25 Html How To Use Javascript
In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ...
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out.

Html how to use javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, ... JavaScript can make your website more accessible if you use it wisely, or it can become a disaster if you use scripting without care. To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible. This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 18, 2021 - A very common use of JavaScript is to dynamically modify HTML and CSS to update a user interface, via the Document Object Model API (as mentioned above). Note that the code in your web documents is generally loaded and executed in the order it appears on the page. JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to embed or integrate ...
10/1/2018 · HTML Web Development Front End Technology. Create external JavaScript file with the extension .js. After creating, add it to the HTML file in the script tag. The src attribute is used to include that external JavaScript file. If you have more than one external JavaScript file, then add it in the same web page to increase performance of the page. Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. 13/5/2010 · A sample data you get from server, and a sample html you want to add would make it easier for people to help you. The basic steps are 1.Get a reference to the html node you want to put the new data in. There are multiple strategies to get reference to the node. If it has an id, it's most starightforward. 2.set innerHTML property. eg JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers your understanding of what is possible.
The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards.
You can think of JavaScript as an extension to HTML; an add-on, if you will. Here’s how it works. HTML tags create objects; JavaScript lets you manipulate those objects. For example, you use the HTML and tags to create a Web page, or document. As shown in Table 1, after that document is […] The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. Jul 30, 2017 - JavaScript, also abbreviated to JS, is a programming language used in web development. As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support ...
Form validation using HTML and JavaScript. Difficulty Level : Medium; Last Updated : 28 Jul, 2021. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking ... Nov 19, 2020 - Other uses for JavaScript include security password creation, check forms, interactive games, animations, and special effects. It's also used to build mobile apps and create server-based applications. You can add JavaScript to an HTML document by adding these "scripts," or snippets of JavaScript ... There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method Display the variable to an HTML element content using innerHTML property Display the variable using the window.alert () method
The majority of websites use it, and all modern web browsers support it without the need for plugins. In this series, we're discussing tips and tricks that will help you in your day-to-day JavaScript development. More often than not, you need to store a bit of extra information along with the different HTML elements on your web app or site. Nov 22, 2020 - Usually it was type="text/javascript". It’s not required anymore. Also, the modern HTML standard totally changed the meaning of this attribute. Now, it can be used for JavaScript modules. But that’s an advanced topic, we’ll talk about modules in another part of the tutorial. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
I wanted to use JavaScript to change a form's action, so I could have different submit inputs within the same form linking to different pages. ... Browse other questions tagged javascript html forms or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization ... Create a root folder that contains the HTML, CSS, and JavaScript files. You can name the files anything you want. Here the root folder is named Calculator. According to standard naming convention, the HTML, CSS, and JavaScript files are named index.html, styles.css, and script.js respectively. First, create an HTML DOM structure using the following code snippet. To integrate webcam with webpage we will use HTML <video> tag. We will use Bootstrap and jQuery to make our web page interactive. Example: This example uses HTML5, Bootstrap, JavaScript and jQuery to Integrate Webcam with the page.
6/3/2018 · Adding JavaScript directly to a HTML file. The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags; between the <body> tags; Depending on where you add the code the JavaScript in your HTML file, the loading will differ. The recommended practice is to … JavaScript is the default scripting language for HTML5. ... You can also place your JavaScript code into a separate file with a .js extension, and then call that file in your document through the src attribute of the <script> tag, like this: ... This is useful if you want the same scripts available to ... How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,...
If you are going to define a functionality which will be used in various HTML documents then it's better to keep that functionality in a separate JavaScript file and then include that file in your HTML documents. A JavaScript file will have extension as .js and it will be included in HTML files using <script> tag. Example. Consider we define a small function using JavaScript in script.js which has following code −. function Hello() { alert("Hello, World"); } Now let's make use … In the following section, we will see how we can place JavaScript in an HTML file in different ways. ... If you want to have a script run on some event, such as when a user clicks somewhere, then you will place that script in the head as follows − JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. How to Script Forms with JavaScript HTML forms are the objects used to take template information from a user. For instance, if you work with customers, you need a customer's first and last name, address, and zip code. A form object displays input fields for the user to enter this information and send it back to your web server.
JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ... 24/4/2010 · To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert . Add the script tag the HTML head of … If your form doesn't need to be submitted you do not need a from and could just use a oninput event to get a more responsive output: function getData() { var a = document.getElementById("input_id").value; var message = "user entered this value: " + a; document.getElementById("alert").innerHTML = a; }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
All You Need To Know About Inner Html In Javascript Edureka
 Using This Html Code Edit This Javascript Code Chegg Com
Using This Html Code Edit This Javascript Code Chegg Com
 Leaflet Js Not Sure What Is Wrong With My Script Below
Leaflet Js Not Sure What Is Wrong With My Script Below
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 How To Create A Portfolio Gallery Using Html And Css
How To Create A Portfolio Gallery Using Html And Css
 Web Page Development Using Html Css And Javascript Hands
Web Page Development Using Html Css And Javascript Hands
 How To Use Php Javascript Or Jquery And Html Together
How To Use Php Javascript Or Jquery And Html Together
 Javascript Html How To Consume Web Api Stack Overflow
Javascript Html How To Consume Web Api Stack Overflow
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Include Javascript In Your Page
Include Javascript In Your Page
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
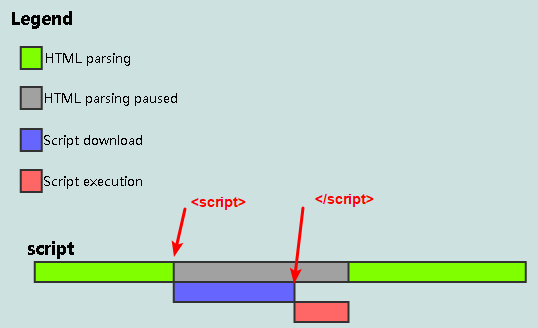
 Understand Javascript Async Vs Defer Vs Inline When To Use
Understand Javascript Async Vs Defer Vs Inline When To Use
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
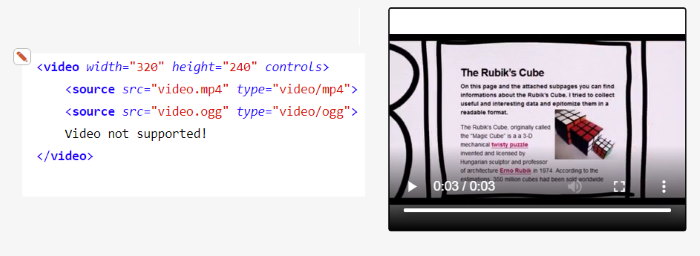
 Video Management With Html And Javascript Html Video Tag
Video Management With Html And Javascript Html Video Tag
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Useful Javascript Coding Links 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗝𝗦
Useful Javascript Coding Links 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗝𝗦
 How To Use Css In Html And How To Use Javascript In Html
How To Use Css In Html And How To Use Javascript In Html
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint

 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Include Javascript In Your Page
Include Javascript In Your Page

0 Response to "25 Html How To Use Javascript"
Post a Comment