23 Javascript Get Checkbox State
9/1/2021 · Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Managing checkboxes in HTML, specifically using JavaScript and jQuery can seem a bit unnatural. RRP $11.95. Get the book free! This quick tip describes how to have your browser remember the state of checkboxes once a page has been refreshed or a user navigates away from your site to come ...
 Quick Reference For Ngmodel Values And Template Driven
Quick Reference For Ngmodel Values And Template Driven
Remarks. If the ThreeState property is set to false, the CheckState property value can only be set to CheckState.Indeterminate in code and not by user interaction. The following table describes the System.Windows.Forms.Appearance of the CheckBox control in its different states for the Normal and Button style control CheckBox.Appearance. Remarks.

Javascript get checkbox state. attr () ¶. The jQuery attr ( ) method can be used to check and uncheck the checkbox for jQuery versions below 1.5: <!DOCTYPE html> <html> <head> <title> Title of the document </title> <script src="https://code.jquery /jquery-3.5.0.min.js"></script> </head> <body> <p><input type="checkbox" id="checkId"> Are you sure? </p> <button type="button" ... To handle the checkbox checked state, use the change event.It will check whether the checkox is checked or not. Example. You can try to run the following code to learn how to handle when checkbox checked state changed event in jQuery − 2/6/2011 · Get checkbox status using javascript. var terms = $ ("#termsCheckbox"); function validateTerms () { if (termsCheckbox.checked == false) { terms_div.addClass ("terms_error"); return false; } else { terms_div.removeClass ("terms_error"); return true; } }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... // Get the checkbox var checkBox = document.getElementById("myCheck"); // Get the output text Using the jQuery prop () Method. The jQuery prop () method provides a simple, effective, and reliable way to track down the current status of a checkbox. It works pretty well in all conditions because every checkbox has a checked property which specifies its checked or unchecked status. Do not misunderstand it with the checked attribute. With jQuery, you can use the.val () method to get the value of the desired input checkbox.
<input> elements of type checkbox are rendered by default as boxes that are checked (ticked) when activated, like you might see in an official government paper form. The exact appearance depends upon the operating system configuration under which the browser is running. Generally this is a square but it may have rounded corners. A checkbox allows you to select single values for submission in a ... 25/11/2011 · Disclaimer: The information provided on DevExpress and its affiliated web properties is provided "as is" without warranty of any kind.Developer Express Inc disclaims all warranties, either express or implied, including the warranties of merchantability and fitness for a particular purpose. The task is to get the state of the checkboxes with the help of AngularJS. Approach: ng-model is used to get the selected checkboxes. Just set the different values to the ng-model and those will be used to check whether the element is selected or not. An alert will pop-up for the selected checkboxes with true values. Example 1:
The JavaScript function above looks at the "checked" property of the DOM element that represents the checkbox that has been clicked on. If the property is set to TRUE, it means that the checkbox has been ticked. Similarly, if it is FALSE, then it means that the checkbox is NOT ticked. Detect checkbox change with JQuery. Now let's check out the critical role of updateCost () function. This function is doing the calculation for us, and most importantly we are checking here if the checkboxes are checked using the JavaScript if else condition. function calculateCheckbox() { var el = document.getElementById('beautyProducts'); var products = el ... The checked is a boolean attribute meaning that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The checked attribute value doesn't change with the state of the checkbox, whereas the checked property changes. html javascript checkbox jQuery dom
Set the checked state of a checkbox: function check () {. document.getElementById("myCheck").checked = true; } function uncheck () {. document.getElementById("myCheck").checked = false; } Try it Yourself ». The method to set the state is JCheckBox.setSelected (boolean) and the method for getting the state is JCheckBox.isSelected () which return a boolean value. Give the checkbox an id attribute to retrieve it with document.getElementById(..) and then check its current state. For example: function checkAddress() { var chkBox = document.getElementById('checkAddress'); if (chkBox.checked) { // ..
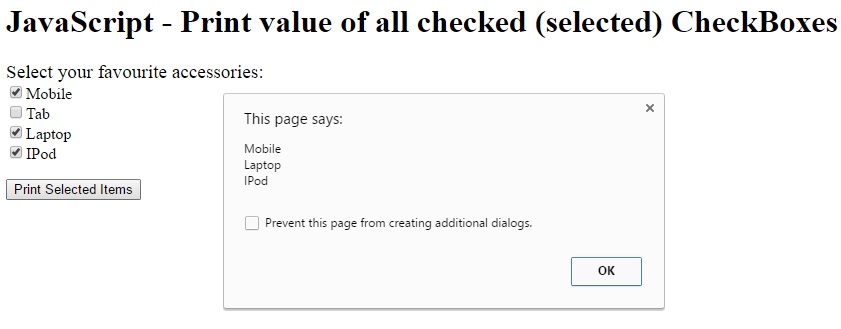
JavaScript - Print value of all checked (selected) CheckBoxes on Button click This JavaScript function will print value of all selected (checked) CheckBoxes, value will be printed in alert (message) box on Button Click event. Print Value of All Checked (Selected) CheckBoxes In this video tutorial, you will learn how to get checkbox value in javascript. While checkboxes can only either submit their value (checked state) or not (unchecked state), they have a third visual-only state: indeterminate. This is only settable via JavaScript and does not affect the value, only the appearance. We'll cover how it works and a simple use case.
<script> function checkcheckbox () { //say for example you have checkbox with id="chk" var value = document.getElementById ("<%= chk.ClientID %>").checked; // now value will have true or false. If true that means checkbox is checked and if value is false, that means checkbox is unchecked. } </script> Hope it helps you. Posted 19-Sep-13 2:19am Checkbox State to LocalStorage. Let's combine all the programs to final version. We'll write a program that remembers the checkbox state between page reloads and browser sessions. Even if you reload the page, the box will stay check or unchecked, however you left it. A new version of the program How to get checkbox value in JQuery . JQuery makes code simple and easy, to select checkbox we can use either name, id or input type checkbox. We can use any of above ways as per need. Here we will use checkbox id to select checkbox. You can download JQuery or include from CDN. We checked check box is selected or not using ($('#checkbox1').is(":checked"))
The Checkbox object properties include: checked - the checked properties sets or returns the state of the checkbox. defaultChecked - this property returns the default value of the checked attribute. disabled - this property returns whether the checkbox object is disabled or not. name - used to set the name of the object or return the name. Inside the GetSelected JavaScript function, first the Html Table is referenced and then all the CheckBoxes inside the Html Table are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. //Reference the Table. Here, you click on the Check all button, it will mark all the programming language checkboxes. After that, click on the Submit button to get the response. Although you can select the language one by one by marking an individual checkbox and then click on the Submit button to get the result. Output: When you have not selected anything
The object cbobject is an array of check box element.To use the first check box, we have to call cbobject[0], for second box it is cbobject[1] and so on.. Here are the events, dom properties and method associated with checkbox element. Inside the GetSelected JavaScript function, first the GridView is referenced and then all the CheckBoxes inside the GridView are referenced. Then a loop is executed over the CheckBoxes and if the CheckBox is checked, the values of Cells of the Row are extracted and displayed using JavaScript Alert Message Box. To get the state of a checkbox, whether checked or unchecked, you follow these steps: First, select the checkbox using the selecting DOM methods such as getElementById () or querySelector (). Then, access the checked property of the checkbox element. If its checked property is true, then the checkbox is checked; otherwise, it is not.
 Set Checked Checkbox Js Code Example
Set Checked Checkbox Js Code Example
Selection Controls Checkboxes Material Design
 How To Update Checkbox Checked Or Unchecked From Javascript
How To Update Checkbox Checked Or Unchecked From Javascript
Determine If Checkbox Is Checked In Jquery Learn Web Tutorials
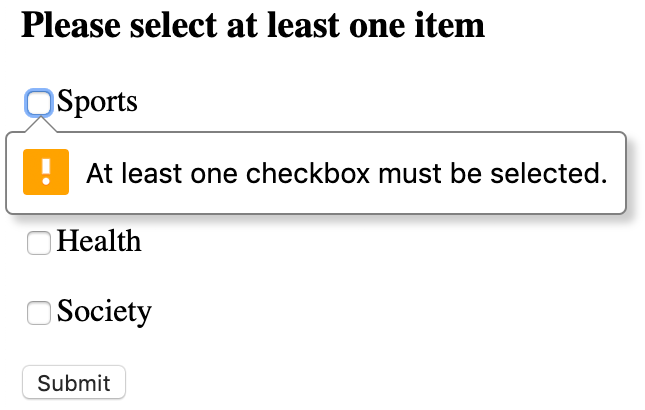
 Javascript Form Validation Checkboxes
Javascript Form Validation Checkboxes
 Vue Js Checkbox Tutorial With Examples Positronx Io
Vue Js Checkbox Tutorial With Examples Positronx Io
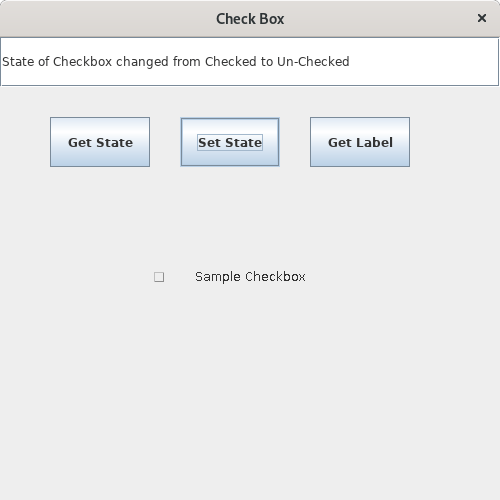
 Java Program To Get And Set State And Get Label Of A Checkbox
Java Program To Get And Set State And Get Label Of A Checkbox
 Html Dom Input Checkbox Value Property Geeksforgeeks
Html Dom Input Checkbox Value Property Geeksforgeeks
 How To Build An Indeterminate Checkbox In React Dev Community
How To Build An Indeterminate Checkbox In React Dev Community
 How To Get Checked And Unchecked Checkbox Value In Javascript
How To Get Checked And Unchecked Checkbox Value In Javascript
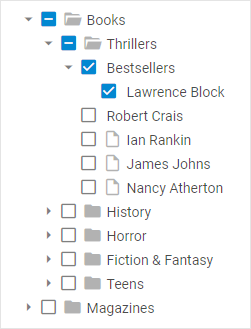
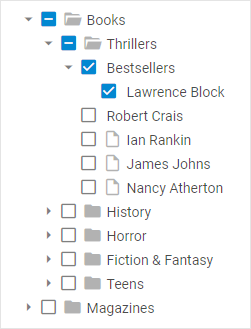
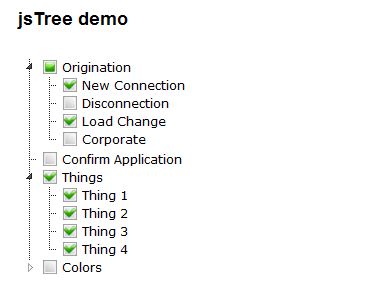
 Javascript Tree Configuration Dhtmlx Suite 7 Docs
Javascript Tree Configuration Dhtmlx Suite 7 Docs
 How To Build An Indeterminate Checkbox In React
How To Build An Indeterminate Checkbox In React
 How To Get The Values Of Checked Checkboxes In Javascript
How To Get The Values Of Checked Checkboxes In Javascript
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In
 The Javascript Checkbox Checked Sets Or Returns The Value Of
The Javascript Checkbox Checked Sets Or Returns The Value Of

 Javascript Print Value Of All Checked Selected Checkboxes
Javascript Print Value Of All Checked Selected Checkboxes
 How To Verify The State Of A Checkbox Knowledge Base
How To Verify The State Of A Checkbox Knowledge Base
 Html Dom Input Checkbox Value Property Geeksforgeeks
Html Dom Input Checkbox Value Property Geeksforgeeks
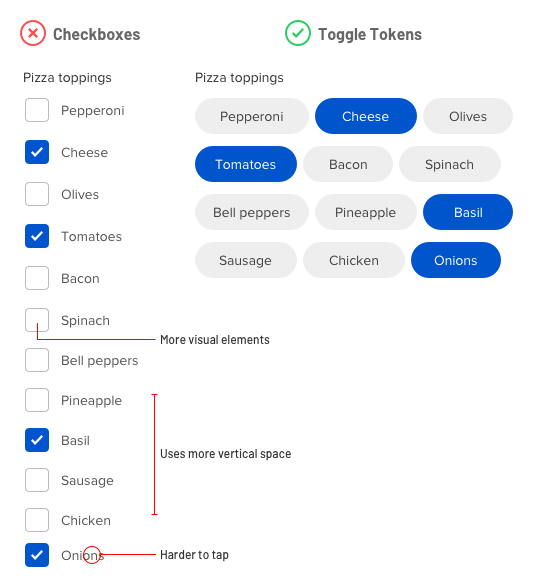
 Why Toggle Tokens Are A Better Alternative To Checkboxes
Why Toggle Tokens Are A Better Alternative To Checkboxes
 How To Get Multiple Checkbox Value In Javascript Design Corral
How To Get Multiple Checkbox Value In Javascript Design Corral

0 Response to "23 Javascript Get Checkbox State"
Post a Comment