21 How To Consume Api In Javascript
Dec 11, 2017 - In this article, I will demonstrate how to create a Web API using the ASP.NET MVC framework and consume it from a client application. Web API is new version of Microsoft's service-oriented application built on top of MVC architecture. Web API is a great framework for exposing your data and service. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method.
 What S New In Arcgis Api For Javascript October 2020
What S New In Arcgis Api For Javascript October 2020
Calling an API from an Express application · Handling and using data returned by the API · Working with API response codes · Submitting data from the browser back to the API · Validating and trapping errors

How to consume api in javascript. Synchronously loading the API In the script tag that loads the Maps JavaScript API, it is possible to omit the defer attribute and the callback parameter. This will cause the loading of the API to... Consume Web API in AngularJS Web API can be accessed directly from the UI at client side using AJAX capabilities of any JavaScript framework such as AngularJS, KnockoutJS, Ext JS etc. The following figure illustrates consuming Web API in client side framework using AJAX. Consume Web API at Client Side 26/9/2019 · However, it's still good to know about it anyway! Here's how you could perform a GET request using vanilla (plain) JavaScript: const request = new XMLHttpRequest(); const url = 'http://localhost:5000/movies'; request.open("GET", url); request.send(); request.onload = (e) => { alert(request.response); }
To use these APIs, you will have to download the code from the Web. Examples: YouTube API - Allows you to display videos on a web site. Twitter API - Allows you to display Tweets on a web site. Facebook API - Allows you to display Facebook info on a web site. Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following: 13/12/2018 · On the left navigation pane, select Develop (APIs and products). Then, select the Add button, select API and then New OpenAPI. Give the API the following settings: 'Title': provider-api 'Base Path': /provider-api. Then, select Next twice, and then select Edit API.
In this task, you will see how to call the Web API programmatically by using Javascript and jQuery. You will invoke the custom GetCarsByMake method and display the list of cars in Kendo UI grid. ... The first step is to add Kendo UI in your project. To do this: Use out-of-the-box policies where possible, and avoid the temptation to code all of your API proxy logic in JavaScript. Even though Apigee Edge leverages compiled JavaScript to improve performance, it is unlikely that JavaScript will perform as well as Policies. JavaScript may be more difficult to maintain and debug. How to consume REST API in JavaScript When it comes to JS, you can also look at the REST API integration as at connecting to data stored at a certain web address, and use relevant libraries. JavaScript is one of the core programming languages used today. Thanks to APIs of the well-known REST type, you can easily use the existing protocols.
Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. May 04, 2017 - There also are some gotchas with ... promise to be rejected. Instead you have to check the response.ok property and throw an error yourself. In example below I am still altering the DOM manually. This time only with vanilla JavaScript....
They have an Objective-C version, a Java version, a JavaScript / node.js version, a .NET version, etc. If an employer is looking for experience with consuming REST API's, they probably want five things: Do you understand the basic semantics of exchanging data over HTTP using the various methods and the design patterns, naming conventions, etc ... Jul 18, 2016 - A few weeks ago, my students started learning how to make HTTP requests with JavaScript using AJAX. As a developer with plenty of experience interacting with REST API’s on the Web, I wanted to make it easier for my students to ramp up on AJAX. As a result, I devised a five-step method and ... We need to call the fetch () method in order to use the Fetch API in our JavaScript code. The fetch () method takes the URL of the API as an argument. The returning value of the fetch () method is a promise. If that promise is resolved, the code present within the body of the then () method is executed. The body of the then () method should ...
When you make API calls, JSON answers with data. If you want to learn more, read all about JSON ( JavaScript Object Notation) here. How to Retrieve the Data with an HTTP Request. To open a connection to the API, you will use XMLHttpRequest objects, useful to make verb HTTP requests. GET is the verb that you will use, along with the URL of the ... This controller module is represented as a simple JavaScript function. It uses jQuery's $.ajax () method to consume the REST service at https://newsapi /v2/top-headlines?country=us&apiKey=e03753c9126b408d870a44318813ac3d. If successful, it will assign the JSON received to data, effectively making it a Greeting model object. Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data.
Consume (Call) Web API in ASP.NET Core So create a new empty project by using the ASP.NET Core Web Application (.NET Core) template, and name the project as APIConsume. Remember to select the framework as.NET Core and version as ASP.NET Core 5.0. I have shown this in the below image // use an async IIFE (async => { const data = await loadData(); console.log(data); })(); await only works inside async functions within regular JavaScript code. But you can use it on its own with JavaScript modules. How to Use Promise.all() in JavaScript. Promise.all() comes in handy when we want to call multiple API's. What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ...
Level up your Java code and explore what Spring can do for you. Use YouTube API V3 in JavaScript to output Channel Data on your web page.Source code:https://github /ruvictor/YouTube-API-V3-JavaScriptMicrophone I UseZIN... Public weather REST API service provided by OpenWeatherMap . The weather REST API key and city name are passed as URL parameters. The weather REST API service can be requested with HTTP GET requests. The JavaScript/AJAX code was automatically generated for the Weather REST API example.
How to use JavaScript Fetch API to Get Data ? The Fetch API provides a JavaScript interface that enables users to manipulate and access parts of the HTTP pipeline such as responses and requests. Fetch API has so many rich and exciting options like method, headers, body, referrer, mode, credentials, cache, redirect, integrity and few more. Here Mudassar Ahmed Khan has explained with an example, how to call (consume) Web API 2 using JavaScript XmlHttpRequest (XHR) and AJAX in ASP.Net Core MVC. This article will explain how to make a POST call to Web API 2 Controller's method using JavaScript XmlHttpRequest (XHR) and AJAX in ASP.Net Core MVC. TAGs: ASP.Net, JavaScript, AJAX, MVC, Web API, XmlHttp, Core Aug 10, 2020 - As much as developers enjoy building things from scratch, some times we have to work with already existing data. Asides from the fact that using already existing data saves a lot of time (so that we…
Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external…
Using the fetch API is a good idea if you want to make HTTP requests and get data from APIs. It's easy to use, you only need to know JavaScript. The fetch API is an alternative to the old XML HttpRequest. However, the majority of developers prefer to use fetch because it's very simple and straightforward. 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Since the ES7, Fetch is now fully implemented in Chrome. You can even use the async-await and completely get rid of promises. How to use Fetch API? The fetch() method is available in the global window scope, with the first parameter being the URL you want to call. By default, the Fetch API makes a GET request.
May 10, 2020 - Starting my career with PHP and jQuery, I keep on following new trends in software development and have since learned many new things like WordPress, Laravel, Node, React, Firebase, Flutter and so on. ... MCA, BCA, B.Com. ... Yes, we use JavaScript fetch for consuming API. Jul 15, 2013 - Our client application running inside the web browser will need to issue requests to the REST web server. The browser's Javascript interpreter provides an API for this called XMLHttpRequest, but the actual implementation varies from browser to browser, so we would need to write browser specific ... Dec 19, 2017 - No matter what technology or framework you use for your frontend app there near invariably comes a point where you have to ask a grown-up language for help. Maybe this is a REST api, maybe just a…
Consume an API app from JavaScript using CORS. App Service offers built-in support for Cross Origin Resource Sharing (CORS), which enables JavaScript clients to make cross-domain calls to APIs that are hosted in API apps.App Service lets you configure CORS access to your API without writing any code in your API. Jan 23, 2017 - We all remember the dreaded XMLHttpRequest we used back in the day to make requests, it involved some really messy code, it didn't give us promises and let's just be honest, it wasn't pretty JavaScript, right? Maybe if you were using jQuery, you used the cleaner syntax with ... The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript
May 07, 2020 - JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make Feb 06, 2021 - Consuming API's with JavaScript for Beginners. ... Credit: The background Images I use are gotten from Storyset In my last post, I talked about the importance of knowing how your data is stored/presented. If you are new to web development or coding in general, understanding your data structure ... TL;DR: An API allows one program to request data from another. ALSO READ: Zapier vs. IFTTT: The Best Tool for Task Automation. Top API management tools. If you already know how to use an API and are looking for tools manage them, check out this list of the top API management tools.
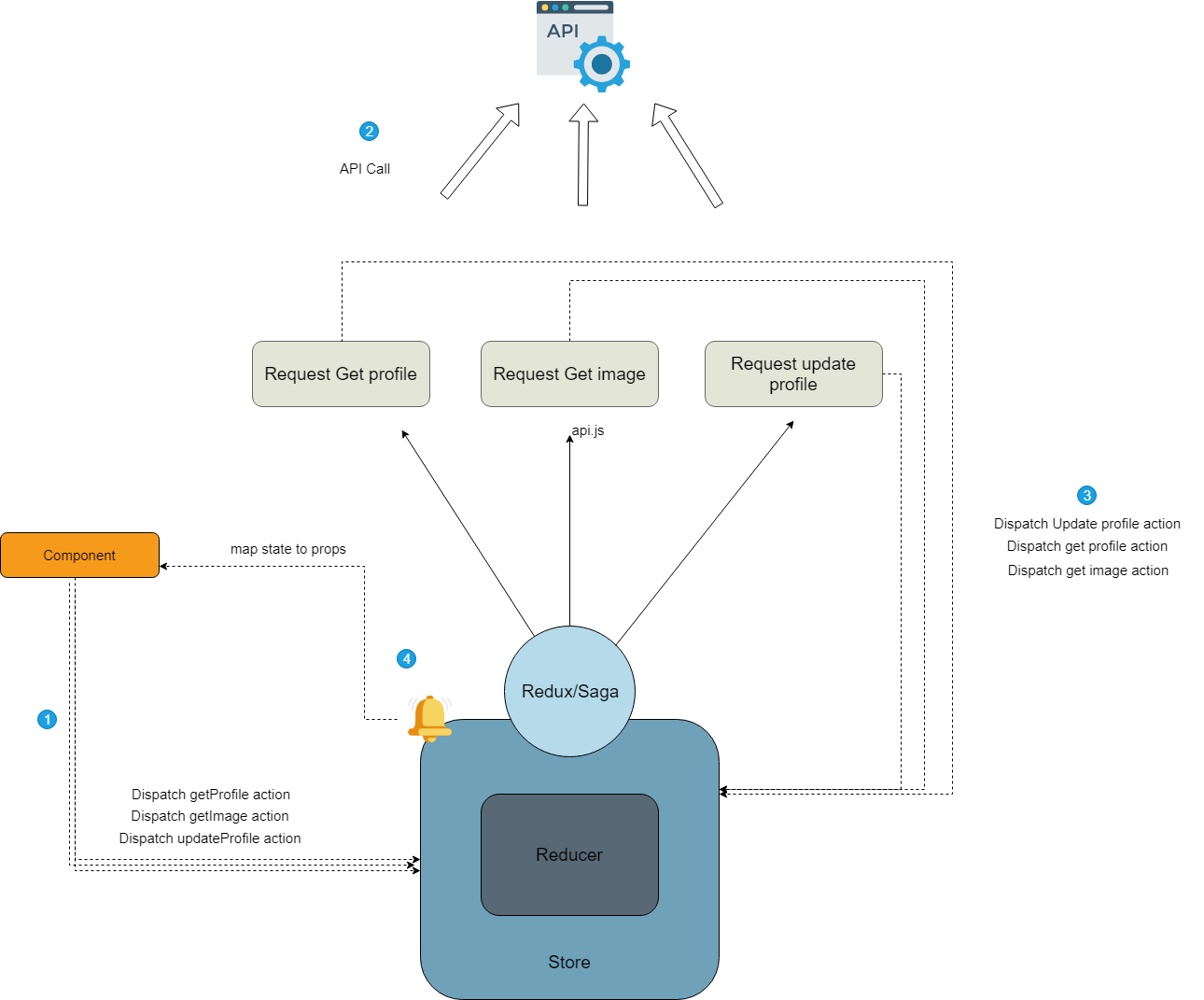
 Another Way To Call Restful Api In Redux Hacker Noon
Another Way To Call Restful Api In Redux Hacker Noon
 Javascript How To Create Reusable Function For Rest Api
Javascript How To Create Reusable Function For Rest Api
 Build Hackernews Clone With Vuejs By Consuming Restful Api
Build Hackernews Clone With Vuejs By Consuming Restful Api

 Using Javascript To Interact With The Rest Query Api Rapid7
Using Javascript To Interact With The Rest Query Api Rapid7
 Consume One Or More Rest Api Methods Outsystems
Consume One Or More Rest Api Methods Outsystems
 Consuming Api S With Javascript For Beginners Dev Community
Consuming Api S With Javascript For Beginners Dev Community
 How To Call Web Api In Asp Net Core With Codes
How To Call Web Api In Asp Net Core With Codes
 Blog How To Consume Apis In Vue Js Using Axios Tudip
Blog How To Consume Apis In Vue Js Using Axios Tudip
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To

 Lesson 1 A Step By Step Tutorial On How To Consume Nasa Open
Lesson 1 A Step By Step Tutorial On How To Consume Nasa Open
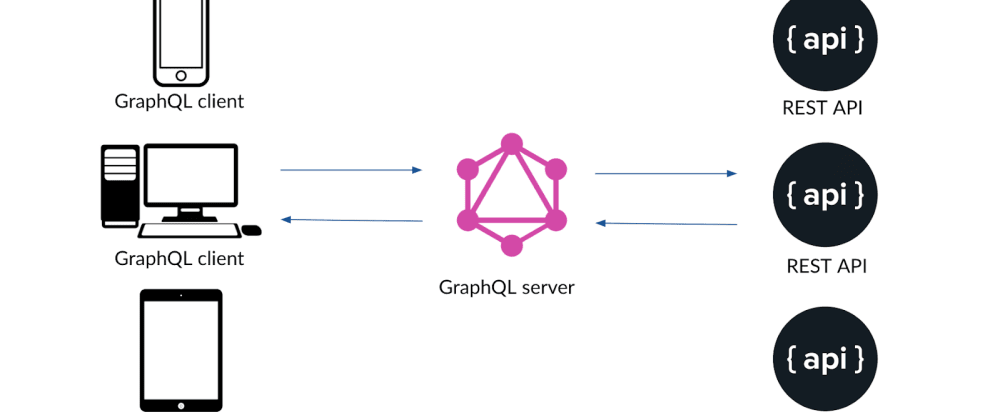
 Create A Graphql Api Wrapper For Your Rest Api By John Fay
Create A Graphql Api Wrapper For Your Rest Api By John Fay
 Consuming Apis Using Javascript
Consuming Apis Using Javascript
 Consuming Rest Apis With React Js Dzone Web Dev
Consuming Rest Apis With React Js Dzone Web Dev
 Consuming Api S With Javascript For Beginners Dev Community
Consuming Api S With Javascript For Beginners Dev Community
 Getting Started Consuming A Restful Web Service With Jquery
Getting Started Consuming A Restful Web Service With Jquery
Consume Asp Net Core Web Api Using Jquery Binaryintellect
Github Developerforce Force Com Javascript Rest Toolkit
 Asynchronous Javascript Using Promises With Rest Apis In Node Js
Asynchronous Javascript Using Promises With Rest Apis In Node Js
0 Response to "21 How To Consume Api In Javascript"
Post a Comment