34 Javascript World Map Visualization
4 Maps. 4. Maps. There are numerous ways to make a map with plotly - each with it's own strengths and weaknesses. Generally speaking the approaches fall under two categories: integrated or custom. Integrated maps leverage plotly.js' built-in support for rendering a basemap layer. Currently there are two supported ways of making integrated ... Data Driven Documents, or D3.js, is "a JavaScript library for manipulating documents based on data".Or to put it more simply, D3.js is a data visualization library. It was developed by Mike Bostock with the idea of bridging the gap between static display of data, and interactive and animated data visualizations.. D3 is a powerful library with a ton of uses.
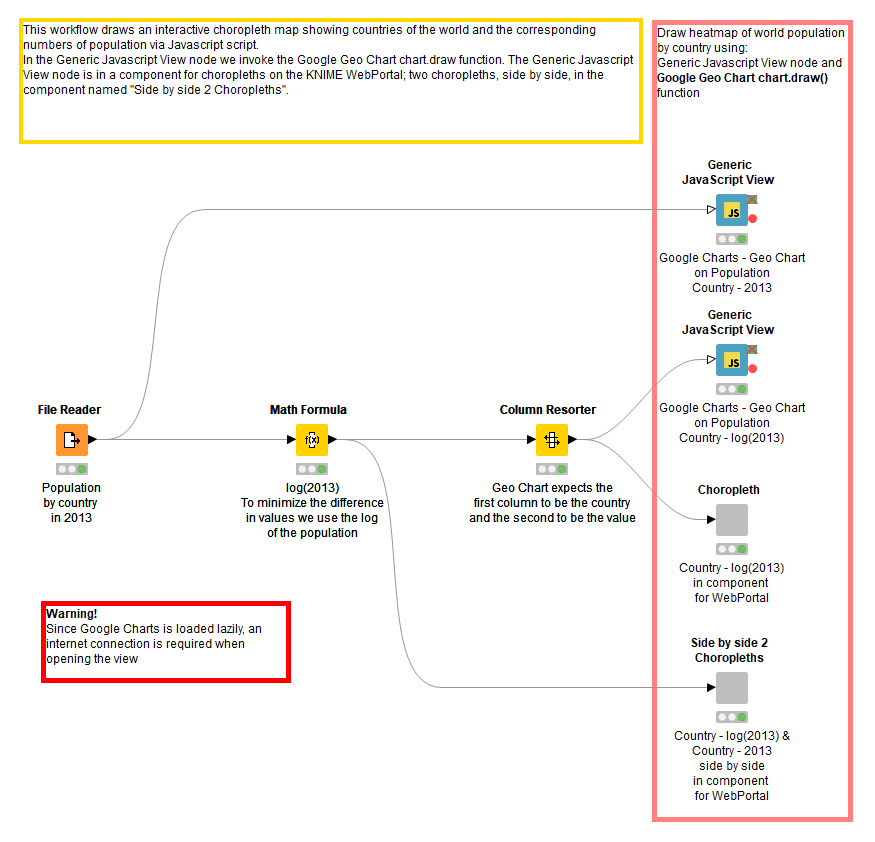
 Js Show It Today Interactive Choropleth World Map Using
Js Show It Today Interactive Choropleth World Map Using
The heat map data visualization tool identifies points of density on your map according to the location data you input, giving you immediate insights into the regions where your data is more heavily weighted. Through this window, you're able to see the degree and size of particular areas of density. You're also able to identify areas that are lacking substantive data.

Javascript world map visualization. Data visualization can be both an art as well a science. There is an infinite number of data visualization tools available today. Therefore, finding the right one for you can prove to be a time-consuming job. In this article, we have rounded up some of the best JavaScript data visualization libraries around 2021. Google Charts is a JavaScript library created by Google for data visualization. It includes capacities to build interactive maps that are called geocharts here, obviously not to be confused with regular maps intended for displaying just the location of one or several objects. The world map is the only map provided in Google GeoCharts. The visualization's class name is google.visualization.Map. Because the shortened name, Map, conflicts with the JavaScript Map class, the ChartWrapper will not automatically load this package when you specify chartType: 'Map'. But you can instead specify chartType: 'google.visualization.Map'.
Maps. Many maps of the world, world regions, countries and cities are available for download from this site. All of them are made from the data in public domain or data licensed under the free licenses, so you can use them for any purpose without of charge. Converter. Plug-in package includes maps converter written in Python. Scalable Geographical map visualization for the web · WorldMap.js is a javascript library based on D3.js to visualize json data or spreadsheets on a map by plotting graphs, markers, text, images, arcs and bubbles. It also has some basic GIS functionality such as loading and drawing objects ... 1 week ago - JavaScript / HTML5 charts and maps data-viz libraries for web sites and applications. Fast and responsive. WordPress plugin available. Developed since 2006.
Jun 19, 2020 - The Plot Today we want to draw the choropleth map as shown above. So, what do we need? A map of the countries of the world and the corresponding numbers of their populations A short JavaScript code to load […] JS Show It! Interactive Choropleth World Map Using GeoChart Visualization JavaScript mapping plugin for data visualization of your own data sets including heatmap charts, choropleth map charts and additional map overlay chart types for bar charts, pie charts and interactive maps all included standard with the JavaScript charting library. The JS Mapping JavaScript library also includes zooming, panning, projection support, custom tooltips, custom SVG maps with native ... I'm using the interactive map from codecanyon. I want to make a change so that the selected region changes color when the mouse is over it. I deployed an example where this is the code that does it...
There are many types in map visualization, such as administrative maps, heatmaps, statistical maps, trajectory maps, bubble maps, etc. And maps can be divided into 2D maps, 3D maps or static maps, dynamic maps, interactive maps…. They are often used in combination with points, lines, bubbles, and more. In this article, you will find examples ... Mapbox is a geo-visualization platform that gives easy to use set of tool for creating beautiful web and mobile maps. It offers users a full control over map styling (including background map) and has a lot of cool additional services such as satellite images, geocoding or directions. Scripts used for analyzing GitHub commit locations to create a map visualization. github information-retrieval data-mining data-visualization data-processing data-cleaning world-map data-challenge user-location big-query. Updated on Jun 23, 2012. Python.
Sep 09, 2020 - We previously featured Google Map Maker and 10 other tools to help you build maps. However, if you prefer using Javascript libraries instead, have we got Sep 04, 2020 - Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps. var defaultOptions = { scope: 'world', //currently supports 'usa' and 'world', however with custom map data you can specify your own setProjection: setProjection, //returns a d3 path and projection functions projection: 'equirectangular', //style of projection to be used. try "mercator" height: null, //if not null, datamaps will grab the height of 'element' width: null, //if not null, datamaps ...
A lot of developers consider data visualization with libraries like D3 a complicated topic and avoid it completely. In truth, D3 is a brilliantly-written and documented library that's great to use! Mapping the World: Creating Beautiful Maps and Populating them with Data using D3.js — Soshace • Soshace Interactive maps… easily added Just a few lines of code allow you to add full-fledged interactive maps to your web site or application. And, since it's amCharts 4 you get all the integration features out of the box: type checking, modules, npm install, you name it. Best of all, while it requires separate license, Maps […] 大数据地理可视化 . Contribute to TalkingData/inmap development by creating an account on GitHub.
Why heatmap.js? Because it is the most advanced heat map visualization library on the web. It has a light footprint (~3kB gzip) and with the new 2.0 release heatmap.js just got faster, with a new rendering module; stronger, to handle even more datapoints (40k+); easier to use so you can get up to speed quickly; easier to extend for custom functionality; than ever before. JavaScript Maps - An Interactive HTML5 Maps Control. Ideal for rendering maps from various map providers including OpenStreetMap, Bing maps, and Google maps. Easy to customize maps by rendering GeoJSON data and adding built-in features like bubbles, markers, navigation lines, legend, and more. Simulate concepts like bus seat selection, cricket ... Feb 11, 2020 - Best dData visualization and charting in Javascript. Create charts and graphs in web or mobile: D3js, threejs, chartjs, Echarts, metrics-graphics, React-vis, Metabase, NVD3, Chartist, Highcharts & mor
Free HTML5/JavaScript World Map | Resources. Below is our branded free HTML5 world map. It is identical to HTML5 world map we sell, except that it can only be used for non-commercial purposes and includes a link back to our website. Here are the acceptable uses: Feb 13, 2019 - Take the hard work out of creating charts and infographics with these tools. Visualization by: Scott Teal Not all location data must be plotted on maps. Comparing this information on an XY axis and visualized in another format such as heat maps is becoming popular. This visualization is a blend of teams and players in the 2018 World Cup tournament, combined with player ratings from FIFA 18.
An HTML5, JavaScript-powered, interactive United States map. This mobile-compatible, responsive map includes clickable states, region zooming, U.S. territories and location markers. Easy to customize and install. It is javascript visualization library to create and draw network graphs. It is SVG-based and HTML 5 compatible. It is publicly available on github, licensed under the GNU Afferro license. You can find how to use it in the readme of the library. It has a mode to drag the nodes. Sep 09, 2019 - Project Explanation: We have the sample data of US States: Number of serious accidents reported for every state in US. We have this data in three categories: Lowest reported number for a month, Average reported accidents in a year and Highest number reported in a month, as showed in below sample ...
With jHERE, you can easily add interactive maps to your website. In only 4KB, you get a powerful map API, highly customizable markers, event handling and info bubbles. Bonus features are KML support and data visualization via heatmaps. 4. Cesium. Cesium, a WebGL-powered JavaScript mapping library, offers just that by being provider-agnostic. Just a simple hacky visualisation of SourceMaps. Contribute to sokra/source-map-visualization development by creating an account on GitHub. Mapping a Connected World: The Value of Geospatial Graph Visualization. One of the world's first maps featured the night sky. Surprisingly, it also featured connected data. Over 1,000 years ago, Chinese astronomers used manuscript to plot 1,300 stars, recognizing the importance of making connections between clusters to identify constellations.
Since 2012, JQVmap has given designers and developers interactive, clickable maps for websites and applications. JQVmap is a jQuery plugin that renders Vector Maps. It uses resizable Scalable Vector Graphics (SVG) for modern browsers with legacy support for older browsers via VML. Data visualization with D3: World Map. Pavel Ilin. ... 13 essential JavaScript array tips and tricks every developer should know. Radoslaw Fabisiak in Duomly - Programming courses online. RaphaelJS - a small JavaScript library that simplifies working with vector graphics on the web. It is similar to D3.js and can be used to make SVG maps. Here is an example of using Raphael to plot country capitals on a world map. jVectorMap - a jQuery plugin developed by Kirill Lebedev which lets you easily create vector maps with SVG and ...
Simply use keyword #data# in the description ("States" tab) and resave your visualization ("Data" tab). All instances of #data# will be replaced with each state's data value. To get the map key, copy the legend from HTML from the "Data" tab. Download the map from the "Options" dropdown. We've also put together a screencast to walk you though ... AnyMap JS Maps is a JavaScript mapping library designed to easily visualize data related to geographic areas in interactive map charts for any web site or app. ... it can be used as part of the dashboard as good as standalone map visualization solution. ... Works all around the world: on all devices and browsers ... The Maps JavaScript API uses libraries to provide supplemental features. The visualization library includes the HeatmapLayer class, which you can use to visualize data intensity at geographical points. For example, the earthquake mapping tutorial uses the HeatMapLayer class to plot earthquake locations and intensity, and walks you step by step ...
3d Worldmap By D3 Js And Blender Via Svg Gappy Facets
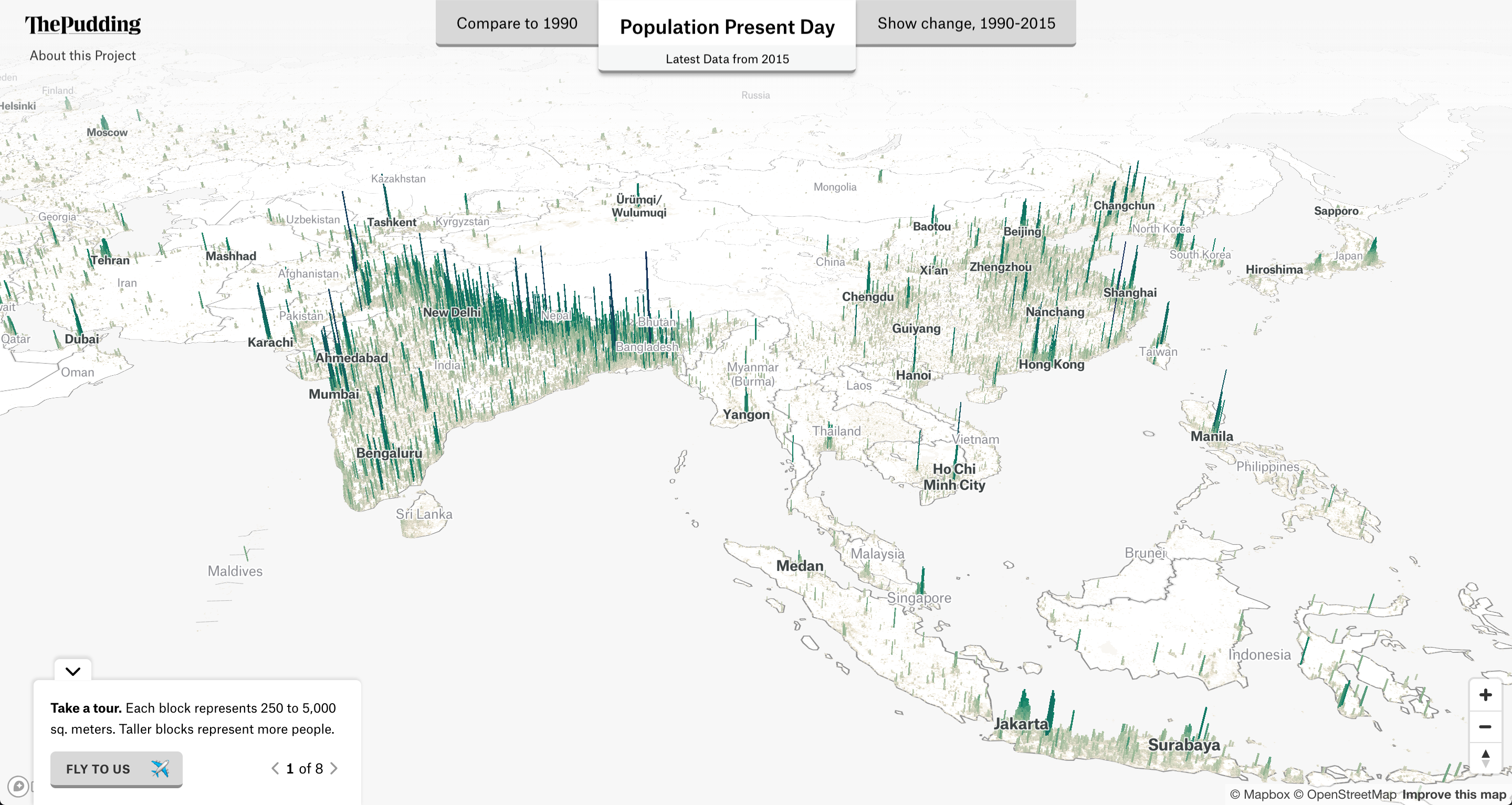
 3d Mapping Global Population Density How I Built It By
3d Mapping Global Population Density How I Built It By
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Tutorials Leaflet A Javascript Library For Interactive Maps
Tutorials Leaflet A Javascript Library For Interactive Maps
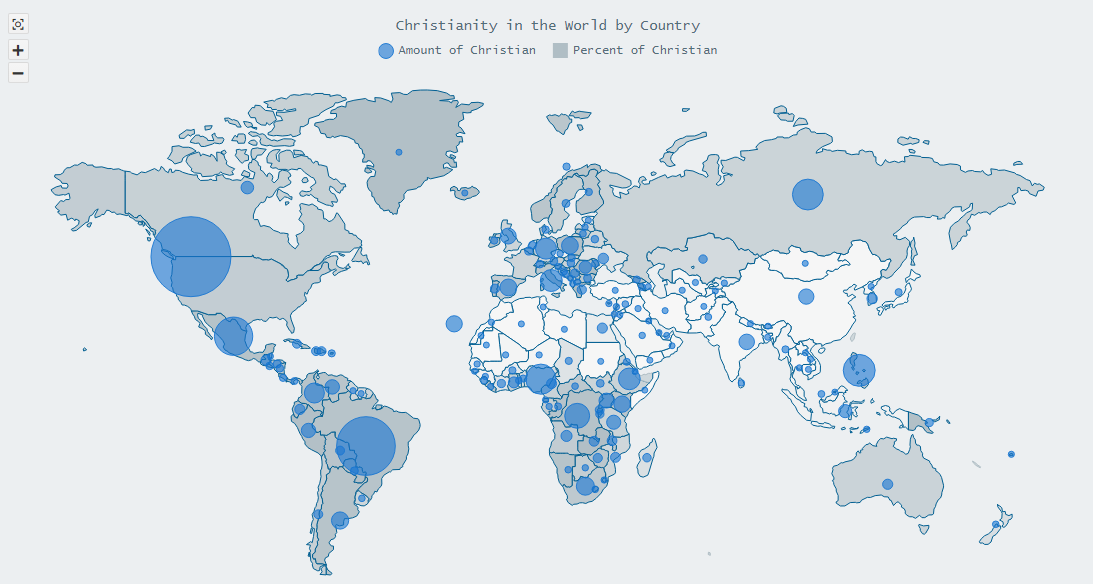
 Choropleth Map How To Create It Using Javascript For Data
Choropleth Map How To Create It Using Javascript For Data
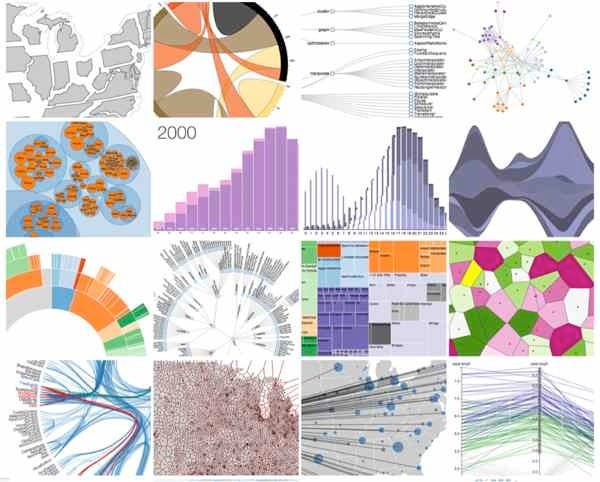
 Charts Showing Various Interesting Data Dataviz Weekly
Charts Showing Various Interesting Data Dataviz Weekly
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Worldmap Js A Javascript Library For Geographical And Map
Worldmap Js A Javascript Library For Geographical And Map
 Best Online Javascript Data Visualization Courses Webdatarocks
Best Online Javascript Data Visualization Courses Webdatarocks
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
Choropleth Map Github Topics Github
Github Raphaellepuschitz Svg World Map A Javascript
8 Javascript Libraries For Interactive Map Visualizations
 United States D3 Js Vector Map World Visualization
United States D3 Js Vector Map World Visualization
8 Javascript Libraries For Interactive Map Visualizations
 Mastering Data Visualization With D3 Js Map Projections Packtpub Com
Mastering Data Visualization With D3 Js Map Projections Packtpub Com
19 Javascript Data Visualization Libraries In 2021
 Geospatial Analysis Using Folium In Python Work With
Geospatial Analysis Using Folium In Python Work With
 Building Great Web Maps A D3 Js Tutorial Toptal
Building Great Web Maps A D3 Js Tutorial Toptal
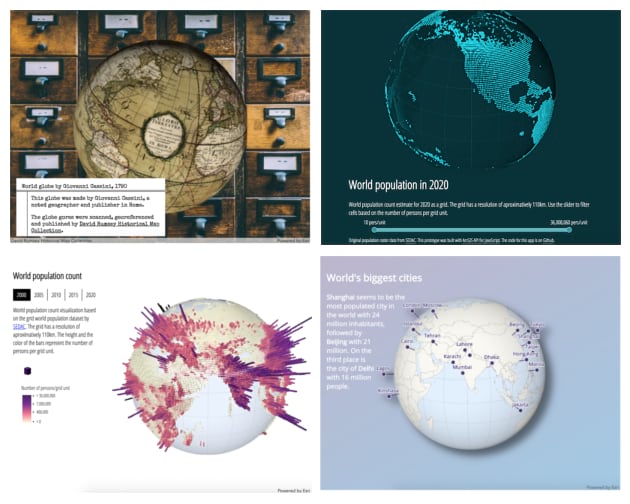
 Get Creative With Globe Visualizations
Get Creative With Globe Visualizations
 3d Web Maps With Harp Gl Here Developer
3d Web Maps With Harp Gl Here Developer
 Get Creative With Globe Visualizations
Get Creative With Globe Visualizations
D3 Js Animated Map Visualization Mark Dimarco
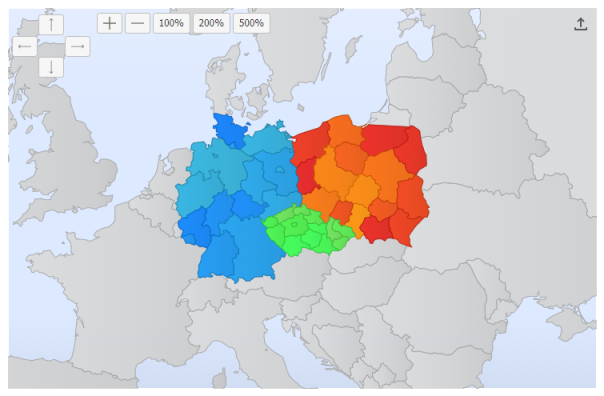
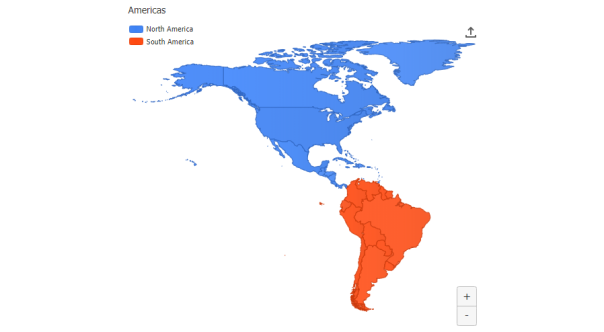
 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Mapping Chart Component For Javascript Jscharting
Mapping Chart Component For Javascript Jscharting
 Javascript Charts Amp Maps Amcharts
Javascript Charts Amp Maps Amcharts
 Making A Js Dot Density Map To Visualize Shipping Ports
Making A Js Dot Density Map To Visualize Shipping Ports
Monthly Challenge Visualization The Engine Room Trackmaven
 5 Powerful Alternatives To Google Maps Api Nordic Apis
5 Powerful Alternatives To Google Maps Api Nordic Apis
 Mapping Chart Component For Javascript Jscharting
Mapping Chart Component For Javascript Jscharting
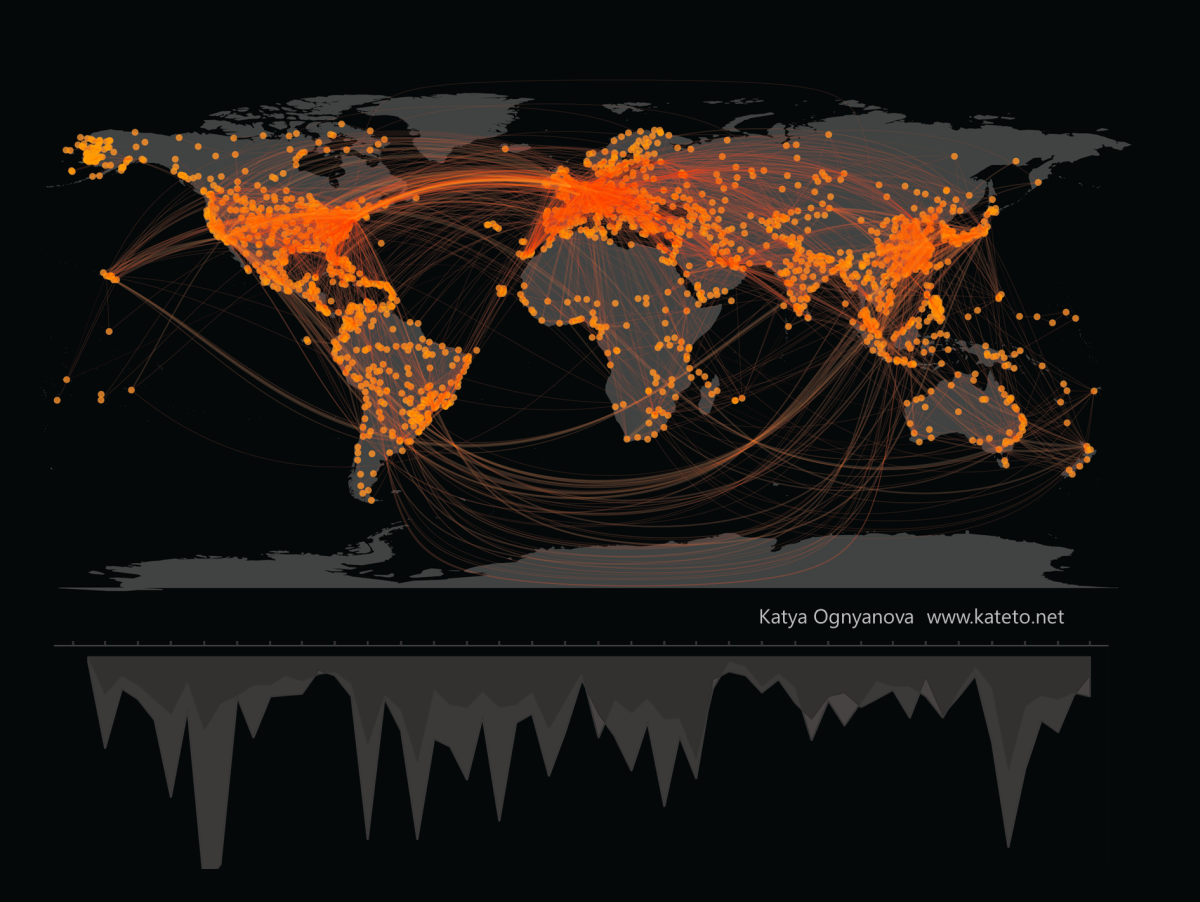
 Static And Dynamic Network Visualization With R Katya Ognyanova
Static And Dynamic Network Visualization With R Katya Ognyanova
 Useful Javascript Libraries And Jquery Plugins Smashing
Useful Javascript Libraries And Jquery Plugins Smashing
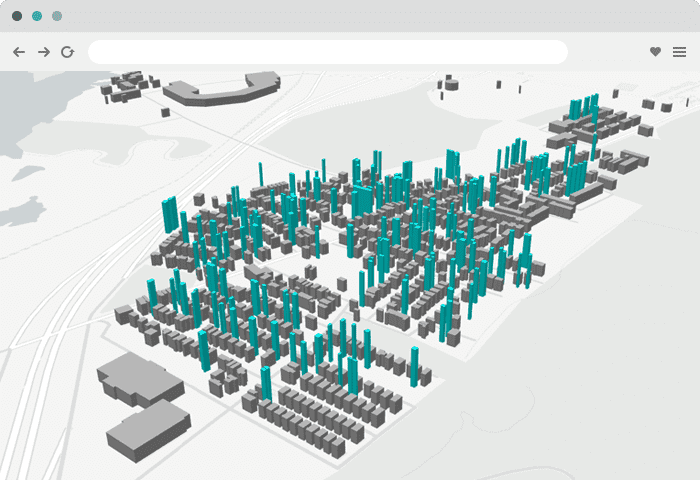
 Maptalks For Building 2d 3d Maps
Maptalks For Building 2d 3d Maps
0 Response to "34 Javascript World Map Visualization"
Post a Comment