30 Javascript Image Preview Mouseover
is there a way to make something like this Using only css and html? And if it is possible please give me an example :) THX. I found your image preview to be by far the easiest and cleanest to implement. However, if found that the latest version of Firefox 3.0 for Mac to not hover the image and puts it at the bottom of a main page content. Not sure if this is a problem fixed within your script, or if it's a Firefox issue.
 Smooth Image Zoom On Hover Effects With Css
Smooth Image Zoom On Hover Effects With Css
OK, lets build the special link one step at a time. Add a place holder image like this transparent 1x1 pixel png. Notice that we give the place holder img an id and set some style attributes.: Add Javascript to change the place holder image onmouseover: Add Javascript to change back to the place holder image onmouseout:

Javascript image preview mouseover. The image preview plug-in. The imagepreview is a jQuery plug-in for creating the image preview on hover in your web pages. So, if your web page has thumbnails and you want to display the larger view of images with or without captions, the imagepreview can be a good choice. The focus.js is an excellent Javascript plugin that allows you to create the Inner Image Zoom effect. Basically when the user mouse over the image, the image will itself Zoom and stay within the container. It will Zoom out the images to view more clearly. It works with mouse over the images to show the zoomer version of an image. Preview Thumbnail Images and Videos in Google Chrome with Hover Zoom+. This is the Hover Zoom+ extension page that you can add it to the browser from by pressing the + Add to Chrome button. Once added to Chrome, you'll find a Hover Zoom+ button on the toolbar. Next, open a page with some thumbnail images on it such as a search engine image page.
27/2/2020 · In the image_preview () function, we pass an event of file selection. When the onchange event triggers, our image_preview () function will be called. In the image_preview () function event will be passed as an argument. That event will hold the image file’s source and will be set to the src attribute of the #preview_image_container image element. Preview Edit Code Download Code. 1. HTML Mouseover Image. Edit Code Highlight Code Preview New. 2. CSS Mouseover Image. Edit Code Highlight Code Preview New. 3. JavaScript Mouseover Image. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a fading overlay effect to an image, on hover: Example. Fade in text: Hello World.
Feb 05, 2008 - I want to replicate the code you see below. I want about 5 onmouseover images that change a single image on the end. For example: Image A, B, C, D, E Image F. When you mouseover A, B, C, D, or E, those images change into something else and also change F to a one of five images (depending on ... 26/3/2016 · I am trying to use a mouseover event on thumbnail images to show a larger image above. I have three images with the class 'preview', and am writing a function upDate(), that takes parameter previewPic, in an external JS file that I want to change the background-image of a seperate div to the thumbnail preview. 'x' is the div i want to set background image to, 'y' is where i believe i am going ... When we preload the images, we put them in a property of preloads with the correct name. See the Associative arrays page for an explanation of this technique. ... First of all we preload the normal and mouseover images and put them in preloads. See the traditional mouseover page for an explanation ...
Image preview is a great feature for user to check there image before upload whether the correct image is going to upload or if the image looks nice or not etc.So in this tutorial we will show you how to preview image before upload using JavaScript,HTML and CSS.You may also like upload multiple images with preview … Sep 19, 2018 - I am trying to make a simple program that allows me to mouse over one image to see another. I am really struggling with how the how to handle the first on mouseover function. I realize imageNode is Stack Overflow | The World’s Largest Online Community for Developers
Mar 12, 2016 - What's the correct way to change an image on mouseover and back on mouseout (with/without jQuery)? The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Originally the form and the default image will be, After uploading the image using the script that we construct, we are going to load or preview the target image to the right side of our form field. So, this would be the output. Kindly click the "Download Code" button below for full source code. Thank you very much. Hope that this tutorial will help you a lot.
Change Picture / Image onmouseOver. ... The javascript function will change the image or picture when you focus your mouse cursor on the image. ... Preview . Just point your mouse cursor on the image / picture Downloads <!--Script by hscripts --> <!-- more scripts @ https://www.hscripts --> ... Dec 27, 2001 - Read Mouseover Images and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. In this video we will cover the mouseover event to change images. Javascript code: http://pastebin /PKHFZ5fG HTML code: http: http://pastebin /9sVZDL4p
31/5/2012 · The next functions remove the preview and the caption title when the hover is outside of the image area, along with the "mousemove" which allows the preview to move along in relation to where the ... 10 Advanced Image Hover Effects with CSS & JavaScript. By Eric Karkovack. on May 3rd, 2021 CSS & JavaScript. Hover effects have long been one of the easiest ways to add an element of interactivity to a website. Most commonly, we see them used to highlight text links or buttons. But their use can range far beyond the basics. Yet another example of jQuery Image Zoom on Mouseover plugin that is fully compatible with all browsers. It enables you to show the full-size image on hover and view details. As users move the mouse over the image they able to see the enlarged version of the image part. It shows the enlarged version on the right side in full-view instead.
Feb 25, 2019 - I have an image in my HTML code, and I want to make it so that when my mouse is hovering over the image, it will change to the other image, and when the mouse is not hovering over the image, it swi... If you recall from the Box Model of CSS, the padding is the amount of space between the border and the content (which in this case is the images). img:hover. This pseudo class is used on the image to give a yellow background color upon hover (when the mouse is placed over the image). #img-display First, add following HTML, we will have a list with thumbnails as background images. On these thumbnails, we will bind jQuery hover event to zoom the image to full dimensions. Add following CSS style for thumbnail list and the fullscreen preview of the image. Next, we have following jQuery custom code to add some event handlers.
Piazza is a free online gathering place where students can ask, answer, and explore 24/7, under the guidance of their instructors. Students as well as instructors can answer questions, fueling a healthy, collaborative discussion. In this tutorial I'll be going over a very simple but powerful JAVASCRIPT feature which doesn't require any external JAVASCRIPT files. I'll be teaching how t... 6/5/2014 · I'm attempting to use Jquery and Javascript so when a client mouseovers a generic icon used on a PageGridView it will display the thumbnail image slightly offset from the icon. I'm borrowing the c...
Feb 18, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 22 Apr 2014 42 thoughts on "Image preview on hover over a hyperlink field". 1. added a list to a web part then added a CEWP below the list web part copied the script above and pasted it. Nothing happened. 2. went to the actual list and edited the page added the CEWP below the actual list and pasted the code. Nothing happened. 22/2/2021 · Preview an image before it is uploaded in JavaScript. For security reasons browsers do not allow accessing the path of the image file selected via an input, i.e.JavaScript in browsers has no access to the File System. Therefore, our task is to preview the image file selected via the input before we send it …
Mouseover initialization - hover over the image zoom (flyout zoom / hover zoom) use mousewheel to zoom in and out, click to enlarge. This is a rather very specific and rare mouseover zoom (flyout zoom window) script. It uses multi-resolution image tiles technology within the flyout window. On default, the flyout window is not appearing on touch ... 3/6/2008 · i have to make portfolio of template for my company in which i've to make a function through which , when i mouseover on template it will show template preview like in templatemonster . Moved to Off Topic as it relates to javascript. Site Discussion is for topics relating to CSSCreator. Wikipedia also offers a different kind of link preview on all their internal links. This article explains how to achieve this kind of functionality on your site with some vanilla JavaScript, HTML and CSS. Unlike other solutions that require you to add an image of the link in a data attribute this script relies on iframe embeds. You may be ...
About the event onmouseover="preview.src=img1.src", this code will replace the big preview image source link with the picture you hover with your mouse. On you can use onclick if you don't prefer hover. The onmouseover property is added inside the image tag above and will be assigned to call the JavaScript function Image Rollover to change your original image to a new rollover image. Replace MyPicture1.jpg with your original image's name. jQuery plugin that adds an image preview mouseover to any element on the page with a data-preview-image attribute. - GitHub - zpalffy/preview-image-jquery: jQuery plugin that adds an image preview mouseover to any element on the page with a data-preview-image attribute.
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. Oct 08, 2014 - Hi guys, this is my first post on SitePoint. Let’s get into it. So I’m a pretty new web designer/developer and I’m working on a website for a client (who may or may not be my Dad) and I want to know how I can display an image when a user mouses over another image and maybe even display ... Element: mouseover event. The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. Bubbles. Yes.
In this article I will explain how to show large image preview when hover on link or image using JQuery in asp . Description : In previous article I explained Generate thumbnail from images in asp , Generate thumbnails from YouTube videos using JQuery and many articles relating to JQuery , asp , SQL Server etc. Preview You can show the entire large image on hover instead of part of the image. This is an excellent way to immediately show more detail for small images, such as on search results pages or category pages on an e-commerce site. Aug 27, 2016 - Make the image change when a mouse cursor hovers over images on your web page (ie, image rollovers or mouseovers)
28/10/2013 · Simple Image Gallery using Javascript 1 ; image resize and preview on selecting the image file without uploading 3 ; Help with IE7 and :before/:after support 5 ; XML Parse using JavaScript to HTML 0 ; jQueryTOOLS Tooltip on image click instead of mouse hover 7 10 Custom CSS & JavaScript Snippets for Hover & Click Effects. By Jake Rocheleau. on Mar 5th, 2021 CSS. Developers can make some crazy effects with simple user actions like hovers and mouse clicks. These mostly relate to desktop users but the mobile web also supports click/touch effects in most browsers. If you're looking for some cool ideas ...
Step #1 Put jQuery Script File. Simply put, jQuery is necessary to create dynamic web. JQuery will show effects, animation, and functions which are very interesting. Many plugins / widget using jQuery and it will not run without jQuery. You do not have to be afraid, jQuery scripts are not going to burden the blog / website, because we can put ...
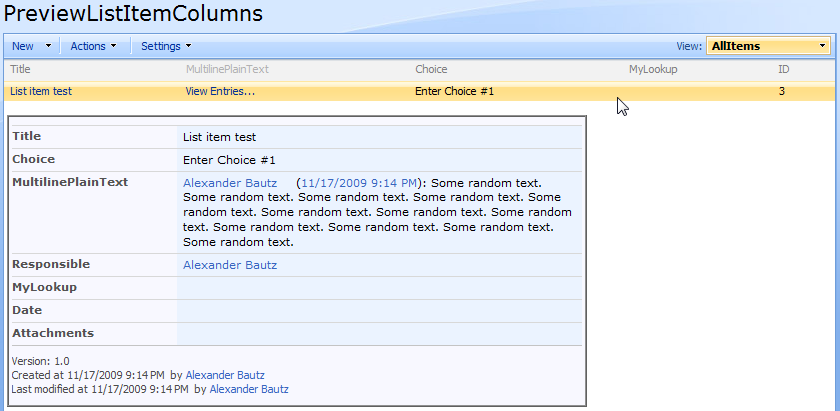
 Preview Metadata In List View On Mouseover Sharepoint
Preview Metadata In List View On Mouseover Sharepoint
 Tiny Smart Tooltips In Pure Javascript And Css3 Css Script
Tiny Smart Tooltips In Pure Javascript And Css3 Css Script
 How To Create Motion Hover Effects With Image Distortions
How To Create Motion Hover Effects With Image Distortions
 Hover Bubble Javascript Code Example
Hover Bubble Javascript Code Example
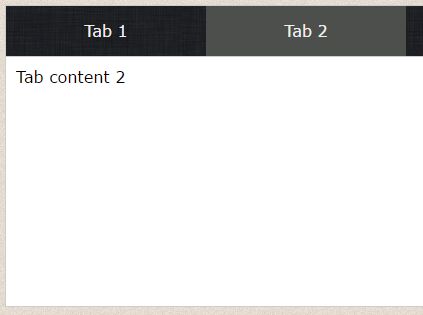
 How To Create Hover Tabs Change Tabs On Hover With Css And
How To Create Hover Tabs Change Tabs On Hover With Css And
 The 5 Mouseover Tips With Javascript
The 5 Mouseover Tips With Javascript
 Create A Hover Button In A React App Pluralsight
Create A Hover Button In A React App Pluralsight
 Zoom Image On Hover Js Image Zoom Css Script
Zoom Image On Hover Js Image Zoom Css Script
 Show Floating Div Over Each Gridview Row On Mouseover Using
Show Floating Div Over Each Gridview Row On Mouseover Using
How To Code An Image Zoom Hover Display With Jquery Designm Ag
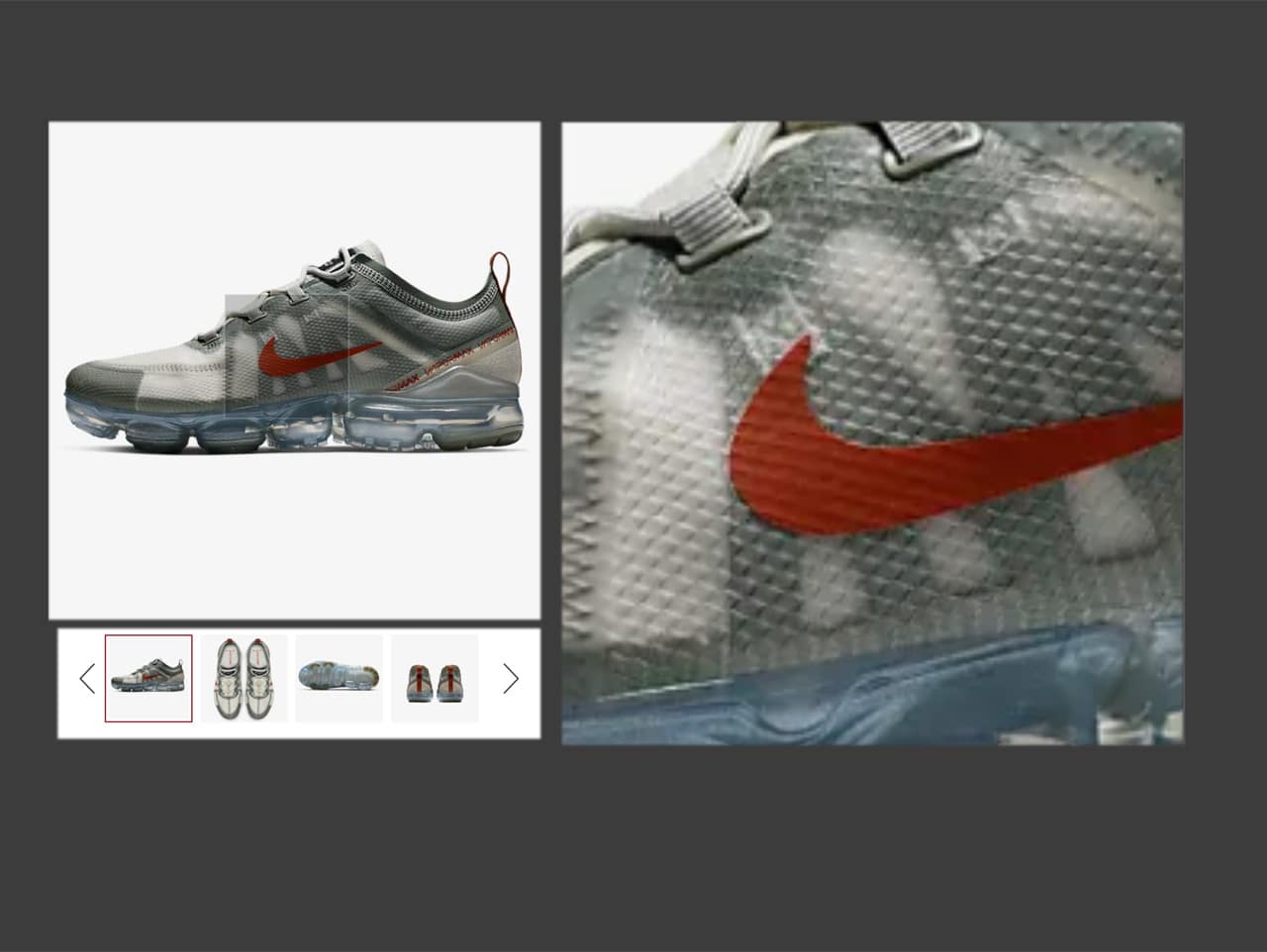
 Jquery Product Image Gallery With Zoom View On Hover Codehim
Jquery Product Image Gallery With Zoom View On Hover Codehim
 How To Create An Image Hover Preview Effect Using Jquery
How To Create An Image Hover Preview Effect Using Jquery
 Display Link Preview On Hovering With Javascript Codegena
Display Link Preview On Hovering With Javascript Codegena
 Line Chart How To Show Data On Mouseover Using D3 Js
Line Chart How To Show Data On Mouseover Using D3 Js
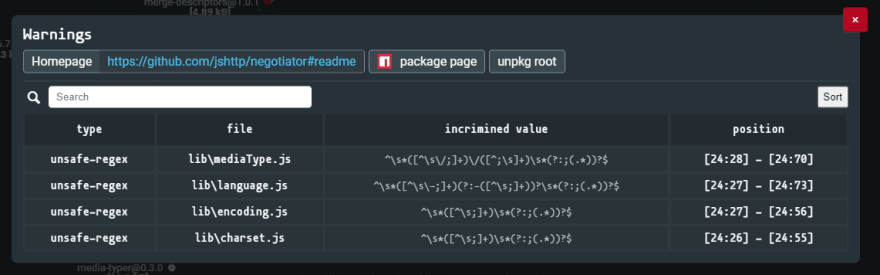
 Warning Add A Preview Of The Incriminated Code During Mouse
Warning Add A Preview Of The Incriminated Code During Mouse

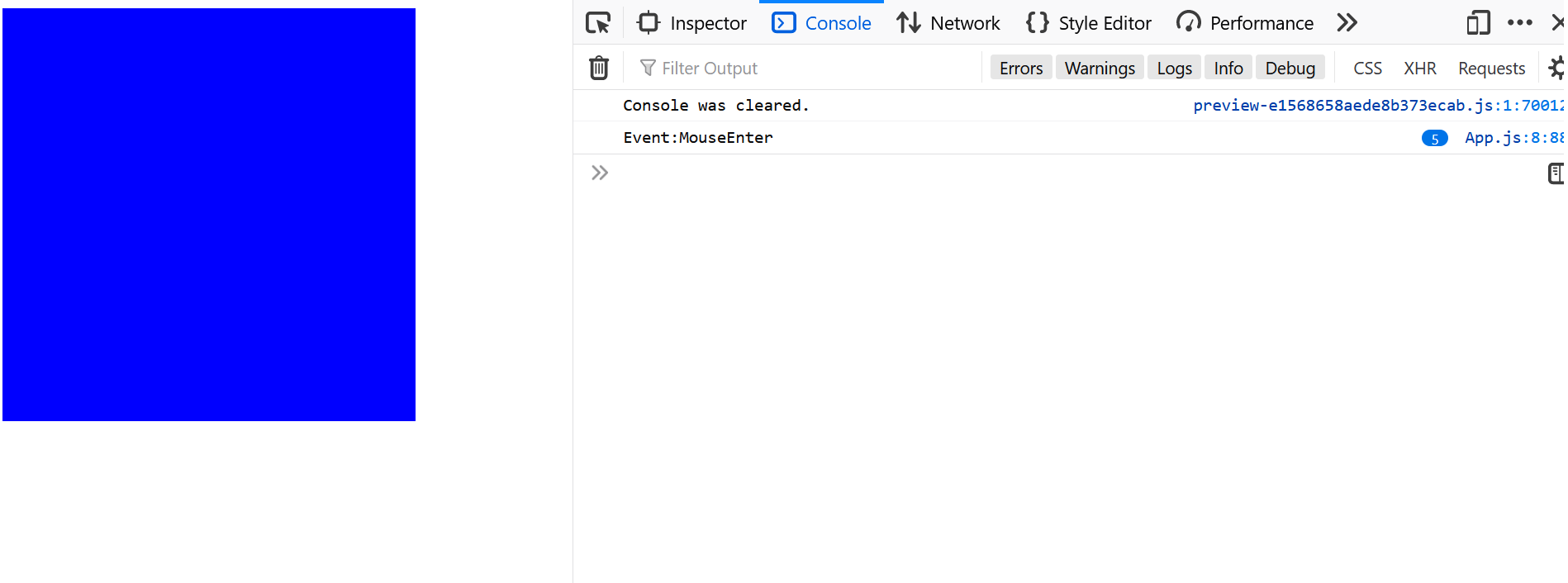
 Javascript Tutorial For Beginners 34 The Mouseover Event
Javascript Tutorial For Beginners 34 The Mouseover Event
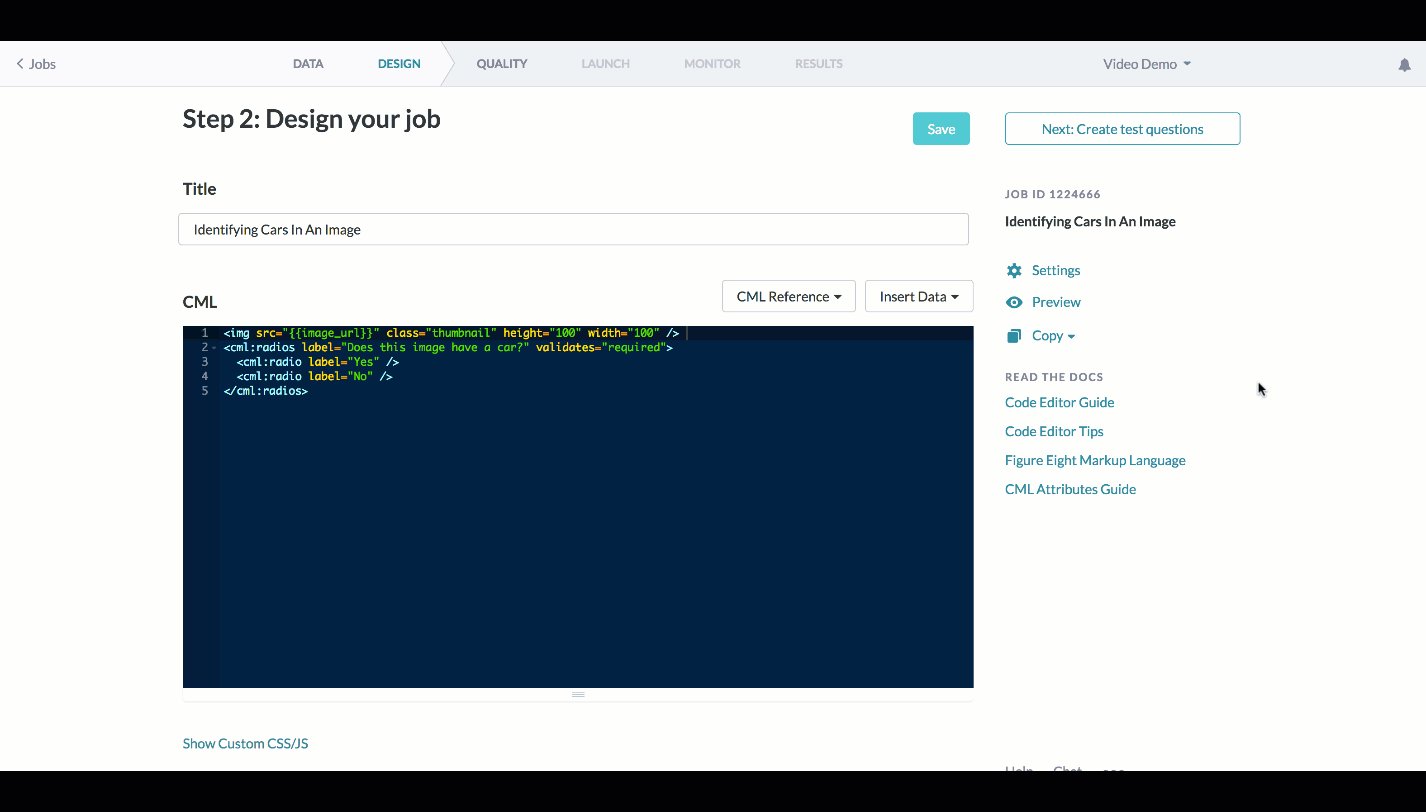
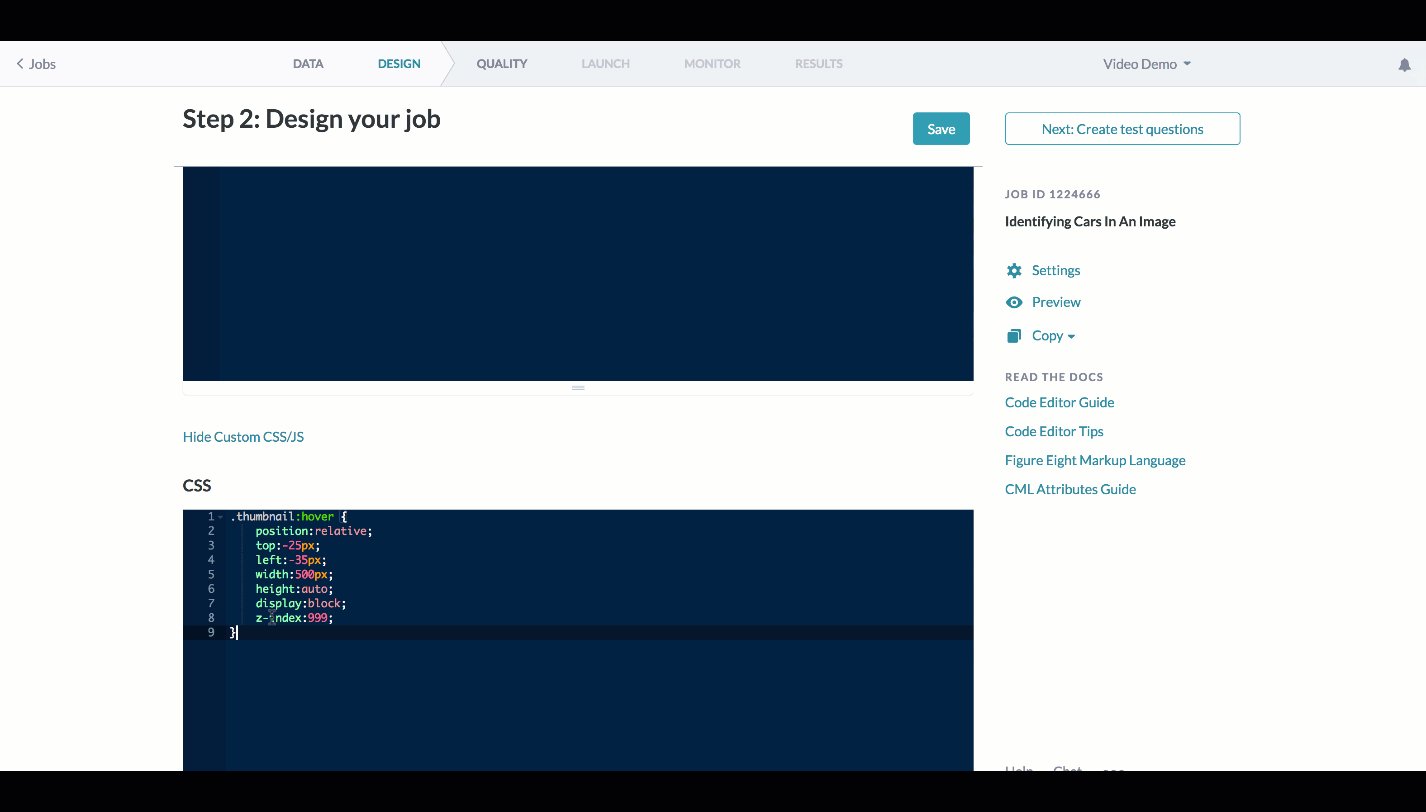
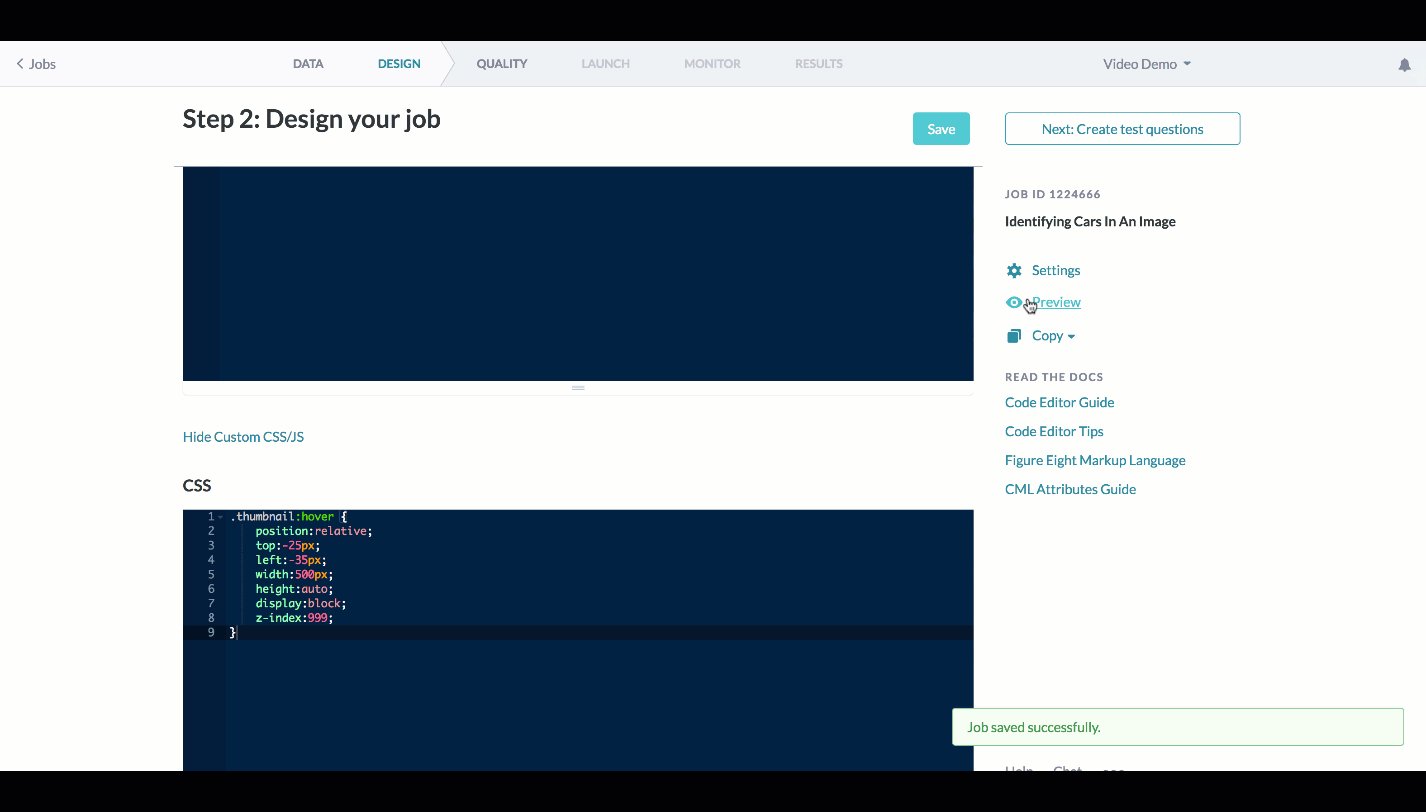
 Css Guide To Enlarge Images On Hover Appen Success Center
Css Guide To Enlarge Images On Hover Appen Success Center
 Building Hover Components With React Hover By Kenny Marks
Building Hover Components With React Hover By Kenny Marks
 Display Thumbnail Previews Plugin
Display Thumbnail Previews Plugin
 Minimal Click Or Hover Triggered Tabs Plugin With Jquery
Minimal Click Or Hover Triggered Tabs Plugin With Jquery
 How To Disable A Css Hover Effect Geeksforgeeks
How To Disable A Css Hover Effect Geeksforgeeks
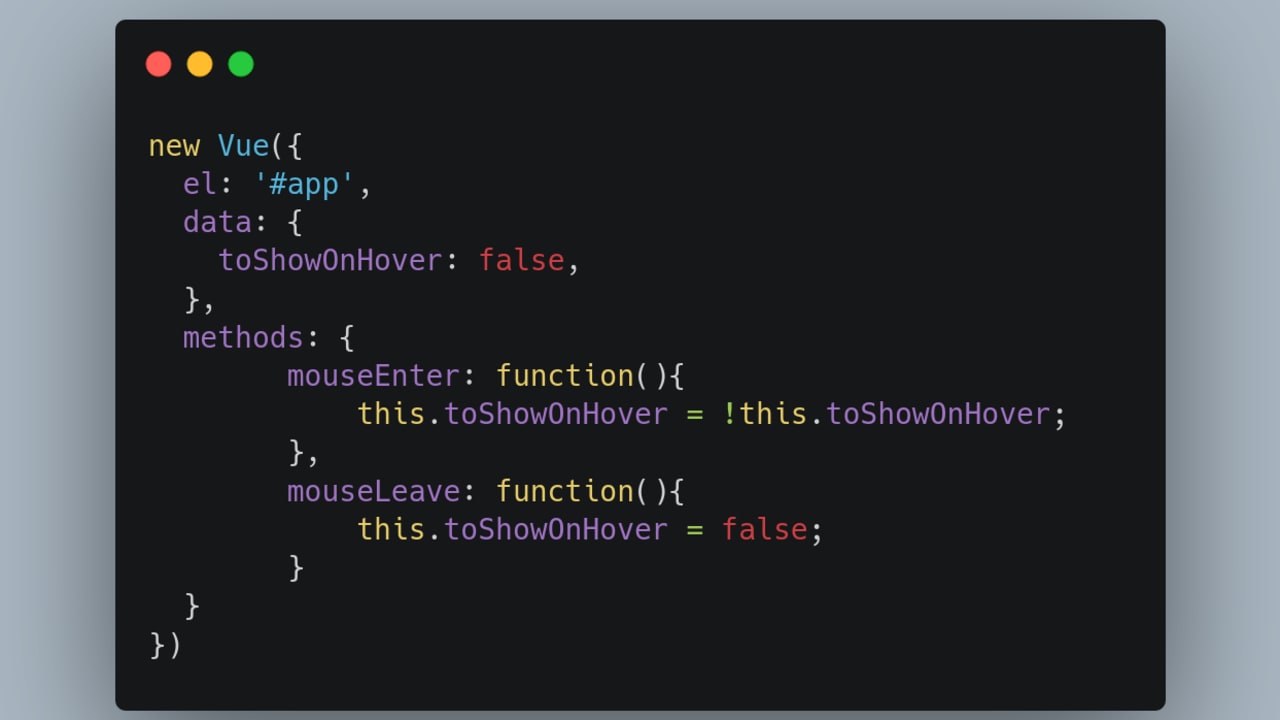
 Implement Hover In Vue Dev Community
Implement Hover In Vue Dev Community
 Preview Metadata In List View On Mouseover Sharepoint
Preview Metadata In List View On Mouseover Sharepoint
 Mouseover And Mouseout In Javascript
Mouseover And Mouseout In Javascript
 Javascript Reveal Blur Image Part Clear Area On Mouse Over
Javascript Reveal Blur Image Part Clear Area On Mouse Over
 Alert Message On Mouse Hover Over A Div Using Javascript
Alert Message On Mouse Hover Over A Div Using Javascript

0 Response to "30 Javascript Image Preview Mouseover"
Post a Comment