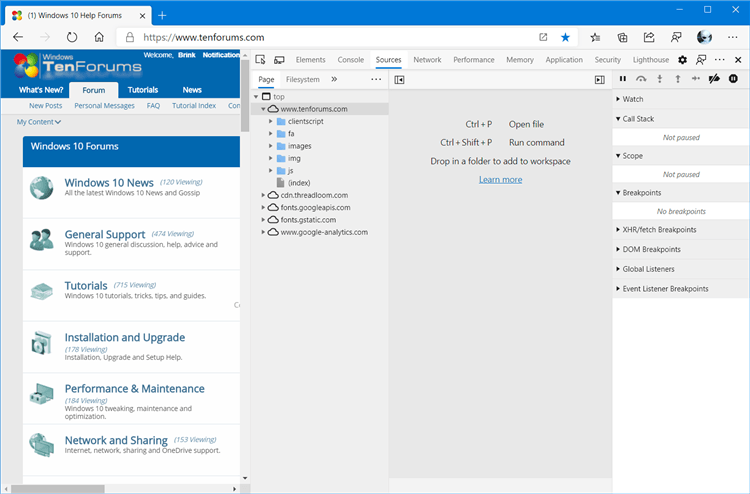
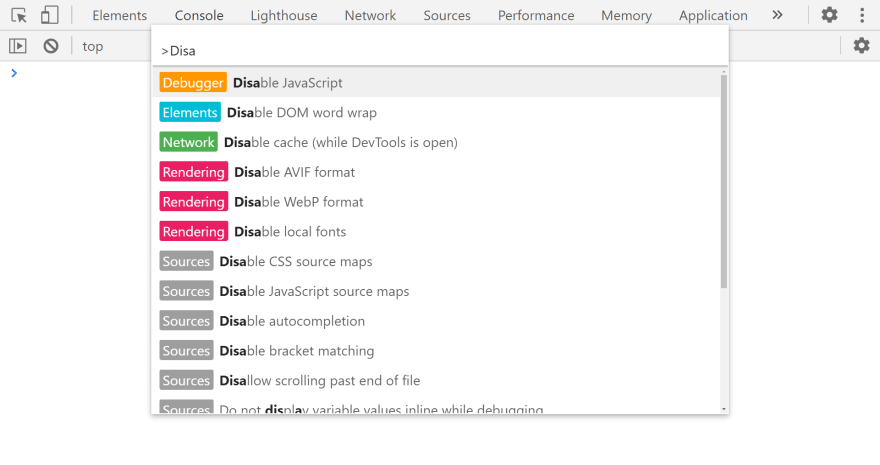
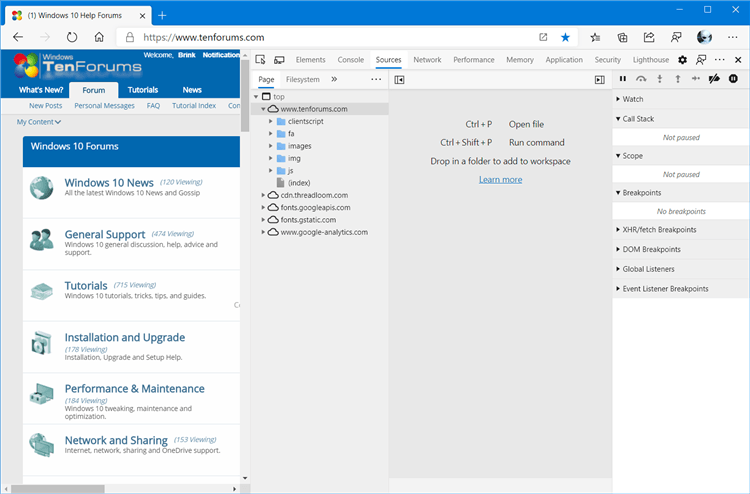
Disable developer tools in chrome using javascript. Open the example page in Chrome. Turn on developer tools with F12 (Mac: Cmd + Opt + I ). Select the Sources panel. Here's what you should see if you are doing it for the first time: The toggler button opens the tab with files. Let's click it and select hello.js in the tree view. Here's what should show up: In the search bar of the Command menu, type "JavaScript", select "Disable JavaScript", and then press the Enter key to run the disable JavaScript command. JavaScript is now disabled for this site. You can hover over the yellow warning icon next to the "Sources" tab to verify JavaScript is disabled. Disable JavaScript. To see how a web page looks and behaves when JavaScript is disabled: Open Chrome DevTools. Press Control+Shift+P or Command+Shift+P (Mac) to open the Command Menu. Figure 1. The Command Menu. Start typing javascript, select Disable JavaScript, and then press Enter to run the command. JavaScript is now disabled.
Note: If you paused on a different line, you have a browser extension that registers a click event listener on every page that you visit. You were paused in the extension's click listener. If you use Incognito Mode to browse in private, which disables all extensions, you can see that you pause on the correct line of code every time. In Google Chrome browser, you have the options to disable the cache or the javascript. 1. Open your Google Chrome. Open the Developer Tools by pressing the button Crtl + Shift + i. Click on the setting icon (on the right bottom). VS Code can debug browser apps with a pretty good deal of flexibility. It uses the Chrome Debugger and the same debug port/protocol as the Chrome Developer tools. VS Code keeps debug configurations in a .vscode/launch.json file called a "Launch Configuration" file. To create a Launch Configuration file, you need to go to the Debug Explorer ...
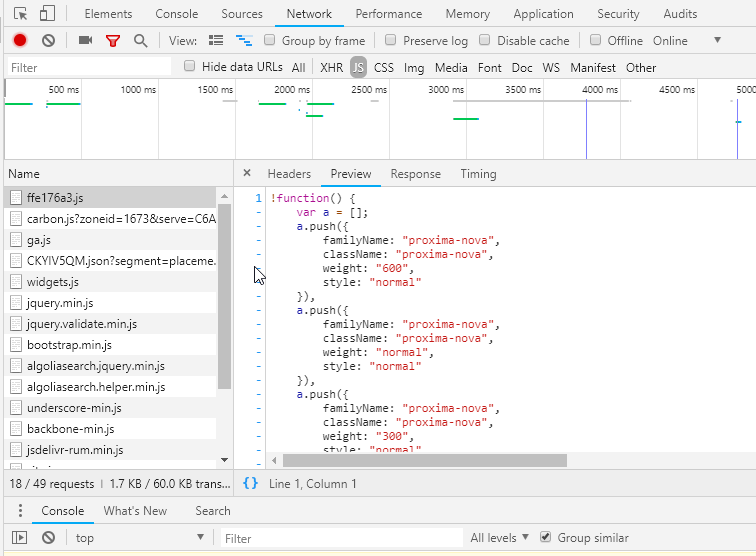
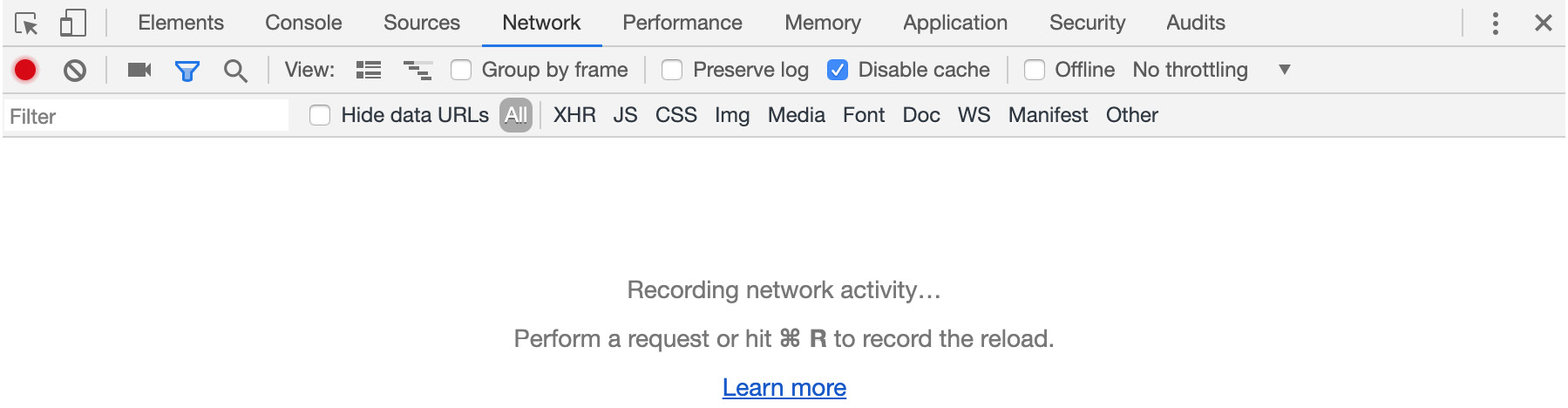
Chrome's Network Panel. While in chrome, open the developer tools. Find it under Menu > More Tools > Developer Tools. For shortcuts use Cmd + Opt + I on a Mac or F12 on Windows. Once the developer tools are open, there is a set of tabs along the top. Select network. Along the top of the network panel, there's a checkbox that says "Disable ... Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution. 39 Chrome Dev Tools Stop Javascript. Written By Joan A Anderson Thursday, August 19, 2021 Add Comment. Edit. Chrome dev tools stop javascript. Disable Javascript With Microsoft Edge Devtools Microsoft.
How to disable JavaScript in Chrome Developer Tools? Related. 4948. How to validate an email address in JavaScript. 7627. How do JavaScript closures work? 6697. How do I remove a property from a JavaScript object? 4331. How do you get a timestamp in JavaScript? 4416. It turns out, it's actually possible to disable Javascript console using Javascript alone but with a caveat. It started with a recent Facebook scam, users are being convinced/guided to paste malicious codes into the Javascript console which will post SPAM or hack accounts. And now, Facebook is randomly testing on its own users before rolling ... Adding Google Chrome Browser template policy for Local Group Policy Editor in Windows 10 and disable/ enable Developer tools ( Developer mode) option from gp...
Also, you get a powerful way to inspect, debug, and even create web projects. The Developer Tools shipped with the browser are based on the tools in the Chromium open-source project, so you may already be familiar with the tools. To keep descriptions shorter in this article, the Microsoft Edge Developer Tools are now referred to as DevTools. Press (Ctrl + Shift + I) in WindowsOS and (command+shift+I) in MacOS to open the Chrome Developer Tool to open the inspect element option. After that, Press (Ctrl+Shift+P) in WindowsOS and (command+shift+P) in MacOS to open Command Menu. Next, type JavaScript in the search, select Disable JavaScript then JavaScript will disabled. That way the Chrome team can focus on Chrome, and the Developer Tools team can focus on producing a high-quality website debugger. reconbot on Feb 12, 2014 ... Firefox and IE have disabled execution of javascript from the address bar, and I assume that Chrome is also moving to do the same thing. gkhnarik on Feb 12, 2014
How does facebook disable in the browser's by using an integrated developer tools ? Solution 1: Some users to see if it can slow down some attacks where users are tricked pasting JavaScript code into the browser console. 41 Chrome Developer Disable Javascript. Written By Ryan M Collier Sunday, August 8, 2021 Add Comment. Edit. Chrome developer disable javascript. Debugging In The Browser. How To Enable Or Disable Javascript In Browsers. In Google Chrome Where Is The Ability To Disable Touch. Solution 3. I would like to disable the developer tool of browser so that no one can debug the web site using the developer tools. This is not possible. You can always lock a key but the user can also define another key to call the dev tools. You should rather explain what you want to hide from the user, there may be a solution.
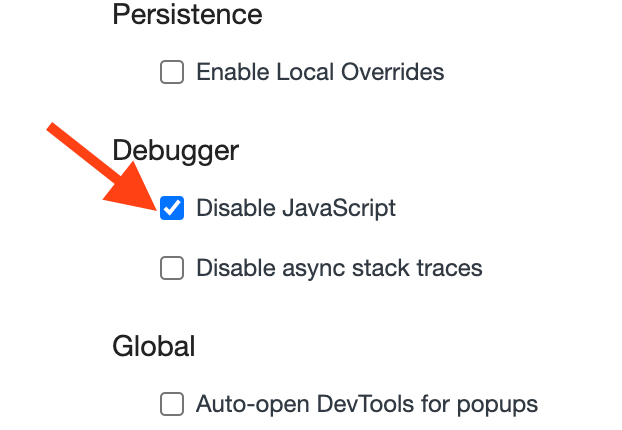
Steps to disable Javascript in Chrome Browser. Right-Click in Chrome and click Inspect. Click on the gear icon. Scroll down to the "Debugger" section and click "Disable JavaScript. That's it. Now Javascript is disabled until you re-enable it. Looking to learn how to code and make money online? Disable JavaScript in Chrome. Open Chrome and go to a new tab. Click the more options button at the top right (the one with three dots), and from the menu, select More Tools>Developer Tools. Alternatively, you can tap the F12 key or the Ctrl+Shift+I key to open Developer Tools in Chrome. Once the Developer Tools, or the developer console is ... 33 How To Disable Developer Tools Using Javascript Written By Leah J Stevenson. Wednesday, August 18, 2021 Add Comment Edit. How to disable developer tools using javascript. ... Enable Disable Javascript In Chrome Developer Tools. 3 Ways To Open Developer Tools In Ie On Windows 10. Debugging React Native.
INTRODUCTION This web extension lets an user decide if JavaScript should be enabled or disabled for a given host or a given tab. FEATURES - Set the default state (JS on or JS off) - Set the disable behavior (By domain or by tab) - Use shortcuts (you can also disable this) - Use a context menu item for toggling (you can also disable this) - See ... Google Chrome More Tools Menu. There some options will be listed under the more tools menu where we will click to the Developer tools like below. Google Chrome Developer Tools. This will open the developer tools provided by Google Chrome. JavaScript also provided under the Developer Tools where we will click to the Console tab like below. Hello guys today i will show that how to disable f12 developer tools in google chrome.link to chrome store - https://chrome.google /webstore/category/exte...
Please follow the steps below in order to disable JavaScript using Developer tools in Chrome: Go to Options>More tools > Developer tools by clicking on the menu icon located in the upper right corner. Press [Control + Shift + P] (Windows) or [Command + Shift + P] (IOS) to open the Command Menu. Learn how to use Chrome DevTools to view and change a page's CSS. Force print preview mode. Open the Rendering tab and select Emulate CSS media > print. Get Started With Viewing And Changing The DOM. How to view nodes, search for nodes, edit nodes, reference nodes in the Console, break on node changes, and more. To enable or disable scripts on pages while the devtools are open, click the "..." menu in the top right corner of the Developer Tools, click Settings and th...
 15 Google Chrome Devtools For Seo Matter
15 Google Chrome Devtools For Seo Matter
 Network Features Reference Chrome Developers
Network Features Reference Chrome Developers
 Top 10 Chrome Devtools Tips Amp Tricks
Top 10 Chrome Devtools Tips Amp Tricks
 How To Remove A Button Of Remove From Chrome Dev Tools
How To Remove A Button Of Remove From Chrome Dev Tools
 Javascript Files Not Appearing In Chrome Developer Tools
Javascript Files Not Appearing In Chrome Developer Tools
 How Does Disable Javascript Samples Affects The Page Render
How Does Disable Javascript Samples Affects The Page Render
Tips For Testing And Debugging Samesite By Default And
 Chrome Developer Tools Auto Format Javascript Or Css Files
Chrome Developer Tools Auto Format Javascript Or Css Files
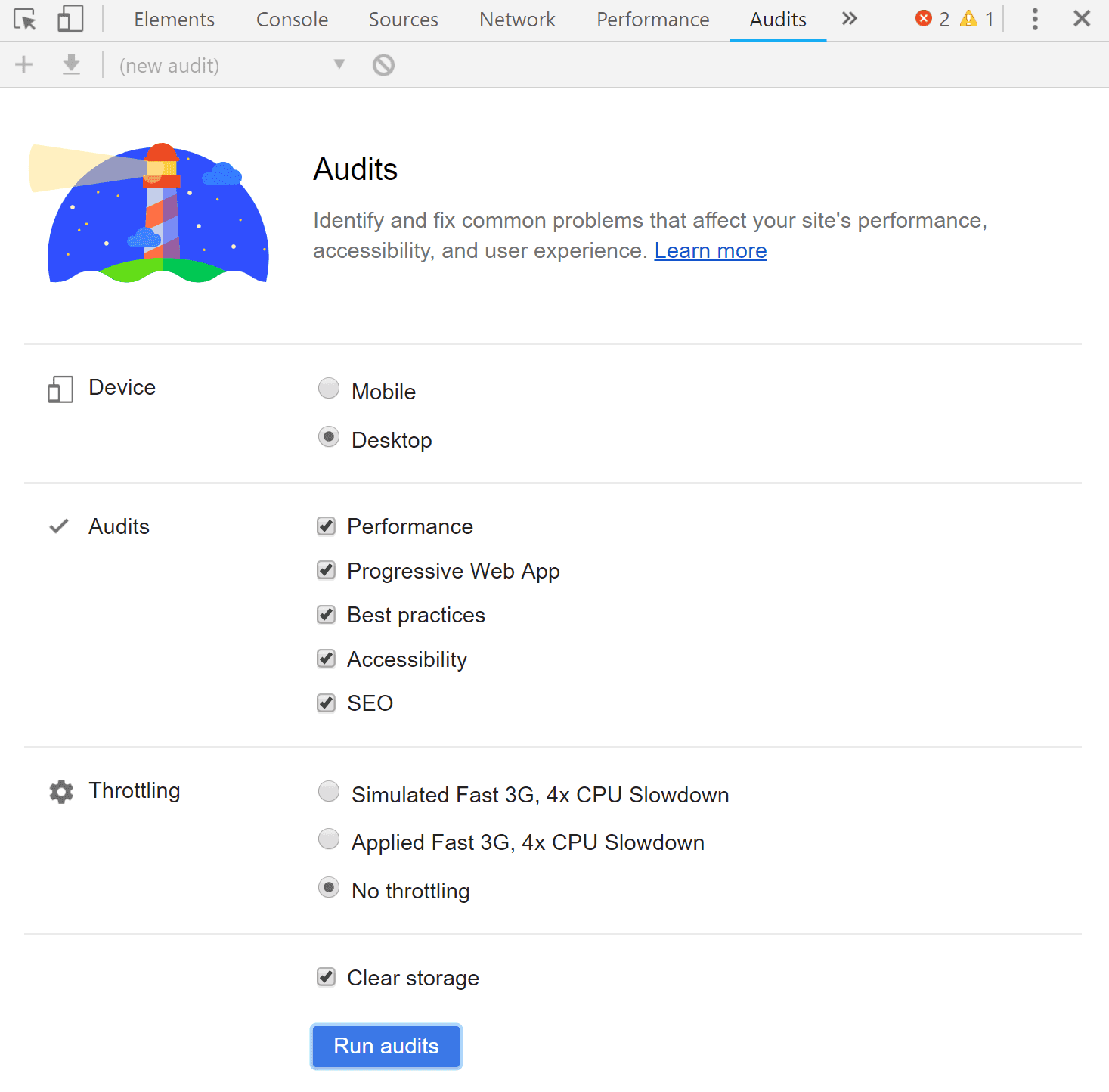
 Lighthouse Web Page Audit With Chrome Developer Tools
Lighthouse Web Page Audit With Chrome Developer Tools
 Overview Of Chrome Developer Tools Most Useful Seo Options
Overview Of Chrome Developer Tools Most Useful Seo Options
 How To Disable A Specific Script On Load In Chrome Developer
How To Disable A Specific Script On Load In Chrome Developer
![]() How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
In Google Chrome Where Is The Ability To Disable Touch
 Disable Javascript With Microsoft Edge Devtools Microsoft
Disable Javascript With Microsoft Edge Devtools Microsoft
 How To Enable Or Disable Developer Tools In Microsoft Edge
How To Enable Or Disable Developer Tools In Microsoft Edge
 How To Quickly Disable Javascript Using The Chrome Developer
How To Quickly Disable Javascript Using The Chrome Developer
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Developer Tools Professional Javascript
Developer Tools Professional Javascript
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
0 Response to "21 Disable Developer Tools In Chrome Using Javascript"
Post a Comment