26 Return False Is Not Working In Javascript
In Javascript, there are two methods- preventDefault () and Return false, that are used to stop default browser behaviour but their functionalities and uses are little different. This article shows how these two are different? return false; } Code Explanation Let's breakdown this code step by step! First we check if a variable is an array using the Array.isArray() method. If the variable passed is an array then the condition !Array.isArray() will be False and so the variable will go to the else condition. If the variable passed is anything but an array such as ...
 No Right Click Code Disable Copy Paste Block Right Click
No Right Click Code Disable Copy Paste Block Right Click
The difference is that return false; takes things a bit further in that it also prevents that event from propagating (or "bubbling up") the DOM. The you-may-not-know-this bit is that whenever an event happens on an element, that event is triggered on every single parent element as well. So let's say you have a box inside a box.

Return false is not working in javascript. 20/3/2013 · javascript function returning false is not working properly. Once upon a time, if the function returned 'false', the cursor would stay on the field; and if it returned 'true' the cursor would move to the next field. Now, it moves to the next field regardless of what is returned by the function. This works as expected in IE8, but not in IE9 or ... Accidentally Using the Assignment Operator JavaScript programs may generate unexpected results if a programmer accidentally uses an assignment operator (=), instead of a comparison operator (==) in an if statement. This if statement returns false (as expected) because x is not equal to 10: let x = 0; My onsubmit function is not working. My PHP file has two forms. Both form tags have an onsubmit attribute that links to the same javascript file. The first form's onsubmit is working. The function ...
how to call a javascript function at a specific time 4 ; HTML form won't UPDATE my database 5 ; Altering CSS class attribute with javascript function 1 ; newb Js question about function return global variable reasssignment 5 ; The multi-part identifier "" could not be bound. 2 ; Javascript , ajax clock not working properly in Chrome 5 ... 17/8/2007 · Re: return false; is NOT working in Firefox (Javascript for cancelling events) Aug 17, 2007 12:27 PM | Benners_J | LINK When you tried using return false, did you add the return keyword to both the function call and the function? The logical NOT (!) operator (logical complement, negation) takes truth to falsity and vice versa. It is typically used with Boolean (logical) values. When used with non-Boolean values, it returns false if its single operand can be converted to true; otherwise, returns true.
Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... Jul 17, 2014 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I have made the corrections and a working copy is below. Some notes.... 1) I assume that your javascript is inside javascript tags. Be it in the <head> tags preferably. 2) You call the function using onsubmit IN THE FORM TAG, not the submit button itself. 3) Your if statement returning true and false ...
From your reply, when you say "script not applied" I believe you mean that you did apply it, but it did not work as expected. Is this correct? As we tested this to work on 6.6, I would recommend that you first do the upgrade as required, and then you can test the script again, and see if it works there. Let us know if you have any trouble! Regards, 8/2/2007 · Return false is not working in JavaScript. button and editable gridview. 'onClientClick ()' event of the button. I have a required field validator for the text boxes in the grid view also. The dropdown list box contains 2 values 'Open' Or 'Close'. display a confirmation message. code … Apr 23, 2015 - My purpose: If the user field and password field are blank, I want to stop form submitting. This is my Code that I am trying: ...
A page entitle "Javascript onclick return false does not work in IE6, IE7 - workaround", which is contrary to years of practical experience and so almost certainly untrue. Lets be very clear about this; clicking the link in the following simple HMML page does not result in The right-hand side of the result assignment is. where the function is called, so that is where the result is returned to. So, in this case (with the parameters 2 and 4), it is the same as writing. result = 8; When you are using return true or false with markup, you are indicating. Description. When a return statement is used in a function body, the execution of the function is stopped. If specified, a given value is returned to the function caller. For example, the following function returns the square of its argument, x , where x is a number. If the value is omitted, undefined is returned instead.
These were some of the basic implementations of return false statement in JavaScript. However, there exist some more interesting implementations. Web Developers use 'return false' in different ways. During form submission, if a particular entry is unfilled, return false is used to prevent the submission of the form. May 24, 2017 - so basically return false will not work in this case ? – Upendra Sharma Feb 17 '17 at 8:47 ... It looks like your code is returning false but not actually using that. Sep 13, 2017 - @vivin_joseph It works within desk since it is webform you yourself need to write binding events so your code with return false; is right you check with browser debugger where you can see each line execution you may trace something that you are missing
26/8/2015 · Here's my code: <script type="text/javascript"> function checkview () { var classname1 = $ ('#selectclass').val (); var select_view = $ ('#selectview').val (); if (classname1 == 'none' || select_view == 'none') { alert ('Please fill all fields!!'); return false; }; } </script>. When i post this form, it shows me alert (on not selecting any ... function call followed by a - return false; - statement. It has always been the case that if an exception is thrown in the function call the event handling function stops executing prior to the - return false; - statement and so never returns any value at all to cancel the navigation or not. Thus the navigation happens. How do I get around it? May 19, 2021 - Remove all the return false in JS. Thanks, Maharajan.C ... Thanks a lot. It worked.
The strict equality operators (=== and !==) use the Strict Equality Comparison Algorithm to compare two operands.If the operands are of different types, return false.; If both operands are objects, return true only if they refer to the same object.; If both operands are null or both operands are undefined, return true.; If either operand is NaN, return false. That is why you don’t use the typeof() method to check if the variable is undefined or not in JavaScript. JavaScript void Operator. The void operator checks the given expression and then returns undefined. You can use a void operator to get the value of undefined. ... return false from jQuery ... Aug 11, 2006 - A community for web designers and developers to discuss everything from HTML, CSS, JavaScript, PHP, to Photoshop, SEO and more.
Ok, so after looking at your code, I beleive that what is happening is that the function is when executed assigns flag="true", but then finishes before the ajax callback is completed so you will never have the flag set to false before completing the function. What you should do is have the button/trigger calling the AJAX validation, and the ... Oct 08, 2014 - If form controls are going to have a name attribute anyway, why not use that instead of adding an extra attribute (ID) just to target the node with javascript? ... function eCheck() { var filePath = document.getElementsByName("fileSelect"); if (filePath == '') { if(!(errorPath())) { return false; } ... For some reason, the function does not seem to want to return false. I have called the function in the onsubmit part of the form. onsubmit = "checkForm (this)" Here is the code below. function checkForm(form_name) {. var problem = false; var msg = new Array ( 3 );
Jun 02, 2020 - I have a function which get a dot seperated string and parse it to array. And I want to loop ... exit function with return false. }); return true; } Now we can see that the value returned by handler () is not used and does not affect the result. The fix is simple: < script > function handler () { alert ( "..."); return false; } </ script > < a href = " https://w3 " onclick = " return … JavaScript Form Submit Return False Not Working using onsubmit event directly inside form as this: <form onsubmit="return false;"> will works fine, but using it inside function or other file it doesn't work let's see is there a way to control form submit from inside a function. JavaScript Form Submit Return False Alternative
Jul 24, 2017 - Next time when we’re in this ... and return false; until we get the desired result. We should think what it is we want to achieve, and how to get there — not through trial-and-error and luck — but through thinking through the problem and applying the correct solution. ... Front End & JavaScript Engineer ... onSubmit return false not working - submit form by Javascript: I need to submit the form by using Javascript, but it seems the functions in onSubmit event don't work. When I click on Send link, the form is submitted, but I will not stay on the same page. It will redirect me to web page included in action attribute. This outputs 2 because the var x statement within the block is in the same scope as the var x statement before the block. (In C or Java, the equivalent code would have outputted 1.). Since ECMAScript2015, the let and const variable declarations are block-scoped.See the let and const reference pages for more information.
interesting. Maybe the alert statement makes something bad, try remove it. Or maybe just make that the function always return false and remove other code. If this works, add something to the code and watch when it will start not working. the event.returnValue = false in my javascript works just fine. But with this control I do not any attibutes to it, as you can see i do it in a different way. Maybe that is the reason. Executing javascript via the href doesn't invoke an event handler and, therefore, doesn't instantiate the event object. However, because of the syntax that JavaScript expects to be present and surrounding a yield statement, the errors are not the same, thus we don't technically produce a Missing Return in Function error: // CHROME Uncaught SyntaxError: Unexpected identifier // FIREFOX SyntaxError: missing ; before statement
I wrote return false; to cancel the submit event but somehow postback still happens?? could you tell me plz what should i do to cancel the event in firefox after showing Pop-up message thanks a lot If you have more JS being executed there may be an error there preventing the "return false;" statement from actually working.
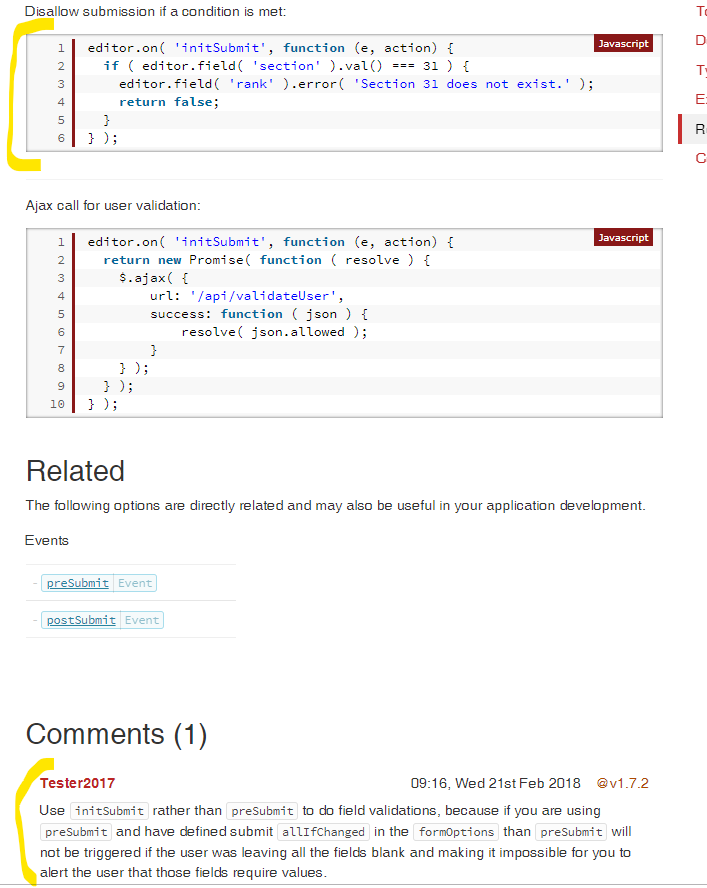
 Presubmit Docs Are Slightly Misleading Datatables Forums
Presubmit Docs Are Slightly Misleading Datatables Forums
 When And Why To Return False In Javascript Geeksforgeeks
When And Why To Return False In Javascript Geeksforgeeks
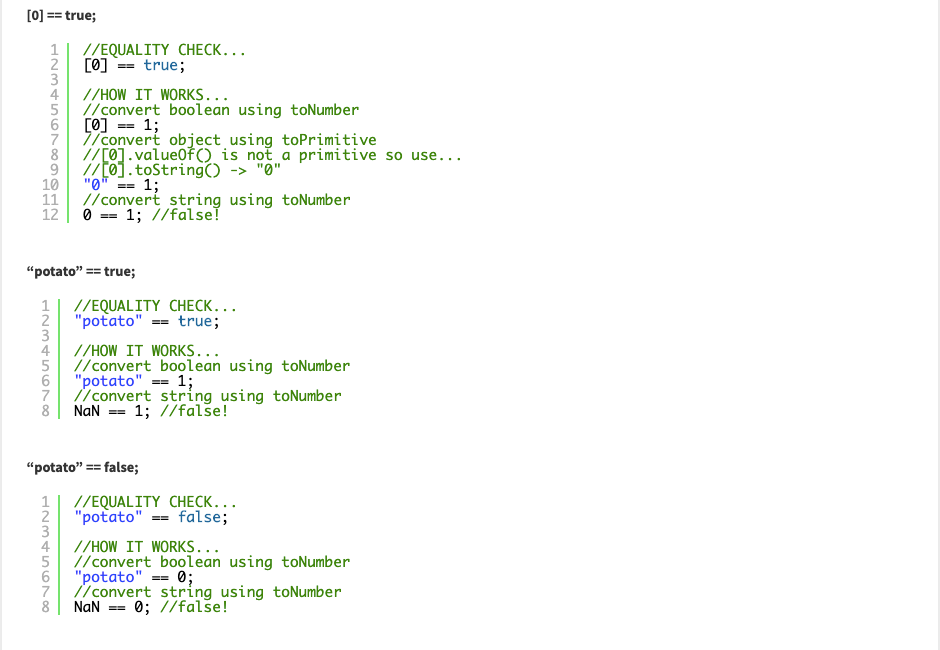
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
 Not Showing Source Code In Source Tab Issue 228 Jhen0409
Not Showing Source Code In Source Tab Issue 228 Jhen0409
 9 Javascript Interview Questions Ace Your Interview With
9 Javascript Interview Questions Ace Your Interview With
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
 Why Is Php Function File Exist Doesn T Return False When
Why Is Php Function File Exist Doesn T Return False When
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Javascript Cheatsheet Call By Anil Kumar Medium
Javascript Cheatsheet Call By Anil Kumar Medium
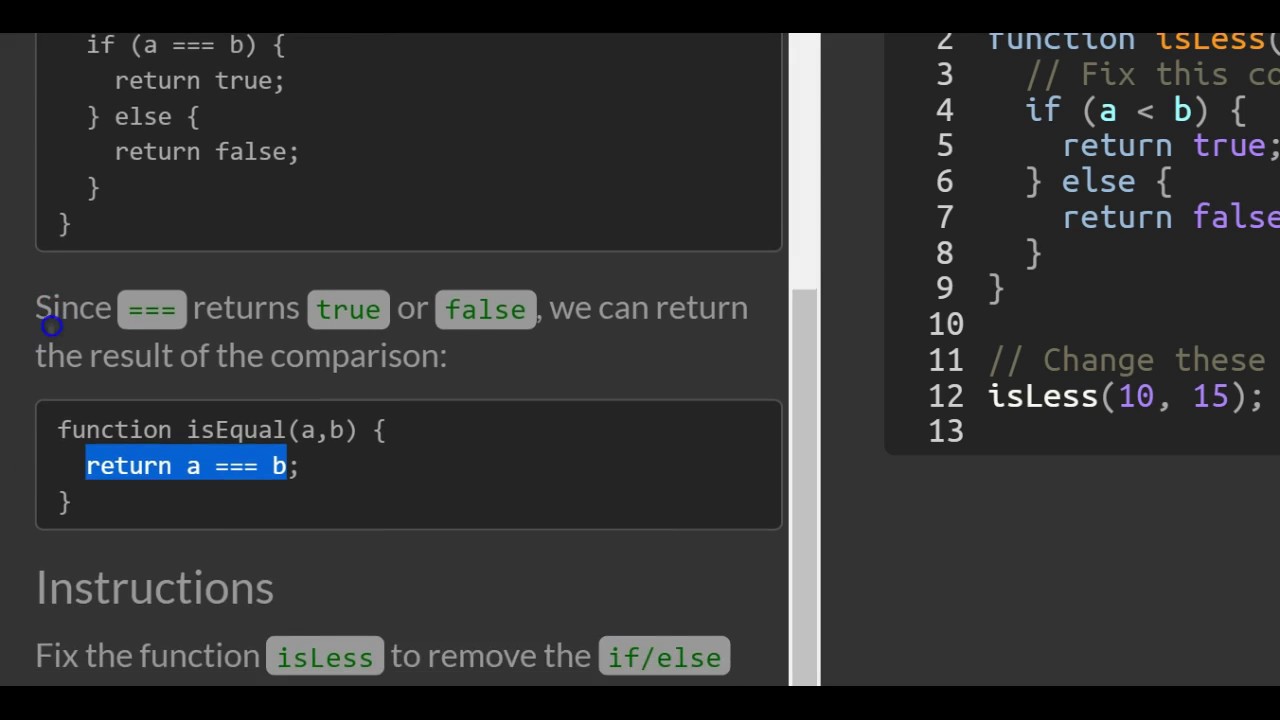
 Returning Boolean Values From Functions Freecodecamp Basic Javascript
Returning Boolean Values From Functions Freecodecamp Basic Javascript
 Custom Javascript Is Not Running Issue 50 Magesuite
Custom Javascript Is Not Running Issue 50 Magesuite

 Nintex Forms And Validation Rules A Good Feature Added But
Nintex Forms And Validation Rules A Good Feature Added But
Disable The Link By Returning False From Its Onclick Event In
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Solved Using Toolbox S Run Javascript To Return A Boolean
Solved Using Toolbox S Run Javascript To Return A Boolean
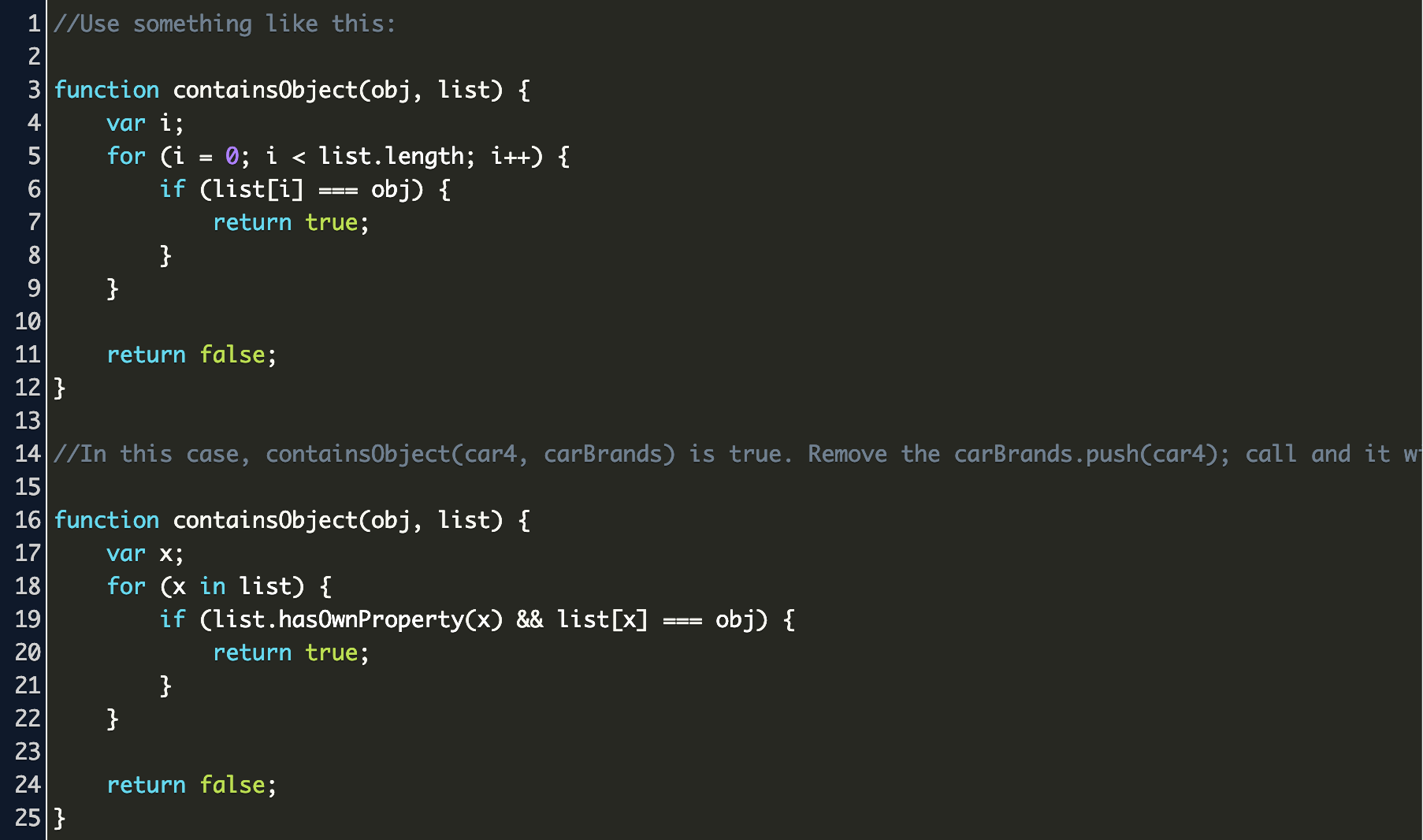
 Javascript Check If Object Exists In Array Code Example
Javascript Check If Object Exists In Array Code Example
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
 Parseboolean Javascript Code Example
Parseboolean Javascript Code Example
 Blth For Userid Creation Ca Idm 14 2 Symantec Iga
Blth For Userid Creation Ca Idm 14 2 Symantec Iga
 Javascript Confirm Cancel Button Still Posting Stack Overflow
Javascript Confirm Cancel Button Still Posting Stack Overflow
 How To Return Null In Javascript Stack Overflow
How To Return Null In Javascript Stack Overflow
 Js Return Custom Error Message After Submitting Data
Js Return Custom Error Message After Submitting Data
 Is Your App Online Here S How To Reliably Know In Just 10
Is Your App Online Here S How To Reliably Know In Just 10

0 Response to "26 Return False Is Not Working In Javascript"
Post a Comment