30 Function Change Image Javascript
Example of JavaScript functions Swapping Images onclick HTML example code to change the image on click on it. Swapping two images abc.png and xyz.png in JavaScript:- The entire bitmap is loaded regardless of the sizes specified in the constructor. The size specified in the constructor is reflected through the properties HTMLImageElement.width and HTMLImageElement.height of the resulting instance. The intrinsic width and height of the image in CSS pixels are reflected through the properties HTMLImageElement.naturalWidth and HTMLImageElement.naturalHeight.
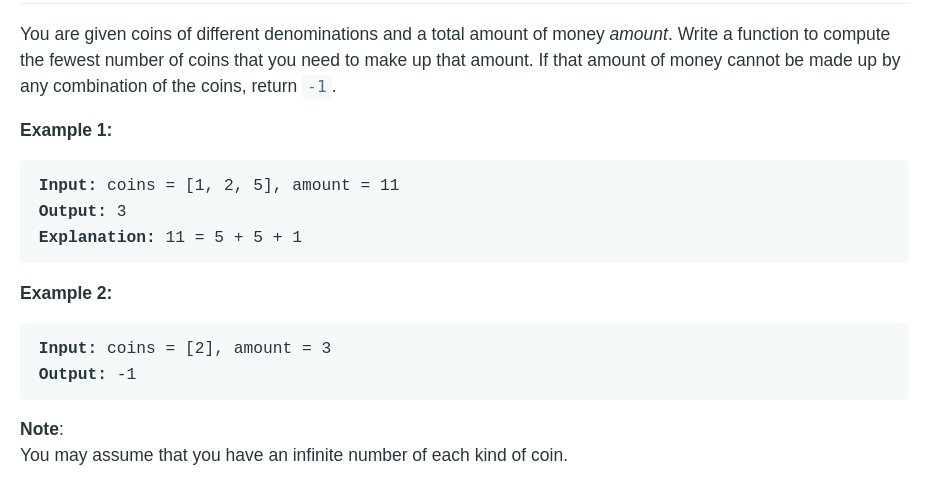
 Coin Change Recursive Solution In Javascript By Ranjitha
Coin Change Recursive Solution In Javascript By Ranjitha
May 22, 2017 - The problem is that I have some dynamically created sets of input tags and I also have a function that is meant to trigger any time an input value is changed. $('input').on('change', function() {...

Function change image javascript. We need for some button to pass this command, as following (wait for the loading of the image): View the full JavaScript code. Recently there has been much discussion about the "Fahrner Image Replacement". Although I liked the concept, I disliked the countless CSS variants that have popped up, because they are inherently unsafe and hacky. I feel we should use JavaScript instead of CSS. This page explains my script. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
change image when image is clicked If you like jQuery visit: Alternate image on click with jQuery. Change image when button is clicked Give a look at demonstration below, when "Show redo" button is clicked onclick event occurs and image is changed to "redo" image. 28 Sep 2018 — <script language="javascript"> function changeImage() { if (document.getElementById("imgClickAndChange").src == "assets/img1.png") ...4 answers · 1 vote: Clean and optimal solution in my opinion. As the users before said. It is good to use array ... Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This function changes the image from the rock to tree. Javascript Code. The coding of the changeimage() function is: <script> function changeimage() {document.getElementById("image").src= "/images/nature.png";} </script> This script accesses the image which wants to be changed through the id tag. Being that we gave the image in HTML an id of ... Aug 19, 2019 - An HTML template component lets you associate HTML data and JavaScript with an image. Learn more about how to build HTML template components here. This article will show you how to create a lightbu...
The setAttribute function changed the location used by the src attribute to "/imgs/2-arrows.png", causing the element to pull its image from the new location and updating the document to display the image stored at the new location. Related Articles: JavaScript - How to Change CSS. JavaScript - How to Change the Background Color Occurs when the selection, the checked state or the contents of an element have changed. In some cases, it only occurs when the element loses the focus. Telling folks to use jQuery when an equivalent function is built right into Javascript makes no sense. Every JS question does not require a jQuery answer. This solution is a kludge that prevents people from learning about what vanilla JS can already do. - metaColin Jan 30 '17 at 17:37
Change the Source of an Image Using the src Property in JavaScript. To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 7 Dec 2020 — <script type="text/javascript">. 2. function changeImage(a) { ... Html answers related to “javascript change image onclick”.
27 Apr 2021 — You can change an HTML image src attribute programatically by using JavaScript. First, you need to grab the HTML element by using JavaScript ... You'll need to surround each text with a set of span tags. This serves two purposes. Firstly, it enables you to add the onClick JavaScript event which will be used to trigger (or call) the function to handle the changing of images. Secondly, it'll enable you to apply a style to the text using CSS. Then you could call javascript function when image is clicked: <script language="javascript"> function changeImage() { if (document.10 answers · 17 votes: To change image onclik with javascript you need to have image with id: <p> <img ...
How to change the background color of a web page dynamically using JavaScript Topic: JavaScript / jQuery Prev | Next Answer: Use the JavaScript style property Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element. ... A function to execute each time the event is triggered. To change the image at regular intervals use setInterval () method. Keep the images on top of each other and keep moving the topmost image to the bottom by changing it's z-index at regular intervals. To make the image transition with a fading effect we use the asynchronous function. Inside the asynchronous function, use another setInterval ...
Jan 04, 2017 - I want to change an image to some other image when i click on the object. the code is stacked in the following order: Changing the Image JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. 16/7/2020 · Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. <div> <h2>Change image onClick event here...</h2> <img src="imageName1.jpg" id="getImage"> </div> <div> <button onclick="imagefun()">Image Change</button> </div>
The attr() Method¶. The .attr() method is used to get the attribute value for only the first element in the matched set. To get the value for each element separately, you can use a looping construct such as the .each() or .map() method. When you want to change a webpage background image using JavaScript, you can do so by setting the background image of the document object model (DOM) property. The property you need to manipulate for changing the background image of the whole page is document.body.style.backgroundImage: document.body.style.backgroundImage = "url ('image.png')"; JavaScript programming example demonstrating how to switch an image using the onclick() event handler.
When the mouse leaves the area of the image, we call a second JavaScript function to swap back the original image. NOTE: To work correctly, the images that are swapped for each other must be the same width and height. This easy to follow inline Javascript is a great way to create click-to-enlarge image galleries. Or to display several pictures ... Jul 15, 2021 - In this tutorial, you'll learn about the JavaScript change event of the input text, radio button, checkbox, and select elements. In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel".
29 Aug 2013 · 8 answersAs explained by Prabu in his answer that the actual src is absolute path but not relative path. To solve this:. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 30/7/2021 · The image and text can be changed by using javascript functions and then calling the functions by clicking a button. We will done that into 3 sections., in the first sesction we will create the structure by using only HTML in the second section we will design minimally to make it attractive by using simple CSS and in the third section we will add the JavaScript code to perform the task
15/2/2015 · <!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"/> <title>JavaScript - Changing images back and forth</title> < script type = "text/javascript" > /* This program will swap an image when it is clicked by using the getElementById() method The program will use an image_tracker variable to keep track of which image is currently displayed We can use an IF statement to check if the orange picture is being … 19/8/2009 · you can see the result here In these simple block of code you can change the size of your image ,and make it bigger when the mouse enter over the image , and it will return to its original size when mouve leave. html: <div> <img onmouseover="fifo()" onmouseleave="fifo()" src="your_image" width="10%" id="f" > … Remove a.src and replace with a: <script type="text/javascript"> function changeImage (a) { document.getElementById ("img").src=a; } </script>. Change your onclick attributes to include a string of the new image source instead of a literal: onclick='changeImage ( "1772031_29_b.jpg" );'. Share.
The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event. The difference is that the oninput event occurs immediately after the value of an element has changed, while onchange occurs ... Sep 06, 2019 - JavaScript is the most popular lightweight scripting language which works in the major browsers such as Internet Explorer, Chrome, Safari, Firefox, and Opera. It is also easy to use to build a dynamic and interactive website. One of its useful functionalities is image rollover that is changing an ... jQuery change() for beginners and professionals with examples of jQuery effects, selectors, traversing, events, manipulation, animation, html and more.
The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ... <p>JavaScript can change HTML attribute values.</p> <p>In this case JavaScript changes the value of the src (source) attribute of an image.</p> 1 week ago - The change event is fired for , , and elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value.
It specifies additional data to pass to the function. function: This parameter is required. It specifies the function to run when the event occurs. map: It specifies an event map ({event:func(), event:func(), …}) having one or more event to add to the selected elements, and functions to run when the events happens. In the above, each event is making a call to a JavaScript function ( which hasn't been defined as yet ). The onmouseover event is triggered when the mouse is placed over the image. It calls the function changeText and passes some text with it. The onmouseout event is triggered when the mouse moves out of the image and calls the function ... If you need to do something after the new image has loaded, then you can attach jQuery’s load() method to our example above: //Change the img property and use load() to figure out when //the new image has been loaded $("#myImage").attr("src", 'img/new-image.jpg').load(function(){ alert('New image loaded!');
Approach 2: Create an empty image instance using new Image (). Then set its attributes like (src, height, width, alt, title etc). Finally, insert it to the document. Example 2: This example implements the above approach. <!DOCTYPE HTML>. 3 answersAccessing DOMNode.src will return the full path to the image: var img = document.createElement('img'); img.src = 'a.png'; console.log(img.src); ...
 Javascript Change Multiple Images Onclick Code Example
Javascript Change Multiple Images Onclick Code Example
 How To Change The Value Of A Global Variable Inside Of A
How To Change The Value Of A Global Variable Inside Of A
 The Javascript Programming Language Education Boon
The Javascript Programming Language Education Boon
 Javascript Changing Html Elements
Javascript Changing Html Elements
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
 Learn To Code Like A Pro In Javascript For Only 29 Android
Learn To Code Like A Pro In Javascript For Only 29 Android
 Can A Person Easily Change Local Variables In Javascript
Can A Person Easily Change Local Variables In Javascript
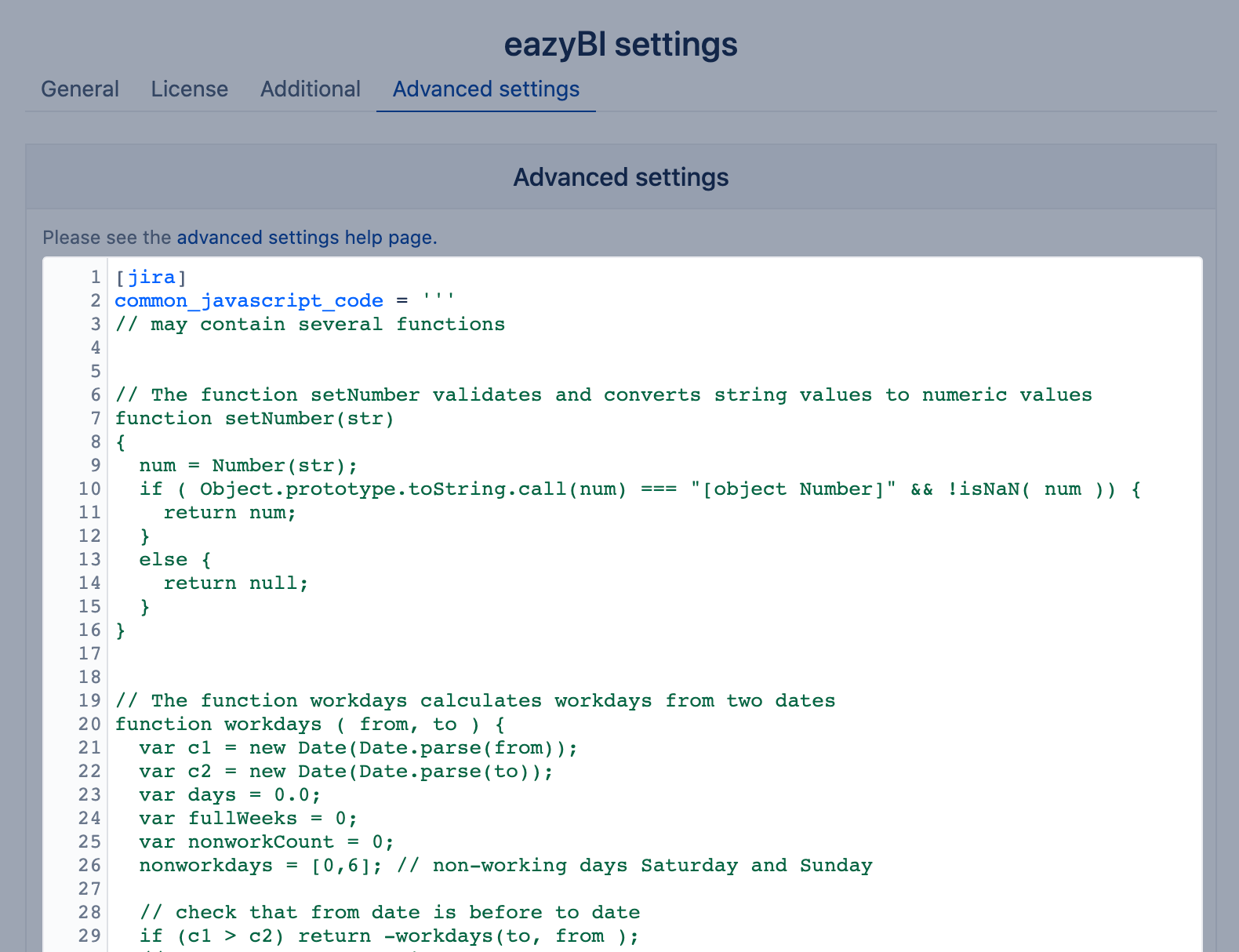
 Data Adjustments Using Javascript Eazybi
Data Adjustments Using Javascript Eazybi
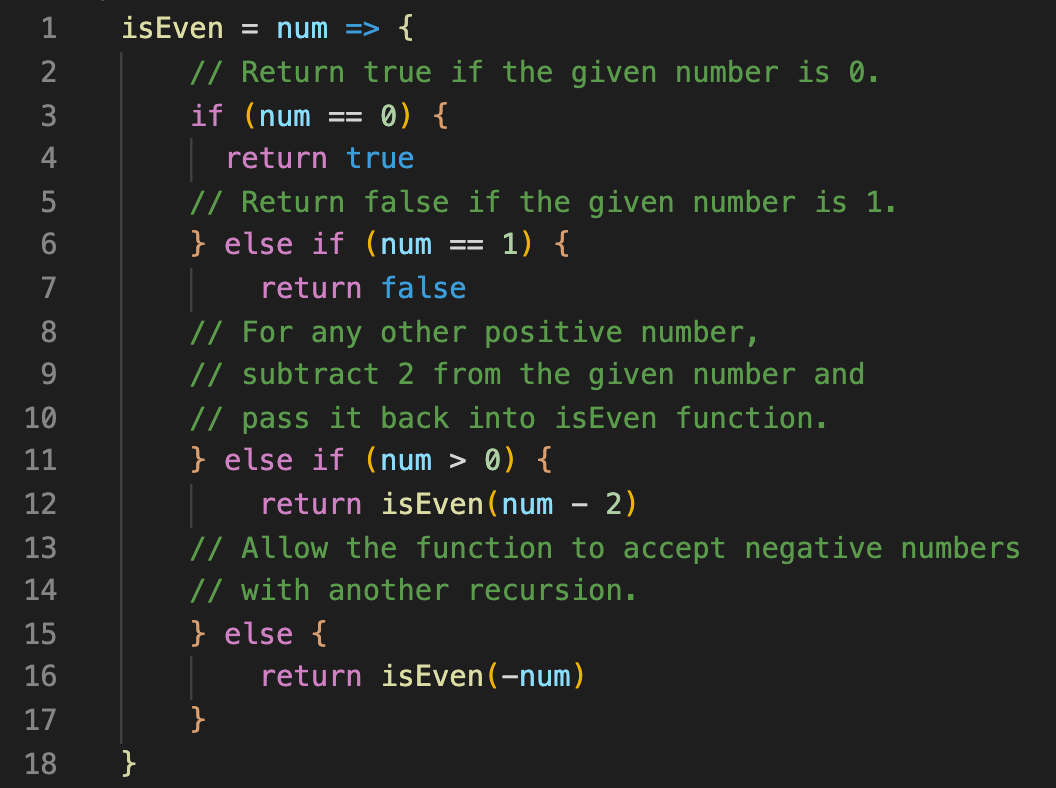
 Javascript Use A Recursive Function To Determine If A Given
Javascript Use A Recursive Function To Determine If A Given
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action
 Fb Gadgets Load Function Change Into Function In Java Script
Fb Gadgets Load Function Change Into Function In Java Script
 Calling C Functions From Javascript Hands On Gui
Calling C Functions From Javascript Hands On Gui
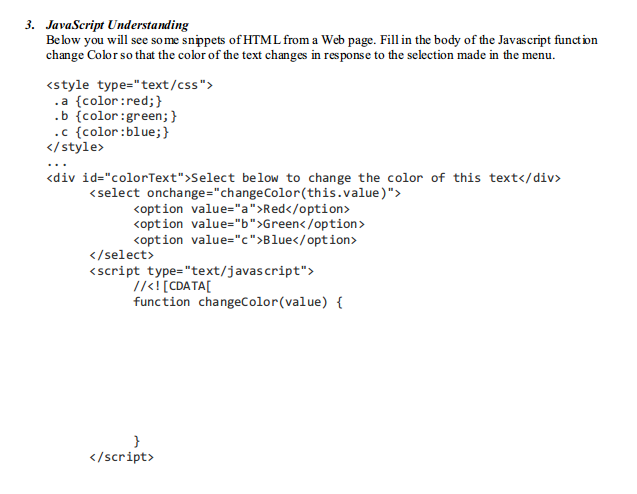
 How To Change Font Color In Dropdown Menu Depending Chegg Com
How To Change Font Color In Dropdown Menu Depending Chegg Com
 Speed Up Javascript Runtime Microsoft Edge Development
Speed Up Javascript Runtime Microsoft Edge Development
 How To Change Background Color Of Textbox By Javascript
How To Change Background Color Of Textbox By Javascript
 How Not To Be Afraid Of Javascript Anymore Neil Kakkar
How Not To Be Afraid Of Javascript Anymore Neil Kakkar
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 Changing The Execution Context Of Javascript Functions Using
Changing The Execution Context Of Javascript Functions Using
 Javascript Randomization Element And Data Obfuscation Cyber
Javascript Randomization Element And Data Obfuscation Cyber
 How To Change Html Page Using Javascript Codevscolor
How To Change Html Page Using Javascript Codevscolor
 Javascript Fundamental Es6 Syntax Change Function That
Javascript Fundamental Es6 Syntax Change Function That
 Change Image On Button Click Javascript How To Button On Image
Change Image On Button Click Javascript How To Button On Image
 Solved Getting Javascript Function To Write Data To A Fie
Solved Getting Javascript Function To Write Data To A Fie
 Detect Url Change In Javascript Without Refresh Phpcoder Tech
Detect Url Change In Javascript Without Refresh Phpcoder Tech
 Clarifying Code With Javascript Comments Udacity
Clarifying Code With Javascript Comments Udacity
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Run Javascript Again After Div Content Change Stack Overflow
Run Javascript Again After Div Content Change Stack Overflow


0 Response to "30 Function Change Image Javascript"
Post a Comment