32 Javascript Prototype Vs Class
Jan 12, 2020 - Even though the class keyword was added to JavaScript since ES6 (ECMAScript 2015), people were using classes earlier. The way to achieve this was constructor functions and prototype delegation. To show you exactly what I mean, I am going to implement the same class in ES5 and ES6 environments. Nov 23, 2018 - This isn’t your fault. Much like Array, class is not a language feature, it’s syntactic obscurantism. It tries to hide the prototypical inheritance model and the clumsy idioms that come with it, and it implies that JavaScript is doing something that it is not.
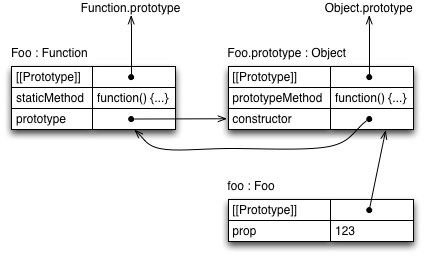
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
Mar 06, 2020 - And if you care, What about object copying / mixins? How does prototype work in TypeScript? Why s... Tagged with discuss, webdev, javascript.
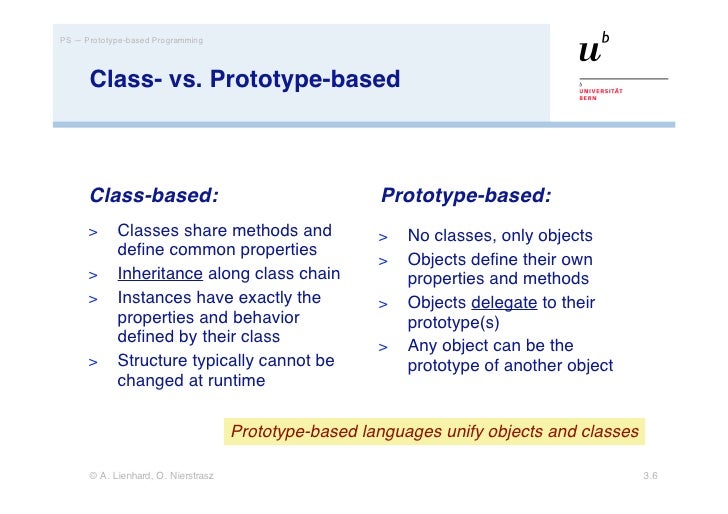
Javascript prototype vs class. JavaScript is a prototype-based language, and functions differently than the traditional class-based paradigm that many other object-oriented languages use. In this tutorial, we learned how prototypes work in JavaScript, and how to link object properties and methods via the hidden [[Prototype]] property that all objects share. We also learned ... With the ES6 syntax, JavaScript has been provided the feature to create classes. However, the concept of true classes does not exist in JavaScript but it is emulated through prototype and the class syntax is just syntactic sugar around it. Prototype-based programming is a style of object-oriented programming in which behaviour reuse (known as inheritance) is performed via a process of reusing existing objects that serve as prototypes.This model can also be known as prototypal, prototype-oriented, classless, or instance-based programming.. Prototype-based programming uses generalized objects, which can then be cloned and extended.
Javascript is a prototype based OOP language whereas Java or C++ are class based languages. This can cause confusion on how to create objects, heirarchies, inheritence and methods with JavaScript. Class based languages are founded on the concept of two entities: classes and instances. Here, the class implementation tends to be faster because of how it is implemented internally by the browser or Node environment. Every instance of the class shares the same prototype, meaning that a change in the prototype will also affect every instance. Meanwhile, every instance created by the closure implementation is unique. Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ...
6/7/2021 · JavaScript Class v Prototype As noted above, a class in JavaScript is merely syntactic sugar to make things easier for feature developers working in JavaScript. While the approach allows for a more-common design for those coming from languages like Java, C# or C++, many Javascript purists advise against using classes at all. Prototype also adds support for more traditional object-oriented programming. The Class.create () method is used to create a new class. A class is then assigned a prototype which acts as a blueprint for instances of the class. Jun 10, 2018 - In JavaScript functions are first-class objects, that means you can treat them just like any object, in this case, you are only adding a property to the function object. The second function, as you are extending the constructor function prototype, it will be available to all the object instances ...
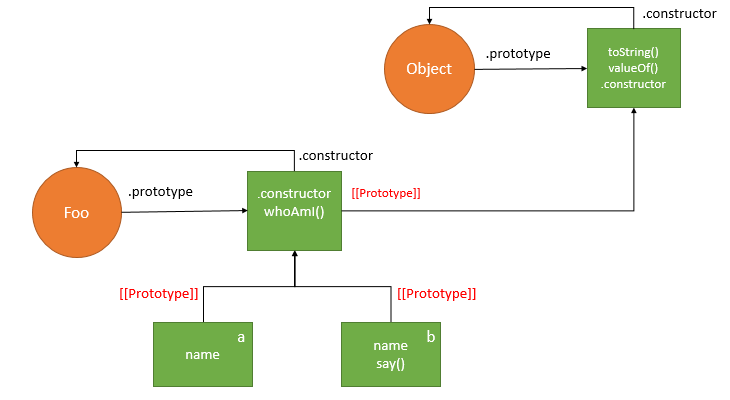
There's two distinct but related entities here that need explaining: The .prototype property of functions.; The [[Prototype]] [1] property of all objects [2].; These are two different things. The [[Prototype]] property:. This is a property that exists on all [2] objects.. What's stored here is another object, which, as an object itself, has a [[Prototype]] of its own that points to another object. So I've been getting into javascript recently and I've been using ECMA 6 classes with the latest project I'm working on, but I'm trying to figure … Jul 07, 2021 - One of the items not mentioned back then is a discussion on when to use a class and when to use a prototype in JavaScript. My goal of this article is to focus on these concepts—even when utilizing an existing framework, like Salesforce Lightning Web Components (LWC).
The prototype is representative of the class itself, basically a default of all properties for that class. The correct (and obvious) way to override a class method for only one member of the class is to assign a new function on the property directly, not into the prototype's version of the property. 1 week ago - Unlike most other languages, JavaScript’s object system is based on prototypes, not classes. Unfortunately, most JavaScript developers don’t understand JavaScript’s object system, or how to put it to best use. Others do understand it, but want it to behave more like class based systems. Rather than adding new methods to Person.prototype in several statements, we can just redefine the Person.prototype object. There is one caviat though. Remember when I said that the prototype is an "almost empty" object? Technically it has a property on it named constructor that points back to its constructor function. If we override the prototype by setting it to a completely new object ...
3/2/2019 · Without classes in JavaScript, inheritance is only possible due to Prototype objects. Here are few important pointers to understand Prototype object. A prototype is an object which is used as template from which all new objects will get their properties. JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. 4/4/2018 · JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript’s existing prototype-based inheritance. The class syntax does not introduce a new object ...
All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object ... Updates - read first: [2011-11-04] "Myth: JavaScript needs classes" introduces a more concise name for "prototypes as classes": object exemplars.An exemplar is a factory for instances, constructors are function exemplars. [2012-01-08] "JavaScript inheritance by example" is a more hands-on introduction, complementing this post. [2012-07-29] Classes have been accepted for ... Apr 10, 2020 - If you are seeking to optimize resources or memory on your application, you should use prototype. Declaring this in your constructor can cause object redundancy, especially when the properties are…
The key to understanding inheritance in Javascript is to understanding how a Javascript Egg laying process by the parent hen; Javascript inheritance happens in prototype inherited but classical class technically and conceptually is not existed. This is a note about clearing up the confusion of prototype, __proto__ and inheritance in Javascript. Jul 20, 2021 - JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. Jul 26, 2021 - JavaScript is a bit confusing for developers experienced in class-based languages (like Java or C++), as it is dynamic and does not provide a class implementation per se (the class keyword is introduced in ES2015, but is syntactical sugar, JavaScript remains prototype-based).
Jan 10, 2019 - This is a short summary on how prototypes are essential for Object Oriented programming (OOP) in JavaScript with a brief look at ES6 classes. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. All JavaScript objects created by assigning an identifier the value of object literals share the same prototype object. This means that their private prototype property points to the same object in the prototype chain and hence, inherits its properties. This object can be referred to in JavaScript code as Object.prototype.
13/9/2019 · To answer your question simply, there is no real difference. Straight from the MDN web docs definition: JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. 22/7/2019 · This tutorial discusses the differences in syntax between creating objects in javascript with the class keyword or with the prototype methods.Examples are gi... In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript.
JavaScript Prototype vs Revealing Module Pattern. I have been a little deceptive in this title - because although the question is often phrased as "what's the difference between prototype vs revealing module pattern", the correct comparison would be "prototype vs closures". We are recreating the Employee prototype from Person's prototype to get access to all the methods available on the Person class. Now you may ask yourself Why use Object.create and not just assign the Person prototype to Employee. This is because we don't want Person and Employee to share the same prototype as objects in javascript are referenced. Feb 10, 2013 - JavaScript doesn’t have a special syntax or special kind of object for that, it has “prototypes.” Prototypes are objects, but unlike a classical system, there are no special methods or properties associated with a prototype. Any object can be a prototype, even an empty object.
Jul 27, 2018 - Apparently, JavaScript is a prototype-based language. This means all the basic data types you use come from an existing prototype. We are now ready to take on classes, which are basically a compact syntax for setting up prototype chains. Under the hood, JavaScript’s classes are unconventional. But that is something you rarely see when working with them. They should normally feel familiar to people who have used other ... 12/12/2010 · Prototypes are more concrete than classes because they are examples of objects rather than descriptions of format and initialization. These examples may help users to reuse modules by making them easier to understand.
30/8/2019 · Class vs prototype based languages. In a class-based language, you create a hierarchy of classes through the class definitions. In a class definition, you can specify that the new class is a subclass of an already existing class. The subclass inherits all the properties of the superclass and additionally can add new properties or modify the inherited ones. ES6 classes and JavaScript prototypes. ES6 introduces the class keyword. At first glance this looks like a completely new object model that follows classical languages like Java or Ruby, but behind the new syntax there is nothing new. The class syntax just provides an alternative way to create plain old JavaScript objects. JavaScript Inheritance Prototype Vs Class # es6 # javascript # class # prototype. Biplab Malakar. Biplab Malakar. Biplab Malakar. Software Engineer, JavaScript Developer, MEAN Developer, Node.js Developer, MERN Developer, Hybrid Mobile App Developer and ML Developer. Follow
 A Guide To Prototype Based Class Inheritance In Javascript
A Guide To Prototype Based Class Inheritance In Javascript
 7 Concepts Of Object Oriented Javascript You Need To Know
7 Concepts Of Object Oriented Javascript You Need To Know
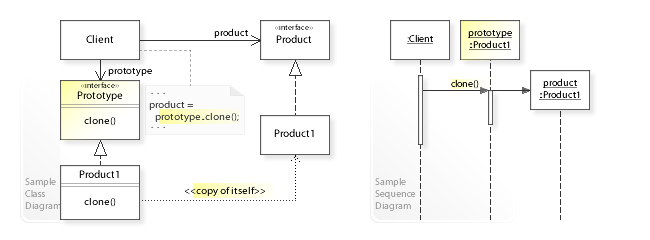
 Prototype Based Programming With Javascript
Prototype Based Programming With Javascript
Using Prototype Vs This In A Javascript Class Can Help
 How Does Javascript Prototype Work Stack Overflow
How Does Javascript Prototype Work Stack Overflow
 Javascript Inheritance Behind The Scene Proto
Javascript Inheritance Behind The Scene Proto
Github Kenzieacademy Practice With Prototypes Practice
 Es6 Classes In Javascript Javascript Classes Private
Es6 Classes In Javascript Javascript Classes Private
 Object Oriented Javascript Tutorial 1 Class Vs Prototype
Object Oriented Javascript Tutorial 1 Class Vs Prototype
Prototype Chains And Classes Javascript For Impatient
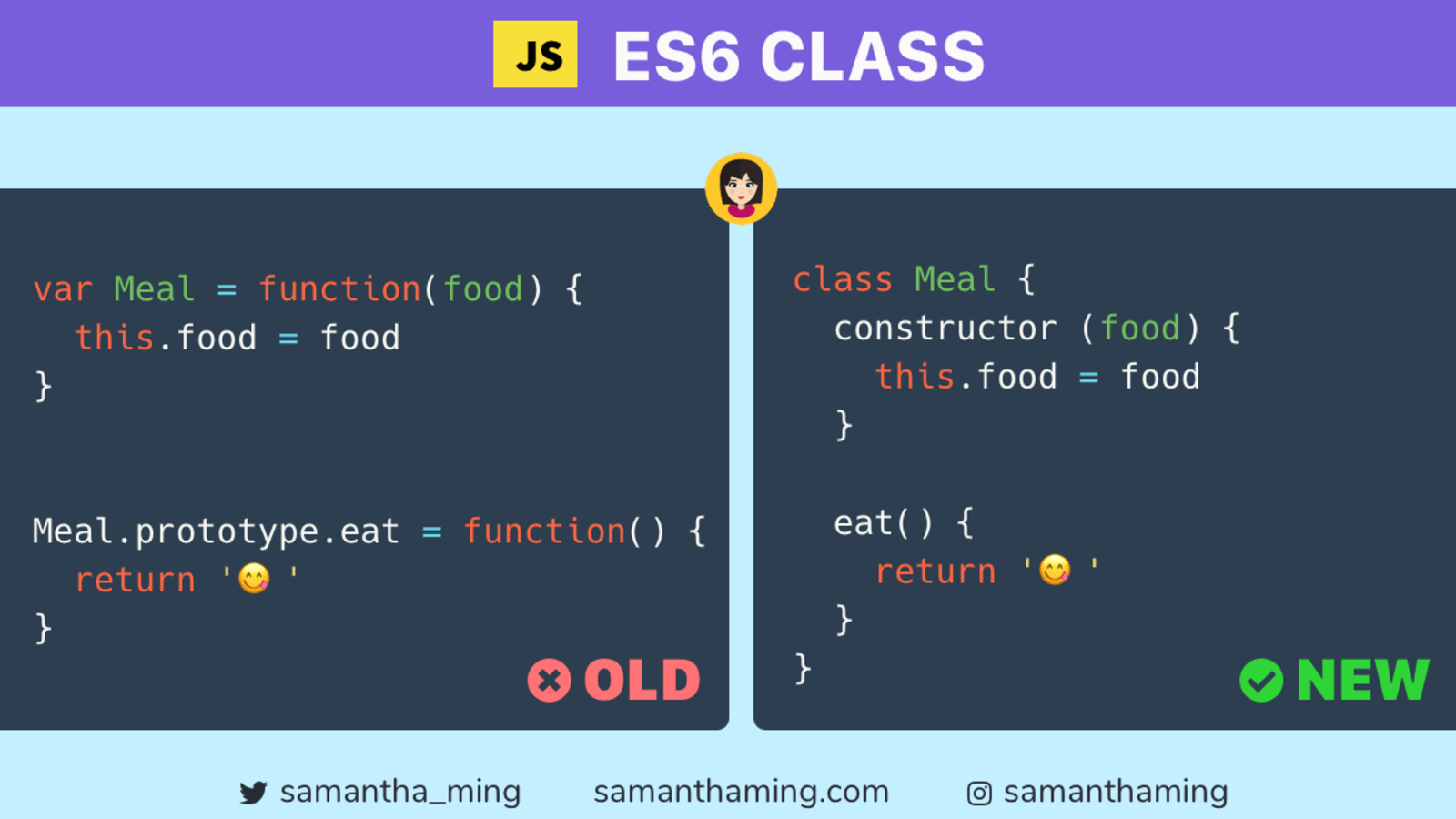
 Javascript Prototype Vs Class Let S See How Classes In Js
Javascript Prototype Vs Class Let S See How Classes In Js
 What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
Understanding Prototype Delegation Within Javascript S Class
Chapter 17 Objects And Inheritance
 Javascript Prototype Vs Class Let S See How Classes In Js
Javascript Prototype Vs Class Let S See How Classes In Js
 Classes In Ecmascript 6 Final Semantics
Classes In Ecmascript 6 Final Semantics
 Classes In Javascript Dev Community
Classes In Javascript Dev Community
 Javascript Classes Inheritance And Prototype Chaining Es5
Javascript Classes Inheritance And Prototype Chaining Es5
 How Does Proto Differ From Constructor Prototype Stack
How Does Proto Differ From Constructor Prototype Stack
 The Flavors Of Object Oriented Programming In Javascript
The Flavors Of Object Oriented Programming In Javascript
 What Makes Javascript Javascript Prototypal Inheritance
What Makes Javascript Javascript Prototypal Inheritance
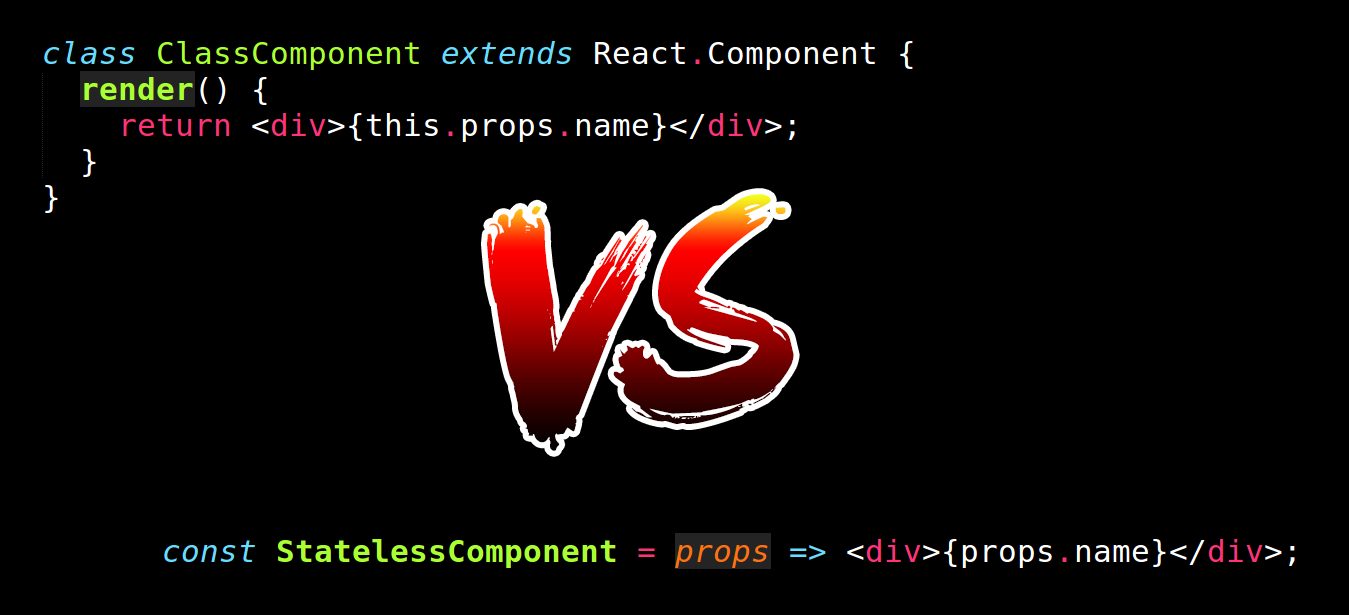
 React Class Component Vs Functional Component By Ven
React Class Component Vs Functional Component By Ven
 Master The Javascript Interview What S The Difference
Master The Javascript Interview What S The Difference
 What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
What Are The Pros And Cons Of Using Javascript Es5 Versus Es6
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Javascript Performance Lookups Through Prototype Amp Scope
Javascript Performance Lookups Through Prototype Amp Scope
 Using Prototype Vs This In A Javascript Class Can Help
Using Prototype Vs This In A Javascript Class Can Help
 Better Javascript With Es6 Pt Ii A Deep Dive Into Classes
Better Javascript With Es6 Pt Ii A Deep Dive Into Classes


0 Response to "32 Javascript Prototype Vs Class"
Post a Comment