20 Display None Javascript Class
Here's a quick JavaScript trick to control display settings. All we do is set the display of an element to none, and then use a JavaScript function to toggle the display when a user clicks something else. Wrap the content you want to... JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to " none ". document.getElementById ("element").style.display = "none"; If you want to show the element, set the style display property to " block ".
 Display None And Block Does Not Work Via Javascript Stack
Display None And Block Does Not Work Via Javascript Stack
I tried switching the classes from visuallyhidden to visuallyshown with "opacity:1" and hidden to shown with "display:block", I added "display:none" to the #menu_wrapper but I always ended up with the the function adding the visuallyshown class but not the shown class and then the function fell apart.

Display none javascript class. Display: none; display: none; is commonly used with JavaScript to hide and show elements without deleting and recreating them. Take a look at our last example on this page if you want to know how this can be achieved. The <script> element uses display: none; as default. Jul 26, 2017 - Just toggle class of all these logins wrapper and set display in CSS. ... A suggestion, why not use JQuery. It's quite simple and easy, style can be none/inline/block etc ... I came across the same problem and after having almost no experience with JavaScript, made up this solution in a day. Some valid settings for display are: none, block, inline, inline-block. Instead of setting display to '', you need to use one of the others, maybe inline or block. JavaScript. $ ( 'button.btn.btn-primary' ). css ( 'display', 'block' ); CSS Version. The alternative is with pure css to get screen size and manipulate css. HTML as is.
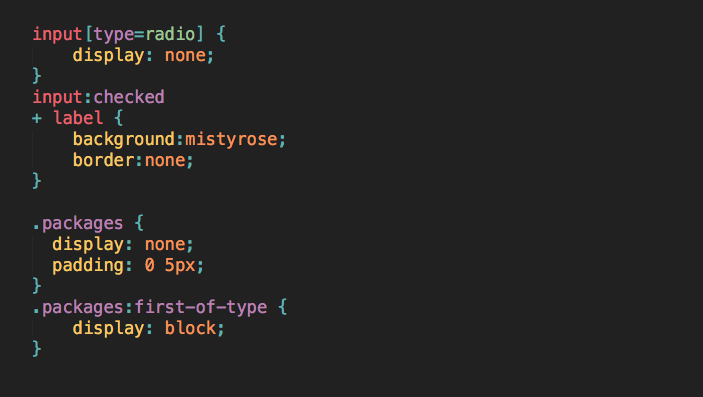
CSS: Show hide div without JavaScript. Sometimes you are not able to use JavaScript but you want to show and hide some div. It is possible, and very easy! You must create 3 elements: input - checkbox with id, eg. "trigger". label - we treat it as toggle button. Input checkbox must be placed just before the box. Toggle display:none style with JavaScript. I want to change the style (second line below) to remove the display: none; part when the user clicks on the “Show All Tags” link. If the user clicks the “Show All Tags” link again, I need the display: none; text added back in to the “style…” statement. I’ve searched here and Google for ... Feb 18, 2020 - So, the alert goes off when I click the button. That’s how I know that my button is wired properly. I’m trying to show a hidden div (display none) by the class name of formFEEDBACK.
If an element has a display value of inline, then is hidden and shown, it will once again be displayed inline. Note: If using !important in your styles, such as display: none !important, .show() will not override !important. It is recommended to use different classes with .addClass(), .removeClass() or .toggleClass(). 12. If you're looking into jQuery, then it's good to know that you can use a class selector inside the parameters of $ and call the method .hide (). $ ('.myClass').hide (); // all elements with the class myClass will hide. But if it's a toggle you're looking for, use .toggle (); Aug 25, 2020 - document.getElementById("someElementId").style.display = "block";
Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery css() Method. You can use the jQuery css() method to change the CSS display property value to none or block or any other value. The css() method apply style rules directly to the elements i.e. inline. The following example will change the display of a DIV element on button click: Create a CSS class:.hidden { display: none; } Then with this function target your HTML elements by class: function toggleMe() { var x = document.getElementsByClassName("comment"); var i; for (i = 0; i < x.length; i++) { x[i].classList.toggle("hidden"); } } The display property also allows the author to show or hide an element. It is similar to the visibility property. However, if you set display:none , it hides the entire element, while visibility:hidden means that the contents of the element will be invisible, but the element stays in its original position and size.
A few days ago, I wrote an article on how to hide and show DOM elements using inline styles in JavaScript. Today, you'll learn to do hide and show elements using CSS classes in JavaScript. Let us first declare a simple CSS class that hides the element, if applied, by setting display: none:.hidden {display: none;} Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. However, if you set display: none, it hides the entire element from the DOM, while visibility:hidden hides the contents of the element, but the element stays in its original position and size. Aug 07, 2020 - DISPLAY. JS ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
The WMO International Cloud Atlas is the reference for the classification of clouds and meteorological meteors. It provides the definitions and descriptions of cloud types and meteors, and flow charts to help identify them. But in reality, nothing happens when i click. Then when you click on any part of the window, it should go away: window.onclick = function(){ $("drop-content").css('display', 'none'); } Click the "Try it" button to toggle between hiding and showing the DIV element: Try it This is my DIV element. Note: The element will not take up any space when the display property set to "none".
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions "display none class in bootstrap" Code Answer's. display sm none . css by Relieved Raven on Nov 16 2020 Comment . 5 Source: getbootstrap ... set d-none class to d class in javascript; visibility classes bootstrap 4; bootstrap 4 hide calls; css responsive d-block issue; I actually discourage using IDs. In this case just use: document.querySelector('button.openPic'); Also-- avoid using .onclick() use addEventListener() instead.
Hide all elements with class using plain Javascript ... <script> var divsToHide = document.getElementsByClassName("classname"); //divsToHide is an array for(var i = 0; i < divsToHide.length; i++){ divsToHide[i].style.visibility = "hidden"; // or divsToHide[i].style.display = "none"; // depending ... DISPLAY. JS ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ... Mar 22, 2019 - My code has 7 nav links all with the same class, and because the html is quite long, I want to be able to hide contents until the link is clicked, and also have the content disappear when another nav link is clicked; allowing space for the next. I would prefer the answer in vanilla js, as that ...
Use the toggle () jQuery method to show or hide div element onclilck function. As you click on the Hide or show DIV button a div element appear or disappear according onclick show/hide div jQuery. Hide Div or Show Div. To Create a hide () or show () method it takes following steps:-. Create a click event or button to call hide () or show () medhod. The CSS properties for "display" and "visibility" both allow you to hide elements in a page's HTML, but they differ in their implications for its appearance and function. Visibility: hidden hides the tag, but it still takes up space and affects the page. In contrast, display: none removes the tag and its effects for all intents and purposes, but the tag remains visible in the source code. Sep 13, 2019 - Help yourself be better at accessibility by using better hiding techniques that don't use display: none;. This involves some tricks like using more clever class names, being fancier with how you deal with JavaScript library animations, or avoiding hiding all together.
Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Hi I have a div in html (searchlist) which is filtered using the javascript below from the content of an input box (id searchbar) is it possible to also set .style.display="none" if the input box is empty? I normally use document.getElementById('id').style.display = 'none' to hide a single div via Javascript. Is there a similarly simple way to hide all elements belonging to the same class? I need a plain Javascript solution that does not use jQuery. Apparently SO wants me to edit this to clarify that it is not a question about modifying strings ...
This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). How it works: Notice that the p element with class="flip" has an onclick attribute attached to it. When the user clicks on the p element, a ... This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery's show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Adding transition effects like the one's jQuery supports is a little bit harder. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
/* CSS */ .hideable-section { display: none; } #section-one { display: block; } However, you could not do this with CSS and instead just call showSectionWithId('section-one') from within your JavaScript on page load. One advantage of doing it the JavaScript way is that if for some reason JavaScript is unavailable or disabled, the page will ... if i add a simple class named .hide on the div in html, display none works. if i set display none on a #named div (or group of named divs), not works. Visibility Hidden works on those divs, but not the desired effect with gaping blank placeholder on the page.. 8/10/2014 · by default Level 2 and Level 3 navigation are display:none; when you click a Level 1 anchor, that will also have class=“sub”, I was running this code:
Display None Using in CSS. CSS Web Development Front End Technology. CSS Display None helps developer to hide the element with display property set to none. For element whose display is set to none no boxes are generated for it and even its child elements which might have display set to values other than none. In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ...
Answers: The only way to remove an inline "display:none" via jQuery's css-api is by resetting it with the empty string ( null does NOT work btw!!). According to the jQuery docu this is the general way to "remove" a once set inline style property. $ ("#mydiv").css ("display",""); or. $ ("#mydiv").css ( {display:""}); should do the ... Feb 27, 2009 - That will get all elements with the tag name of “div” and then if they are details#, it’ll hide it by setting display:none. Hope that helps. ... If you wanted to use older Javascript, the only way to make sure you get all of them is to transverse the tree structure (which is the while ...
 Codepen Jquery Click Event Problem Solution
Codepen Jquery Click Event Problem Solution
 Problems Encountered By Settimeout In Vue Js Short Time
Problems Encountered By Settimeout In Vue Js Short Time
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 5 Ways To Show Amp Hide Elements In Css Javascript
5 Ways To Show Amp Hide Elements In Css Javascript
 Plotly Js Chart Not Resizing Correctly When Sidebar Being
Plotly Js Chart Not Resizing Correctly When Sidebar Being
 Quoted Text In Noscript Tag Treated As Elements Issue 956
Quoted Text In Noscript Tag Treated As Elements Issue 956
Critical Css Issue Hidden Class Crashing My App Issue
 How To Hide A Class Using Javascript Stack Overflow
How To Hide A Class Using Javascript Stack Overflow
 It Seems Like My Javascript Code Does Nothing To My Html Code
It Seems Like My Javascript Code Does Nothing To My Html Code
 Javascript On Click Show Div Code Example
Javascript On Click Show Div Code Example
 Javascript Instructor Charles Moen Csci Cinf Ppt Download
Javascript Instructor Charles Moen Csci Cinf Ppt Download

 Dropdownextender With Javascript
Dropdownextender With Javascript
 Cloud For Customer And Mindtouch Single Sign On Sap Blogs
Cloud For Customer And Mindtouch Single Sign On Sap Blogs
 If A Div Starts With Display None The Library Does Not Work
If A Div Starts With Display None The Library Does Not Work
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
Display None Does Not Load Typeahead Class Issue 1074

0 Response to "20 Display None Javascript Class"
Post a Comment