24 Javascript To Webassembly Compiler
Using the previous JS example (with some polishing), we start the conversion by copying the JS code into a C file. Step-by-step we run through the principles of converting this JS code into valid C code that we can compile into Web Assembly, based on the same principles we learnt in the initial lessons. We paste the C code into WASM Fiddle to get the resulting WebAssembly binary, and wire it ... While there are future plans to allow WebAssembly modules to be loaded just like ES6 modules (using <script type='module'>), WebAssembly must currently be loaded and compiled by JavaScript. For basic loading, there are three steps: Get the.wasm bytes into a typed array or ArrayBuffer Compile the bytes into a WebAssembly.Module
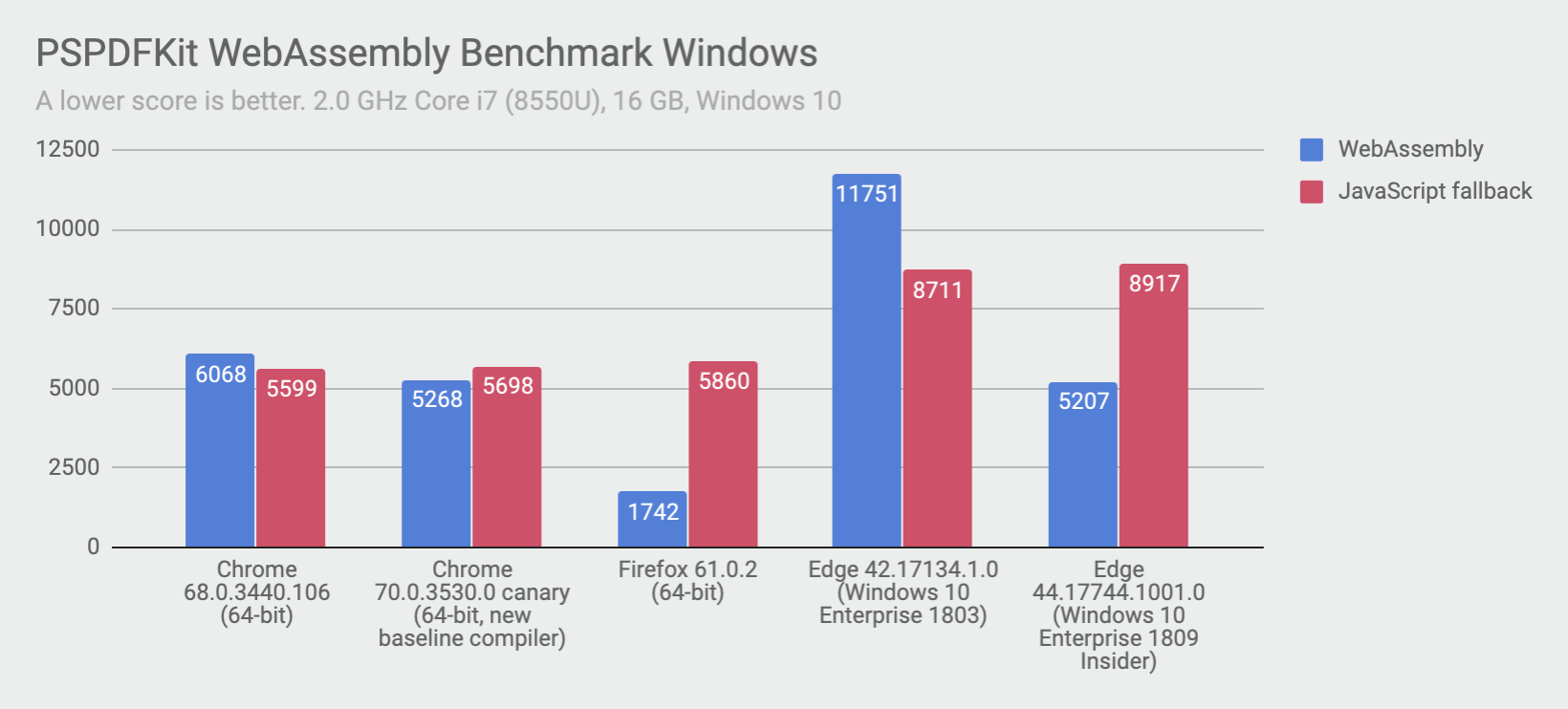
 A Real World Webassembly Benchmark Pspdfkit
A Real World Webassembly Benchmark Pspdfkit
A JavaScript API is provided which allows JavaScript to compile WebAssembly modules, perform limited reflection on compiled modules, store and retrieve compiled modules from offline storage, instantiate compiled modules with JavaScript imports, call the exported functions of instantiated modules, alias the exported memory of instantiated modules, etc.
Javascript to webassembly compiler. A most important goal of WebAssembly is to be faster than JavaScript.Wasm code generated from high-level languages is smaller in size and hence, the load time is faster. But, languages like GO, when compiled to wasm produce a big file size for a small piece of code. Let us try to create a WebAssembly from Java code. For this we have several options. One of them is JWebAssebmly, which is is a Java bytecode to WebAssembly compiler. It uses Java class files as input. That it can compile any language that compile to Java bytecode like Clojure, Groovy, JRuby, Jython, Kotlin and Scala. TypeScript to WebAssembly: The What, The How And The Why. The learning curve for WASM is very steep. This sometimes scares people away from it. AssemblyScript is a perfect way of writing compatible code if you already know TypeScript. Assembly and assembly-like languages are very powerful in the sense that they allow for fantastic performance ...
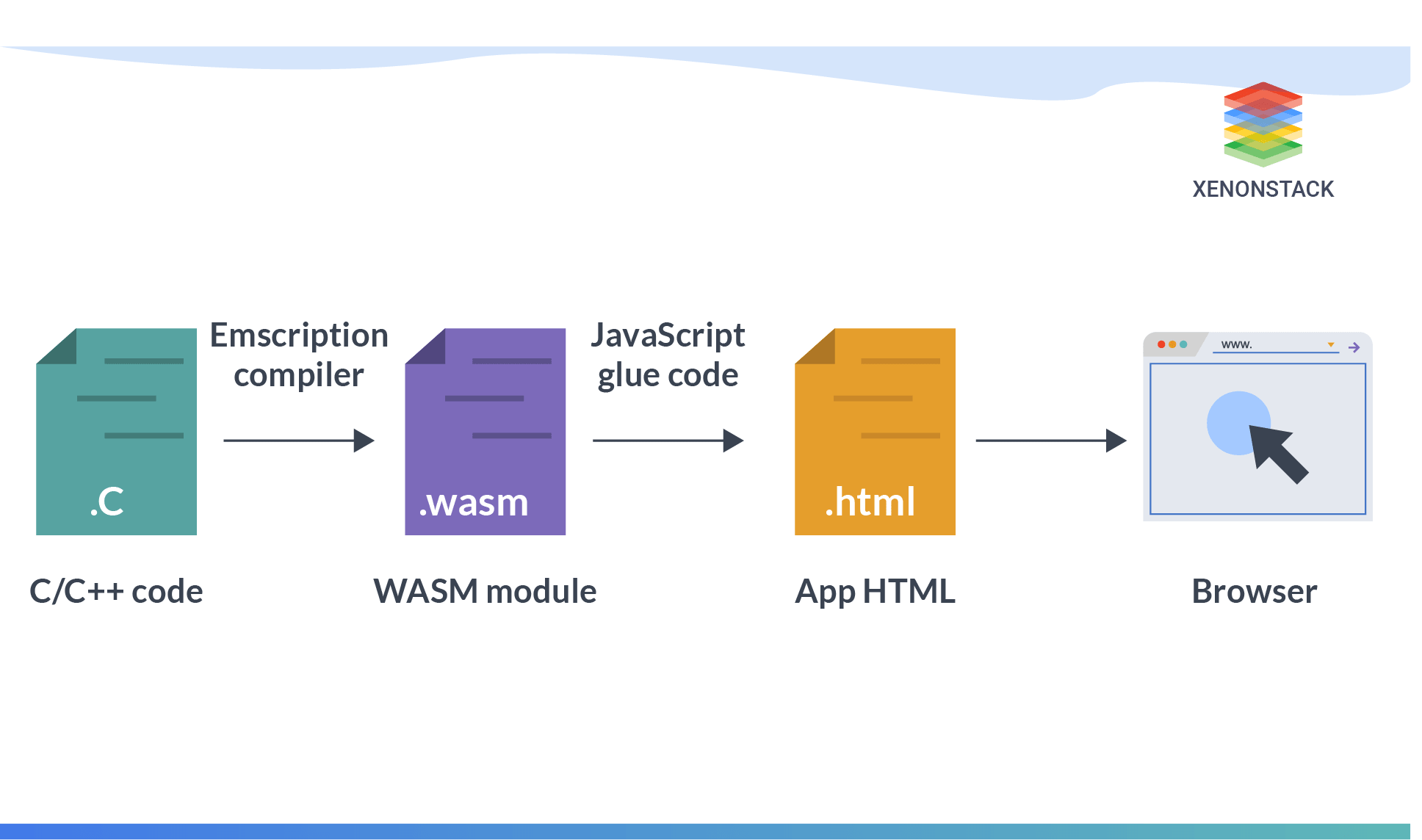
Building to WebAssembly WebAssembly is a binary format for executing code on the web, allowing fast start times (smaller download and much faster parsing in browsers when compared to JS or asm.js). Emscripten compiles to WebAssembly by default, but you can also compile to JS for older browsers. For some historical background, see WebAssembly pile () The WebAssembly pile () function compiles WebAssembly binary code into a WebAssembly.Module object. This function is useful if it is necessary to a compile a module before it can be instantiated (otherwise, the WebAssembly.instantiate () function should be used). # Using the compiler. Similar to TypeScript's tsc transpiling to JavaScript, AssemblyScript's asc compiles to WebAssembly. # Command line options # Entry file(s) Non-option arguments are treated as the names of entry files. A single program can have multiple entries, with the exports of each entry becoming the exports of the WebAssembly module.
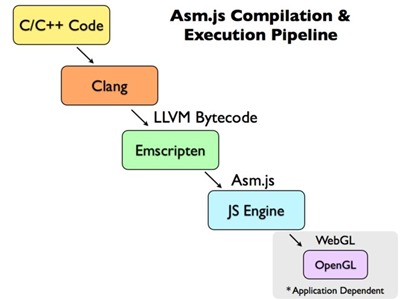
TeaVM is an ahead-of-time compiler for Java bytecode that emits JavaScript and WebAssembly that runs in a browser. Its close relative is the well-known GWT. The main difference is that TeaVM does not require source code, only compiled class files. Moreover, the source code is not required to be Java, so TeaVM successfully compiles Kotlin and Scala. Since WebAssembly is based on asm.js specifications, it is even possible to compile WebAssembly code to asm.js JavaScript code with a set of tools we will explore later in this article. Cheerp is a C/C++ compiler that generates WebAssembly and JavaScript. It is meant primarily to port existing code bases, including libraries and full applications, to HTML5. Workflow
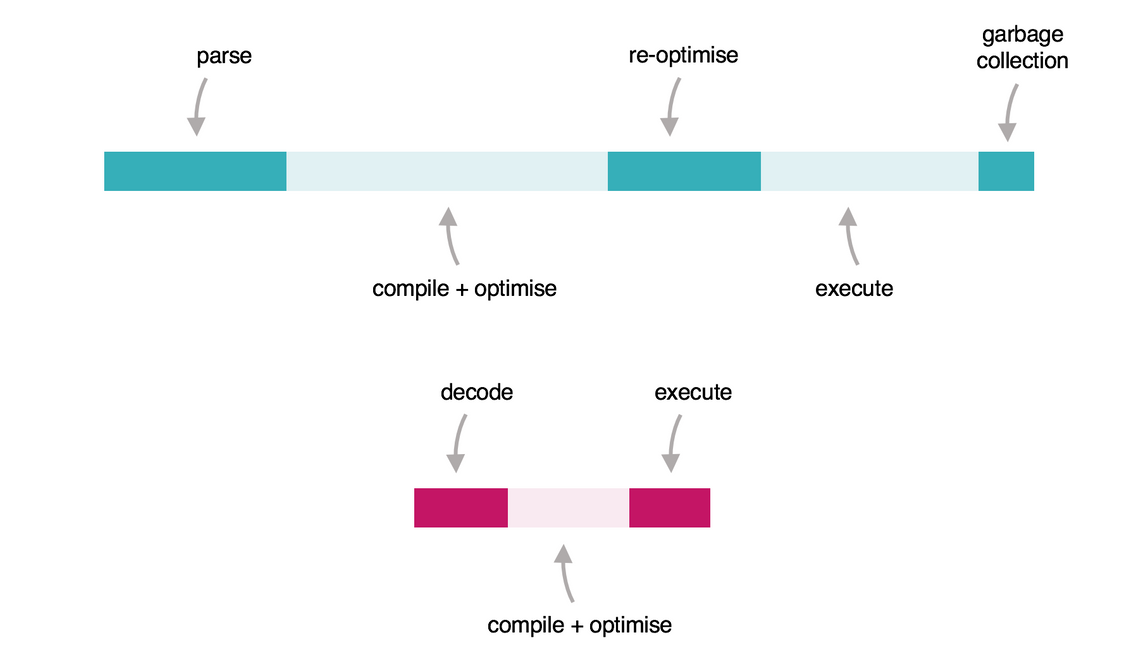
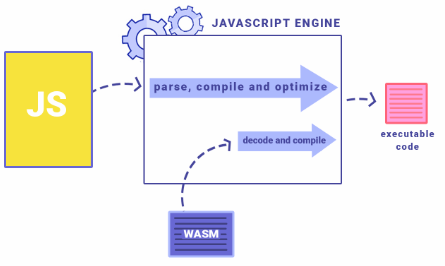
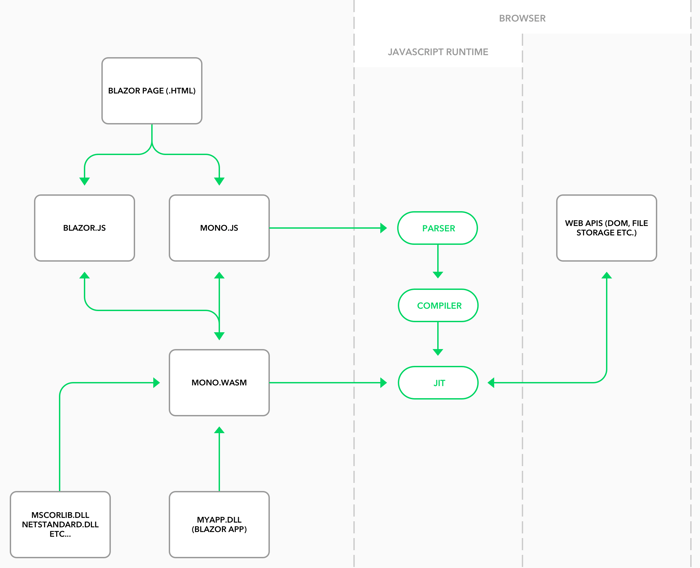
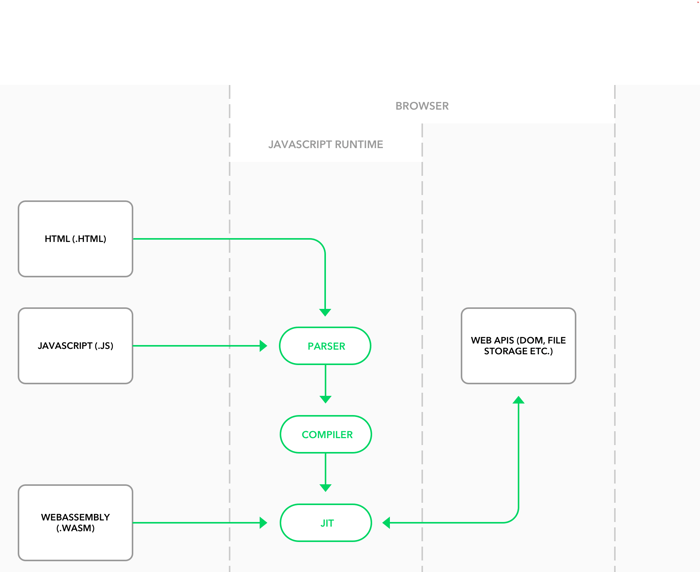
JWebAssembly - A Java bytecode to WebAssembly compiler. It can generate the WebAssembly binary or text format. It is written in Java itself and can be integrated with other Java build tools. Bytecoder - A Rich Domain Model for Java Bytecode and Framework to interpret and transpile it to other languages such as JavaScript, OpenCL or WebAssembly. These days JavaScript is fast - it just takes a while to get up to speed. The bottom diagram is the WebAssembly equivalent. Code written in a wide variety of languages (Rust, C, C#, etc …) is compiled to WebAssembly that is delivered in a binary format. This is very easily decoded, compiled and executed - giving fast and predictable performance. Written in ES6 JavaScript (or ECMAScript 6, the latest version of JavaScript), it still compiles to ES5 to support Internet Explorer 11. As you can imagine, displaying a 231.250 x 193.750 pixel image in your browser in a matter of milliseconds, allowing the user to freely zoom in and navigate, requires a little bit of processing power.
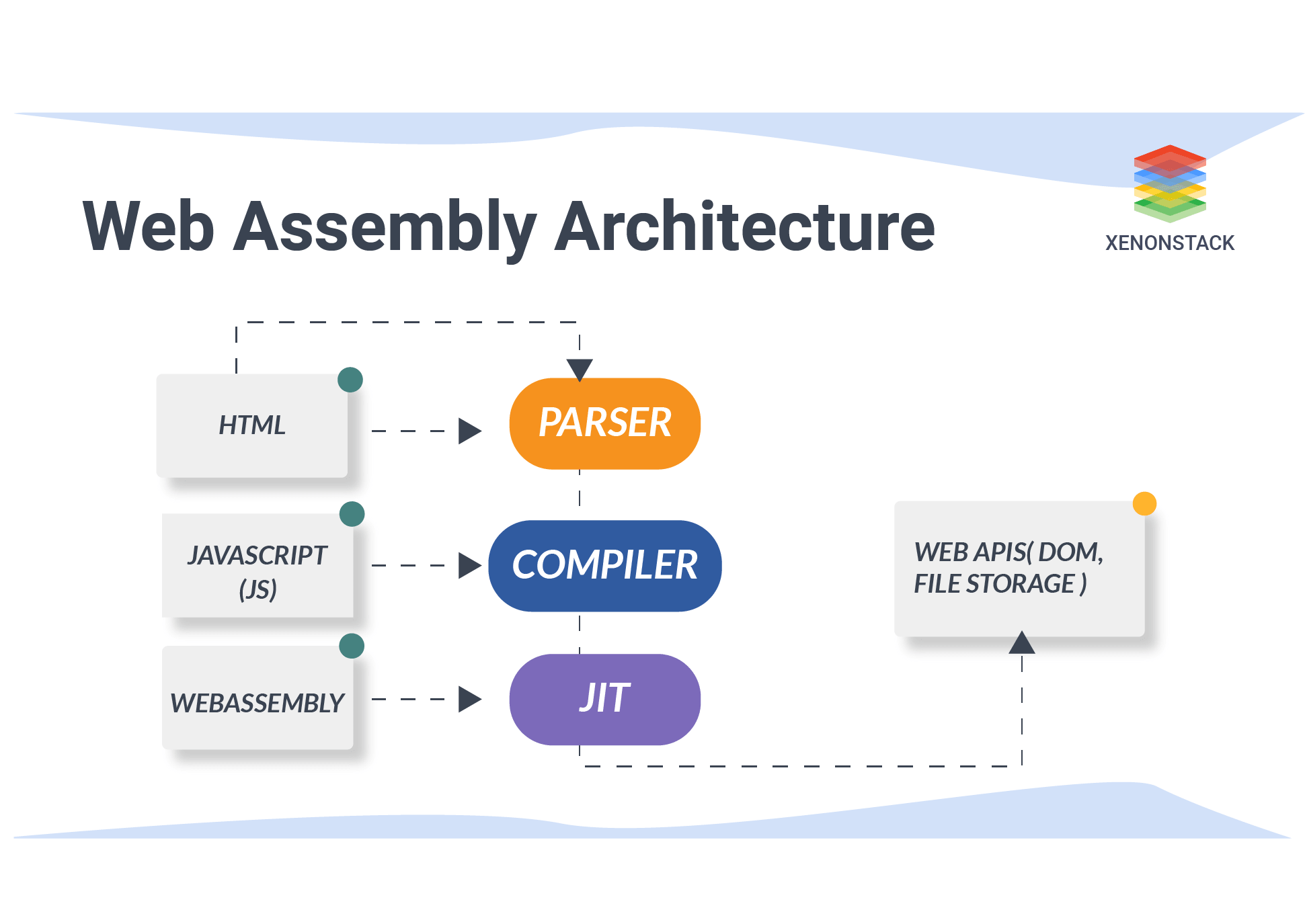
When you compile a piece of C or Rust code to WebAssembly, you get a .wasm file that contains a module declaration. This declaration consists of a list of "imports" the module expects from its environment, a list of exports that this module makes available to the host (functions, constants, chunks of memory) and of course the actual binary ... Using the WebAssembly JavaScript API If you have already compiled a module from another language using tools like Emscripten, or loaded and run the code yourself, the next step is to learn more about using the other features of the WebAssembly JavaScript API. This article teaches you what you'll need to know. The primary concern of WebAssembly is speed. As you know, JavaScript is an interpreted language that is run on the browser using a JIT (Just In Time Compiler). The major drawback of this approach is that the code is not understandable by the computer until it is compiled at runtime. This slows down the execution process remarkably.
Binaryen is a compiler toolchain infrastructure library for WebAssembly. Written in C++, Binaryen is intended to make compiling to WebAssembly easy, effective, and fast. It has a C API in a single... Photo by Pixabay. In this article, I will show you how to compile a TypeScript program to WebAssemby that prints the factorial of a number. I will write it using TypeScript and then compile it with AssemblyScript, which compiles a strict variant of TypeScript to WebAssembly(Wasm) using Binaryen.. WebAssembly is current an MVP and only handles integers and floats and doesn't natively support ... The majority web developers are fluent in Javascript, and thus a JS -> WASM compiler would be ideal. Web developers will want to continue writing their websites using Javascript, instead of writing them using C++. Thus I am not sure what to make of the MVP, nor the post-MVP sections making no mention of a JS -> WASM compiler.
Go, a popular open source programming language focused on simplicity, readability and efficiency, recently gained the ability to compile to WebAssembly. Here we explore the possibilities with writing and compiling Go to WebAssembly, from installation of Go, to the compilation to WebAssembly, to the communication between JavaScript and Go. WebAssembly pile; WebAssembly.instance; WebAssembly.instantiate; WebAssembly.instantiateStreaming; Before we discuss the WebAssembly javascript API's, to test the API and the output we are going to use the following C program and the .wasm code generated from the c program using wasm explorer. An example for C Program is as follows − WebAssembly without Emscripten. How to get rid of Emscripten and build and compile WebAssembly applications with ease. Update. This post received some good feedback over Twitter and GitHub and lead to the development of WAjic, a new cool way to build C/C++ WebAssembly programs.
I believe right now C, C++, and Rust (experimental) can be compiled to WebAssembly, with the llvm compiler backend, with languages like Java, Swift, and C# not currently being supported, but being possible candidates for future development. I don't believe JavaScript can be compiled to Wasm. https://github /WebAssembly/design/issues/219 WebAssembly can be faster than JavaScript because it's the result of ahead-of-time compilation of some high-level programming language, such as C++ or Rust. JavaScript, on the other hand, is parsed, compiled, and optimized at runtime. All these operations have overhead, which is avoided with WebAssembly. Cheerp is a C++ to JavaScript / WebAssembly compiler. It does the heavy lifting for this exploration, bringing code generation and access to LLVM optimizations. Cheerp is also a basic building block for CheerpJ (Java to HTML5) and CheerpX (x86 / Flash to HTML5).
Java Client Migration The migration of an existing Java client to a browser-based web application, usually by converting the business logic from Java to WebAssembly/JavaScript with CheerpJ, and rewriting the UI in native HTML; Get Started with CheerpJ Optimizing JavaScript » WebAssembly calls. Even in the case of JIT-ed JavaScript code, where JavaScript and WebAssembly are speaking the same language, they still use different customs. For example, to handle dynamic types, JavaScript uses something called boxing.
 Why Is Web Assembly A Game Changer Part 1 By Ram Murat
Why Is Web Assembly A Game Changer Part 1 By Ram Murat
Compiling Faust Audio Dsp Code To Webassembly

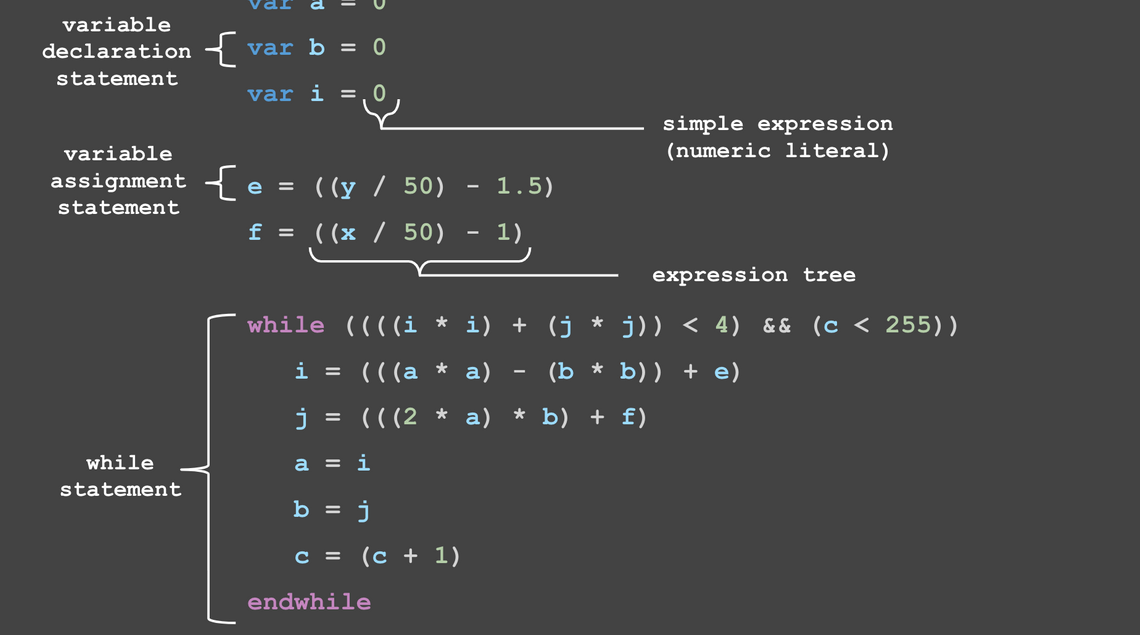
 Build Your Own Webassembly Compiler
Build Your Own Webassembly Compiler
 Build Your Own Webassembly Compiler
Build Your Own Webassembly Compiler
 Javascript Is Web Assembly Language And That S Ok Scott
Javascript Is Web Assembly Language And That S Ok Scott
Github Assemblyscript Assemblyscript A Typescript Like
 A Beginner S Guide To Webassembly
A Beginner S Guide To Webassembly
Webassembly Serverless Functions In Aws Lambda Cloud Native
 Can You Convert Java Applications To Html5 And Webassembly
Can You Convert Java Applications To Html5 And Webassembly
 A Beginner S Guide To Webassembly
A Beginner S Guide To Webassembly
Webassembly For Node Js Developers By Florian Goto Jul
 Webassembly At Ebay A Real World Use Case
Webassembly At Ebay A Real World Use Case
 Adlrocha Wasm A Universal Bytecode By Alfonso De La
Adlrocha Wasm A Universal Bytecode By Alfonso De La
 The Development Workflow Learn Webassembly
The Development Workflow Learn Webassembly
 Webassembly How And Why Logrocket Blog
Webassembly How And Why Logrocket Blog
 Loading Webassembly Modules Efficiently Google Developers
Loading Webassembly Modules Efficiently Google Developers
 Webassembly Vs Javascript Can Wasm Beat Javascript In
Webassembly Vs Javascript Can Wasm Beat Javascript In
 From Javascript To Webassembly In Three Steps
From Javascript To Webassembly In Three Steps
 Building Your First Webassembly Component With Next Js By
Building Your First Webassembly Component With Next Js By


0 Response to "24 Javascript To Webassembly Compiler"
Post a Comment