24 Javascript Data Image Png Base64
Jul 07, 2021 - Sometimes, we may want to get our image data as a base64 URL in our web app. In this article, we’ll look at how to get image data as a base64 URL in JavaScript. Putting an Image into a Context and Convert the Canvas Data to Base64. One way to convert an image file into a base64 string is ... Free source code and tutorials for Software developers and Architects.; Updated: 4 Aug 2017
Dec 05, 2017 - You can embed the image data directly into the document with data URIs. The end result can be a site with all... ... The browser having to download the base64 image code in with the JavaScript code, will delay the loading of the page because no scripting can occur until after the script as ...

Javascript data image png base64. Use this online free Base64 Image Maker to quickly upload an image and to convert it into a base64 string. The image can be in jpeg, gif, and png format. Base64 is an encoding algorithm that allows converting any characters into an alphabet which consists of Latin letters, digits, plus, and slash. Dec 10, 2016 - The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's ... Javascript data image png base64. Convert Png To Base64 Online Png Maker Get The Original Image From A Data Url Css Tricks Js How To Encode An Image Png Into Base64 Code For Data Uri Base64 Encoding And Decoding Using Python Buffers Commonlounge 2 6 Saving Images And Base64 Encoding Working With Data And Apis In Javascript ...
May 04, 2020 - Create a canvas, load your image ... it's a data: URL, but it contains the Base64-encoded image). ... Does toDataURL give control over the callbacks such as done/fail/always as is the case for xhr? – Jeroen Feb 4 '14 at 22:34 · Can we extract 2 or more canvas as a single PNG... Apr 27, 2020 - Here we have 3 strings — Original, Base64 and Decoded accordingly. This is the basics of encoding and decoding base64 in JavaScript. Let’s see how we can actually use base64 by uploading an HTML canvas image to the server. Upload Image using Base64. Create a blank folder named image and ... In this snippet, we’re going to demonstrate how you can display Base64 images in HTML. Use the HTML element to embed Base64 encoded image into HTML.
Aug 19, 2015 - Technically, if you remove the data:image/png;base64, part you’re not getting a data URI, but the image’s raw data converted in Base64 – which can be done with a simple AJAX request and window.btoa() if you’re not resizing it or changing its format.. The good tricks of the canvas technique ... Data URLs are composed of four parts: a prefix ( data: ), a MIME type indicating the type of data, an optional base64 token if non-textual, and the data itself: data: [ <mediatype> ] [;base64], <data>. The mediatype is a MIME type string, such as 'image/jpeg' for a JPEG image file. Aug 27, 2020 - Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data – from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using ...
Questions: I’m using Nihilogic’s “Canvas2Image” JavaScript tool to convert canvas drawings to PNG images. What I need now is to turn those base64 strings that this tool generates, into actual PNG files on the server, using PHP. In short, what I’m currently doing is to generate a file ... 5 days ago - If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned. If the requested type is not image/png, but the returned value starts with data:image/png, then the requested type is not supported. And if it isn't already there, you'll need to prepend the data metadata for images: data:image/png;base64, (taken from including images in CSS). Here is a working example.
HTML5 canvas can be used to draw image from base64 encoded blob using drawImage(). In this case image source will be data:image/png;base64,BASE64_STRING. Here is code read more Nov 21, 2020 - There are many good reasons for converting images into Base64 including: Storing an image into a NoSQL database directly. Serving an image to a client browser through an API. ... Create a Base64 image from a PNG or JPG Published: June 25, 2017 ... Wrangling Javascript DataFrames using Data-Forge. Converting images to a Base64 data URL using Javascript. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it.
Sep 27, 2014 - It was after that failed that I noticed the line-breaks in the base64 encoding. (Since I was rushing to get an answer submitted, I did not try it with src= after fixing the line-breaks.) – Kevin Boucher May 8 '13 at 20:47 ... $("#img").attr('src', 'data:image/png;base64,iVBORw0KGgoAAAANS...
 How To Retrieve Images From The Clipboard With Javascript In
How To Retrieve Images From The Clipboard With Javascript In
 How To Add An Image File To Three Js Using Base64 Encoding
How To Add An Image File To Three Js Using Base64 Encoding
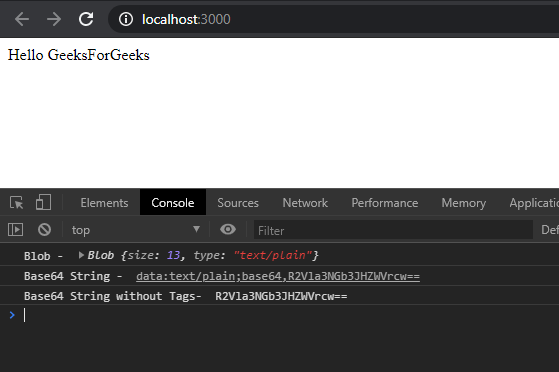
 Build A Local Image Blob File To Base64 String Converter In
Build A Local Image Blob File To Base64 String Converter In
 How To Convert Blob To Base64 Encoding Using Javascript
How To Convert Blob To Base64 Encoding Using Javascript
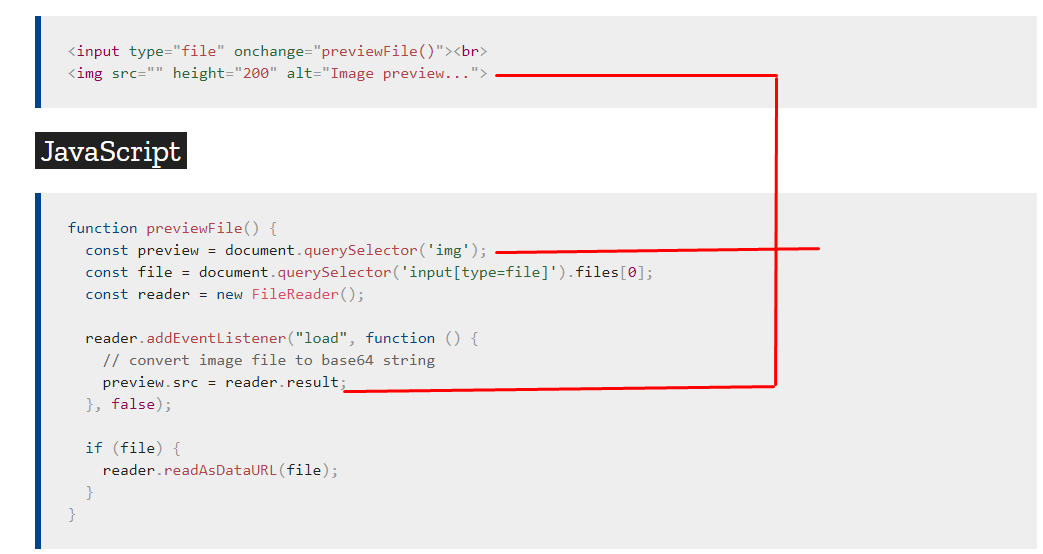
 How Image Src Show The Image From A Blob File By Alam Riku
How Image Src Show The Image From A Blob File By Alam Riku
 Javascript Imagedata To Base64 Code Example
Javascript Imagedata To Base64 Code Example
 How To Convert An Image To A Data Url Weebtech
How To Convert An Image To A Data Url Weebtech
 How To Display Base64 Images In Html
How To Display Base64 Images In Html
 How To Convert Uploaded Image To Base64 In Node Js Coding
How To Convert Uploaded Image To Base64 In Node Js Coding
 Convert Png To Base64 Online Png Maker
Convert Png To Base64 Online Png Maker
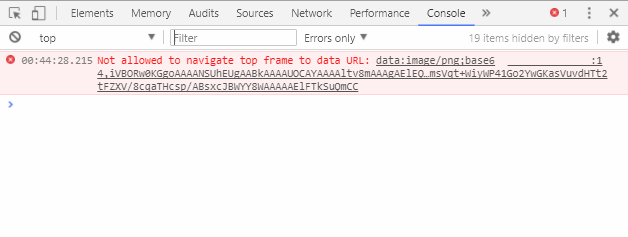
 Javascript Not Allowed To Navigate Top Frame To Data Url
Javascript Not Allowed To Navigate Top Frame To Data Url
 Base64 Encoding And Decoding In Node Js
Base64 Encoding And Decoding In Node Js
 Probably Don T Base64 Svg Css Tricks
Probably Don T Base64 Svg Css Tricks
 Jspdf Tutorial To Add Png And Gif Images Using Base64 Code
Jspdf Tutorial To Add Png And Gif Images Using Base64 Code
 Handle Base64 And Binary File Content Types In Power Automate
Handle Base64 And Binary File Content Types In Power Automate
 How To Upload Base64 Images In Vue Amp Nodejs By Victor
How To Upload Base64 Images In Vue Amp Nodejs By Victor
Digging Deep Into Magecart Malware Trustwave
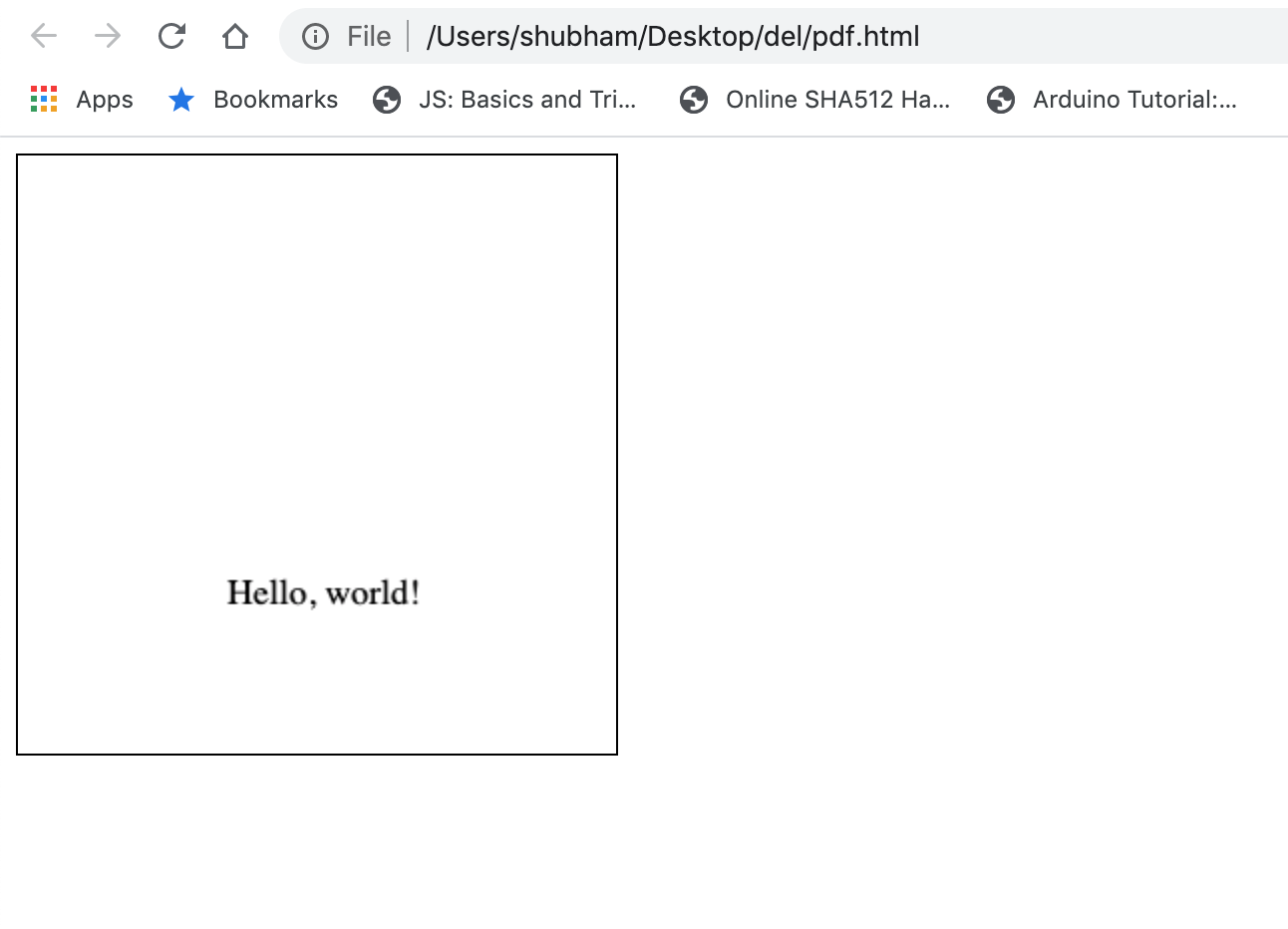
 How To Convert Base64 Data Into Pdf Document In Javascript
How To Convert Base64 Data Into Pdf Document In Javascript
 What Does The Not Allowed To Navigate Top Frame To Data Url
What Does The Not Allowed To Navigate Top Frame To Data Url
 Base64 Encoding And Decoding In Javascript
Base64 Encoding And Decoding In Javascript
 Convert Base64 Image To Raw Binary With Node Js Stack Overflow
Convert Base64 Image To Raw Binary With Node Js Stack Overflow


0 Response to "24 Javascript Data Image Png Base64"
Post a Comment