35 Javascript Enlarge Image On Mouseover
Image shows only on mouseover instead of by default. 1 ; Fread + Ssl 1 ; javascript mouseover script 2 ; Image Rollover code 2 ; Setting up a form in PHP 4 ; Javascript not recognised when referred in another JS code? 2 ; Mouseover mouseout with text in div's 2 ; Javascript - Expected J and Expected Object errors 2 ; Javascript image swap on ... 6/1/2020 · As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead. Not only this, but it also has an inner Zoom feature to enlarge the part of the image itself. It is lightweight and easy to use Image Zoomer plugin without writing the code from scratch.
 Css Target An Element On Hover Or Focus But Not Both
Css Target An Element On Hover Or Focus But Not Both
Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. On default, the flyout window is not appearing on touch ...

Javascript enlarge image on mouseover. when i move the mouse over the images binded on datalist. it will be show the actual image or ( Enlarge of the images ) whether using javascript or codebehind.. Let anyone give the solution pls.. Thanks | I have several thumbnails on my page which I would like to enlarge on mouseover and revert them to their initial position on mouseout. So when the user mouses over any of the aforementioned thumbnails onmouseover is called triggering MLTo function and when the mouse is out, onmouseout triggers MLFro function and reverts the image to its initial position. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name.
24/8/2011 · You need 2 images to perform the mouseover zoom effect - one large image, one small image. (You could use the large image in place of the small image and scale it with width/height attributes, but that's not ideal as it increases download time and JPEG scaling in browser does not antialias as well as creating a dedicated small image). In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... The image zoom effect is used to apply zoom over an image on mouse hover or click. This type of effect is mostly used in portfolio sites. It is useful in situations where we want to show the user details on the image. There are two possible ways to create a mouse hover effect. Using JavaScript; Using CSS
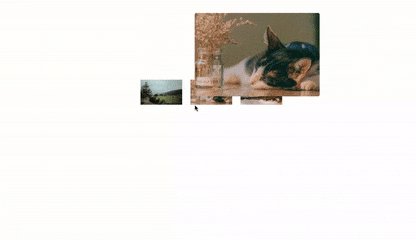
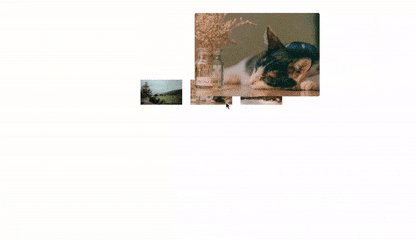
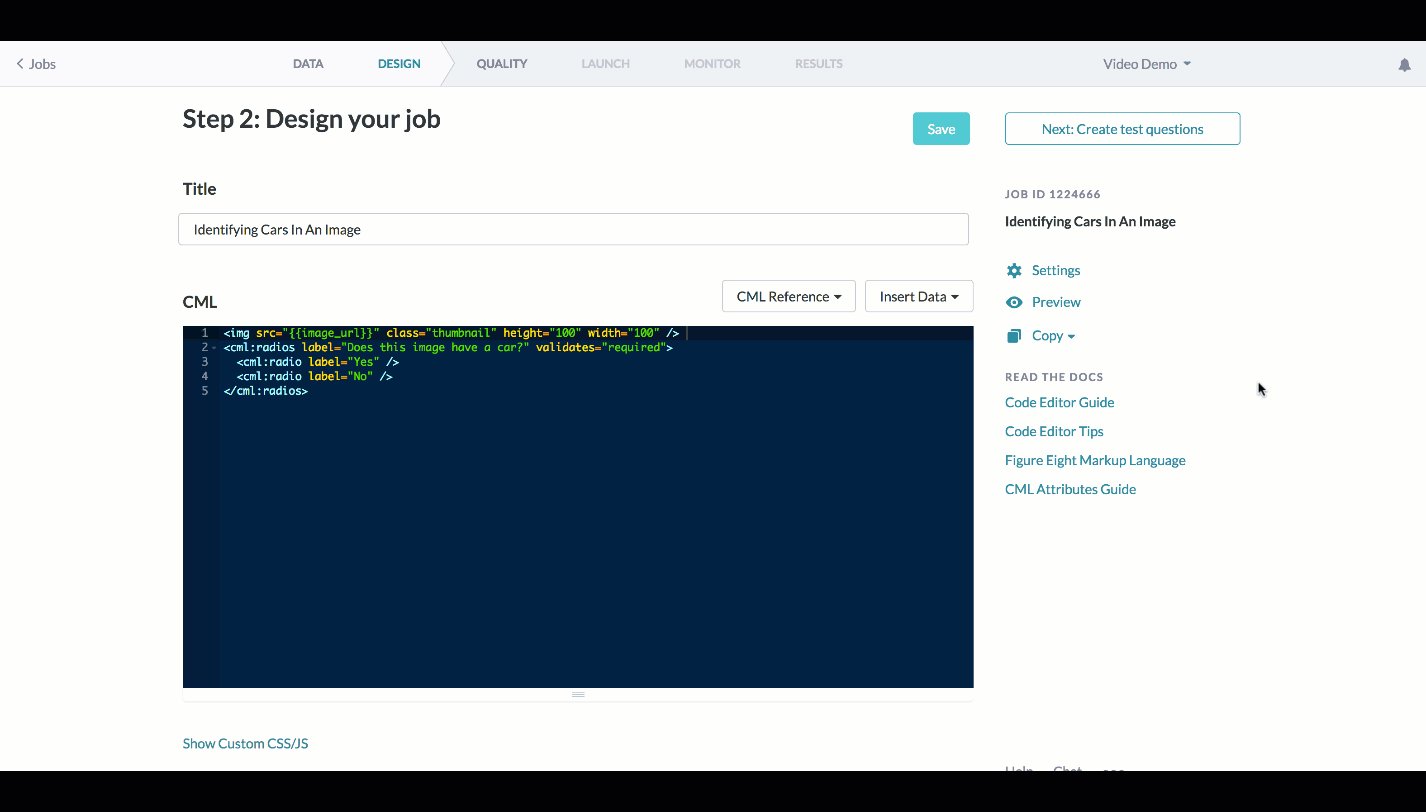
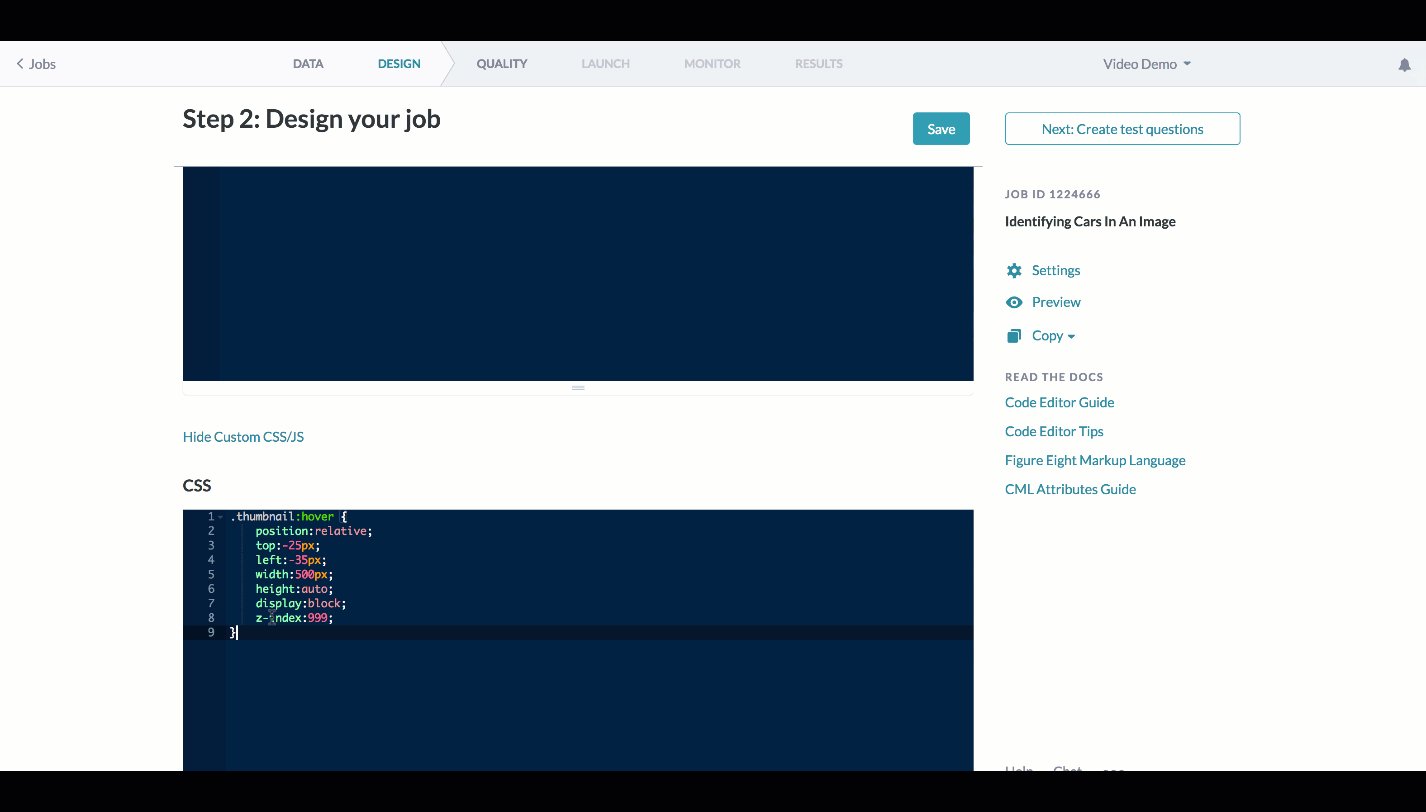
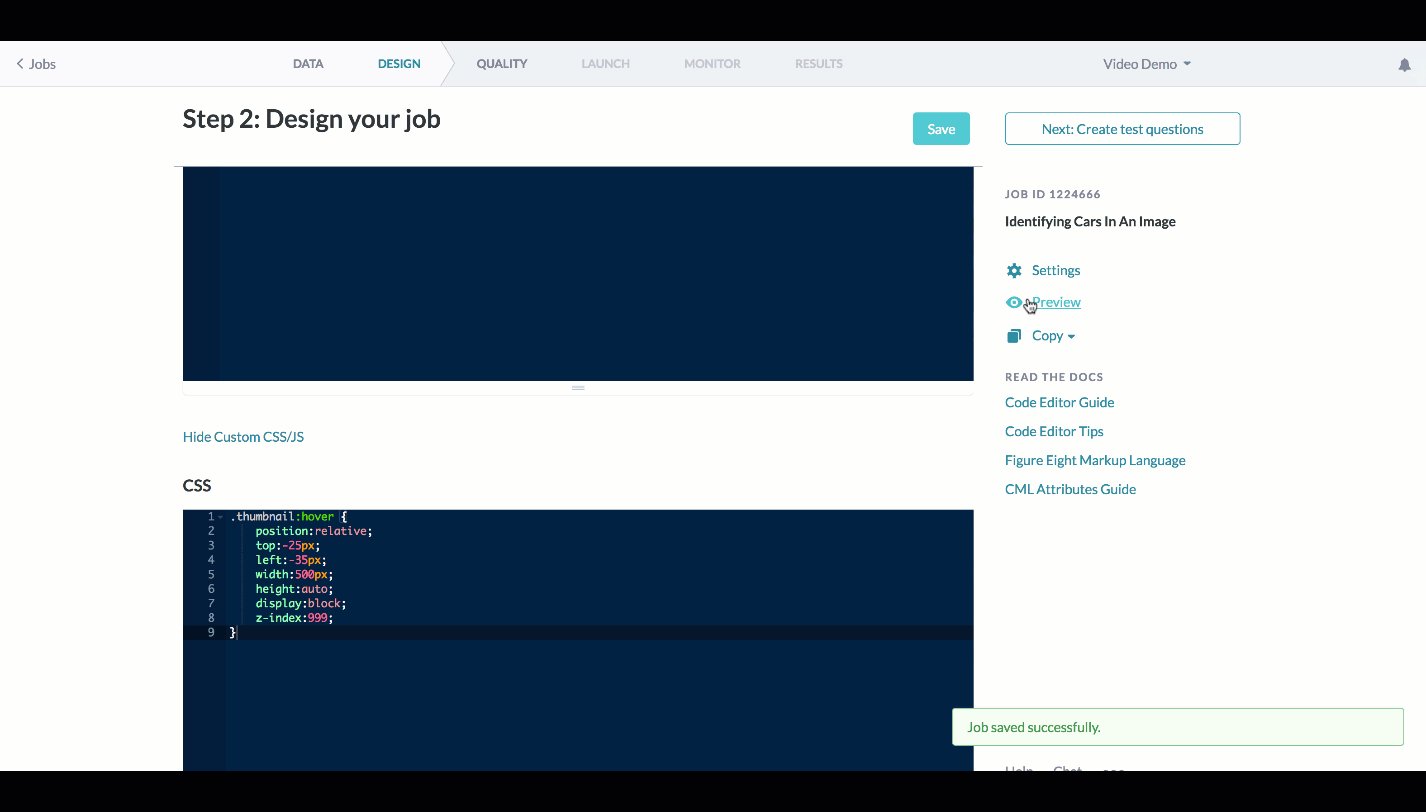
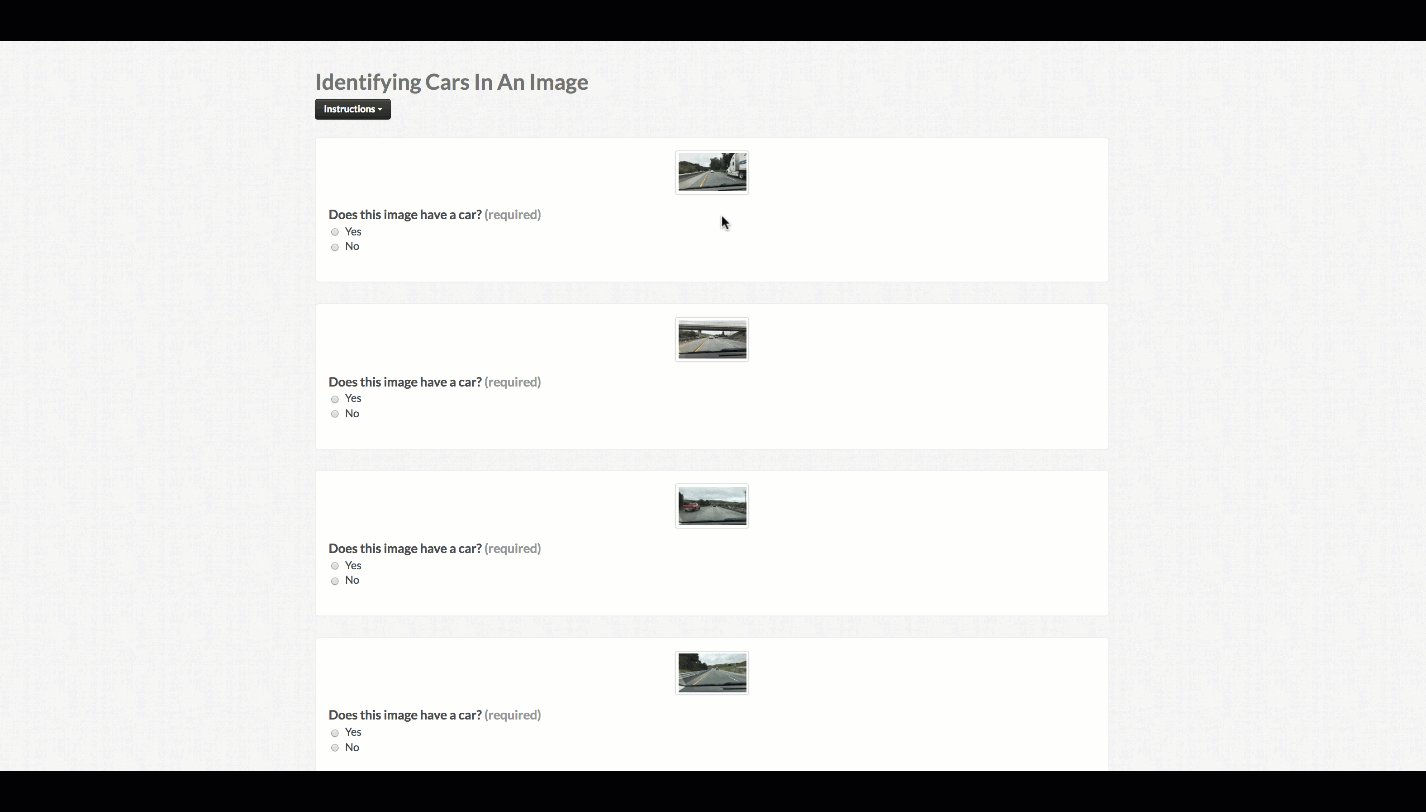
Execute a JavaScript when moving the mouse pointer over an image: ... Try it Yourself » Definition and Usage. The onmouseover attribute fires when the mouse pointer moves over an element. Tip: The onmouseover attribute is often used together with the onmouseout attribute. Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... CSS | Guide to: Enlarge Images on Hover To maintain a clean layout in image-rich jobs, try using this handy trick for enlarging images only when you hover your mouse over them: Enter the following block of code into the Custom CSS field in your job:
The function then works on adjusting the height/width/location of that image. Now one plugin you could use to help you out is jQuery or jQuery UI which you can use to select the images for mouseover events and it can then work on the images. jQuery UI has an effect called "scale" which you can use to scale the picture size. The ONLY script you need for STUNNING images. Zoom & Enlarge on hover + click. Stunning Full-Screen. Swipe, Touch, Responsive. Experience Magic Zoom Plus. 1. The small Image or the original image displayed in the DataList control. 2. The large image which is the larger version of the image which will be shown as zoomed or enlarged image on MouseOver. The following screenshot displays how images are stored in two folders. Note: The names of both the images should be exactly same in order to make ...
enlarge image on mouseover. LOL, you're funny birdbrain. Thank you both so much for your help. I think both examples enlarge smoothly but the example from Marshall is more suited to my needs since I can set the size specs for each image. If you recall from the Box Model of CSS, the padding is the amount of space between the border and the content (which in this case is the images). img:hover. This pseudo class is used on the image to give a yellow background color upon hover (when the mouse is placed over the image). #img-display Quick Reach 1 The onmouseover event 2 HTML div example with onmouseover event 3 An onmouseover example in an image 4 onmouseover javascript example in a link The onmouseover event In web pages, the HTML onmouseover event occurs as the mouse pointer is brought over an element like a div, link, paragraph etc. …
Step 4: The swapImage () Function. Swapping images couldn't be easier. Each onmouseover event sends to the function one of the indexes of our image array (where Image 1 is Index 0; Image 2 is Index 1, etc.). We simply get the "master" image via getElementById (), then assign its src attribute to be a combination of the path to the image ... A lightweight and zero-dependency JavaScript image zoom library to enlarge part of your image and display the zoomed image in a specific container on mouse hover. Install & download: # NPM $ npm install js-image-zoom --save i want to enlarge image on mouseover gridview field this is my aspx code. XML ... Did you try with JQZoom? its is a javascript image magnifier built at the top of the popular jQuery javascript framework. jQzoom is a great and a really easy to use script to magnify what you want.
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Minor flaw in your codepen, if you hover multiple images in a short time, there opens a gap on the right side. If the mouse goes over it before the gap closes, all the images stay shrunk. I did a quick edit and added a "catch" div behind the images. Should you happen to hover into that gap behind the images, the images will size back up to ... Scaling Images With Jquery (Resize Image on Hover) Askbootstrap. Using only JQuery you can use the hover () listener for mouseenter and mouseleave events and manage the CSS properties also with JQuery using css () method. For scaling an element you can use the CSS transition in conjunction with transform: scale (<some_number>) properties.
Enlarge image on hover creates a better user interface in any web application. You can easily add zoom effect to the image on mouseover with CSS and jQuery . In this tutorial, we'll provide a simple way and short code snippets to adding image hover zoom effect using jQuery and CSS. Showing A Larger Image On Thumbnail. MouseOver with JavaScript / DOM. Example 1: Retain Image On MouseOut. [ mouse over the thumbnails to see a larger picture ] Example 2: Resore Master Image On MouseOut. Showing A Larger Image On Thumbnail MouseOver with JavaScript / DOM. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. Paid Courses Spaces NEW. ... Mouse over the image:
4/6/2008 · Some pictures are displaying in right frame. my need to expand image in new window on mouse over from slide onMouseOver expand image in popup Wrox Programmer Forums > Web Programming > JavaScript > Javascript 8/8/2018 · When the user mouse over the specified part of the image, they can see the bigger version of that part on the left side. It is built with only Javascript and CSS. The plugin works well on mobile devices and supports a wide range of browsers. When a user hovers an image, it shows a bigger/enlarge an area of that image. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section.
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. jQuery has .mouseover() and .html(). You can tie the mouseover event to a function: Hides the current image. Replaces the current html image with the one you want to toggle. Shows the div that you hid. The same thing can be done when you get the mouseover event indicating that the cursor is no longer hanging over the div. 4/10/2009 · function actionWhenMouseOut(imgName) { var img = document.getElementById(imgName); img.style['width'] = "200px"; img.style['height'] = "200px"; } and then for every image you want this to occur add the attribute: <image id="image1" src="" onmouseover="actionWhenMouseOver(this.id)" onmouseout="actionWhenMouseOut(this.id)"/>
 Zoom Image On Hover Js Image Zoom Css Script
Zoom Image On Hover Js Image Zoom Css Script
 Simple Javascript Image Magnifier On Mouse Over Frontendscript
Simple Javascript Image Magnifier On Mouse Over Frontendscript
 12 Css Libraries For Beautiful Image Hover Effects Hongkiat
12 Css Libraries For Beautiful Image Hover Effects Hongkiat
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
 Adding Hover Over Mouse Over Descriptions For Response
Adding Hover Over Mouse Over Descriptions For Response
 3 Ways To Create Image Zoom With Pure Css Javascript
3 Ways To Create Image Zoom With Pure Css Javascript
 How Browser Extensions Steal Logins Amp Browsing Habits
How Browser Extensions Steal Logins Amp Browsing Habits
![]() 12 Best Free Javascript Image Magnification Plugins
12 Best Free Javascript Image Magnification Plugins
 React Slider With Parallax Hover Effects Codrops
React Slider With Parallax Hover Effects Codrops
 How To Expand Button With Animation On Hover Using Vue Js
How To Expand Button With Animation On Hover Using Vue Js
 Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
Hover Zoom Mouse Over Zoom Javascript Flyout Zoom Image Zoom
 Coding An Image Thumbnail Hover Magnify Effect With Jquery
Coding An Image Thumbnail Hover Magnify Effect With Jquery
 Top 5 Best Javascript And Jquery Photos Magnifier Plugins
Top 5 Best Javascript And Jquery Photos Magnifier Plugins
 Expand Shrink Div On Hover Out With Jquery Stack Overflow
Expand Shrink Div On Hover Out With Jquery Stack Overflow
 Javascript Zoom On Hover Mouseover Magic Zoom Plus
Javascript Zoom On Hover Mouseover Magic Zoom Plus
 Bootstrap 4 Magnifying Image On Hover
Bootstrap 4 Magnifying Image On Hover
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
 Changing Images On Mouseover Using Javascript
Changing Images On Mouseover Using Javascript
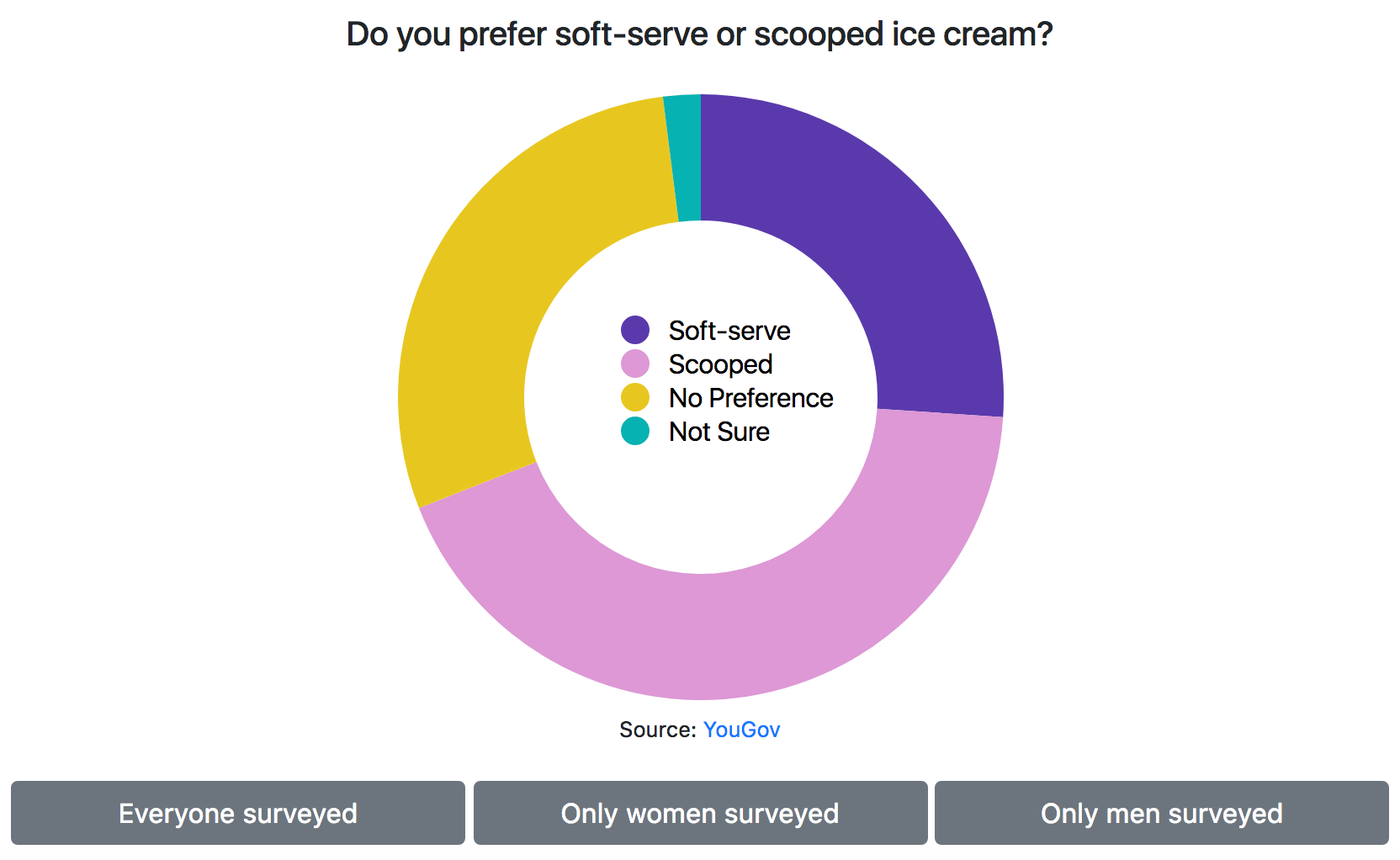
 Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
Show Data On Mouse Over With D3 Js By Kj Schmidt Medium
 Image Popup On Hover Dev Community
Image Popup On Hover Dev Community
 Css Guide To Enlarge Images On Hover Appen Success Center
Css Guide To Enlarge Images On Hover Appen Success Center
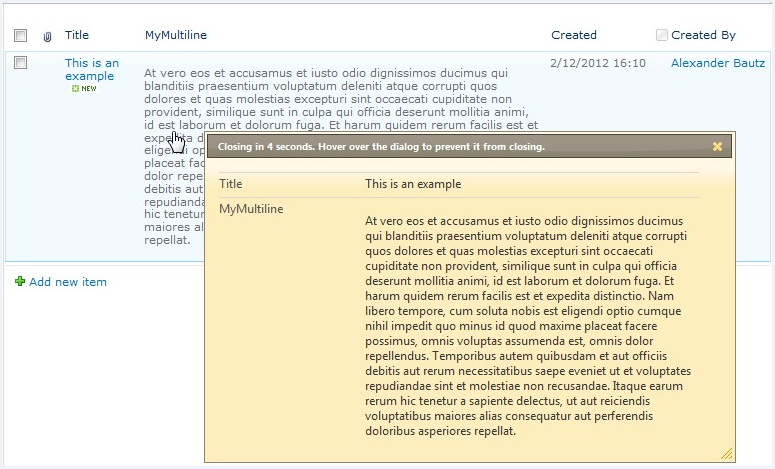
 List View Preview Item On Hover Sharepoint 2010
List View Preview Item On Hover Sharepoint 2010
 3 Ways To Include Javascript In Html Simple Examples
3 Ways To Include Javascript In Html Simple Examples
 Hover Vanilla Javascript Code Example
Hover Vanilla Javascript Code Example
 Pure Css Zoom In Blocks On Hover Codemyui
Pure Css Zoom In Blocks On Hover Codemyui
 The 5 Mouseover Tips With Javascript
The 5 Mouseover Tips With Javascript
 Zoom In Image On Div Mouseover Javascript Code Example
Zoom In Image On Div Mouseover Javascript Code Example
 Smooth Image Hover Zoom Effect With Pure Javascript Drift
Smooth Image Hover Zoom Effect With Pure Javascript Drift
 Image Thumbnail Zoom Effect On Mouse Hover Using Jquery
Image Thumbnail Zoom Effect On Mouse Hover Using Jquery
![]() Mouseover Icon Text Is Suddenly Huge Solved Windows 10 Forums
Mouseover Icon Text Is Suddenly Huge Solved Windows 10 Forums
Magnify Image Zoom With Vanilla Javascript And Css
 Javascript Image Inner Zoom Amp Magnifier On Hover Frontendscript
Javascript Image Inner Zoom Amp Magnifier On Hover Frontendscript
 Using Jquery To Enlarge Image On Mouseover Hover Stack Overflow
Using Jquery To Enlarge Image On Mouseover Hover Stack Overflow
 Jquery Hover Plugins Jquery Script
Jquery Hover Plugins Jquery Script
0 Response to "35 Javascript Enlarge Image On Mouseover"
Post a Comment