29 Add Layer To Map Arcgis Javascript
27/1/2015 · Thanx a lot, Tim, for your answer & advice! 01-27-2015 06:29 AM. When you add a FeatureLayer, you have to specify a single layer within the service. The feature layer inherits from the graphics layer and can be used to display features from a single layer in either a Map Service or Feature Service. 01-27-2015 07:30 AM. One way to add a data layer to your web map is to reference the URL to a specific service layer you know about. You can add the following types of layers through a URL: ArcGIS Server web service—A map, image, or feature resource that is located on ArcGIS Server. OGC WMS—A map that follows the OGC Web Map Service specification.

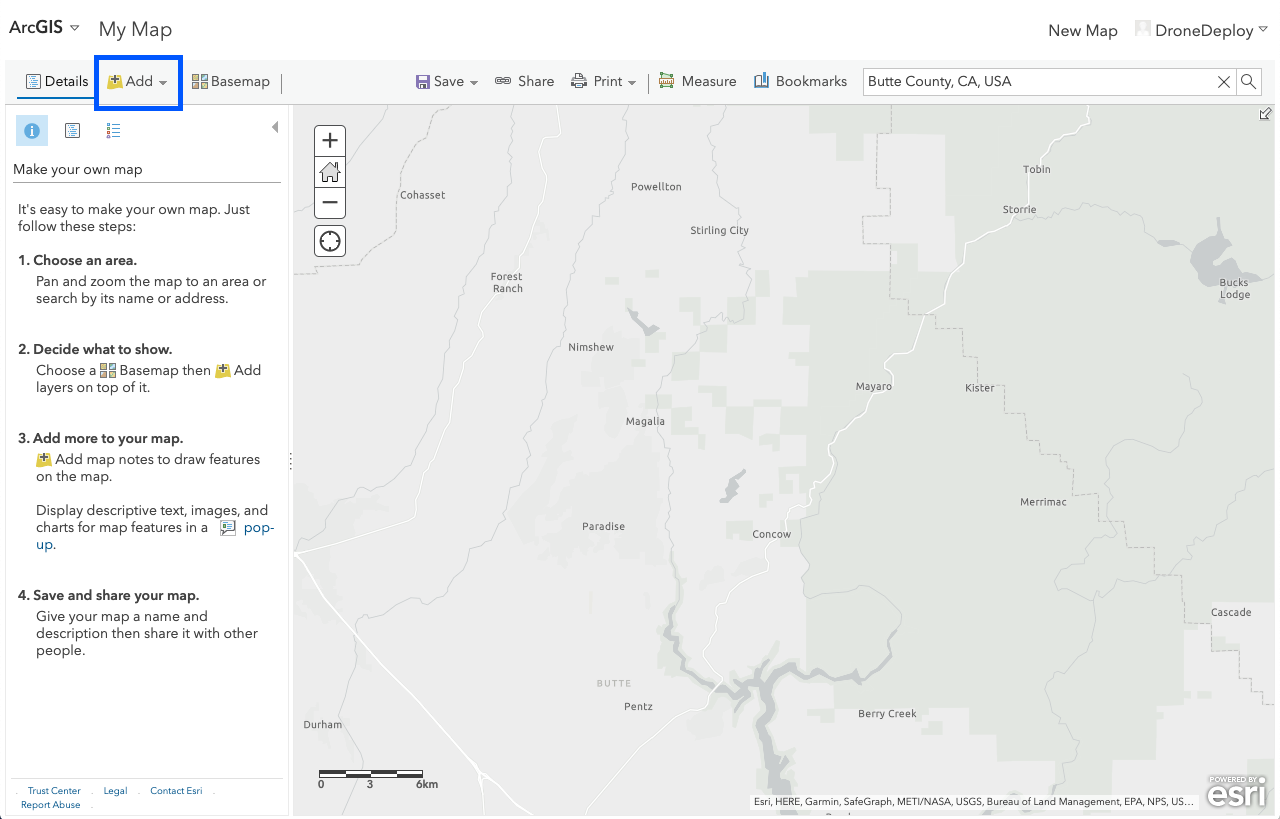
To get started adding layers, sign in to the site, open Map Viewer Classic, and click the Add button. You can search for layers, browse ArcGIS Living Atlas layers and data layers purchased through ArcGIS Marketplace, add layers from the web, add layers from files, and add map notes. You can also get directions and add the route as a layer.

Add layer to map arcgis javascript. Each layer references a dataset that is stored in a geodatabase, coverage, shapefile, raster, and so on. It's easy to add layers to a map—you simply select a dataset and drag it from the Catalog or Search window onto your map or add a dataset using the Add Data button.. Once each layer is added to your map, you'll typically set the symbology and labeling properties and organize the drawing ... I want to add google map layer to Esri BaseMapGallery control. Everything was going well till I updated the web app to use latest ArcGIS JS API 3.19. After that the BaseMapGallery doesn't change the map to any of google layers. 2/2/2018 · I am trying to add a layer to arcgis with react-arcgis npm, ... Plus when I'm trying to add the layers properties to the map, I get following errors, [esri.core.Accessor] ... Why does an Esri Extent load for one map layer but not for another? ArcGIS Javascript API. 1876.
Arc GIS for Developers ArcGIS Online. The mapping platform for your organizations. ArcGIS for Desktop. A complete professional GIS. ArcGIS for Server. GIS in your enterprise. ArcGIS for Developers. Tools to build location-aware apps. ArcGIS Solutions. Free template maps and apps for your industry. ArcGIS Marketplace. Apps and data for your ... Add layer to map ArcGIS JavaScript shows visual exposure of real-world phenomena and it helps to analyze to overcome them. The layer is the most fundamental component of a Map. It is a collection of spatial data in the form of graphics or images that represent real-world phenomena. Layers may contain discrete features that store vector data or ... To find and add layers in Map Viewer, complete the following steps: On the Contents (dark) toolbar, do one of the following: Click Add and click Browse layers to search for spatial layers. Click Tables and click Add table to search for table layers. The Add table pane is prefiltered to show only table layers.
Right click on your layer and click Data > Export Data and save it as a shapefile. Now that you have a shape that you can scale and move. In order to do this you will need to activate the editor feature. Click Customize > Toolbars > Editor. Once the Editor bar appears, click S tart Editing . Click on the shape to move. In this dataset, the TYPE field represents the type of marine animal that corresponds to each feature. Step 2: Create the subtype group layer by going to the Map tab in the Layer group and click Add Preset. Step 3: Next, click Subtype Group Layer and navigate to the MarineLife feature class. Layers. Layers are objects on the map that consist of one or more separate items, but are manipulated as a single unit. Layers generally reflect collections of objects that you add on top of the map to designate a common association. The Maps JavaScript API manages the presentation of objects within layers by rendering their constituent items ...
The ArcGIS API for JavaScript has evolved. It now provides a GeoJSON layer to fully support GeoJSON data sources. The GeoJSON layer allows you to easily pull in GeoJSON data by referencing the URL and adding the layer to the map (Fig. 1). Attributes data can drive the size and color of map symbols. Build an app that displays feature layers in a 2D map. Overview. You will learn: how to add feature layers to a 2D map. Applications can access and display feature layers that are hosted on ArcGIS Online and ArcGIS Enterprise.A hosted feature layer contains features (records) with a geometry and a set of attributes. Each hosted feature layer has a REST endpoint with a unique url. Before any of your graphics are displayed on the map, you must add them to the graphics layer. Each map has a graphics layer, which contains an array of graphics that is initially empty until you add the graphics. This layer can contain any type of graphic object. This means that you can mix-in points, lines, and polygons at the same time.
Map spatial reference is WGS84 or Web Mercator. The tiling scheme is either the pre-9.3 ArcGIS Online (4326) tiling scheme or ArcGIS/Google Maps/ Bing tiling scheme. Dynamic services must be version 10 or greater. At version 3.1 the default value is true. For versions earlier than 3.1 the default value is false. To see important details about a layer, click its title. In the layer details pane, click the View full details button to open the item page to see more information about the layer. To add a layer to the map, click the Add button on the layer result. Repeat the previous step for each layer you want to add. A layer references a dataset that is stored in a geodatabase, shapefile, raster, and so on. You can add an existing layer that is already defined from ArcGIS Online or your organization's portal, for example. You can also add a feature layer that can be connected to a dataset, create a layer from a dataset, or create a layer and dataset simultaneously from a layer template.
ArcGIS API for JavaScript Ques: Add multiple graphic layers to map without for loo... Options. Subscribe to RSS Feed; Mark Topic as New; ... working with Graphic Layer the common way you are working is to add an empty Graphic Layer on the map and latter add the graphics on it. Adding ArcGIS map services to your map. The first step to adding layers would be to download the JavaScript library at ESRI's GitHub account here (the file is esri-leaflet.js in the dist folder). With this piece in hand, adding layers is easy. Using the National Map as an example: browse to this link where you can see the different layers ... Click the Add Data button . Click the Look in drop-down arrow and navigate to the GIS Servers folder. Scroll the list and double-click the server you want to use. If you don't see the server you want, double-click Add ArcGIS Server and connect to another ArcGIS Server. Click the image service, which appears as the following icon: .
To see important details about a layer, click its title. In the layer details pane, click the View full details button to open the item page to see more information about the layer. To add a layer to the map, click the Add button on the layer result. Repeat the previous step for each layer you want to add. Add layers from web. You can add the following types of layers through a URL: ArcGIS Server web service, OGC WMS web service, OGC WMTS web service, Tile layer, KML file, and CSV file.If your organization is configured for Bing Maps, you can also add Bing Maps basemaps.. Choose the Add Layer from Web option and choose the type of web layer you want to add. Overview. You will learn: how to build an app that displays feature layers in a 2D map. Applications can access and display feature layers that are hosted on ArcGIS Online or ArcGIS Enterprise.A hosted feature layer contains features (records) with a geometry and a set of attributes. Each hosted feature layer has a REST endpoint with a unique URL. A FeatureLayer class can use the URL to access ...
The 4.x JSAPI doesn't yet support adding georeferenced images. The documentation for MapImage is incorrect (and we will update that). Note also that in 4.x the ArcGIS* layers have shorter, clearer module names, e.g., the old ArcGISTiledMapServiceLayer is now TileLayer and ArcGISDynamicMapServiceLayer is now MapImageLayer. However, if the desired layer contains a stored credential, the function is hindered and the process of adding the web layer fails. Procedure. The following steps describe how to add a web layer with stored credentials to ArcGIS Online using ArcGIS API for Python. Import the necessary modules. from arcgis.mapping import WebMap from arcgis.gis ... Create a layer from the response and add it. Once the app gets the response from the server, you want it to add the features to the map and move the scene camera to focus on those features. However, you cannot add the JSON directly to the map.
Browse other questions tagged arcgis-server javascript arcgis-javascript-api image or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization A layer references a dataset that is stored in a geodatabase or a service. The data can be in a local directory, on a network drive, in ArcGIS Online, or on your organization's portal.. When you add data to a map or scene, it is represented as a new layer. You can also add layers to a map by adding an existing layer or an existing layer package.
 Chapter 2 Introducing Core Api Concepts Arcgis Web Development
Chapter 2 Introducing Core Api Concepts Arcgis Web Development
 04 Add Graphics On Map With Esri Arcgis Js Api Steemkr
04 Add Graphics On Map With Esri Arcgis Js Api Steemkr
Adding Multiple Map Layers Hide Show Layer Using Leaflet Js
Add Different Base Map Layers Using Leaflet Js
 Get Started With Visualization Arcgis Api For Javascript 4 4
Get Started With Visualization Arcgis Api For Javascript 4 4
Github Esri Geojson Layer Js An Easy Way To Load Geojson
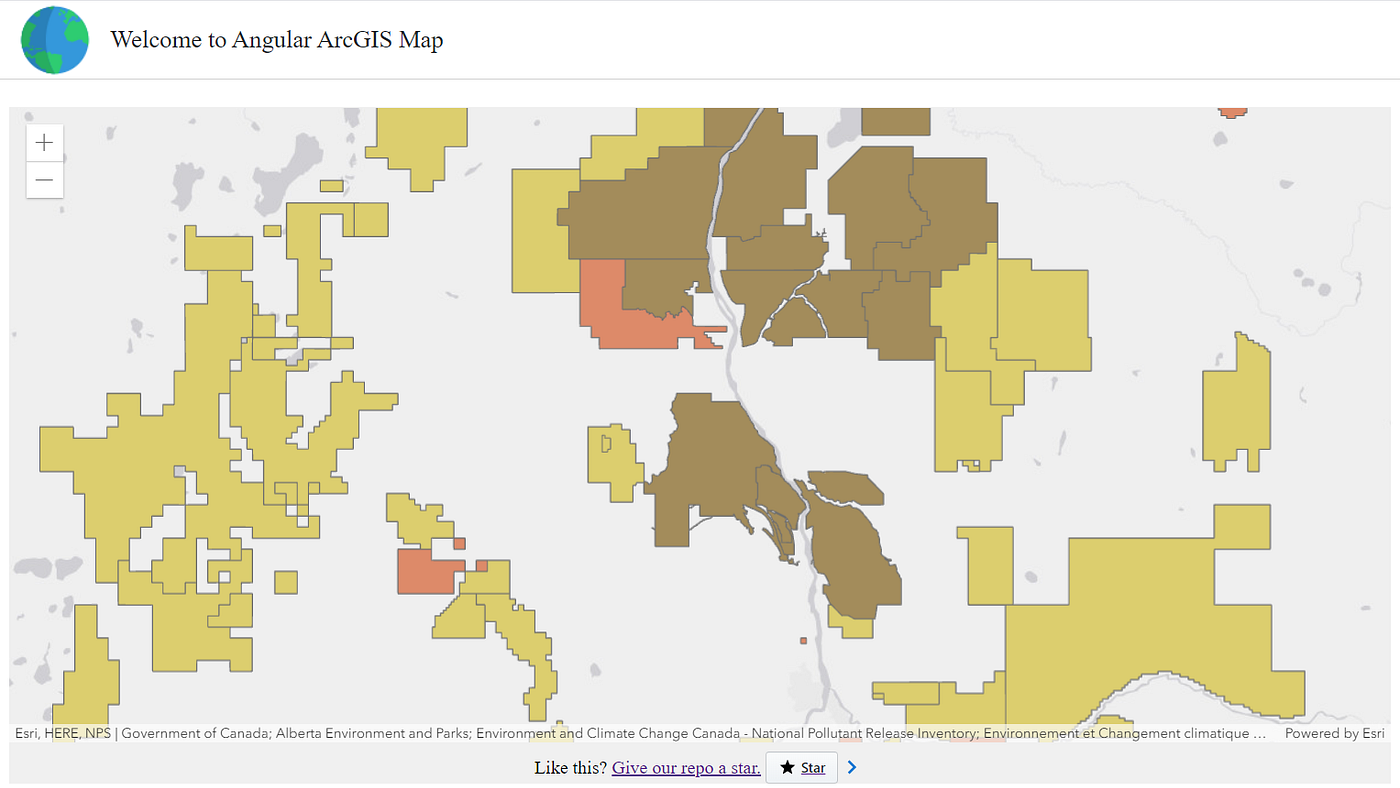
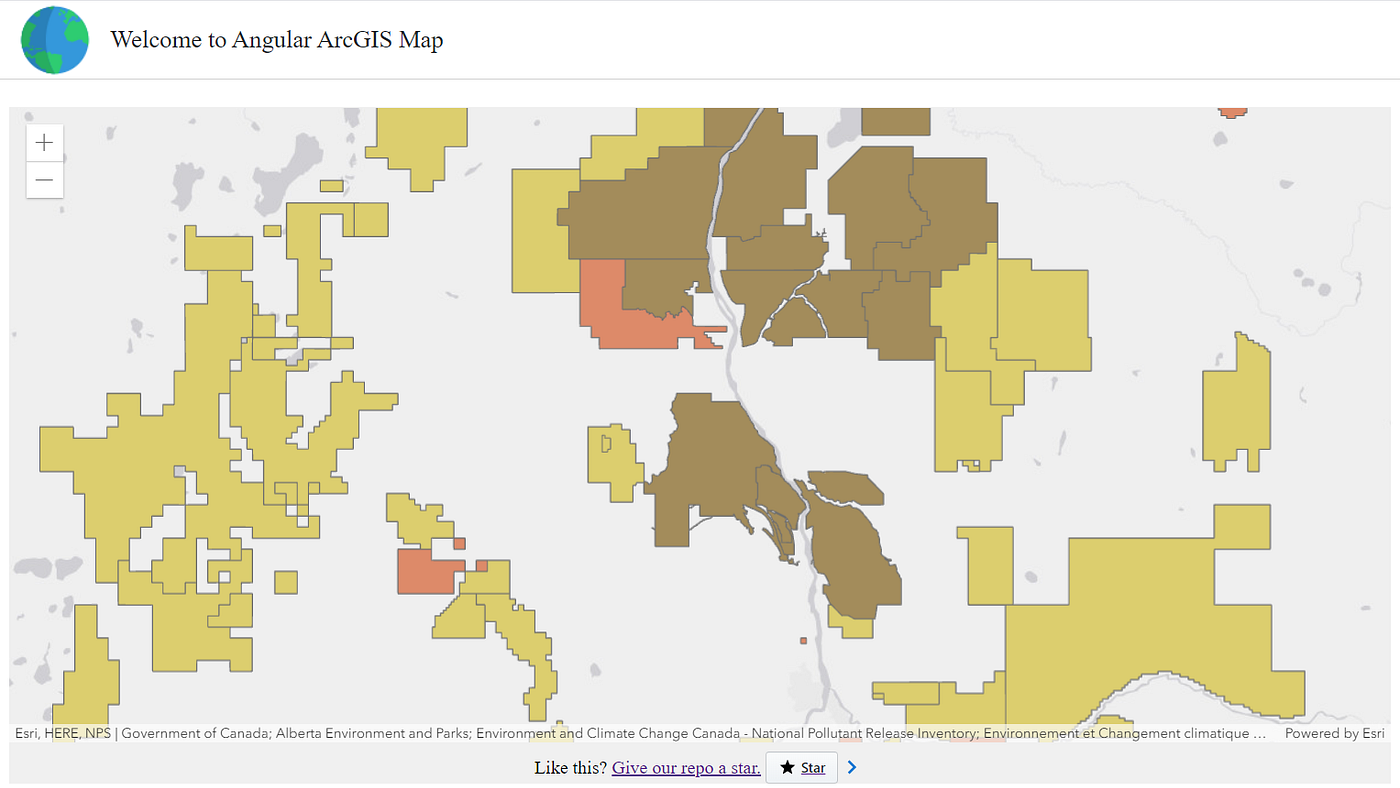
 How To Add A Layer Into Map With Arcgis Angular App By Igor
How To Add A Layer Into Map With Arcgis Angular App By Igor
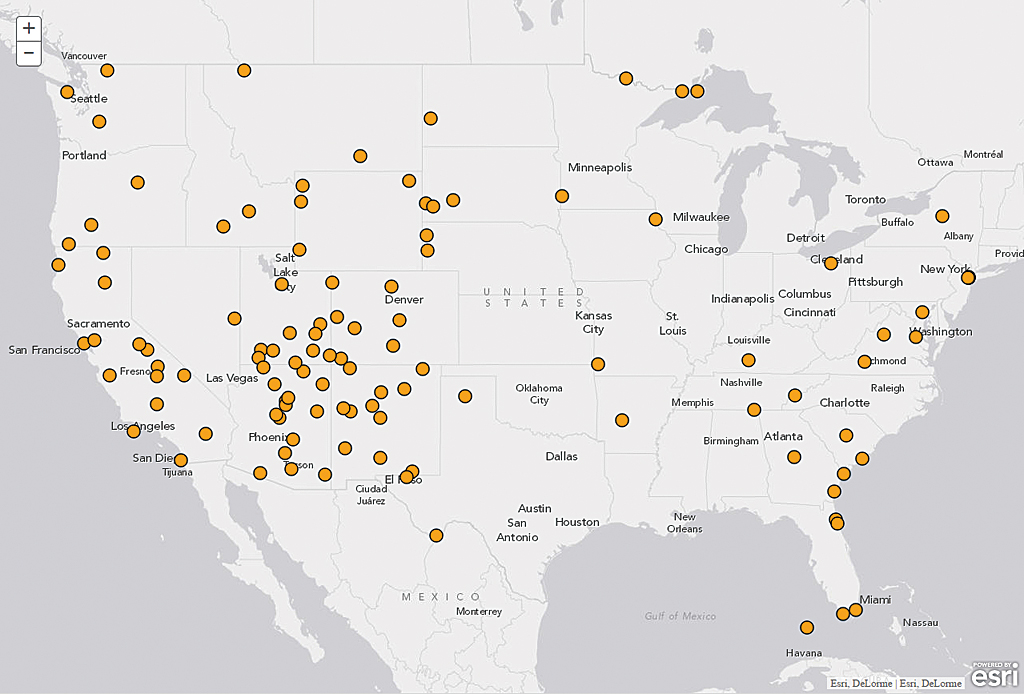
 Everything You Need To Know About Feature Layers In The Arcgis Api 4 X For Javascript
Everything You Need To Know About Feature Layers In The Arcgis Api 4 X For Javascript
 Arcgis Api For Javascript Samples
Arcgis Api For Javascript Samples
 Add Marker To Map From List Of Coordinates Geographic
Add Marker To Map From List Of Coordinates Geographic
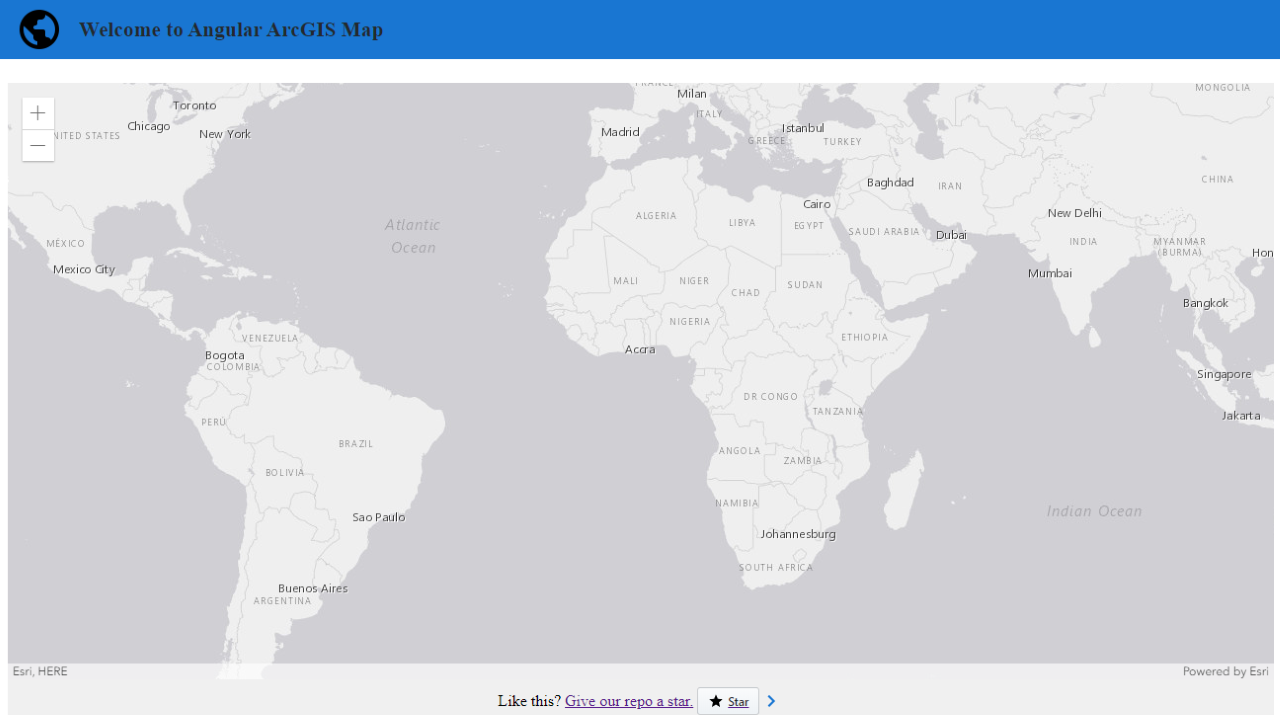
 A Guide To Building Starter Gis Application With Angular 9
A Guide To Building Starter Gis Application With Angular 9
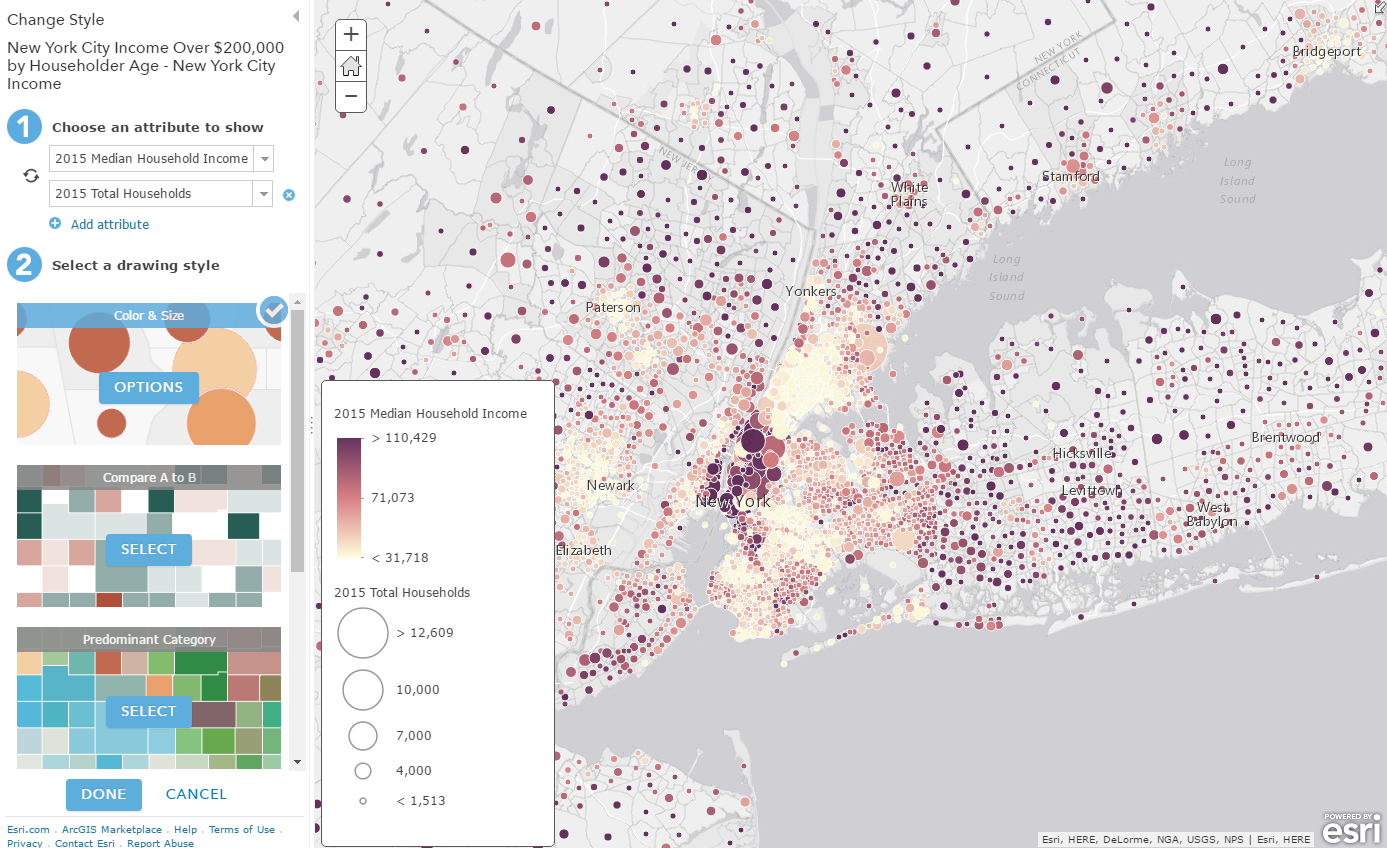
 Creating Visualizations Manually Arcgis Api For Javascript 4 12
Creating Visualizations Manually Arcgis Api For Javascript 4 12
 Arcgis Javascript Api Build A Web Layer Based Map
Arcgis Javascript Api Build A Web Layer Based Map
 What S New In Version 3 7 Guide Arcgis Api For Javascript
What S New In Version 3 7 Guide Arcgis Api For Javascript
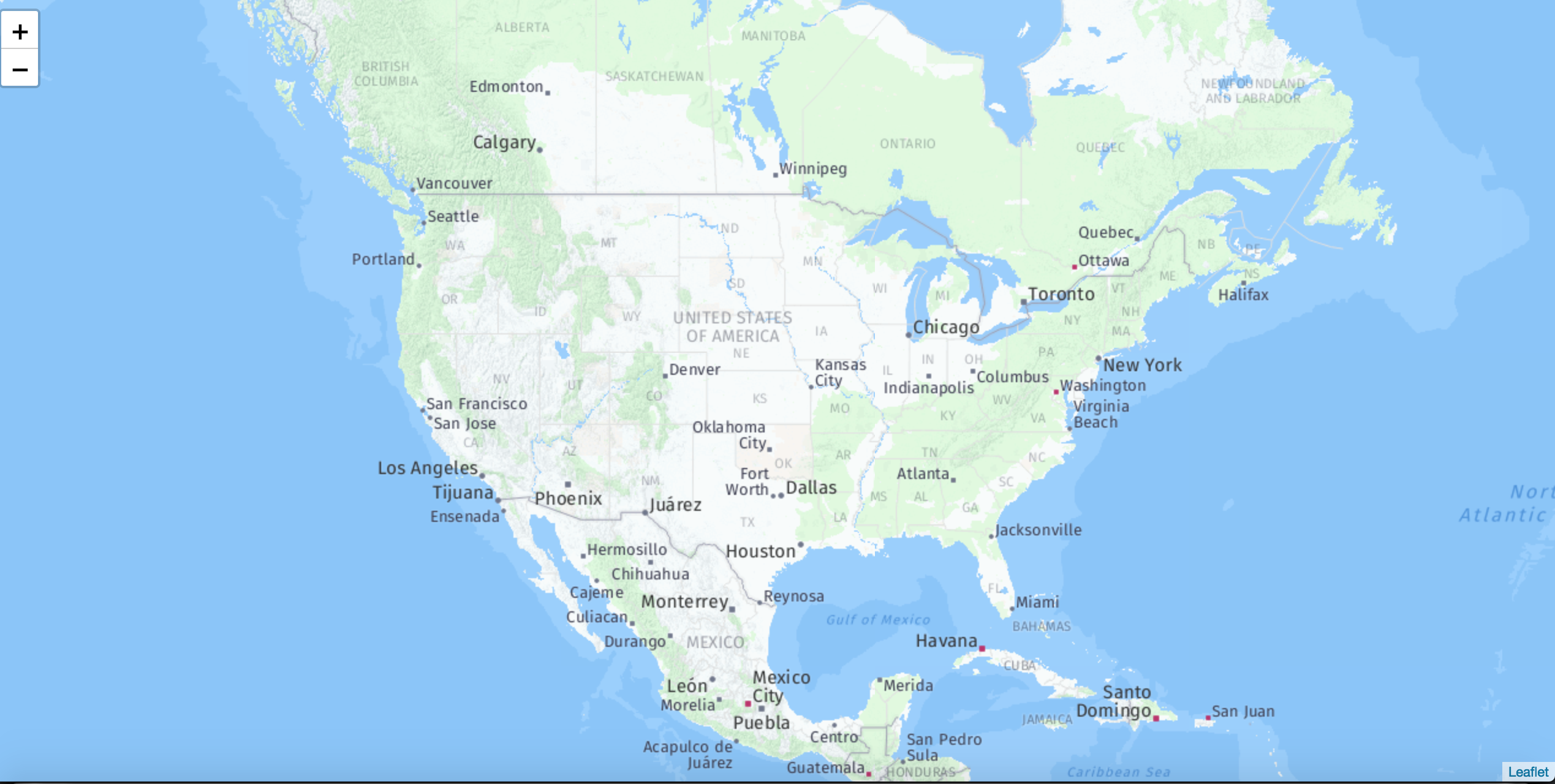
 Add Different Base Map Layers Using Leaflet Js
Add Different Base Map Layers Using Leaflet Js
 Add Power And Context To Your Web Apps With Layerlist Panels
Add Power And Context To Your Web Apps With Layerlist Panels
 How Do I Hide A Layer From Layerlist In Arcgis 4 X Javascript
How Do I Hide A Layer From Layerlist In Arcgis 4 X Javascript
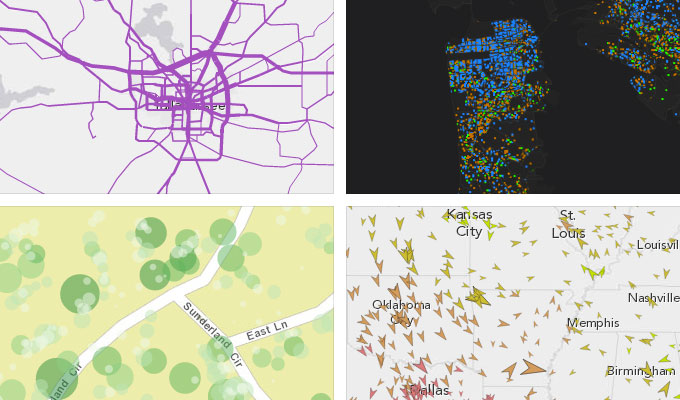
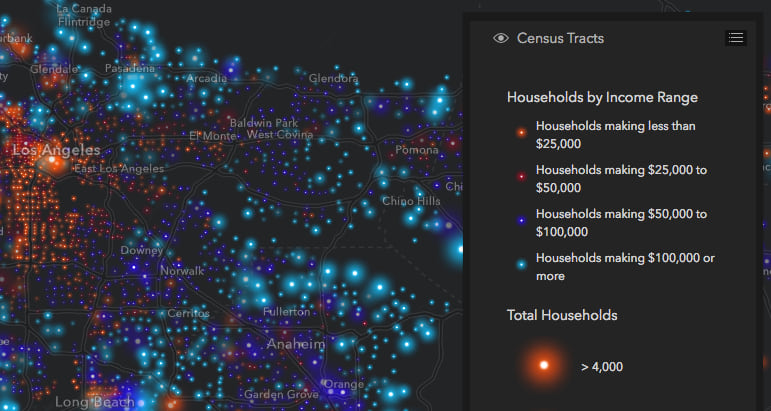
 Data Visualization With Arcgis Api For Javascript
Data Visualization With Arcgis Api For Javascript
 Arcgis Api For Python Arcgis Developer
Arcgis Api For Python Arcgis Developer
 Arcgis Js 4 11 How To Add Basemap Layer To Basemap Gallery
Arcgis Js 4 11 How To Add Basemap Layer To Basemap Gallery
 Single Layer Visible In Layerlist Widget Arcgis Javascript
Single Layer Visible In Layerlist Widget Arcgis Javascript
 Symbolizing Graphics With Renderers Guide Arcgis Api For
Symbolizing Graphics With Renderers Guide Arcgis Api For
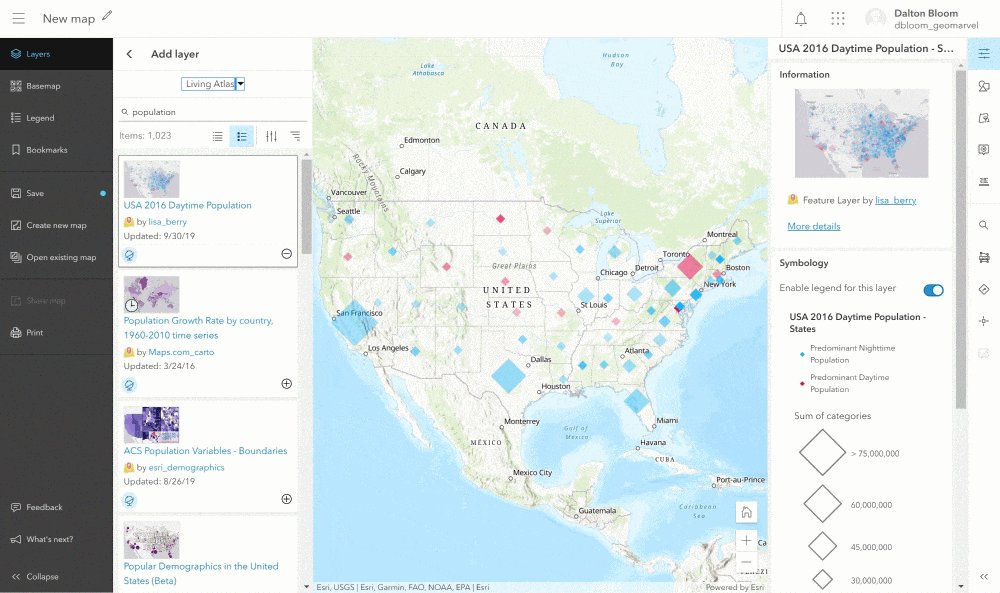
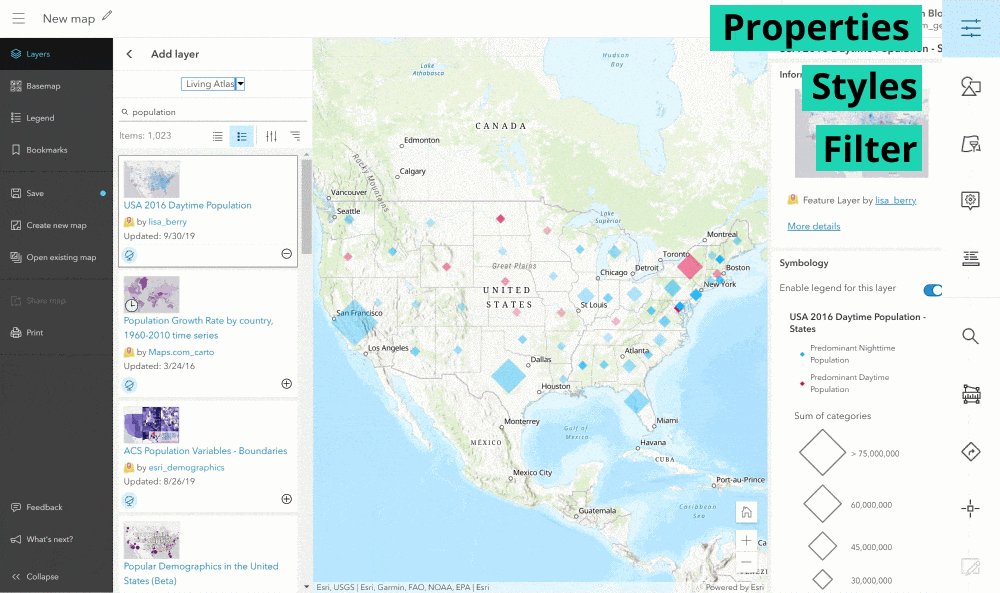
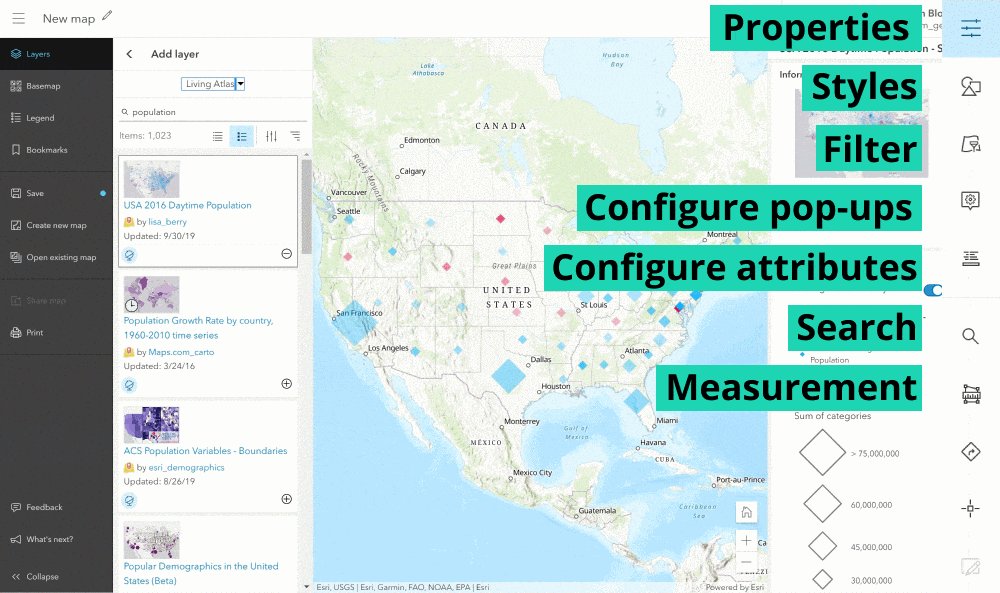
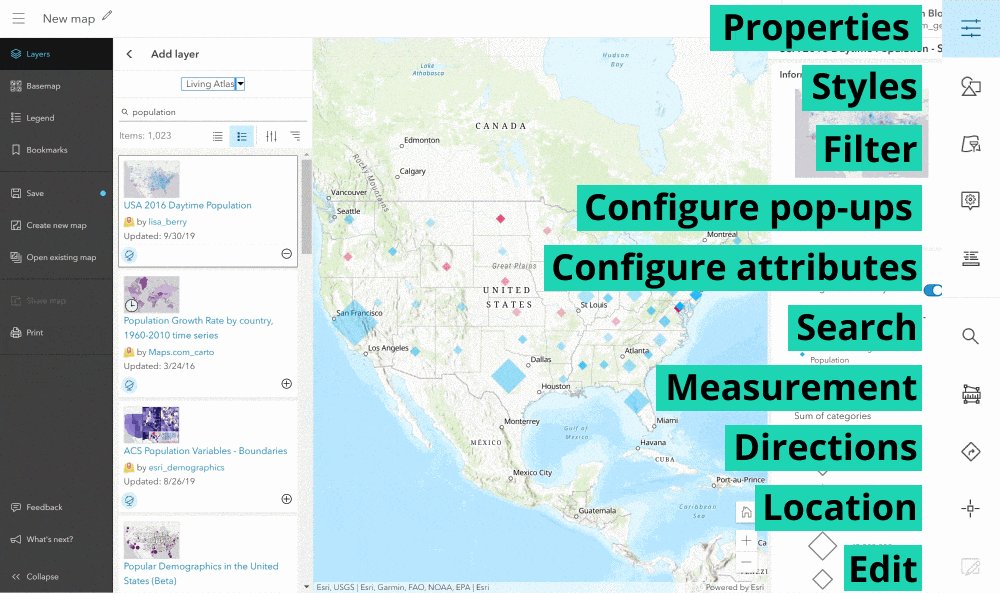
 New Experiences With Map Viewer Beta Geomarvel
New Experiences With Map Viewer Beta Geomarvel
 Five Useful Tidbits For The Arcgis Api 4 X For Javascript
Five Useful Tidbits For The Arcgis Api 4 X For Javascript




0 Response to "29 Add Layer To Map Arcgis Javascript"
Post a Comment