21 Stop Execution Of Javascript
In the Search Control panel, type Java Control Panel into the "Search" field, and click the Java icon to open it.; In the Java Control Panel, click the Security tab. ; At the top of the Security tab, check the Enable Java content in the browser box to enable Java. Uncheck to disable. macOS. Click the Apple icon in the top left of the screen. The stop () method stops the currently running animation for the selected elements.
 How To Terminate Script Execution When Debugging In Google
How To Terminate Script Execution When Debugging In Google
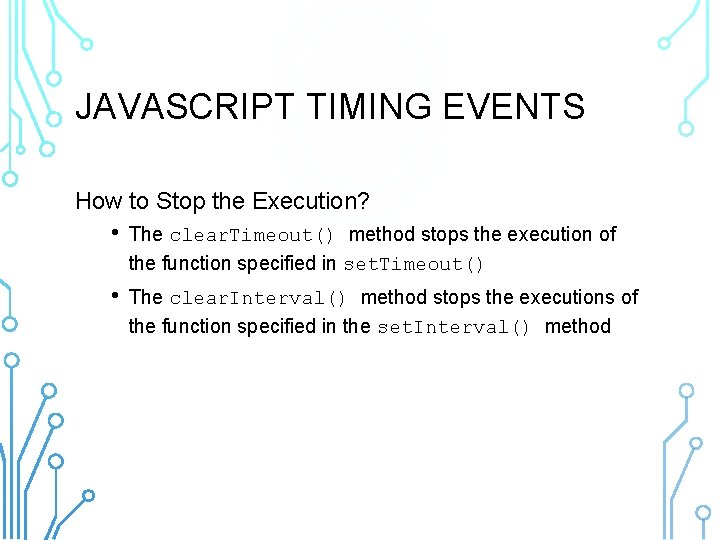
Click me and Stop execution. On clicking the Click me button, function func () will be called that displays a message after 3 seconds. At the same time, on clicking the button Stop execution, clearTimeout will be called.

Stop execution of javascript. Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault(); myValidation();"> The JavaScript function would be like the following − HTML Javascript Programming Scripts. To stop the execution of a function in JavaScript, use the clearTimeout () method. This function call clears any timer set by the setTimeout () functions. 15/2/2012 · stop or terminate JavaScript this [in a] way to [that it] prevent[s] any further JavaScript-based execution from occuring, without reloading the browser. Notes: Step 4 only stops execution of JavaScript in that environment and not the scripts of any other windows; The original page is not reloaded but a new tab/window is loaded with the script
Definition and Usage. The stop() method stops window loading. This method is the same as clicking on the browser's stop button. This method may be useful if the loading of an image or frame takes too long. JavaScript stop watch or rather stop down timer can be implemented using the JavaScript timing methods which are executed in time intervals. JavaScript timing methods automate a particular task to be done on the fly without you having to click a button or call an event. JavaScript timing is made up of two key methods: This is for NodeJS only, use the process.abort () and process.exit () functions to stop the execution. The difference between them is that abort () will stop immediately, and exit () will stop as soon as possible… That is, exit () is more graceful with the cleaning up, and not an abrupt "suddenly stop everything". USEFUL BITS & LINKS
I want to halt the execution of script the same way javascript function "confirm/Alert" does. "confirm" stops further execution of script until user input, i want to achieve same thing in my own costum message box. You need to rethink the design. Rather than trying to stop code execution you should craft the code to use events and handlers. 22/8/2021 · Stop Inline Javascript Execution When Replace Issue 239 What Happens When Javascript Runs My Code Engineering After Close Application Application Execution Not Stop @Wolle - you'll notice I both listed it as an alternative and with the caveat that calls to the function would need to be wrapped in a try / catch block. Depending on the function, the project scope, and what the function accomplishes, raising an exception to exit might be perfectly appropriate.
The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its... Use the jQuery Library to Stop the Execution of the Form in JavaScript Use the Dojo Toolkit to Stop the Execution of the Form in JavaScript JavaScript is supported by all web browsers and is used to make dynamic web pages. In this tutorial, we will stop the execution of a form using JavaScript.
"js stop function execution" Code Answer's. javascript stop execution . javascript by VasteMonde on Apr 30 2021 Donate Comment stop rest program execution if function return true js. exit javascript. how to break from function in javascript. exit function javascript. exit javascript function. how to stop execution of function in javascript. return to end execution of the .removeHead () method js. javascript if exit function. In this article, we will discuss the different ways to terminate the script in JavaScript. 1. Using return: In order to terminate a section of the script, a return statement can be included within that specific scope. Terminating the entire Script: <script>. var i = 10;
Javascript Web Development Object Oriented Programming To stop a function during its execution, use the concept of − document.getElementById().addEventListener(). JavaScript is normally single threaded - meaning that while a function is executed in the browser no other code can run at the same time - including event handlers such as onclick (they will be triggered only after the function is complete). So, in this case you cannot interrupt the execution of a function from code. There are two workounds: If you need to run a function multiple times, use the setInterval () method. To stop the timeout and prevent the function from executing, use the clearTimeout () method. The JavaScript setTimeout () method returns an ID which can be used in clearTimeout () method.
Use Promise.all to Stop Async/Await from Blocking Execution in JS When writing asynchronous code, async/await is a powerful tool — but it comes with risks! Learn how to avoid code slowdowns in this tutorial. Promises are extremely powerful for handling asynchronous operations in JavaScript. Client side JavaScript however provides setTimeout('js code here', delayInMilliseconds) which allows you to schedule execution of piece of script and setInterval('js code here', intervalInMilliseconds) which allows you to periodically execute a piece of script. So if you wanted (pseudo code) 25/11/2019 · November 25, 2019. 0. 491. Sometimes you might want to stop an event just after you reach another one just like a middleware. Well, I propose a solution to that problem. First of all, let’s consider you have a form to send. <form id="myform" action="save.php" method="POST"> <label for="name">Name</label> <input type="text" id="name"> <input ...
Normally in Javascript when you want your code to stop running, you just return from whatever function is executing. The big mix up here is that you used the term "stop" when you really wanted to use "sleep" - that's why this is a duplicate question. For those who really want a stop, your best bet is a stepper that runs over and over until the delay is reached. I'd post the code but this answer is closed. - Jacksonkr Sep 27 '18 at 23:43 javascript stop execution . javascript by VasteMonde on Apr 30 2021 Donate Comment . 1. javascript stop execution . javascript by Jakes_Bakes_Code on Jan 21 2021 Donate Comment . 2 ...
Well, this is just showing that setTimeout returns a timeoutID value, 1:00. as described here in the Return value section. 1:06. So you can use this to cancel the function before it executes, but 1:09. we won't need this for our purposes. 1:13. Return does. not work for me because i don't want to check if all the functions. return false. especially if i want to stop execution in function deep. down in call stack. Break on the other hand looks weird :) You missed the part about exceptions. PointedEars. --. var bugRiddenCrashPronePieceOfJunk = (. Definition and Usage. The event.stopPropagation () method stops the bubbling of an event to parent elements, preventing any parent event handlers from being executed. Tip: Use the event.isPropagationStopped () method to check whether this method was called for the event.
When the break statement is used with a switch statement, it breaks out of the switch block. This will stop the execution of more execution of code and/or case testing inside the block. When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any).
 How To Stop Scripts Execution On The Page Stack Overflow
How To Stop Scripts Execution On The Page Stack Overflow
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript


 Does Javascript Execution Stop When An Invalid Line Is
Does Javascript Execution Stop When An Invalid Line Is
 What Happens When Javascript Runs My Code Engineering
What Happens When Javascript Runs My Code Engineering
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 No Slow Code Stop Async Await From Blocking Execution In Js
No Slow Code Stop Async Await From Blocking Execution In Js
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Disable Javascript Chrome Developers
Disable Javascript Chrome Developers
 Understanding Of Javascript Code Execution Order Stack Overflow
Understanding Of Javascript Code Execution Order Stack Overflow
Putting In All The Stops Execution Control For Javascript
 6 Ways To Abort Javascript Execution Simple Examples
6 Ways To Abort Javascript Execution Simple Examples
 How To Run Javascript Commands In Chrome And Firefox Browsers
How To Run Javascript Commands In Chrome And Firefox Browsers
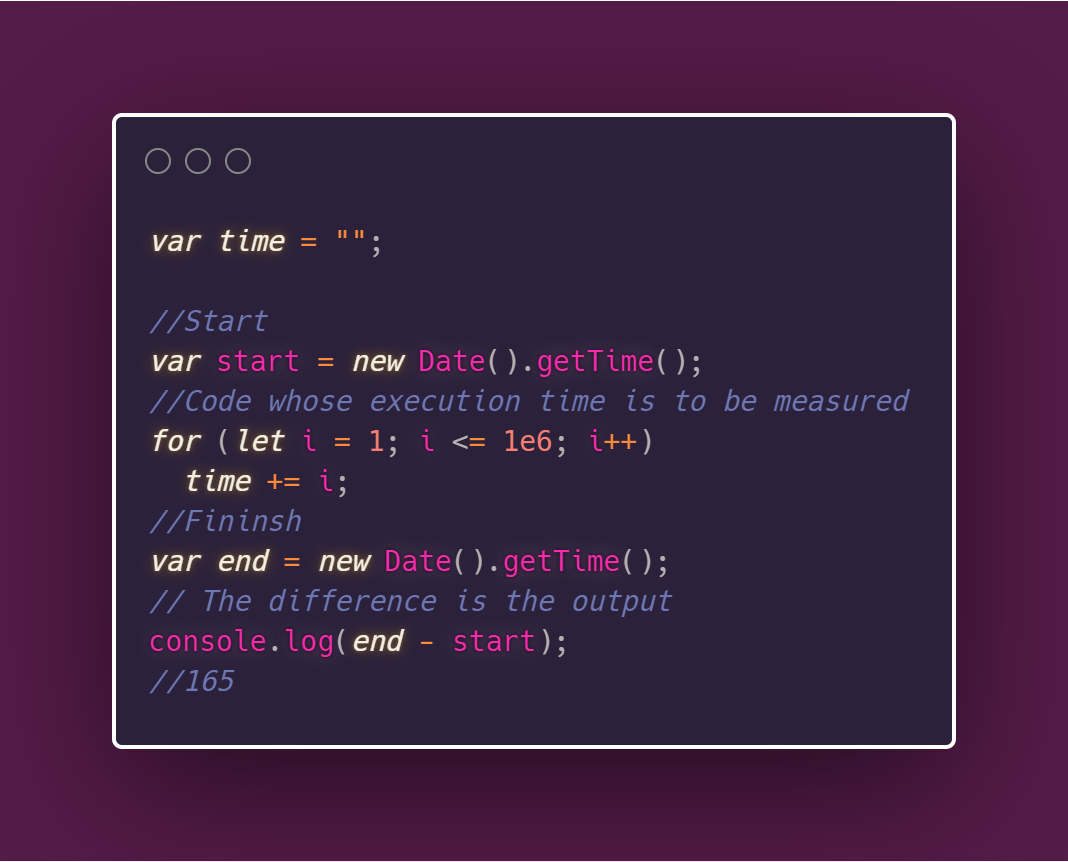
 How To Measure Execution Times In Javascript By Ashay
How To Measure Execution Times In Javascript By Ashay
 Javascript From Downloading Scripts To Execution Part 3
Javascript From Downloading Scripts To Execution Part 3
 Using Break Statement In Javascript
Using Break Statement In Javascript
 Front End Developer Handbook 2019 Learn The Entire
Front End Developer Handbook 2019 Learn The Entire

0 Response to "21 Stop Execution Of Javascript"
Post a Comment